기본구조
<!DOCTYPE html>
<html>
<head>
<title>나의 웹페이지</title>
</head>
<body>
<p>안녕하세요. 웹프로그래밍 기초</p>
</body>
</html> < !DOCTYPE html >
- 웹페이지에 사용된 html의 종류와 버전을 지정
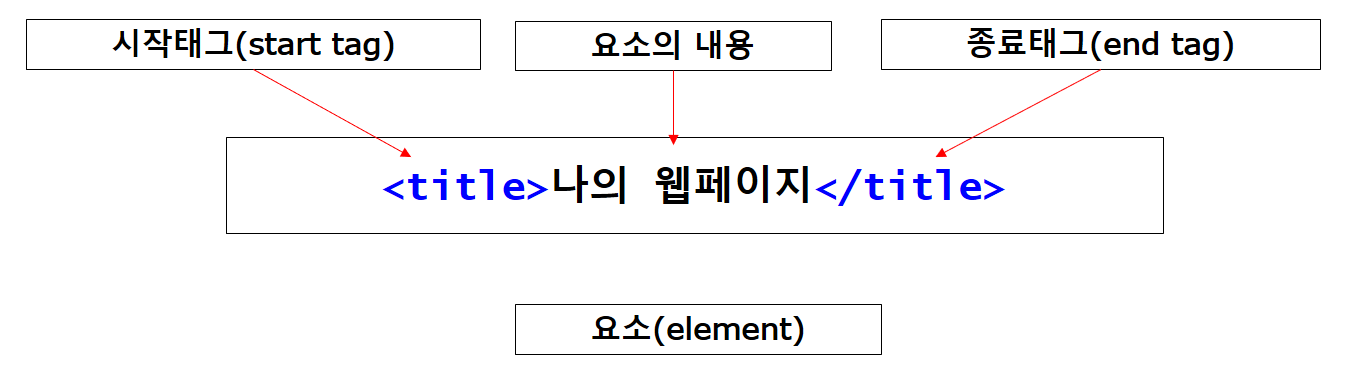
요소 (element)
- 시작태그와 종료태그로 이루어진 문서의 구성 요소
- 요소 = 시작태그 + 콘텐츠 + 종료태그

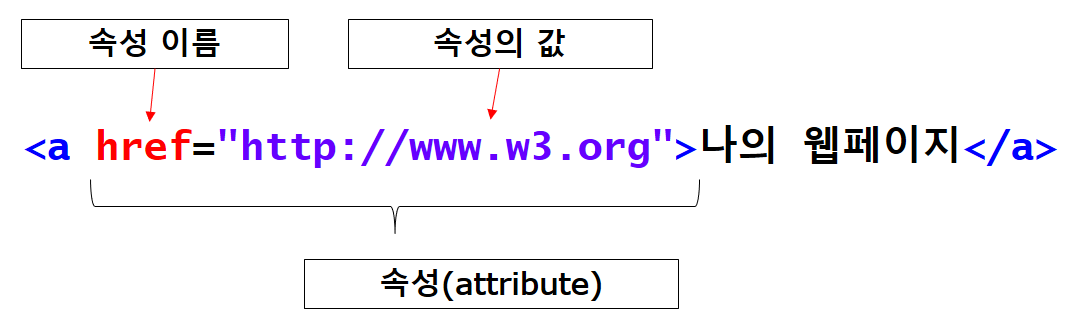
속성
- 요소에 대한 추가적인 정보 제공
- 항상 시작태그에 이름="값" 형태로 기술됨

주석
- html 코드를 설명하는 글
- 사용방법 : < !-- 주석내용 -- >
html 문서 작성시 주의사항
- 대소문자 구분 없지만 가독성 위해 소문자로 통일
- 들여쓰기 필수
웹사이트 구축과정
- 요구사항분석 -> 설계 -> html 문서 -> CSS 스타일
요구사항분석
- 목표
- 예산과 일정
설계
- 기능
- 메뉴
- 네비게이션 구조
HTML 문서
- 기능구현
- 메뉴구현
CSS 스타일
- 레이아웃
- 색상