HTML_CSS_JavaScript
1.HTML_1. 기본구조

요소 속성 태그
2.HTML_2.기본요소

기본서식, 텍스트서식, 특수문자, 목록표시 블록-인라인요소
3.HTML_3. 테이블

테이블 만들기
4.HTML_4. 멀티미디어

audio, video
5.HTML_5. 입력양식

form 태그
6.CSS_1. 기초

선택자 font text
7.CSS_2. 박스모델

Cascading Style Sheets : 문서의 스타일 지정 문서의 구조 : HTML문서의 스타일 : CSS문서의 동작 : JavaScript위에서 아래로 순차적용됨 하나의 요소에 여러 개의 css가 충돌할 경우 우선순위(가중치) 계산되고 계산결과에 따라 처리됨 (
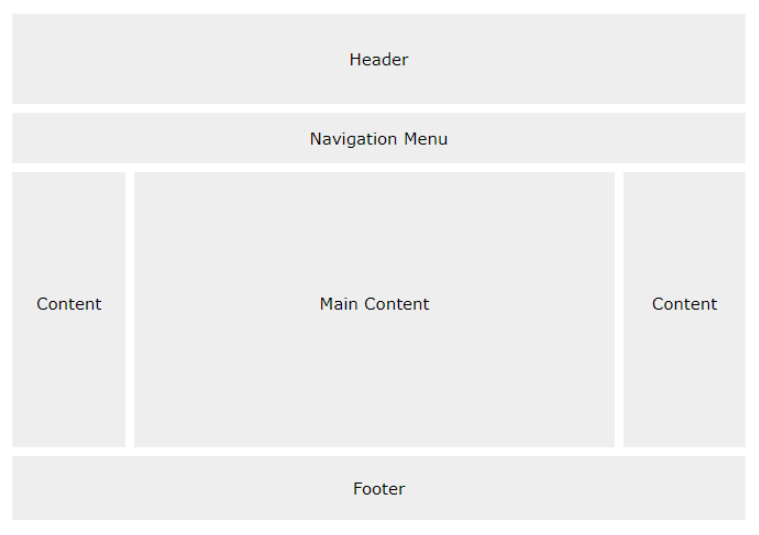
8.CSS_3. 레이아웃

CSS layout
9.JS_1. 변수, 자료형, 연산자

block : 블록레ㅂㅔㄹ표시 inline : 인라인레벨로 표시 none : 화면에 없는 것으로 간주, 화면에 나타나지 않음 => 아예없음hidden : 화면에서 감춰짐 => 안보임 display와 visibility의 차이 {디스플레이 : none} 요소가 숨겨지고
10.JS_2. 객체

객체 사물의 속성과 동작을 묶어서 표현하는 기법 ex) 자동차는 속성과 동작을 가지고 있다. 속성 : 메이커, 모델, 색상, 마력 ... 동작 : 출발하기, 정지하기 ... 종류 내장객체 생성자가 미리 작성되어 있음 Date, String, Array 등 사
11.JS_3. 내장객체

JS_내장객체 Array, Date, String, Math
12.JS_4. 함수

JS_함수
13.JS_5. BOM & DOM

BOM Browser Object Model 웹브라우저를 객체로 표현한 것 최상위 객체는 window window 메서드 open(url, name, specs) 새로운 창을 연다. url : 오픈할 페이지의 url name : target을 지정하거나 윈도우의 이름 specs : 여러가지 속성 close 열려진 창을 닫는다. ...
14.JS_6. 이벤트

onload 객체가 로드되었을 때 발생 웹페이지의 모든 컨텐츠가 완전히 로드된 후 수행 가장 자주 사용되는 이벤트 onclick 마우스로 요소를 클릭했을 때 ondblclick 마우스로 요소를 연속 클릭했을 때 onmouseover 마우스를 요소 위에 올렸을 때 onm
15.jQuery_1. 기초

jquery 사용방법
16.jQuery_2. 문장구조

문장구조 기본구조 > $(selector).action(); selector : 선택자 action() : 선택된 요소가 수행할 작업 js 와 jQuery $(document).ready = onload 문서가 완전히 로드된 후 수행되도록 ready 이벤트 안에 jQuery 메서드 작성 선택자 기본선택자 전체 선택자 $("*") 현재 HTML요소 ...
17.jQuery_3. 선택자

엘리먼트 관련 선택자 후손선택자 예제 형제선택자 예제 속성관련 선택자 속성선택자 예제 
`참고` [TUTORIALS] > [JQUERY] > [jQuery Tutorial] > [jQuery Events] https://www.w3schools.com/jquery/jquery_events.asp [TUTORIALS] > [JQUERY] > [jQuery
19.jQuery_5. Effects

숨기기 / 표시하기 속도 지정 가능 : slow, fast, millisecond 콜백 함수 지정 가능 hide() $(selector).hide(speed, callback); HTML 요소 숨기기 display : none으로 바뀜 show() $(selector).show(speed, callback); HTML 요소 표시하기 display : ...
20.jQuery_7.필터

기본필터, 자식필터, 내용필터, 입력상태 필터, 기타필터기본선택자보다 더 정밀한 선택이 필요한 경우 필터와 선택메서드 활용선택자 뒤의 콜론다음에 기술하여 선택자:필터 식으로 사용선택자로 기준 요소를 먼저 찾고, 필터는 이 요소 주변의 다른 요소나 선택된 집합 중의 일부
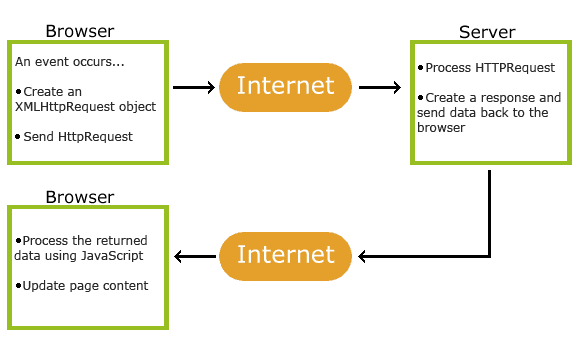
21.jQuery_8. AJAX

Asynchronous JacaScript and XML서버와 데이터를 교환하는 기술 자바스크립트를 이용해서 비동기적으로 서버와 브라우저가 데이터를 주고 받는 방식전체 페이지를 다시 로드하지 않고도 웹페이지의 일부를 업데이트 할 수 있음브라우저 기본객체인 XMLHttp