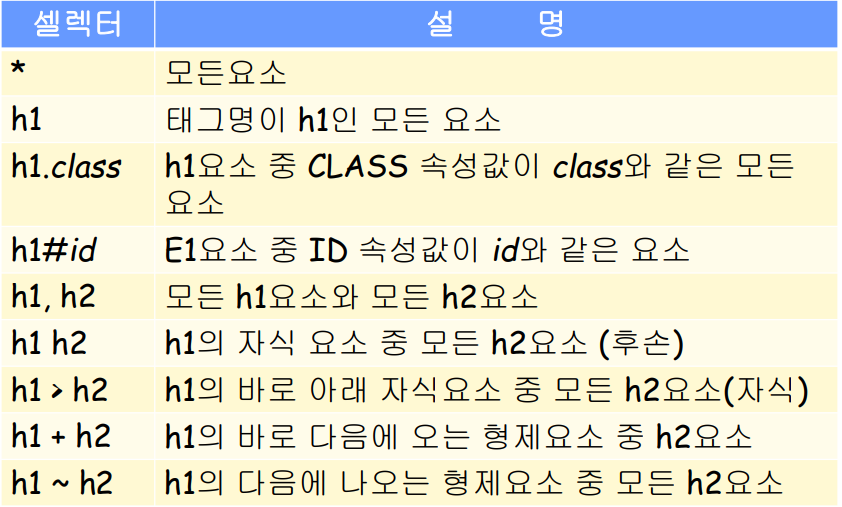
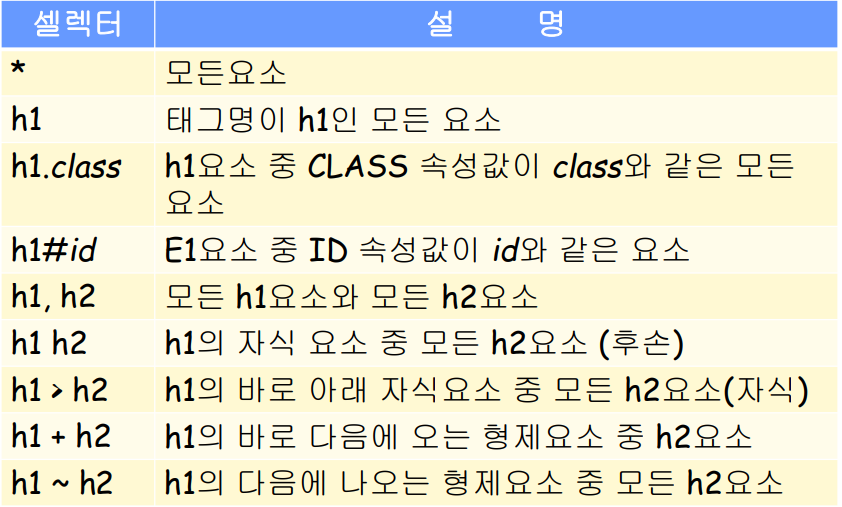
엘리먼트 관련 선택자

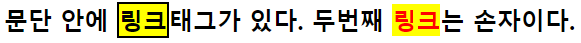
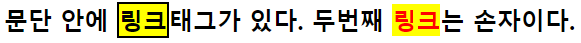
후손선택자 예제

<h2>문단 안에 <a>링크</a>태그가 있다.
두번째 <span><a>링크</a></span>는 손자이다.
</h2>
$(h2>a).css("border","solid");
$(h2 a).css("backgroundColor","yellow");
$(h2>>a).css("color","red");
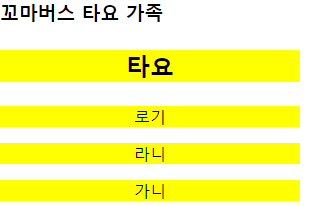
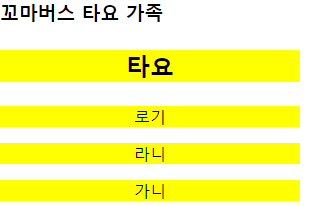
형제선택자 예제

<h3>꼬마버스 타요 가족</h3>
<p>타요</p>
<p>로기</p>
<p>라니</p>
<p>가니</p>
$("h3~p").css("backgroundColor","yellow")
.css("width", "300px")
.css("text-align","center");
$("h3+p").css("font-weight","bold")
.css("font-size","1.5em");
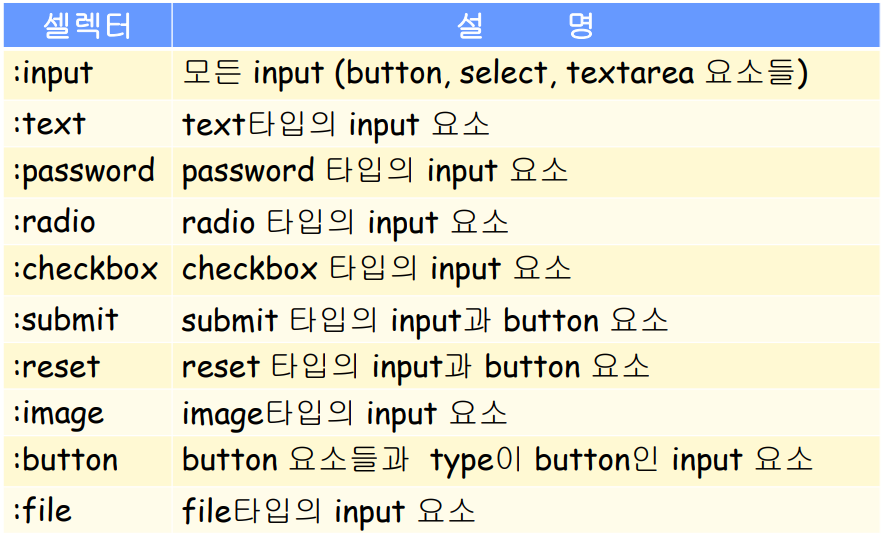
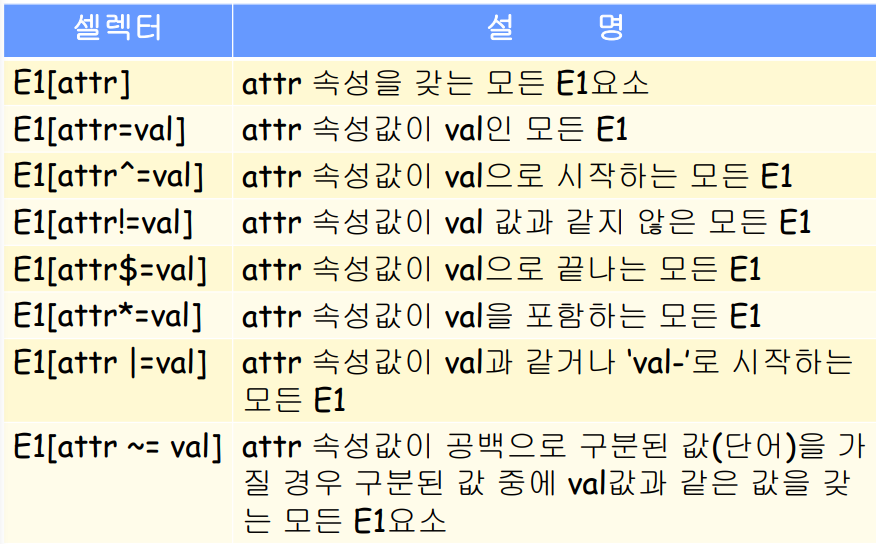
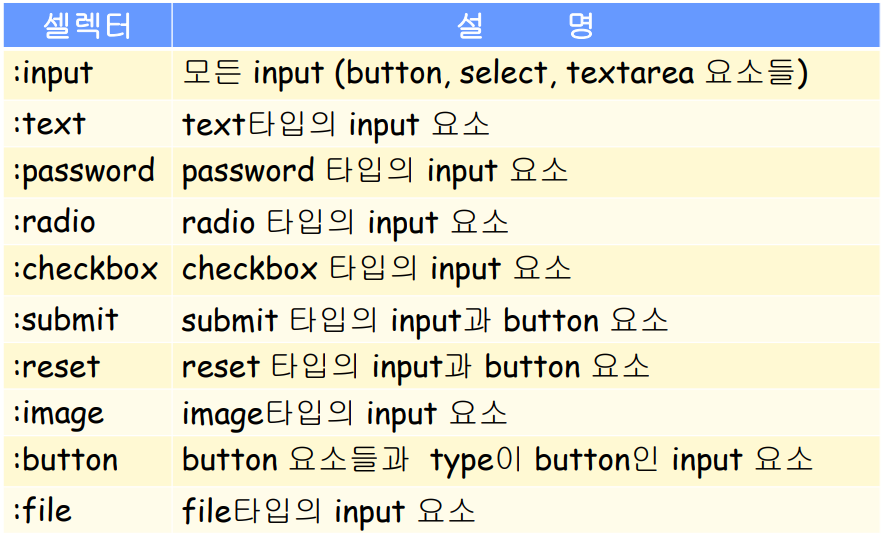
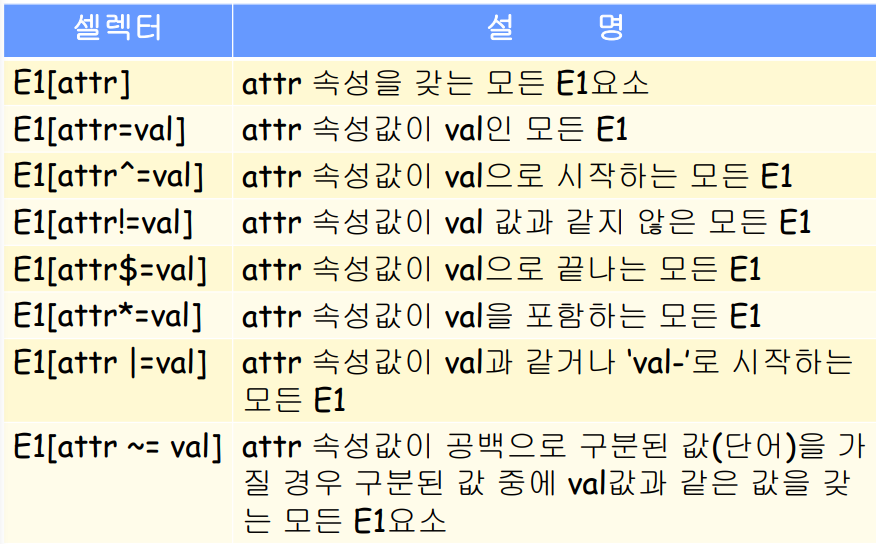
속성관련 선택자

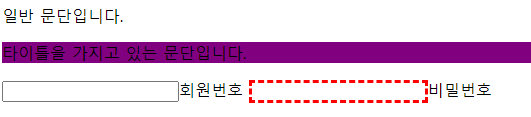
속성선택자 예제

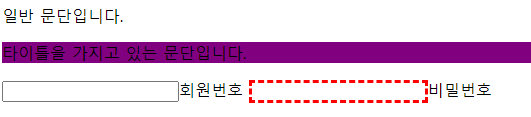
<p>일반 문단입니다.</p>
<p title="툴팁으로 보입니다.">타이틀을 가지고 있는 문단입니다.</p>
<input type="text" title="회원번호">회원번호</input>
<input type="password" title="비밀번호">비밀번호</input>
$("p[title]").css("backgroundColor", "purple");
$("[type=password]").css("border","red dashed 3px");