입력양식
- 입력양식(form)을 이용하여 서버로 데이터 전달
form 태그
- 입력양식은 항상 < form > 으로 시작
<form action="input.jsp" method="post">- action="입력을 처리하는 서버스크립트의 주소"
- method="입력데이터가 서버로 보내지는 방법 기술" : GET 과 POST 방식이 있음
form 전송 방식
GET
- url 주소 뒤에 파라미터를 붙여서 데이터를 전달하는 방식
POST
- 사용자가 입력한 데이터를 HTTP Request 헤더에 포함시켜서 전송하는 방식
- 길이 제한 없고, 보안이 유지됨
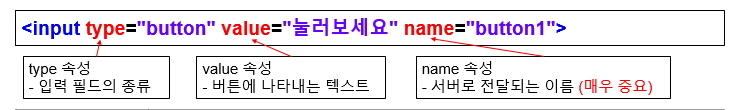
input 태그
type 속성
- text : 텍스트 입력할 수 있는 한줄짜리 필드
- password : 비밀번호를 입력할 수 있는 한줄짜리 필드
- radio : 라디오 버튼
- checkbox : 체크 박스 생성
- file : 파일 이름을 입력하는 필드
- reset : 초기화 버튼, 버튼을 누르면 모든 입력 필드가 초기화 됨
- image : 이미지를 전송 버튼으로 만듦
- hidden : 사용자에게 보이지 않지만 클라이언트 컴퓨터가 서버 컴퓨터로 특정 데이터를 전송하고 싶은 경우 많이 사용.
- submit : 제출 버튼
- email : 이메일 입력
input의 추가된 속성
- autocomplete : 자동으로 입력 완성
- autofocus : 페이지가 로드되면 자동으로 입력 포커스 가짐
- placeholder : 입력힌트를 희미하게 보여줌
- readonly : 읽기 전용 필드
- required : 입력 양식을 제출하기 전에 반드시 채워져 있어야 함
- pattern : 정규식
button
- submit 기능 수행
<button onclick="alert('안녕!')">눌러보세요</button>눌러보세요
textarea
- 여러 줄의 문자 입력
- rows, cols 속성으로 가로 세로 지정할 수 있음
<textarea rows="5" cols="50"> </textarea>▶ TEXTAREA
select
- 콤보박스(드랍다운 리스트)
<select>
<option value="bmw">BMW</option>
<option value="benz">BENZ</option>
<option value="kia">KIA</option>
</select> ▶ BMW BENZ KIA
fieldset
- 입력 요소를 그룹핑하는데 사용되는 태그
- 그룹의 경계에 선을 그려줌
- legend 태그를 사용하면 그룹에 제목 붙일 수 있음
label
- input 요소를 위한 레이블 정의
- label 태그의 속성 for를 사용하면 레이블과 input의 id속성을 통해 서로 연결가능
<label for="male">남성</label>
<input type="radio" name="gender" id="male" value="male"><br>
<label for="female">여성</label>
<input type="radio" name="gender" id="female" value="female"><br>남성
여성
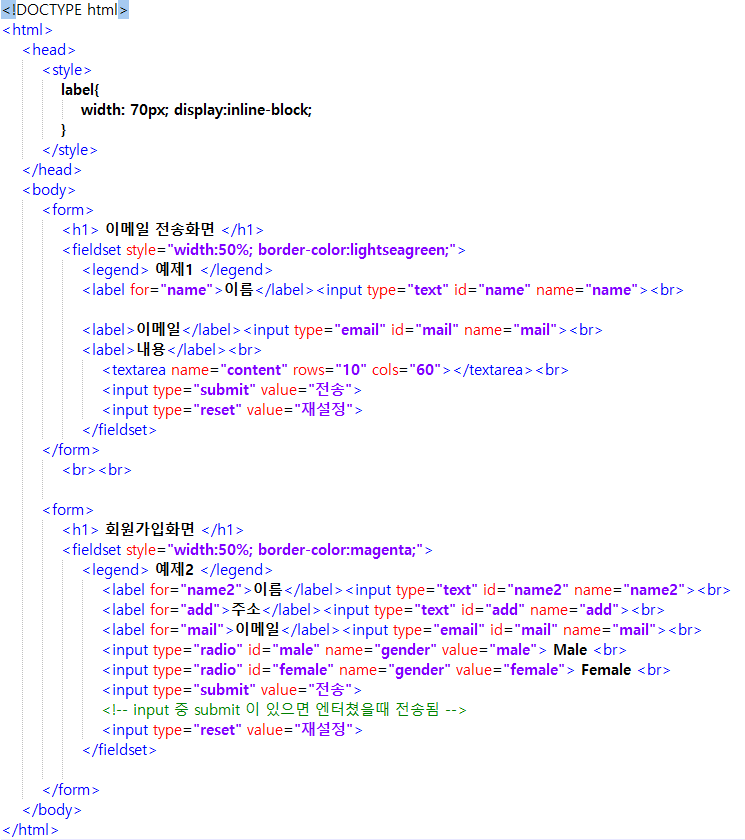
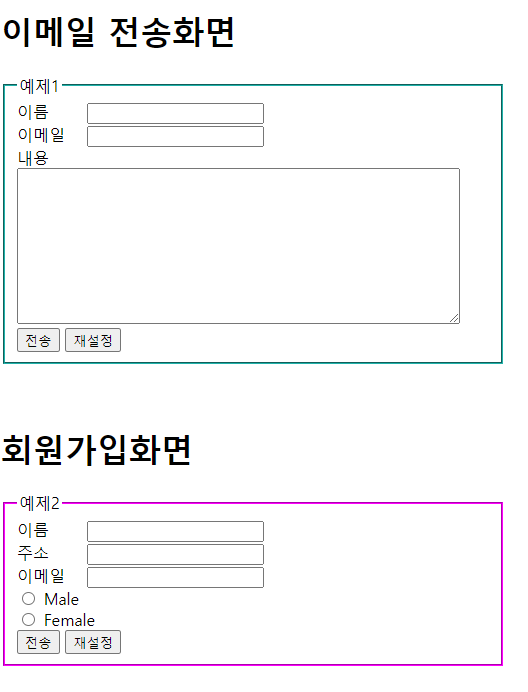
예제