오디오
- 대부분의 오디오 데이터들을 크기가 매우 커 압축 저장
- 압축방식에 따라 손실압축포맷, 비손실 압축포맷으로 구분
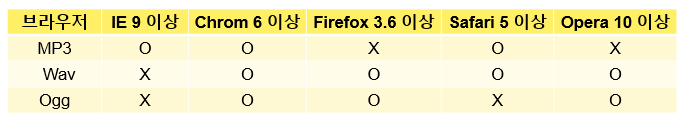
- Wav : 비압축 포맷. 파일크기 큼. 윈도우에서 사용되는 표준 사운드 포맷
- MP3 : 손실오디오 압축 포맷. MPEG 기술의 음성 압축 기술
- Ogg : MP3의 대안으로 다양한 포맷들을 지원하는 무료 오픈소스 컨테이너 포맷

audio 태그
속성
- src : 오디오 파일 경로 (url)
- autoplay : 자동 재생
- controls : 오디오 재생 제어기 표시
- loop : 오디오 반복 재생
- preload : 사용자가 사용할 생각이 없더라도 오디오를 미리 다운로드
- volume : 오디오의 재생볼륨 설정 ( 0.0 부터 1.0 까지 )
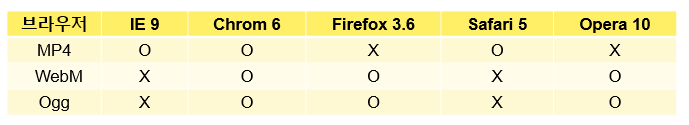
비디오
- 디지털 형식의 일반 비디오 파일은 '코덱'과 '컨테이너'로 구성
- 코덱 : 비디오 파일을 압축하고 압축을 풀 때 사용
- 컨테이너 : 디지털 파일에 대한 정보를 저장하는 파일 모음.
동영상 스트림, 오디오 스트림 및 자막과 같은 기타 메타데이터 포함 
속성
- src : 비디오 파일 경로 (url)
- autoplay : 자동 재생
- controls : 비디오 재생 제어기 표시
- loop : 비디오 반복 재생
- preload : 사용자가 사용할 생각이 없더라도 전체 비디오를 미리 다운로드
- poster : 비디오를 다운로드 하는 중일 때 표시하는 이미지
- muted : 비디오의 오디오 출력 중지
- width, height : 비디오 재생기의 너비와 높이