
안녕하세요, 대학생 웹 개발 인턴 Garden입니다.
어느덧 프리온보딩을 시작하게 되어 첫 날 학습했던 도커와 쿠버네티스의 개념을 학습하고, 간단한 실습과제를 진행하면서 회사 서비스의 데브옵스 기초 개념을 학습해보았습니다.
오늘의 포스팅은 도커와 데브옵스의 개념을 배우면서 간단히 실습해보도록 하겠습니다.
1. Dan의 DevOps
한 줄 배운 내용
저희 회사의 데브옵스 엔지니어이신 Dan께서 도커와 쿠버네티스에 대해 강의해주셨습니다.
도커의 전반적인 기초 개념과 도커 파일, 이미지를 작성하는 법, 그리고 쿠버네티스에 배포하는 법, deployment에 부착하는 법 등 전반적인 기초 내용에 대해 배우고, 실습했습니다.
이 개념에 대해 공부한 내용은 따로 벨로그 글로 정리하였습니다.
실습 과제
Part 01 도커에 관하여
- docker ( nodejs로 만든 apiserver를 docker file을 통해 build하여 container로 띄우기 )
- node로 아주 간단한 apiserver 만들기
- endpoint: /message
- 위의 endpoint로 body에 string을 담은 요청을 보내면 message.txt라는 파일에 string이 저장 될 수 있도록 할것
- docker file 작성 ( From node:16-alpine 할것 )
- docker image build
- docker container 생성
- local에서 container의 apiserver에 요청 보내기 및 결과 확인
- node로 아주 간단한 apiserver 만들기
Part 02 쿠버네티스에 관하여
- k8s ( docker hub에 올라가 있는 image를 사용하여 yaml파일 작성을 통해 k8s에 pod 배포하기 )
- 1번 실습에서 만든 node server image → docker hub에 올리기 ( docker logIn 필요 )
- docker hub에 올린 image를 기반으로 한 pod yaml파일을 작성
- namespace: sandbox에 각자의 영어이름으로 된 pod 배포
- pod와 port forwarding을 통해 api test
처음에 과제만 보고는 ㄹㅇㅋㅋ 이걸 하루만에? 가능한가라고 생각하고 전날에 미친듯이 공부해야갔는데 dan께서 수업을 잘해주셔서 과제를 끝낼 수 있었습니다..
프론트엔드 개발을 학부 때 공부하면서 쓸일이.... 백엔드에서 도커 이미지 pull 땡겨보기만 하고, 프론트엔드 CICD 배포때 한번,,? 해봐서 많은 걱정이 들었으나 겨우겨우 공부해서 진행했습니다 하하하,,ㅠㅠ
과제 진행 기록은 다음과 같습니다.
[1] node.js로 간단한 api 서버를 구현하였습니다.
const express = require('express');
const fs = require('fs');
const bodyParser = require('body-parser');
const app = express();
const port = 3000;
app.use(bodyParser.text());
app.post('/message', (req, res) => {
fs.writeFile('message.txt', req.body, (err) => {
if (err) {
res.status(500).send('Error');
} else {
res.send('Message saved');
}
});
});
app.listen(port, () => {
console.log(`server http://localhost:${port}`);
});[2] 도커 파일을 작성하였습니다.
FROM node:16-alpine
WORKDIR /app
COPY package*.json ./
RUN npm install
COPY . .
EXPOSE 3000
CMD ["node", "server.js"]번외,
- 특히 과제 첨삭 때 각 기능에 대해 여쭤보셨는데 WORKDIR에 대한 설명을 "/app"폴더 안에 있는 파일을 작업하면 된다는 말입니다 라고 애매한 개념으로 말 해서 다시 공부해보았습니다.
- WORKDIR /app : 도커 컨테이너 내에서 작업 디렉토리(현재 디렉토리)를 설정하는 역할을 합니다. 이 명령어를 사용하면 다음 명령어들이 실행될 때 기준이 되는 디렉토리를 /app으로 지정하게 되는데, WORKDIR로 지정된 경로가 컨테이너 내에 존재하지 않는 경우에는 해당 경로를 새로 생성하고, 이후 명령어들이 이 디렉토리 내에서 실행되도록 하고 있습니다.
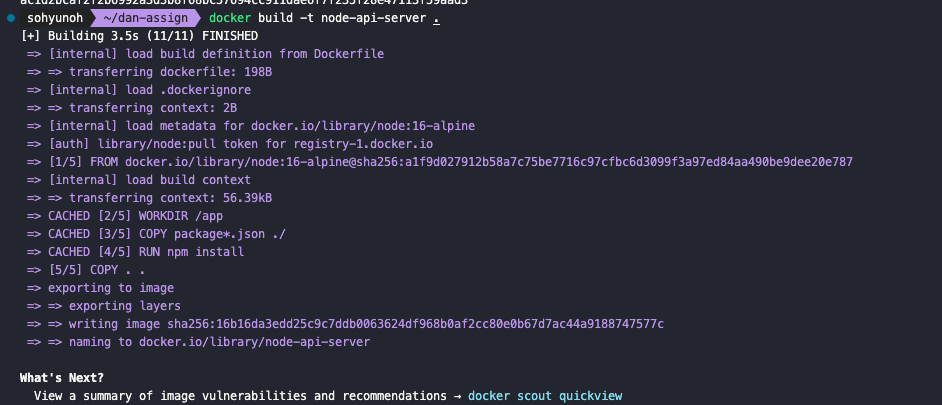
[3] 도커 이미지 빌드하기
docker build -t node-api-server[서버 명] .
[4] 도커 컨테이너 생성
npm run -dp 3000:3000 node-api-server[서버 명]
docker ps 명령어로 실행한 결과 컨테이너가 잘 생성된 것을 확인할 수 있었습니다.
[5] local에서 container의 apiserver에 요청 보내기 및 결과 확인

제 로컬에서 컨테이너의 apiserver에게 요청을 보내고 요청을 보낸 메세지가 잘 저장되었다는 메세지를 받을 수 있었습니다:)
쿠버네티스 과제
[6] 서버 이미지를 도커에 올리기

[7] Yaml 파일 생성
#!/bin/ash
apiVersion: v1
kind: Pod
metadata:
name: garden-pod
namespace: sandbox
spec:
containers:
- name: node-api-server
image: gardenoh/node-api-server:latest
ports:
- containerPort: 3000[8] 쿠버네티스 클러스터 pod배포

이 과정을 구현하다가 배포한 제 pod가 running 상태가 아닌 에러를 만났습니다. 이 에러를 해결한 과정은 이 포스팅 마지막에 작성되어있습니다!
[9] api 테스트

[10] 응답 확인!

저는 오늘 배운 내용을 바탕으로 실제 쿠버네티스에 제 nodeapiserver를 띄워보고(sandbox) deployment에 부착해보았습니다
지금부터는 제가 위의 과제를 해결하면서 만난 에러를 해결하는 과정을 기록해보았습니다.
번외, 에러 발생 이슈
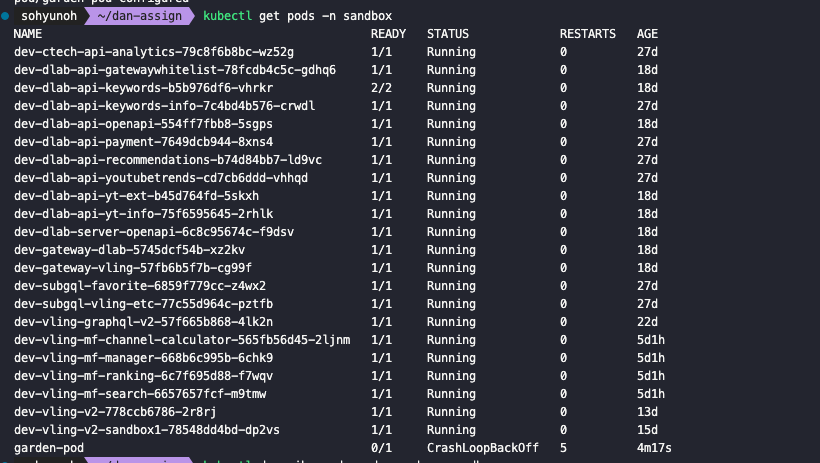
위의 과제에서 쿠버네티스 클러스터 배포과정에서 에러가 발생했습니다.
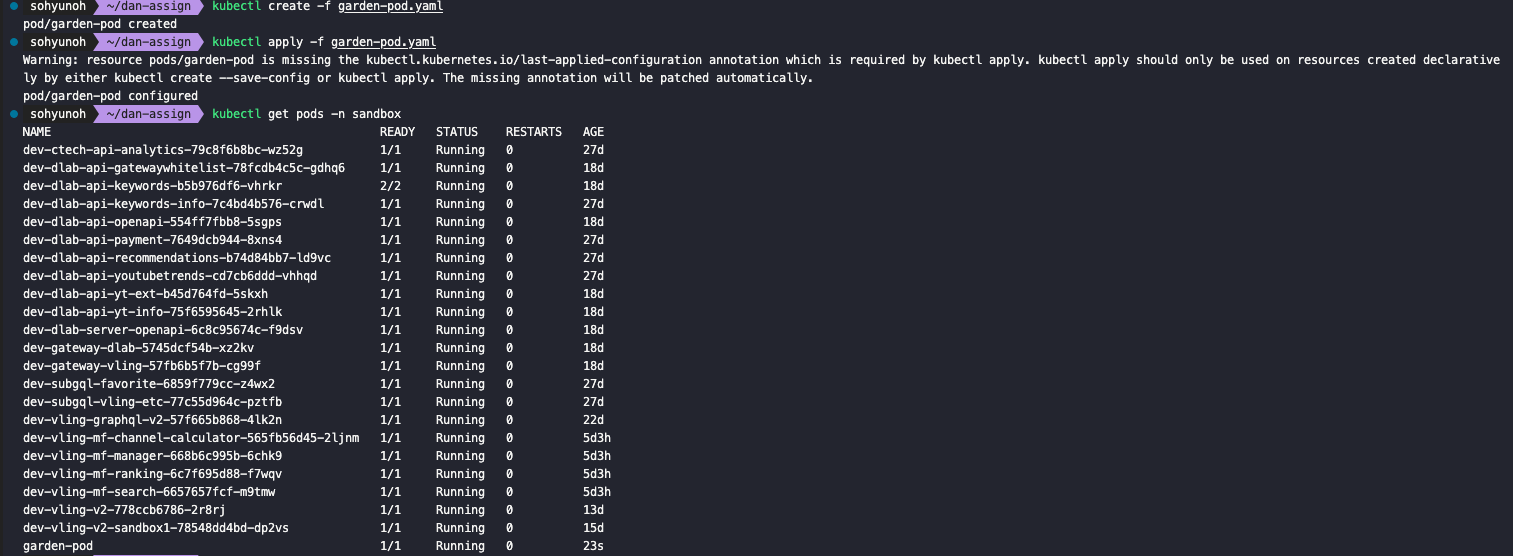
제가 생성한 garden-pod가 실행 상태가 되지 않았던 에러였습니다.

위의 화면은 원래 터미널에서 쿠버네티스에서 직접 확인해야하는데 제가 터미널상에서 확인해서 저렇게 보이고 있습니다.(하하 저때 처음이라 그런듯)
본격적으로 사진의 garden-pod 부분을 보면 Running 상태가 아닌 것을 확인할 수 있습니다,,,

이를 해결하기 위해 로그 명령어를 실행해서 에러 내용을 확인해보았는데요..
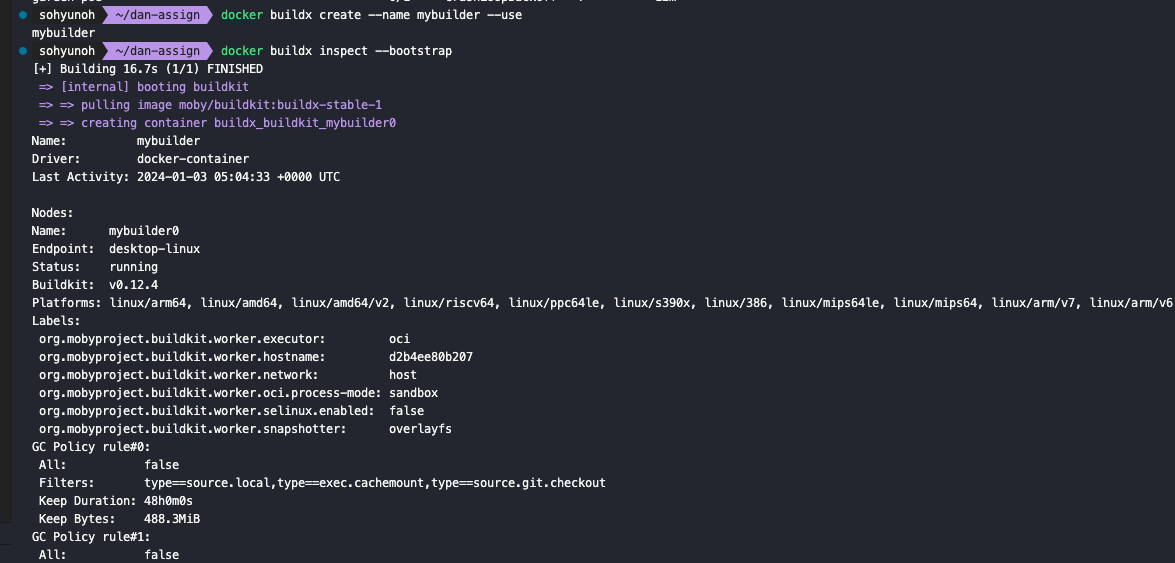
로컬의 운영체제와 쿠버네티스의 운영체제가 달라서 buildx 로 해결하면 좋을 것 같다는 에러 대응 메세지를 확인하였고, 이를 시도하였습니다.

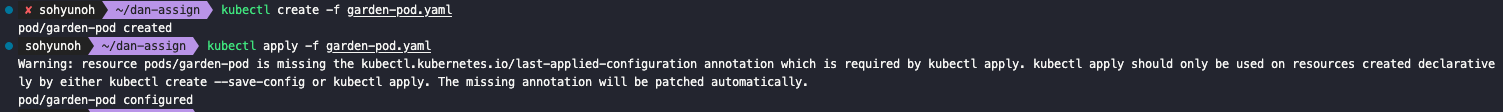
위의 로그를 확인하고 다시 빌드 하였습니다.

빌드 완료하고 나서 기존 yaml을 삭제하고 다시 적용시켜주니 성공하였습니다.

흑흑 성공성공 저기 가든의 pods 옆에 러닝 상태인 것이 보이시져??!!🥳
오늘은 도커와 쿠버네티스 기본 개념을 학습하고 직접 실습해 보았습니다.
실습 코드는 아래 제 깃허브 레포지토리에서 확인할 수 있습니다 !
