첫 외주
부트캠프 수료 이후 첫 오퍼가 들어왔다. 원래는 개인 프로젝트 제작과 함께 지인의 사업체 홈페이지를 리팩토링 할 계획이 있었는데 사업체 홈페이지는 계획이 변경되어 리팩토링이 무산되었고 따로 공부를 하는 도중 고마운 지인을 통해 작업하게 되었다.
부트캠프만 수료한 개발자에게 프런트를 맡긴다는 것에 정말 고마움을 느끼고 막중한 책임감을 가지고 작업하였다. (거의 매일 하루종일 작업하였다.)
부담
작업이 부담이 되는것도 사실이었다. 데드라인이 있다는것은 전에 기획자나 아티스트로 활동할때의 프로젝트에서도 항상 그래왔던 것이라 익숙했지만 내가 이 작업을 해낼 수 있을까? 의심이 되었고 돈을 받는 작업이기 때문에 더욱 더 부담이 되었다.
하지만 지금 내 시기에 이런 기회를 놓칠 수 없고 작업하면서 더욱 성장할 나를 생각했을때 그냥 무조건 열심히 해내야겠다는 생각이 최종적인 결정을 할 수 있게 되었다.
작업 과정
next.js, tailwind css를 사용해서 작업하게 되었고 MAT, MATCH, 종목, 체급, 선수이름, 도장이름, 타이머 등의 입력 요소를 제작하고 이를 관리자 화면과 선수 화면에 출력해주는 것이다. 우선은 레이아웃, 간단한 기능을 구현하였다.
관리자 화면에서 작성된 항목들이 선수화면까지 state가 넘어가서 출력되어야 하며 요소별로 초기화할 수 있는 기능들이 구현되어야 한다.
각 요소를 State로 관리하여 컴포넌트에 props로 넘겨주는 방식으로 제작하였고, 이는 공개적으로 런칭될 서비스가 아니기 때문에 명확한 코드나 output을 올리지 않을 예정이다.
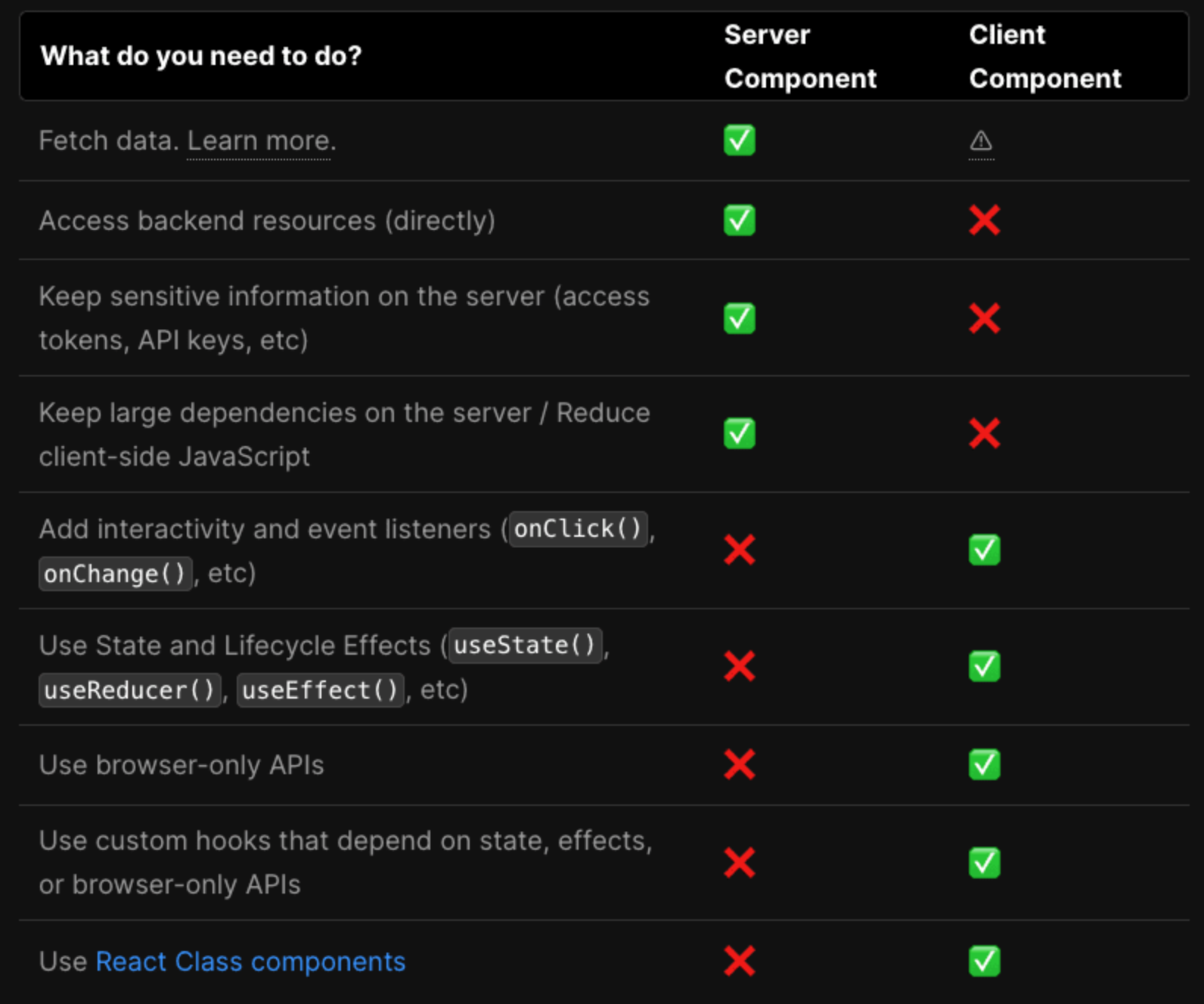
next.js와 tailwind css 를 처음 사용해보았기 때문에 익숙해지는 시행착오를 꽤 겪었다. next.js 'use client' 를 통해 클라이언트 컴포넌트로 사용하는 부분과 테일윈드 css의 클래스 옵션등에 대해서 공부하여 제작 완료하였고 다음 스텝은 기능들을 제작하는것이다.

useState, useReducer, useEffect 등을 이용하기 위해서는 클라이언트 컴포넌트로 하용해야하기에 'use client'를 작성하면 그 파일은 클라이언트 컴포넌트로 취급되고 컴파일 된다.
