앞으로의 외주 프로젝트에 tailwind css 가 채택되었고, css 프레임워크 중에서도 편하고 신속하게 사용할 수 있는 프레임워크여서 공부하게 되었다.
TailwindCSS?
부트스트랩 같은 css 프레임워크이다. 개발에 자주 사용되는 css 코드를 미리 정의해놓고 클래스에 미리 정의된 코드의 이름을 적으면 스타일이 적용되는 방식이며 따로 classname을 정할 필요 없이 해당 요소에 코드만 입력하면 적용된다!
이는 어디서든 활용할 수 있는 유틸리티 클래스를 만들 수 있다는 장점인 것인데, 코드의 길이가 길어지고, style 태그안에 css 코드를 따로 작성하거나 css 파일을 분리하여 관리해야된다는 단점을 보완해줄 수 있다.

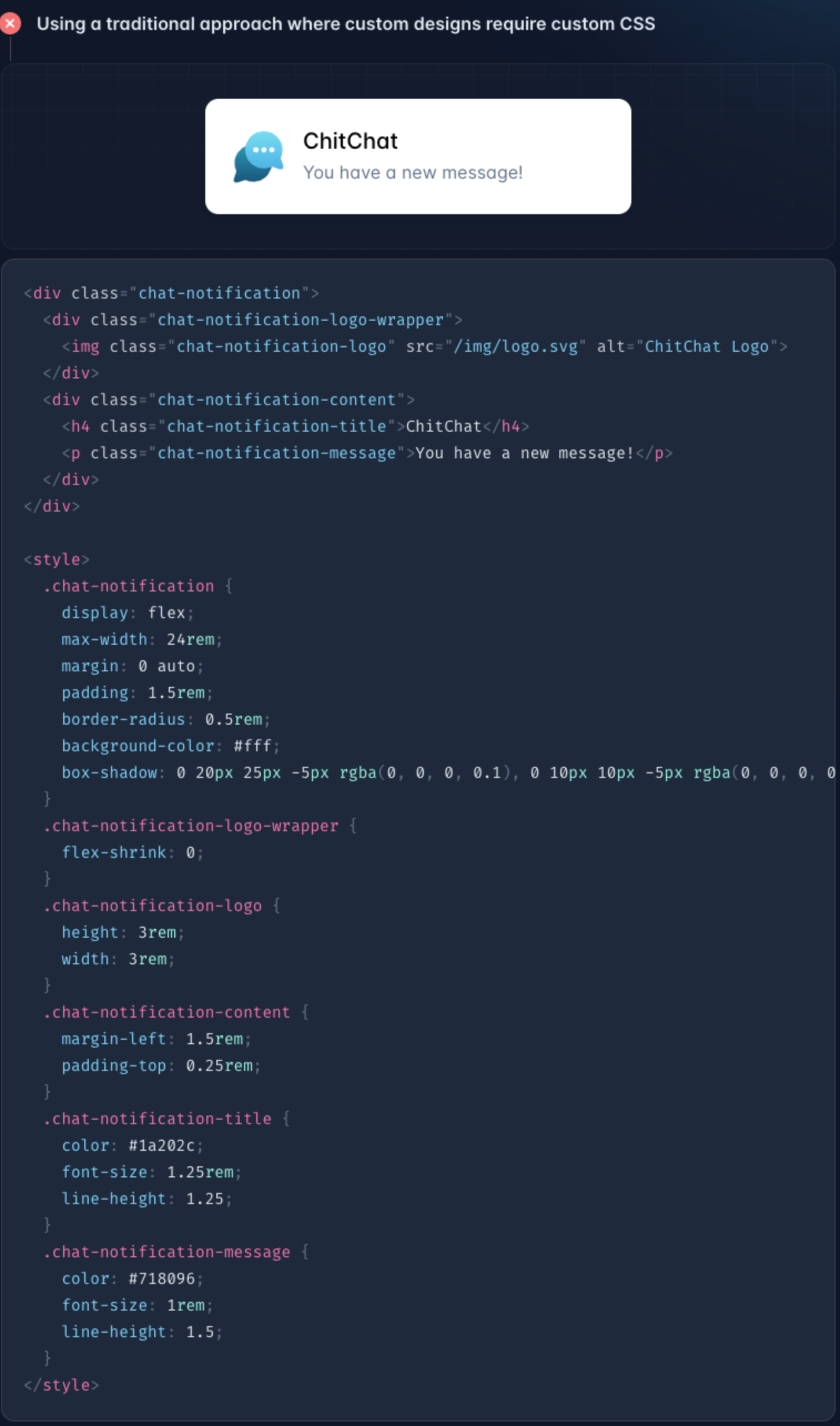
위의 코드를

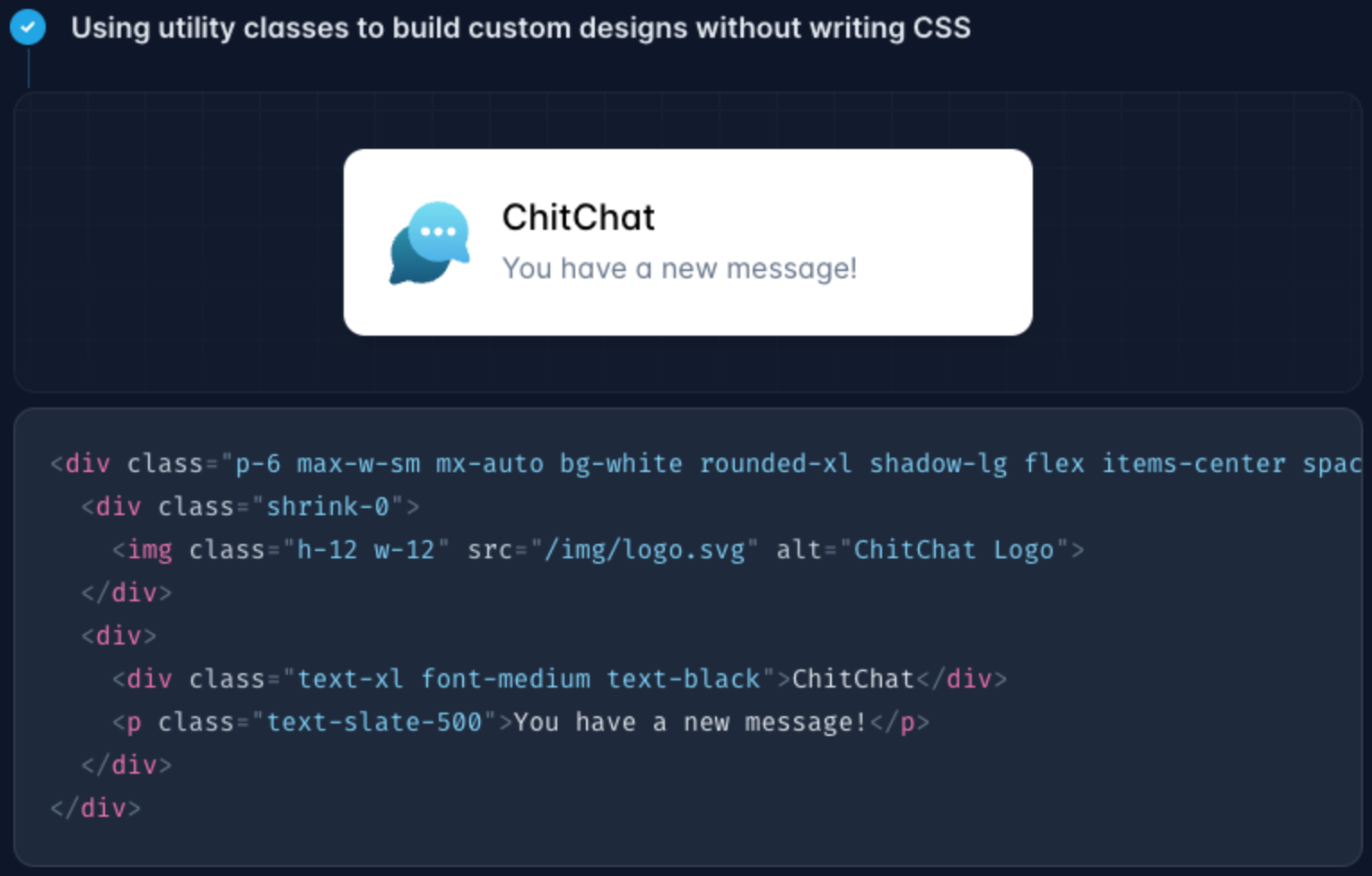
이런식으로 간결하게 작성할 수 있다. 하지만 위의 경우 처럼 padding이 p로 사용되고 magin이 m으로 사용되는 등 처음 사용할때는 적응기간이 필요할 것이다.
TailwindCSS 설치
프로젝트 루트에서 다음의 명령어를 통해 설치할 수 있다.
yarn add -D tailwindcss postcss autoprefixer
npx tailwindcss init -p리액트에서 사용할 시에 tailwind.config.js 파일의 설정이 필요하다.
// [tailwind.config.cjs]
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./index.html",
"./src/**/*.{js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}다음으로 index.css파일을 다음과 같이 수정한다.
/* index.css */
@tailwind base;
@tailwind components;
@tailwind utilities;설치가 되었다면 공식문서를 참고해 다양한 클래스 용어들을 익혀보자!