안녕하세요, 웹 프론트엔드 개발자 가든입니다!!
이번 주에 좋은 소식이 있었는데, 바로 사내 테스팅 업무에 사용하고 있는 테스팅 툴 Microsoft의 Playwright 에 기능 추가 PR을 오픈한지 2-3주만에 병합되었다는 기쁜 소식이 있었습니다!!

🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉
인생 첫 오픈소스의 기여자가 되었다는 소식에 그날 아침 마이크로소프트 메일 받고 엄청 기뻤던 나는데 또 다시 눈물이 앞을 가립니다,,,🥹🥹🥹🥹
이전에 기여했던 과정을 자세히 기록한 벨로그 글은 아래에서 확인할 수 있습니다!
나의 첫 오픈소스 기여!! (feat. 인제님, Playwright 🎭)
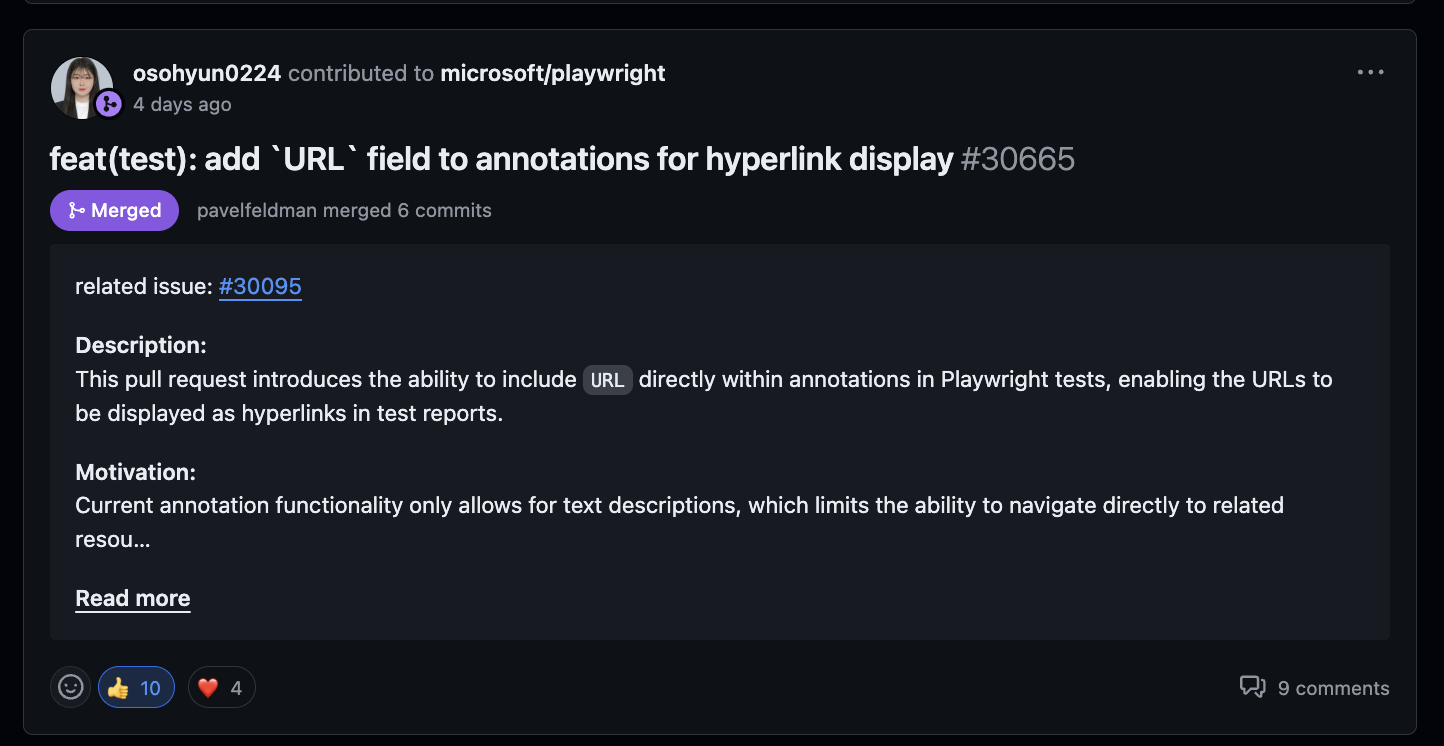
병합된 PR은 아래에서 확인할 수 있습니다 :)
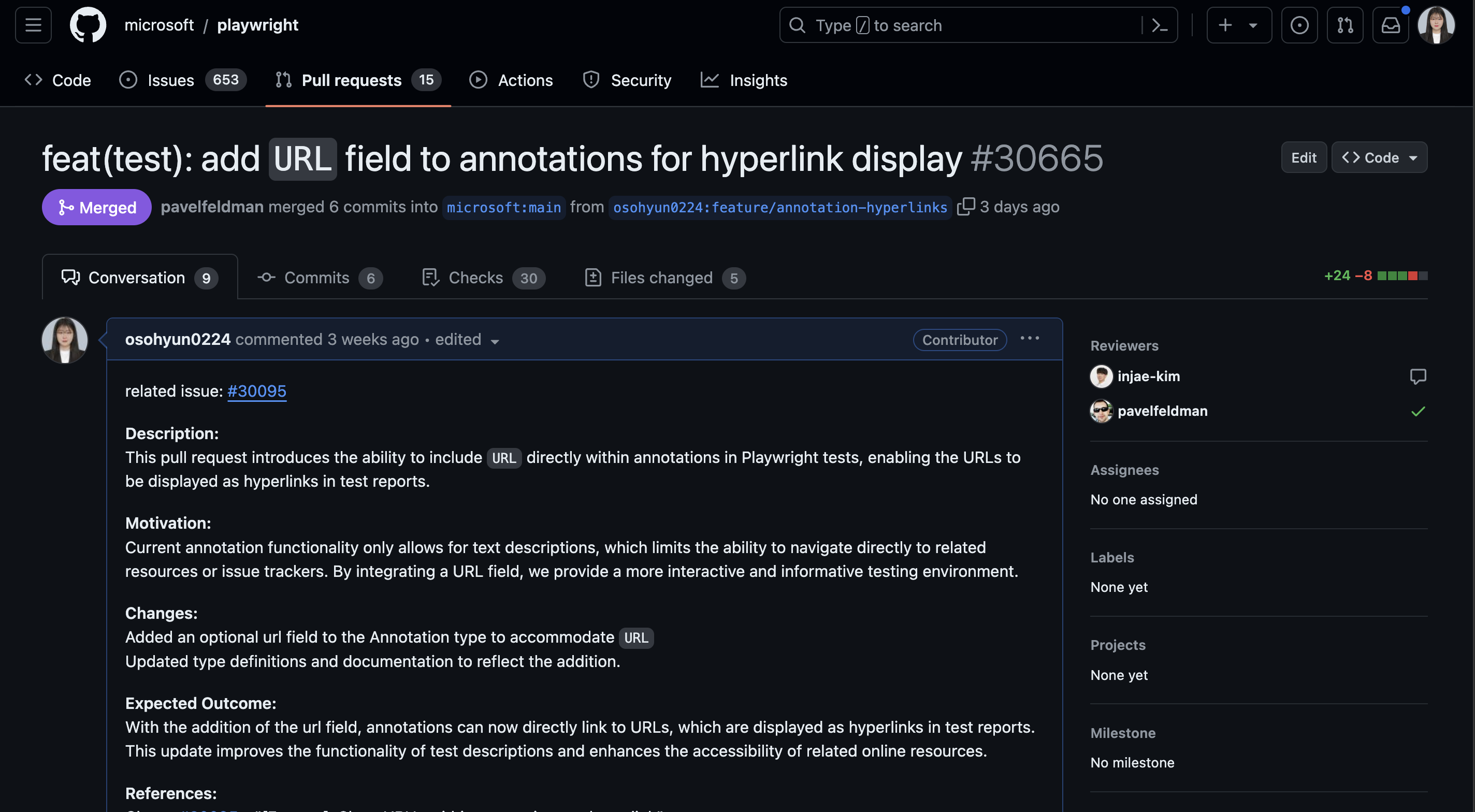
feat(test): add URL field to annotations for hyperlink display #30665
이번 포스팅은 병합 후기와 maintainer의 추가 기능 구현 제안을 받고 추가로 기여해본 회고글을 담았습니다!
메인 개발자의 PR 리뷰를 받다,,
딱히 처음에 pull request를 오픈했을땐, 이렇게 빨리 병합될지 몰랐었습니다 ㅋㅋㅋㅋ
오픈하고 첫 주에는 궁금한 마음에 계속 들어가보기도 했지만, 기능 추가로 기여한 개인이기 때문에 내부에서 리뷰하는데 꽤 오래걸릴 거라 생각했고 "잊어버리는게 편하지 뭐~"하고 생각을 접고 있었는데요,
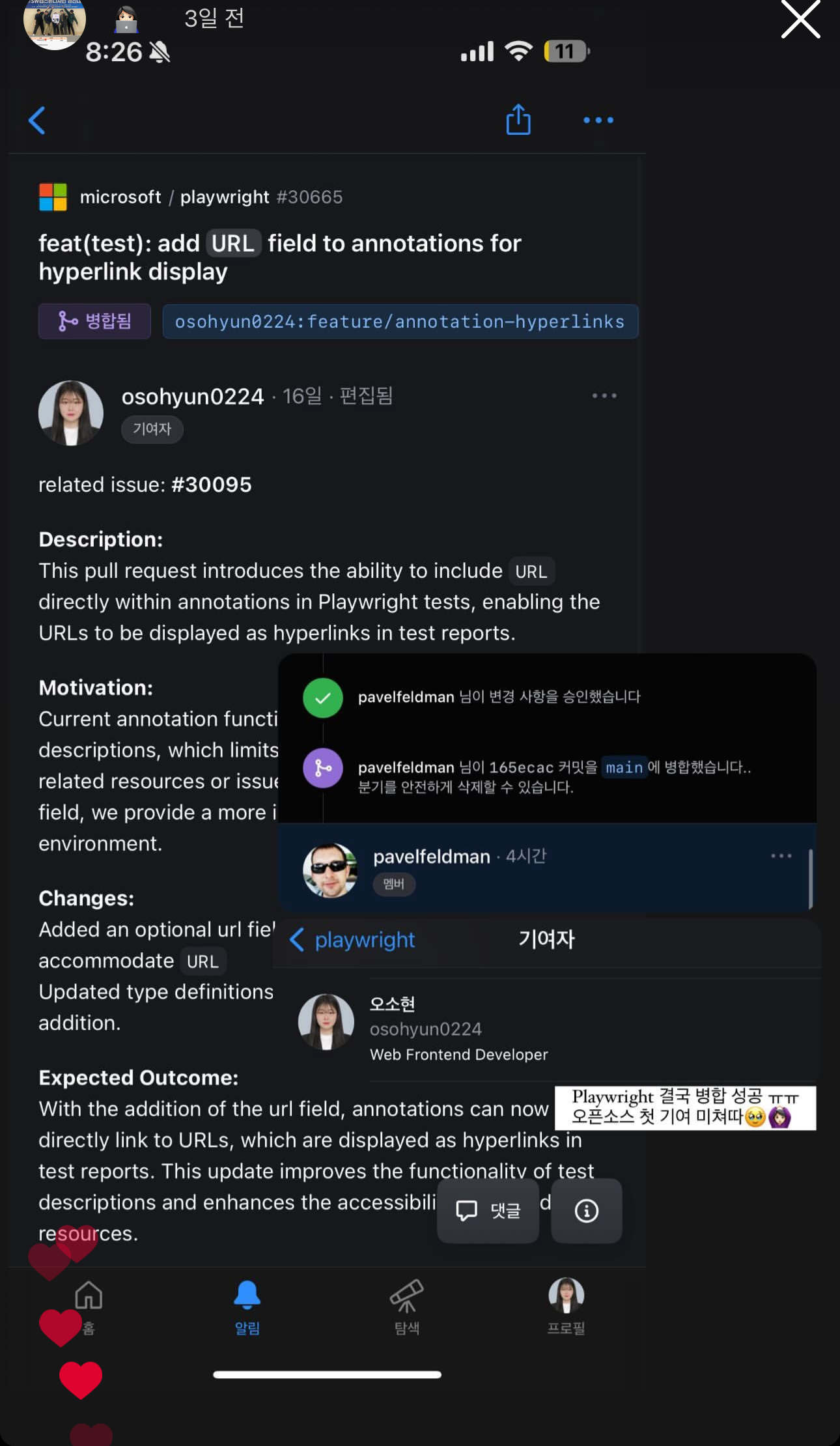
갑자기 아침에 깃허브 알람이 떠서 들어가보니 헙 ㅠㅠ

병합되었다는 알림이 왔고 내 open된 상태의 pr이 머지된 보라색으로 변경되어있었습니다 ><!!
진짜 놀라서 우선 인스타에 올리고봤는데 ㅋㅋㅋㅋㅋㅋㅋㅋㅋ
우리학교 선배님, 동기, 후배, 그리고 회사분들도 많이 축하해주었다 정말 감사합니다ㅠㅠㅠ
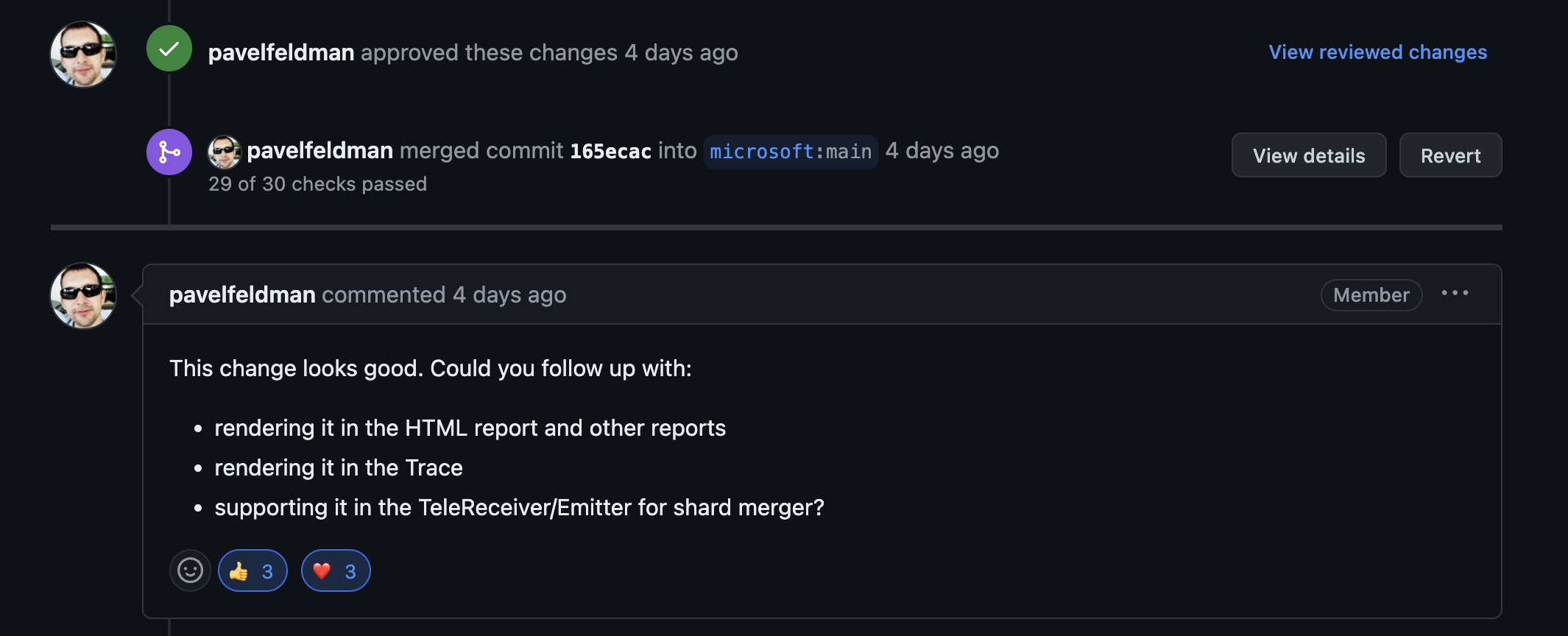
특히 더 놀랐던건 maintainer의 추가 기능 개발 제안까지 있었다는 점이었어요!

maintainer가 직접 리뷰해주시고, 더 디벨롭해볼 수 있는 기능 제안까지 해주셔서 더 감사했던 것 같습니다...ㅜㅜ
메인 개발자가 제안한 추가 기능 구현
maintainer가 추가로 제안해준 기능 요청을 보니 3개중에 우선 Playwright에서 테스트가 끝나면 보고서를 html report로 받을 수 있는데 여기에도 내가 구현한게 렌더링되도록 해달라는 요청이었습니다!
다시 살펴보니 이 기능은 제가 첫 구현 시에 추가로 챙겼어야하는 기능이라서 빠르게 구현할 수 있을 것 같았습니다:)
그래서 Playwright 소스 코드에서 htmlreport가 생성되는 부분의 코드를 찾고 원래 description에 모두 구현되었던 하이퍼링크 로직을 저로인해 url 필드가 생겼기 때문에 이게 보일 수 있도록 기능 분리를 하고, 추가로 url 필드에 대한 렌더링 함수를 구현해주었습니다.
packages/html-reporter/src/testCaseView.tsx
function renderAnnotationLink(url: string) {
try {
if (['http:', 'https:'].includes(new URL(url).protocol))
return <a href={url} target='_blank' rel='noopener noreferrer'>{url}</a>;
} catch {}
return url;
}
function TestCaseAnnotationView({ annotation: { type, description, url } }: { annotation: TestCaseAnnotation }) {
return (
<div className='test-case-annotation'>
<span style={{ fontWeight: 'bold' }}>{type}</span>
{description && <span>: {renderAnnotationDescription(description)}</span>}
{url && <span>: {renderAnnotationLink(url)}</span>}
</div>
);
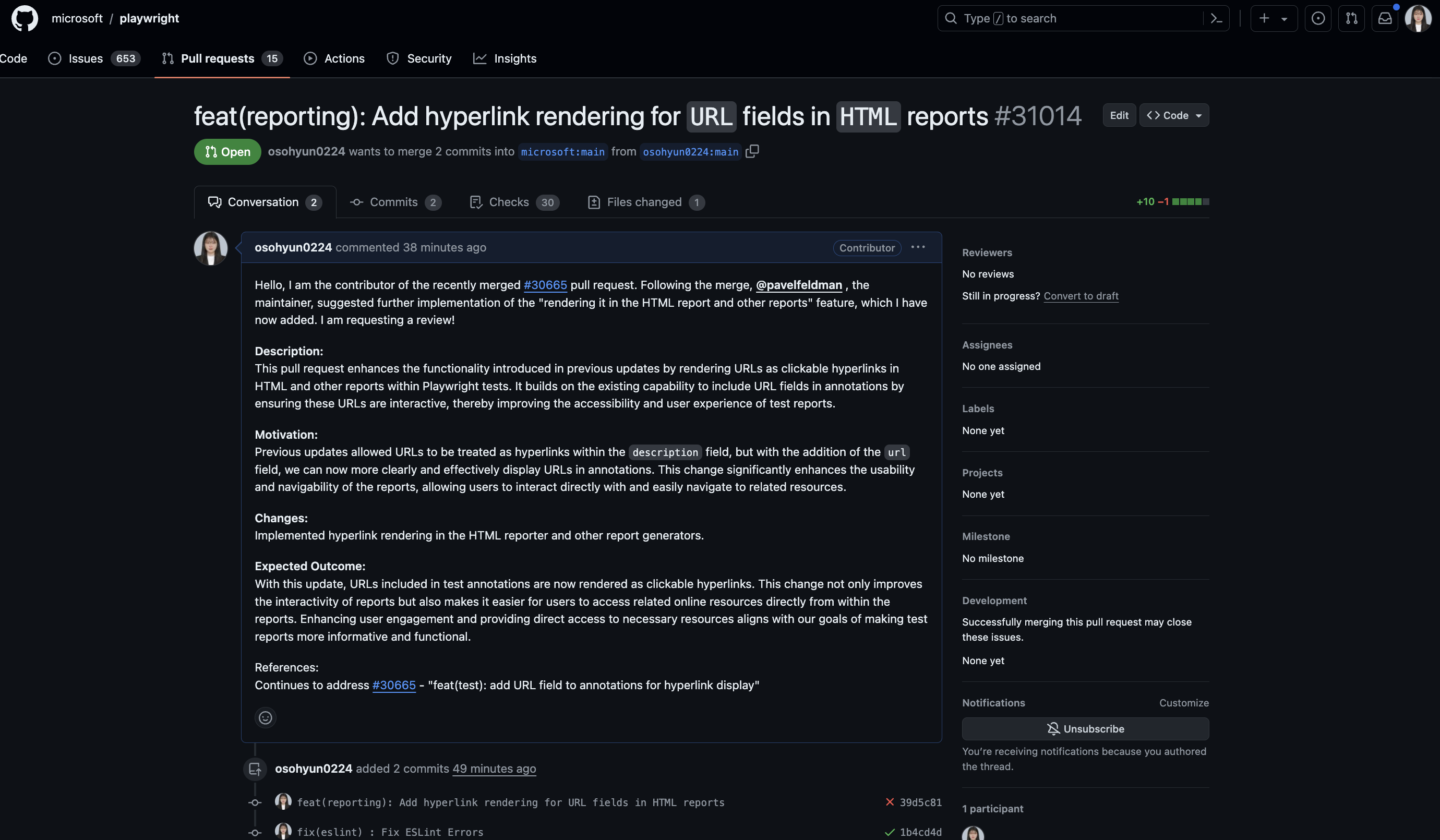
}처음엔 url 필드 렌더링부분만 추가하다가 조건을 걸었고, 특히 해당 필드에 사용하는 개발자들이 내용을 추가하지 않을 가능성이 많아서 없는경우에도 잘 구현해주어서 정성껏 테스트하고 추가 pr을 오픈합니다 !!
feat(reporting): Add hyperlink rendering for URL fields in HTML reports

이번 pr 내용에서는 직접 저에게 제안해준 maintainer를 언급해서 더 빨리 리뷰 받아볼 수 있도록,,!! ㅋㅋㅋ 구현했습니다.
나머지 제안 받은 2개의 기능은 천천히 코드 뜯어보면서 기능을 구현해보려고 합니다!!
Merged 된 회고
우선 이번 기여를 통해서 이 기여를 하겠다고 마음을 먹은 이유가 바로 회사때문이었는데요,
회사 테스팅 업무를 하다가 만난 에러가 있었는데 이게 레퍼런스도 많이 없고 특히 왜 막히는지 이해가 안되는 지경에 한번 이르렀는데 답답해하다가 갑자기 playwright의 실행 동작 구조랑 원리, 코드를 뜯어봐야겠다는 생각이 들었습니다. ㅋㅋㅋㅋ 지금 생각하면 진짜 해탈해서 그게 마지막 구원카드였는데,
Playwright 코드 바로 클론 받아서 특히 브라우저 렌더링 부분의 코드를 뜯어보다가 기여생각을 하게 되었습니다!!
제가 한번 꽂히면 끝까지 보는 성격이 있는데 이런 집념(좋은거 아님)이 코드를 다 뜯어보게 해줬고, 실행 원리를 이해하게 해주는데 도움이 된 것같아요! 그래서 개발자로서 해보고 싶었던 오픈소스 기여까지 하게해주었습니다
그래서 첫 Pr도 생각보다 빨리 만들 수 있었습니다 굿굿
제가 이번에 추가한 기능 부분이 실제 Playwright를 쓰면서 사용하고 있던 기능이었기때문에 더 뿌듯한 마음이 들었어요 ㅋㅋㅋ 메인 개발자가 버전 뱃지를 부여해주어서 해당 기능이 업데이트 되면 꼭 써봐야겠습니다
Playwright를 오픈 소스 기여하면서 오픈 소스에 대해 배운 것 뿐만아니라 해당 툴이 어떻게 구현되어있고 이걸 어떻게 잘 써야하는지 가장 많이 배웠습니다. 이젠 제가 기여한 기능을 잘 쓸 수 있도록 회사 테스팅 업무를 잘 해내는 일만 남았습니다 ><!!
오픈소스에 기여하는 경험으로 코드를 뜯어보는 집념이 도움이 되었어요 ㅎㅎ 회사 업무하면서는 이게 안 좋게 적용했던 경험도 있었는데 이렇게 좋은 점도 있어서 참 고마웠습니다
주변의 많은 축하,,ㅜㅜ
thanks to 제 지인들입니다!!! 인스타에서 너무 많이 축하해주셨어요ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
특히 직접 멘토링 해주신 인제님, 저와 똑같은 에러를 겪으셔서 해결하는데 도움을 주신 종훈님, 그리고 항상 기여를 응원해주신 대현님께 너무 감사드립니다!!

멘토링 톡방에서도 너무 축하해주셨다 !!! 감동 한바가지,,,
그리고 주변의 제 선후배, 동기, 축하해주신 회사 분들까지 넘넘 감사했습니다!!
사실 너무 많이 축하받아서 ????하기도 했는데 그만큼 더 열심히 일하라는 뜻으로 알고... 테스트 코드를 열심히 짜러 가야겠스빈다 ㅋㅋㅋㅋ
번외) 동네방네 광고됨

다들 어떻게 알고 좋아요 누르나 햇더니 알고 보니 ㅋㅋㅋㅋ 제가 병합되엉ㅆ다는게 제 팔로워분들은 다 알람뜬다고 하더라고요 참 부끄러웠지만 감사했습니다 ㅋㅋㅋㅋㅋㅋ
번외) 내이름 뜬다!!

병합되고 나서 제가 바꾼 부분에 가보면 제 이름이 뜨더라고요 ㅋㅋㅋ 참 신기했습니다
