
안녕하세요, 대학생 웹 프론트엔드 개발자 가든입니다 :)
오늘은 제가 최근에 처음으로 오픈소스를 기여하려고 도전한 과정을 함께 기록해보려고 합니다 🎉
저는 평소에 프론트엔드 테스팅에 관심이 많았고, 특히 playwright 이라는 테스팅 툴을 주로 공부하며 사용하고 있었는데요!
이번에 개발자들을 대상으로 꾸준히 오픈소스 멘토링을 진행하시는 인제님의 오픈소스 멘토링 4기로 합류 신청해 도움을 받으며 Playwright에 오픈소스 기여에 도전할 수 있었습니다 😁
tmi 말고 바로 Playwright에 기여하게 된 내용은 구현 내용 바로 가기 로 바로 가주세요!
[05.23 업데이트]
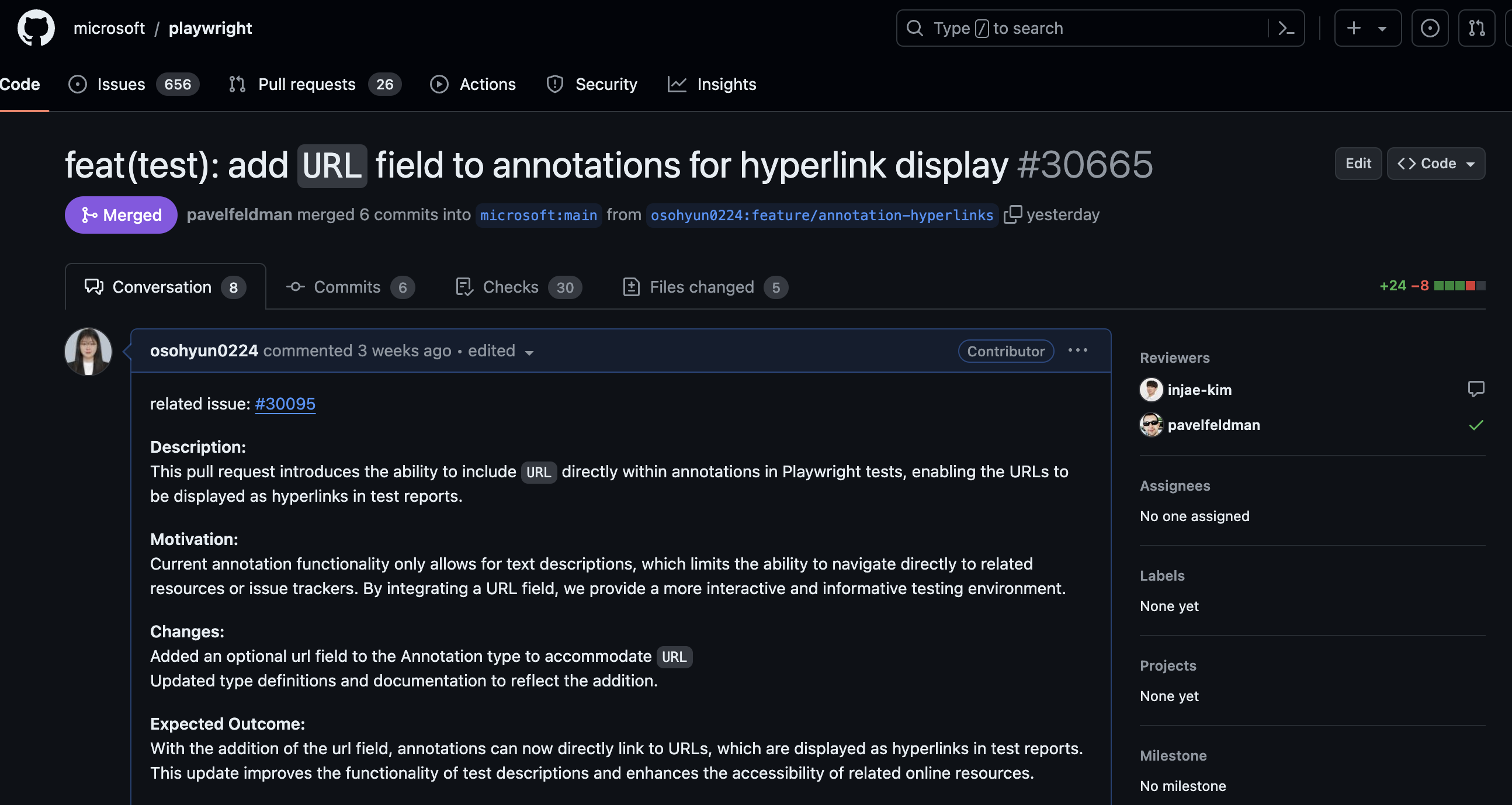
결국 playwright에 머지되었습니다 🎉🎉🎉🎉

Intro.
오픈소스는 처음이라서 👀
저에게 처음 오픈 소스 개념이 확 와닿았던 시점은 2023 공개 SW 개발자대회에 참가하면서 참가작을 직접 오픈 소스로 배포했어야했는데요!
이때 기여 문서, 오픈소스 포맷팅을 처음 공부하며 팀원들과 다 같이 우리의 프로젝트가 오픈소스로 잘 나타낼 수 있도록 열심히 개발했던 기억이 납니다... ㅎㅎ
그때의 레포는 [2023 공개SW 개발자대회 우수작 선정] 행동 유사도 측정을 위한 솔루션, "MotuS" 에서 확인할 수 있습니다 !
이때부터 오픈소스에 관심을 가지기 시작했고, 개발자로서 어느정도 연차가 쌓이게된다면 꼭 자주 사용하는 오픈소스에 기여해보고 싶다는 목표를 가지게 되었습니다 ㅎㅎ
인생 첫 오픈소스 PR을 열다.
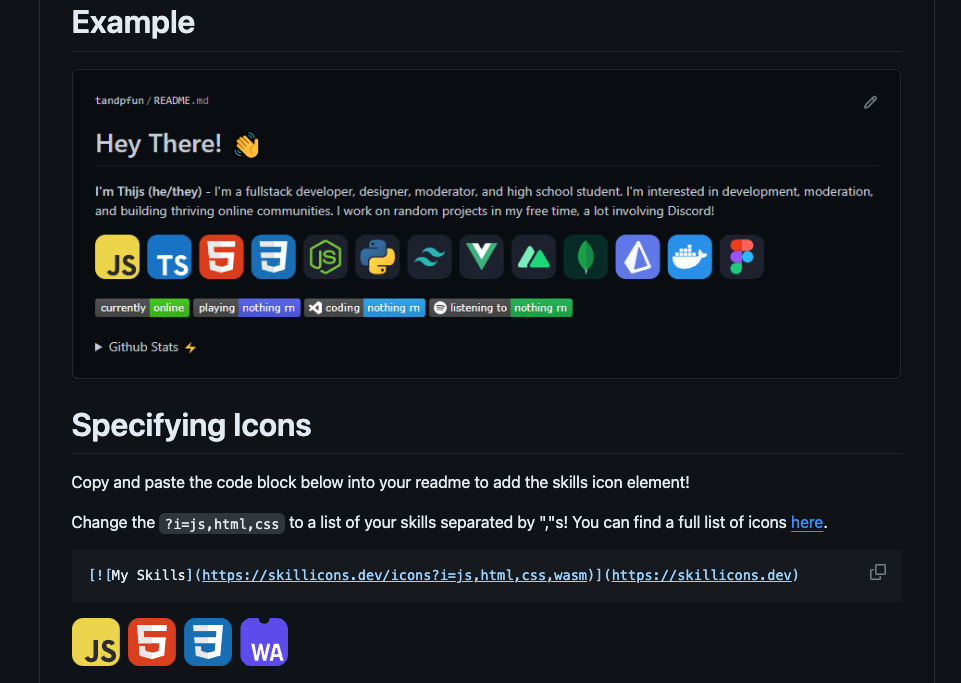
제가 처음으로 오픈소스에 도전했던 것은 깃허브 리드미에 제 테크 스킬을 나타내는데 사용하고 있던 tandpfun/skill-icons 오픈소스 였습니다!

이 오픈소스 리드미를 보면 아시겠지만 생각보다 많은 기술을 보유하고 있지 않아 표시하지 못하는 기술이 많았습니다 😭
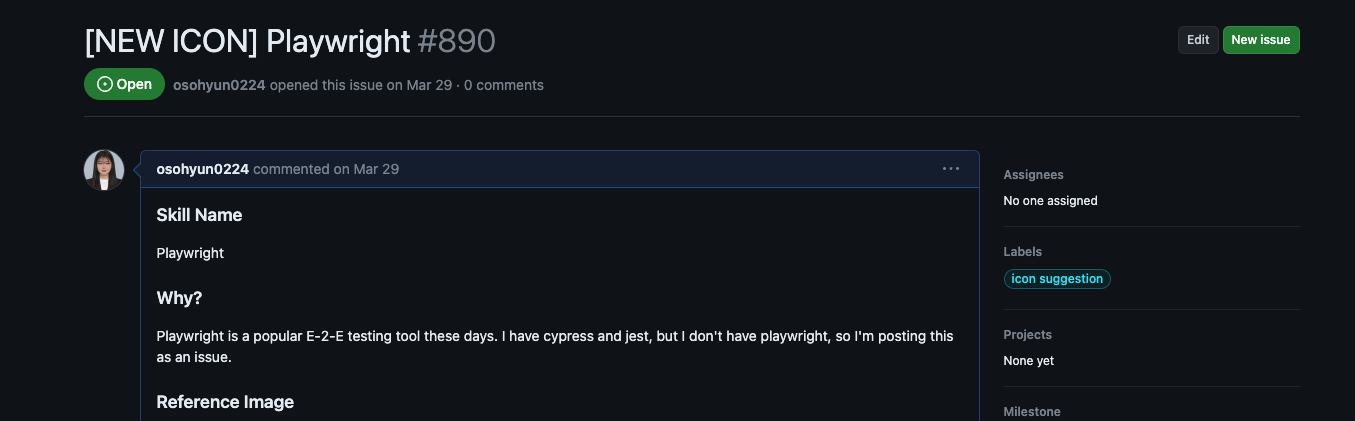
그래서 제가 필요한 playwright 을 만들어달라고 해당 오픈소스에 이슈로 남겨두기도 했습니다 ㅋㅋㅋㅋ

하지만 다른 이슈들도 살펴보니 해당 오픈소스 개발자가 이 오픈소스를 잘 업데이트하지 않는다는 코멘트를 발견하고,,,
어렵지 않으니 한번 기여해볼까? 라는 생각으로 Playwright를 포함한 제가 잘 사용하는 기술들 (storybook, puppeteer etc..)도 함께 만들어 PR을 오픈했습니다 🎉
⬆️ Update Icons: Playwright, Puppeteer, StoryBook, Testing-Library, React-Query, Recoil

제가 기여한 부분의 스크린 샷과, 해당 기술이 어떤 기술이고 왜 도입하게 되었는지 등등을 자세히 기록했고, 제가 반영한 기술을 구현해달라고 한 이슈들을 다같이 언급했습니다. 그리고 많은 유저가 원했던 이슈들은 별 표시로 내가 기여한 코드가 모두가 원하는 기능이다 를 어필했습니다 🙆🏻♀️
하지만 1달이상 지난 지금까지 아직까지 피드백과 반영은 되어있지 않습니다 언젠가는 ... ✨ 반영되길 바래봅니다 ㅎㅎ
이때 이 PR을 오픈하면서 아래와 같은 것을 느끼고 배우게 되었는데요!
기여 가이드를 꼼꼼하게 읽고 문서대로 구현하기, 내 기여가 매력적으로 보이도록 pr docs를 자세히, 읽기 쉽도록 작성하기,
코드 포맷팅을 지키며 개발하기, 내 기여 내용이 왜 반드시 반영되어야하는지 문서를 잘 작성하기
위의 경험으로 평소 개발하던 것과는 다르게 오픈소스로 기여한다면 배울 점이 많다는 것을 깨닫고 Playwright의 자체 오픈소스를 기웃거리게 되었습니다👀
Main.
(1) 인제님의 오픈소스 멘토링에 참가하기🏃🏻♀️
저번에 GDG 송도 컨퍼런스에 참가하면서 들어가게 되었던 개발 단톡방에서 오픈소스 멘토링 모집 글을 보게 되었습니다.

사실 인제님을 평소에 오픈소스에 관심이 많으시고 기여를 주기적으로 꾸준히 하고 계시는 분이라고 알고 있었기 때문에 이건 미친기회ㄱ다!! 하고 참여하게 되었습니다 :)
직접 멘토링 받을 수 있다는 점이 너무 감사했고, 당장 신청서를 작성하고 합격이 되기를 기다렸습니다ㅎㅎ
신청할때 "어떤 오픈소스에 관심이 있고, 기여하고 싶은지?" 라는 질문이 있었는데 저는 계속해서 Playwright 오픈소스를 개인 fork 떠서 코드를 뜯어보고 있었기 때문에 평소에 Playwright를 사용하면서 추가되었으면 하는 기능을 정리하며 Playwright를 하고 싶다!! 라고 어필했습니다 ㅋㅋㅋㅋ
(2) 이슈 선정 🧐
너무 감사하게도 제 지원서를 좋게 봐주신 덕분에 멘토링에 합류하게 되어서 본격적으로 이슈 선정부터 진행했습니다.
이슈를 선정할 때 저번 PR 오픈 경험으로 아래와 같은 기준으로 보면서 선정했는데요!
1. 해당 오픈소스가 최근까지 본 개발자가 업데이트를 지속적으로 해오는지
2. 이슈가 오픈되면, 본 개발자들이 리뷰를 봐주는지 (피드백이 있는지)
3. 오픈된 이슈에 본 개발자 포함 다른 개발자들이 작업하는지 여부 (작업하고 있다면 선정 제외)
4. 내가 구현할 수 있는 지
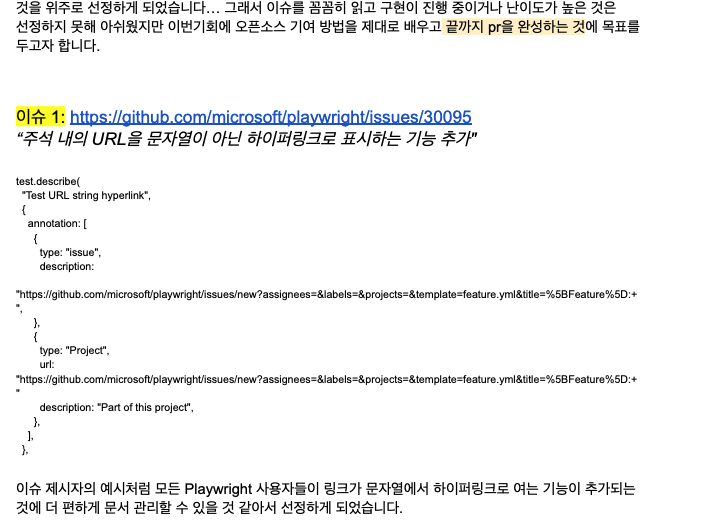
저는 아직 쌩 주니어 개발자이기 때문에 4번을 특히 가장 고려하면서 이슈를 선정하게 되었습니다 그리고 최종적으로 3개의 이슈를 선정했고 1차적으로 인제님께 피드백을 받았습니다 😎

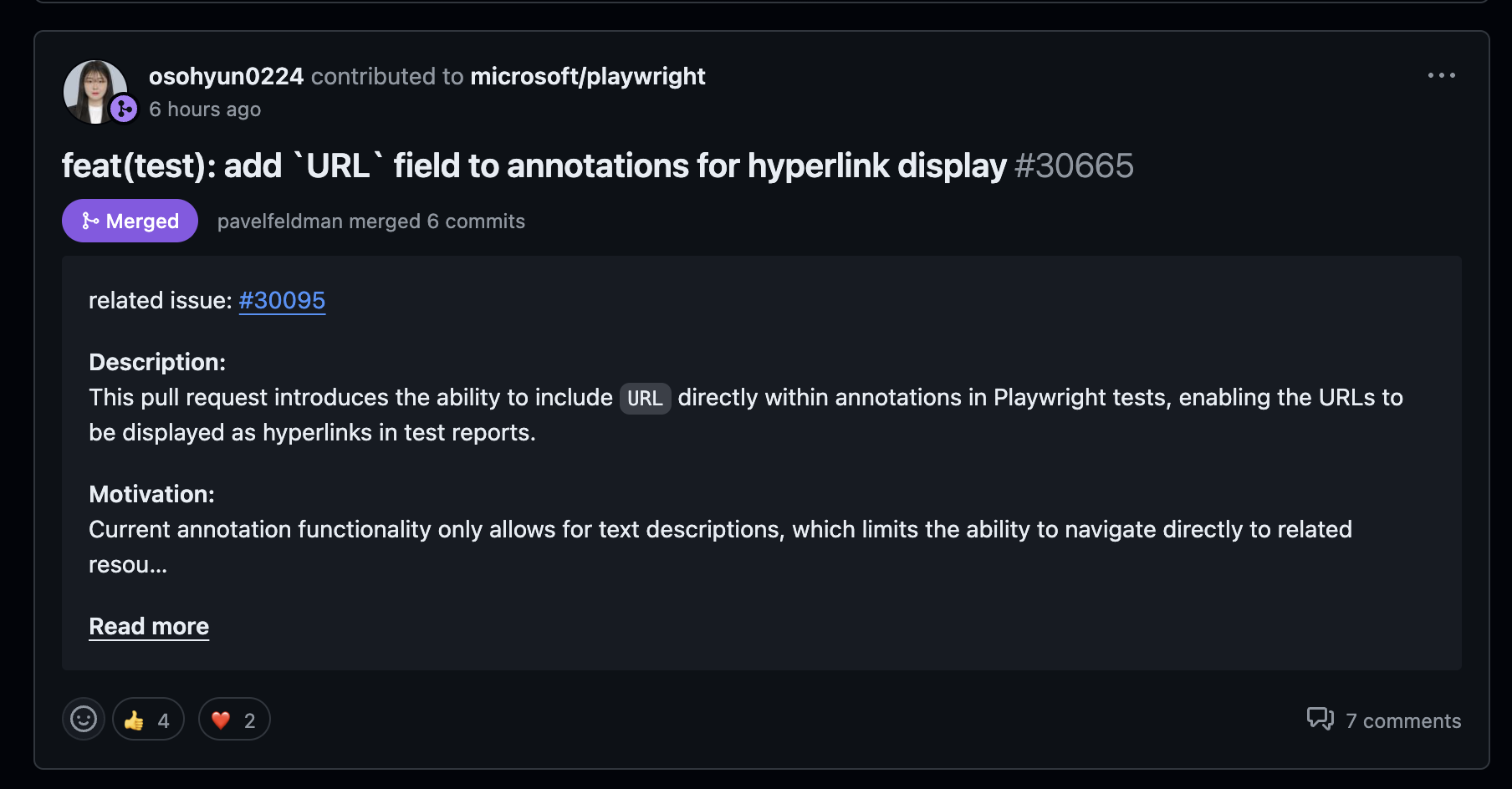
위의 이슈 첫 번째는 테스트 코드를 작성할 때 현재는 annotation 옵션에 제목과 설명만 작성할 수 있었지만 주석내의 URL을 따로 구분지어 하이퍼링크로 표시하는 기능을 추가해달라는 이슈였습니다. 제가 최종적으로 구현한 이슈가 이 이슈였는데요! 제가 제시한 3개의 이슈중에 제일 난이도가 괜찮았기 때문입니다.. 멘토링 시간이 짧다는 걸 생각하지 못하고 2개 정도는 구현하고자 했는데 나머지 1개의 이슈는 이어서도 구현하기로 했습니다 ㅎㅎ
해당 이슈의 링크는 [Feature]: Show URL's within annotations as hyperlink 에서 확인할 수 있습니다!

이슈 제시자가 해당 기능의 대한 요구사항을 명확히 작성해주었기 때문에 저도 어느정도 개발할 수 있었던 것 같습니다 :)
인제님께서는 해당 이슈에 대해 어떤 방향성으로 구현해야하는지 로드맵을 잡아주셨고, 멘토링 시간에 계속적으로 구현하면서 여쭤보게되었습니다

너무 꼼꼼하게 제가 정리한 이슈들을 리뷰해주시고, 코드도 같이 봐주셔서 정말 감사했습니다 ㅠㅠ 역시 인제님,,, (하트) 다시한번 더 감사합니다!
(3) 본격적으로 구현 시작 🎭
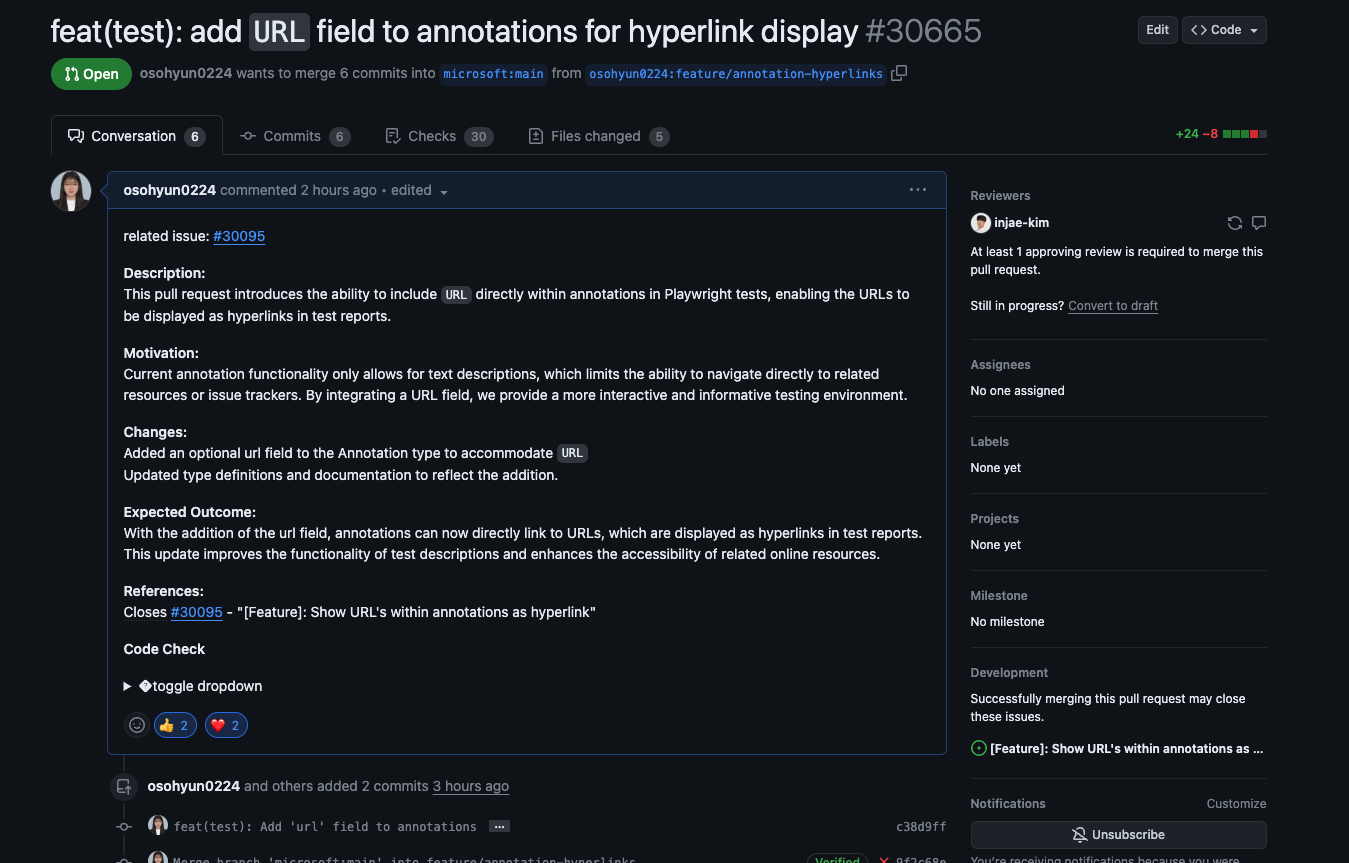
우선 제가 구현한 PR 링크는 feat(test): add URL field to annotations for hyperlink display 입니다!

Annotation에 url 필드를 추가로 구현하고, 이를 반영해서 해당 타입을 다 반영해주고, 테스트 코드를 작성해주었습니다.
const testCase: TestCase = {
testId: 'testid',
title: 'My test',
path: [],
projectName: 'chromium',
location: { file: 'test.spec.ts', line: 42, column: 0 },
annotations: [
{ type: 'annotation', description: 'Annotation text', url: 'example url' },
{ type: 'annotation', description: 'Another annotation text', url: 'Another example url' },
],
tags: [],
outcome: 'expected',
duration: 10,
ok: true,
results: [result]
};
test('basic test', {
annotation: {
type: 'issue',
description: 'feature tags API',
url: 'https://github.com/microsoft/playwright/issues/23180'
* },
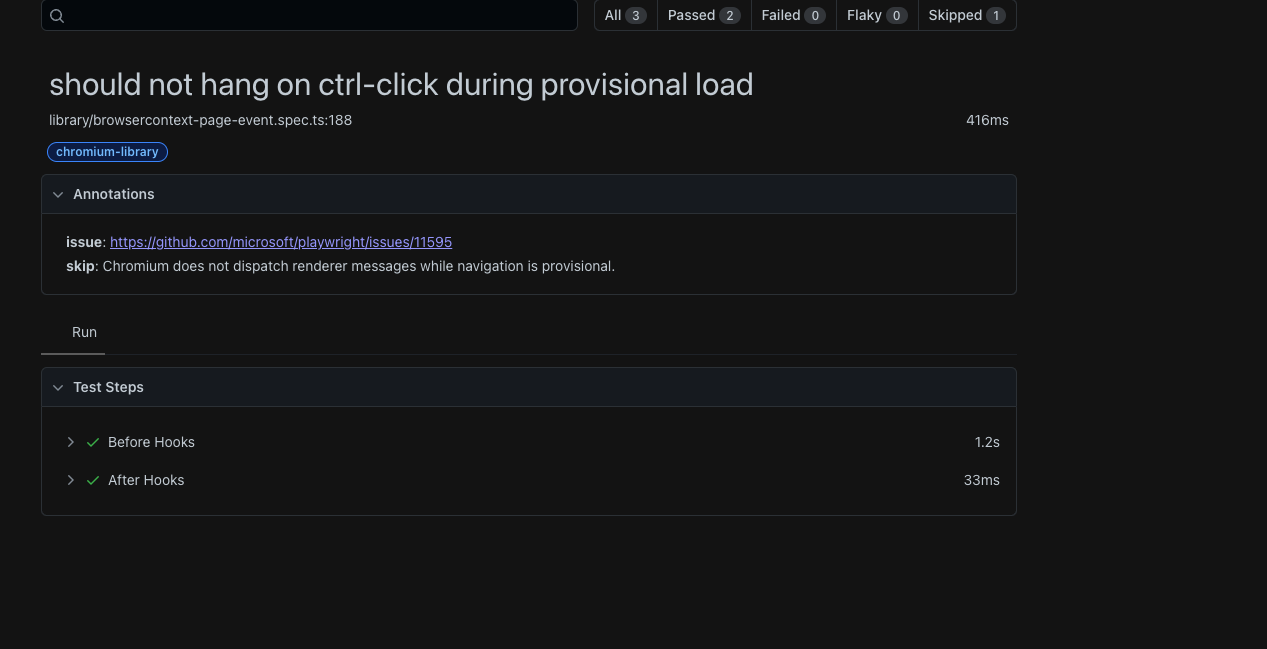
구현한 코드에 대한 테스트가 잘 되는 것을 확인했습니다 😁
순조롭게 구현하는 줄 알았으나... 최종적으로 구현을 다하고 빌드를 진행하는데 계속 제가 추가한 url 필드가 없어지는 이슈가 생겼습니다...
이때 인제님께 여쭤보았는데 이전 기수에 저와 똑같이 Playwright에 기여하셨던 분과 같은 이슈였다고 말씀해주시면서 그분의 pr을 보고 해당 오류를 잡아달라고 하셔서 바로 확인해보았습니다.. 전 기수 분께서 저와 같은 이슈로 오래 고민하셨다고 했는데 정말 감사드립ㄴ다.. 전 진짜 운이 좋았던 것 같아요ㅠㅠㅠ
아주 멋진 전 기수분의 playwright 동일 이슈 링크는 docs: that *.d.ts files are generated based on markdown (md) files 입니다!
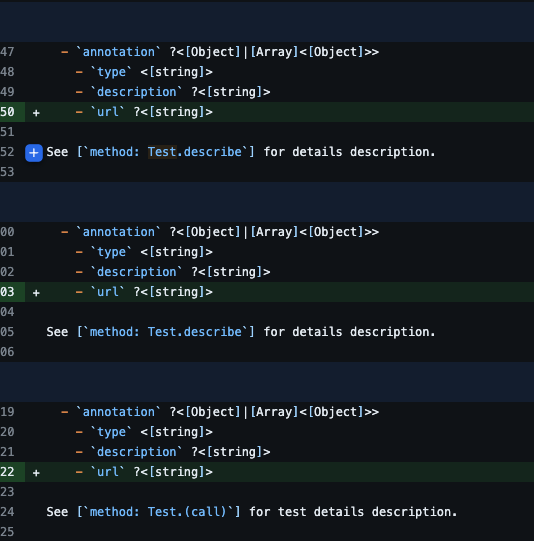
이 이슈를 해결하기 위해서 playwright 전역 파일에서 annotation을 사용하는 타입 부분에 모두 url 속성 값을 다 구현해주었습니다.

결국 url 필드를 포함한 빌드에 성공하고 PR을 오픈할 수 있었습니다. 동일한 이슈를 겪으신 제 전 기수 분께 정말 감사하다는 말씀을 드리고 싶습니다ㅠㅠ
(4) PR 오픈하고, 작성하기

관련 이슈를 작성하고, 제 PR에 대한 설명과 변경내용, 기대하는 바를 중심으로 자세하게 작성했습니다. 테스트까지 완료했다는 code check 까지 추가로 넣어 빠르게 본 개발자들이 확인할 수 있도록 하였습니다. 🫶🏻
인제님께서 제 PR이 오픈됨과 동시에 리뷰도 남겨주고 피드백도 바로 해주셔서 마지막까지 계속 수정하며 반영에 힘썼습니다 😙
한가지 찜찜한(?)점은 PR이 반영되고 30개의 테스트 검사 중 맥 os 이슈가 생겨서 1개가 실패해서 계속 왜저러지...싶었지만 인제님께서 저정도는 괜찮다고 해주셔서 후련히 멘토링을 마무리할 수 있었습니다 🔥
(5) 오픈소스 멘토링 공유!

멘토링에는 저를 포함한 6분의 개발자도 함께 하셨는데요! 저만 생 초짜...대학생, 주니어에 다들 각자 회사에서 미들급이상 개발자분들이어서 더 열심히 했던 것 같아요!
저만 프론트엔드 개발자였기때문에 대부분 쿠버네티스, 스프링 부트에 기여하셨는데 각자 어떤 이슈를 선정하고 개발한 내용을 발표해주셨습니다:)
전 프론트라 알아들은 것은 많이 없었지만,,, 그래도 다들 PR 올려주신 것을 보니 정말 대단하시다고 생각이 들었습니다..
저도 함께한 분들처럼 되기 위해 열심히 공부해야겠다고 다짐했어요 ㅋㅋㅋㅋ 함께 하신분들에게 동기부여 받고 정말 좋은 시간이었습니다.
End.
어서 제 PR을 검토해주시고 꼭 반영되었으면 좋겠네요 ㅠㅠ 🙏🏻🙏🏻 그리고 못했던 나머지 1개의 이슈도 앞으로 꾸준히 구현하려고 합니다!
정말 인제님이 아니셨다면 이렇게 로드맵 잡고 제대로 배우지 못했을 거예요.. 다시한번 더 감사드립니다:) 올해 한 일중 가장 잘 한일 같아요 ㅎㅎ
오픈 소스 기여를 통해 절대 개인 프로젝트나 회사 업무로 전혀 배우지 못했던 부분을 배우게 되어서 정말 뜻깊은 시간이었습니다.
또한 제가 잘 사용하고 있는 기술에 대해 사용법만 알았지 본 오픈소스 코드를 뜯어보면서 테스트 코드가 돌아가게 되는 원리도 이해하고 공부하는데 정말 많은 도움이 되었어요 이게 가장 도움이 된 일이었습니다
그리고 이렇게 인제님과 같이 좋은 개발자에게 배울 수 있어서 더 뜻깊었던 경험이었습니다.. 재 참가가가 가능하다면 다음 기수에 또 참가하고 싶어요!
정말 반영된다면 playwright 성덕이 되는 제 자신을 기대하며 ㅎㅎㅎ 이번 글을 마치겠습니다 감사합니다!
결국 playwright에 pr을 오픈한지 16일만에 병합되었습니다 !!

너무너무 다행입니다 !!

