문장구조
기본구조
$(selector).action();
- selector : 선택자
- action() : 선택된 요소가 수행할 작업
js 와 jQuery
// javaScript
var hlist = document.getElementsByTagName("h1")
hlist[0].style.backgroundColor = "yellow";
hlist[0].style.color = "red";
// jQuery
var h = $("h1");
h.css("background-color","yellow");
h.css("color","red");
// 메소드 체이닝 (Method Chaining)
$("h1").css("background-color","yellow").css("color","red");$(document).ready
- = onload
- 문서가 완전히 로드된 후 수행되도록 ready 이벤트 안에 jQuery 메서드 작성
$(document).ready( function(){
$("h1").css("background","red");
});
// 더 간단히 표기할 수도 있지만 위 방법 권장
$( function(){
$("h1").css("background","red");
});선택자
기본선택자
- 전체 선택자 $("*")
- 현재 HTML요소 선택자 $(this)
- 요소선택자(태그선택자) $("h1"), $("p")
여러개 태그 선택 $("h1, p") - class선택자 $(".className")
- id 선택자 $("#id")
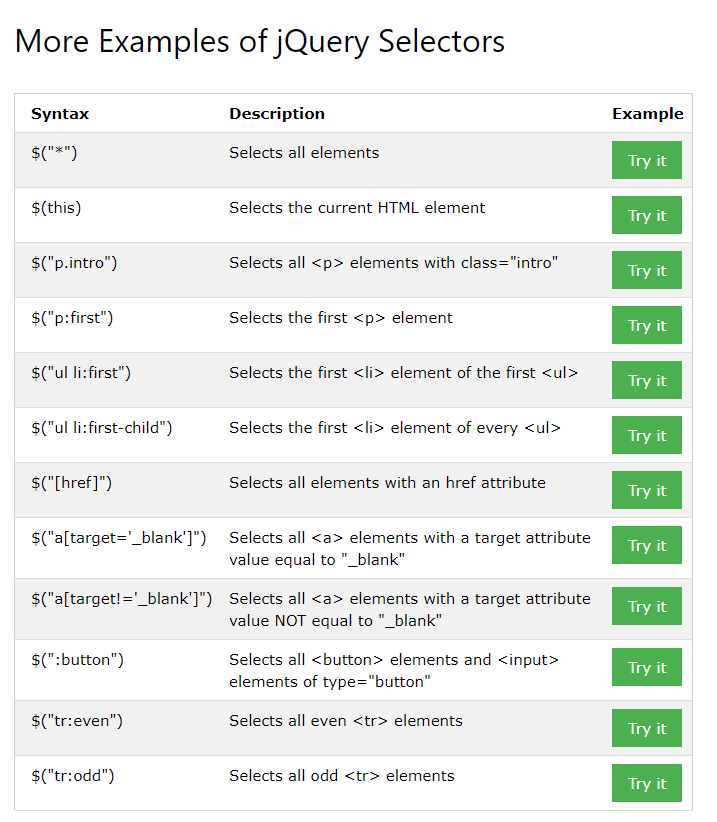
기본선택자 추가사용
- $("p.intro") : p 요소 중 class가 intro인 것들
- $("p:first") : p 요소 중 첫번째 요소
- $("ul li:first") : ul의 자식요소 li중 첫번째 요소
- $("ul li:first-child") : ul의 자식요소 li중 첫번째 요소들
- $("[href]") : href 속성이 있는 요소들
- $("a[target='_blank']") : a 요소중 target 속성값이 '_blank'인 요소들

$( ) 함수
- jQuery 함수
- 인수로 다른 함수를 전달하면 문서가 로드될 때 호출될 콜백 함수 등록함
- window.onload 이벤트와 유사
- document.ready 이벤트에 대한 이벤트핸들러 함수 지정
- 로드직후 곧바로 실행
$(선택자,[컨텍스트])
- 선택자로 작업대상 요소를 검색함
- 선택된 요소는 jQuery객체에 저장되며 이후 메서드를 호출하여 검색된 요소에 여러가지 조작을 가할수 있음
- 컨텍스트는 검색의 시작점을 지정
- 생략하면 문서 전체에서 검색
- 컨텍스트를 지정하면 그 하위로 검색범위가 제한
$("p",this) => this안의 p라는 의미
즉, this는 p의 부모 $(element)
- DOM 요소를 인수로 전달하면 이 객체를 감싸는 jQuery 객체 반환
- jQuery 메서드 사용가능
var elem = document.getElementsByTagName("h1")[0];- getElementsByTagName 메서드가 반환하는 것은 DOM객체 배열
- DOM 객체에 대해 jQuery메서드 호출 불가
- 이 객체를 $()함수로 전달하여 jQuery객체로 랩핑하면 여러가지 편리한 jQuery메서드 호출가능해짐
$(elem).css("color","red");$("HTML요소") / $("HTML요소",{properties})
- 인수로 전달된 HTML 문자열에 새로운 요소를 직접 생성
- 생성된 요소를 DOM트리의 원하는 부분에 삽입하여 실행중에 문서 만들수 있음
- properties는 새로 만들어진 요소의 속성, 이벤트 함수 등을 지정
function test(){
var elem = $("<p>Hello jQuery</p>");
elem.apendTo("body";
}
html() / text()
html()
- body 태그 안의 태그를 포함한 모든 문장
- 태그가 여러개인 경우, 첫번째 태그만
text()
- body 태그 안의 모든 문자
- 모든 태그의 문자
<p>jQuery <strong>easy.</strong></p>
<p>jQuery easy.</p>
$("p").html()
// jQuery <strong>easy.</strong>
$("p").text()
// jQuery easy.jQuery easy.객체조작
$("p").length
- p요소의 갯수
반복문
selector 이용
- $(selector).each(function(param1, param2..){ ... });
object 이용
- 검색된 요소 갯수 만큼 지정된 함수 호출
- $.each(object. function(param1, param2 ..){ ... });