텍스트 표시
- 텍스트는 특별한 태그 없이도 < body >< /body >안에서 표시가능하지만
- 단락을 생성하지 않으면 모든 텍스트가 연결되어 하나의 긴 줄로 표시 됨
- < br > : 강제 줄바꿈 태그
- < p > : 단락 태그. 하나하나의 짧은 이야기토막. 단락 전후에 빈줄 추가됨
- < pre > : 프로그래머가 입력한 그대로 화면에 표시하는 태그
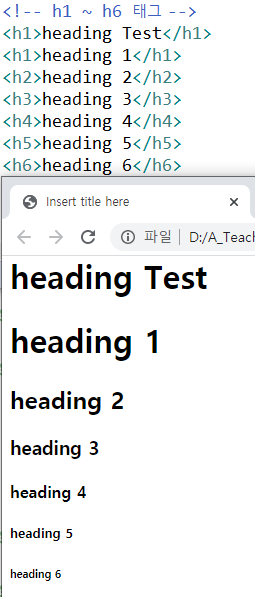
- < h1 ~ h6 > : heading. 웹페이지의 머릿기사
- < !-- 주석 --> : 코드를 설명하는 글





텍스트 서식
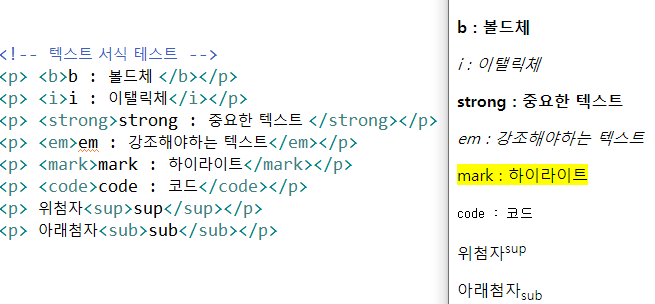
- < b > : 볼드체
- < i > : 이탤릭체
- < strong > : 강하게 표시
- < em > : 강조
- < mark > : 하이라이트(배경색상) 표시하여 강조
- < code > : 텍스트가 코드임을 표시
- < sup > : 위첨자
- < sub > : 아래첨자

- b, i 태그는 다른 모든 태그가 적절하지 않은 경우에만 사용
- 모든 텍스트 스타일은 CSS를 이용하는 것이 원칙
- bold 텍스트의 경우 CSS의 font-weight 속성 사용
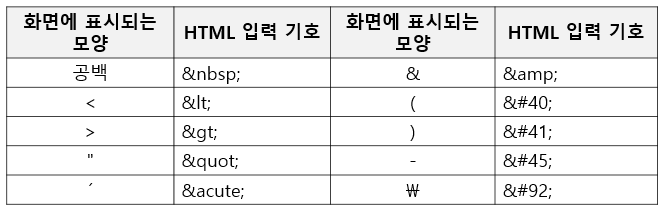
특수문자

- html은 여러개의 공백이 이웃해 있더라도 하나의 공백으로 간주
- 여러개의 공백은 & n b s p ; 여러개 사용
목록 표시
- ul : 번호없는 리스트 (unordered list)
- ol : 번호있는 리스트 (ordered list)
- dl : 정의 리스트 (definition list)
- li, dt, dd : 리스트 항목 표현
- 리스트 항목 안에도 텍스트, 이미지, 링크, 다른 리스트 넣을 수 있음
ul
- 순서가 없는 리스트
- type 속성으로 리스트 표시 모양을 설정할 수 있음
- type = "disc"
- type = "circle"
- type = "square"
ol
- 순서가 있는 리스트
- type 속성으로 리스트 번호 설정할 수 있음
type="A" => A B C D ...
type="1" => 1 2 3 4 ...
type="i" => ⅰⅱⅲ ..
type="I" => ⅠⅡⅢ ...
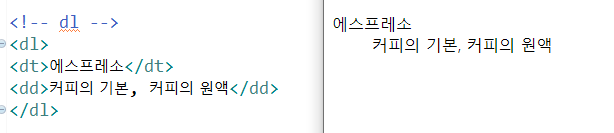
dl
- 정의 리스트
- 항목들과 함게 항목들의 정의(설명)가 표시되는 리스트

하이퍼링크 : a 태그
- 텍스트나 이미지에 링크를 걸고, 링크를 클릭하면 다른 문서로 이동
- 밑줄, 글자색 등 자동으로 스타일이 지정됨
- 마우스를 올리면 손모양 커서로 변경됨
- href 속성 : 링크의 목적지
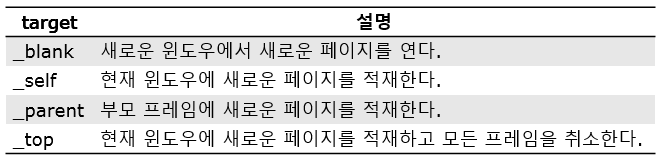
- target 속성 : 링크 클릭시, 새로운 페이지가 어디에 열리는지 지정

수평선 : hr 태그
- 수평선을 웹사이트에 삽입할 때 사용
hr태그
id
- html 요소의 고유 ID 지정. 공백 포함X
- 하이퍼링크를 걸어 특정 ID값을 가진 위치로 이동할 수 있음
- CSS에서 특정 ID를 가진 요소에 스타일 지정할 수 있음
이미지 : img 태그
- 이미지를 웹페이지에 삽입할 때 사용
- src : 이미지 경로
- width : 이미지 가로 크기
- height : 이미지 세로 크기
- alt : 이미지를 화면에 표시하지 못했을 경우 표시되는 대체 텍스트
이미지 종류
- JPEG
- 실사 사진과 같이 복잡하고 많은 색상으로 이루어진 이미지에 적합
- 1600만개의 색상 사용
- 손실 압축 방식 사용. 압축과정에서 약간의 데이터는 영구히 사라짐
- PNG
- 클립아트와 같이 적은 수의 색상을 가진 이미지에 적합
- 무손실 압축 방식, 투명배경 지원
- GIF
- 로고나 클립아트 형태의 이미지에 적합
- 256색상만을 지원
- 투명 배경과 애니메이션 지원
iframe 태그
- Inline Frame의 약자
- 웹페이지 안에서 다른 웹페이지를 표시하고자 할 때 사용
- 링크의 타겟 프레임으로 사용가능
- 링크의 target 속성은 iframe 에서 지정된 이름 참조
div 와 span
- html 요소는 div와 span을 이용해 묶을 수 있음
div
- divide의 약자
- 페이지를 논리적인 섹션으로 분리하는 데 사용되는 태그
- 자체적으로 특별한 의미 없음
- 블록 수준 (Block-level)의 요소로서 모든 html 요소를 묶는데 사용함
- 블록 수준의 요소는 하나의 줄을 전부 차지함
- 주로 웹 페이지의 레이아웃을 작성하는데 사용함
span
- 자체적으로 특별한 의미 없음
- 인라인 수준(Inline-level) 요소로서 텍스트를 묶어 스타일을 적용할 때 사용함
- 인라인 수준의 요소는 자신이 필요한 크기만 차지하는 요소
- 크기 지정할 수 없음 ( width, height 적용되지 않음)
Block-Inline 요소
Block-level 요소
- 사용 가능한 최대 가로 너비를 사용
- 크기 지정 가능
- margin, padding 속성의 상하좌우 여백을 온전하게 사용 가능
- 레이아웃을 위한 용도로 사용
- div, ul, ol, dl, dt, h1~h6, hr, li, p, table 등
Inline-level 요소
- 필요한 만큼의 너비만 사용
- 크기 지정 불가
- margin, padding 속성의 좌우 여백만 사용가능
- 텍스트를 다루는 용도로 사용
- a, br, b, code, em, strong, img, span 등