WebGL을 테스트 할 수 있는 운영 체제나 브라우저를 마음대로 선택할 수 있는게 쉽지 않습니다..ㅠ
그렇게 어쩌다보니 아래와 같은 사이트를 발견하게 됩니다...!
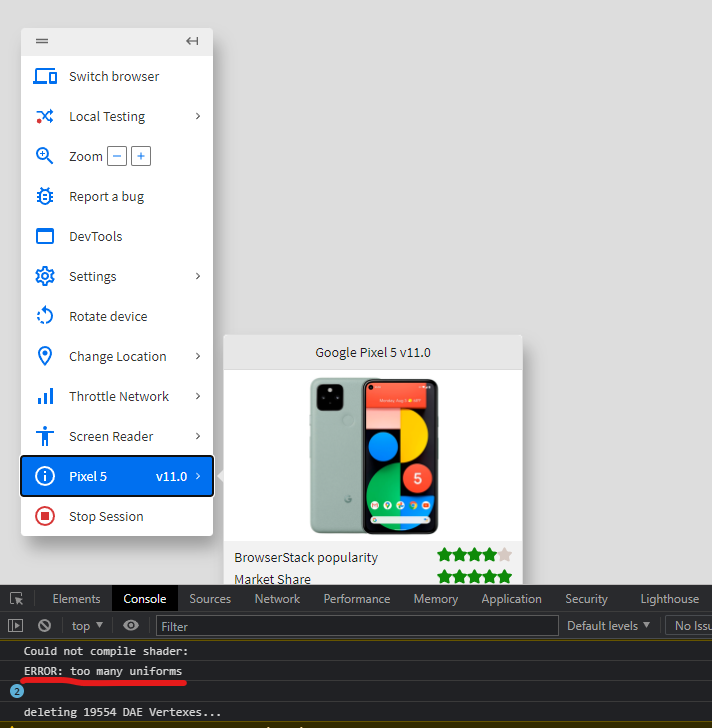
https://live.browserstack.com
여기는 윈도우, 맥 뿐만 아니라 안드로이드, iOS 등 많은 기기들과 브라우저를 지원하는 엄청난 곳이였습니다!
이렇게 좋은 웹사이트가 있어서 이걸 통해 WebGL이 어디에서 멀쩡하게 돌아가는지 확인이 가능합니다!
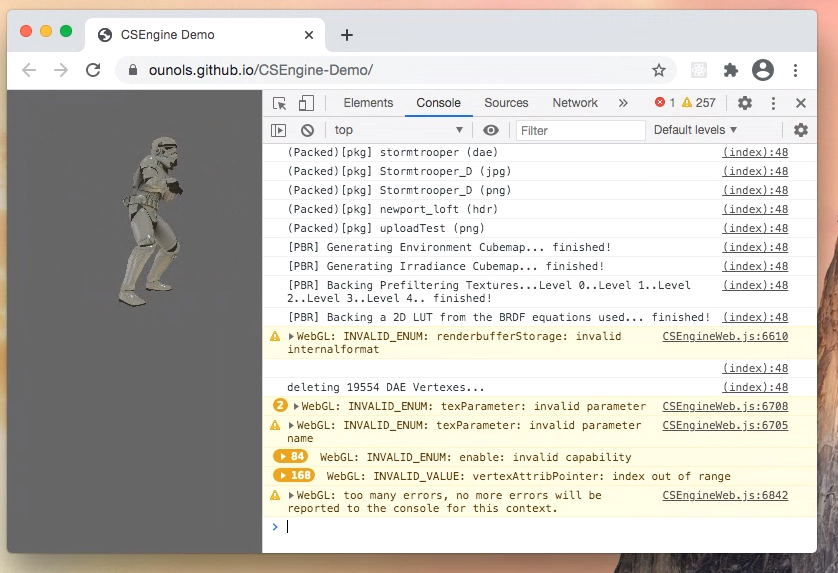
게다가 크롬의 dev툴도 지원하니 어디가 문제인지 파악하기 정말 좋은 것 같네요!
물론 크롬 브라우저로 실행해야 dev툴이 정상적으로 나타나긴 하더군요ㅠㅜ
어쨌든 자체 엔진으로 제작된 웹 데모가 정상적으로 작동하지 않는 이슈에 대해 작성하고자 합니다.
Google Pixel ❌

전반적인 모든 폰에서 해당 문제가 발생
유니폼 개수 파악이 필요해보이는 것으로 판단
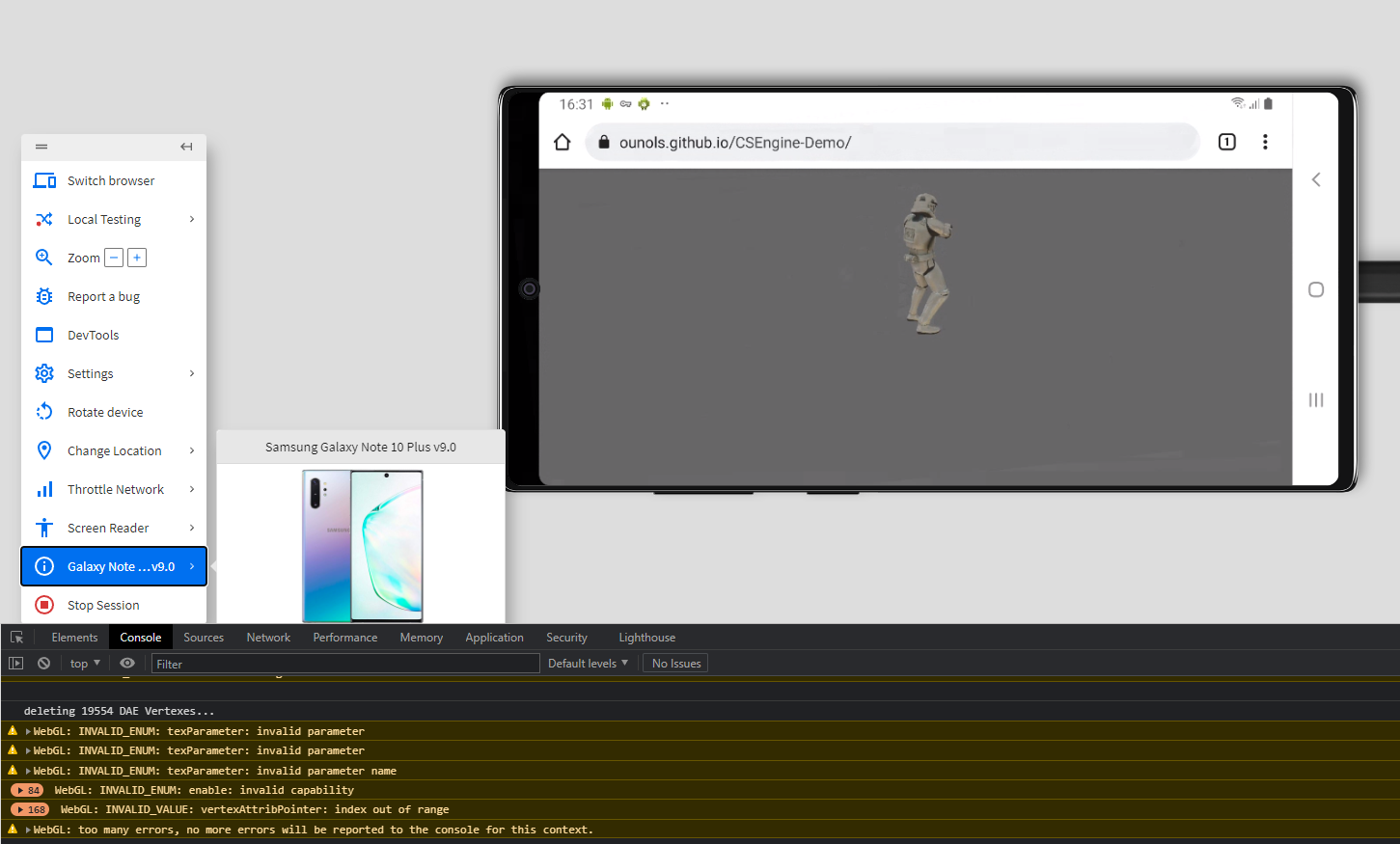
Samsung Galaxy 🔺
일단 갤럭시 같은 경우엔 S10 이상으로는 멀쩡하게 나타나는데 이 이하로는 하드웨어 성능에 따라 다양하게 나타나거나 안나타나거나 하는 것 같습니다...
안드로이드 버전 문제가 아니네요.. 일단 아래에 적겠습니다.
S9+, S8+ ... ❌


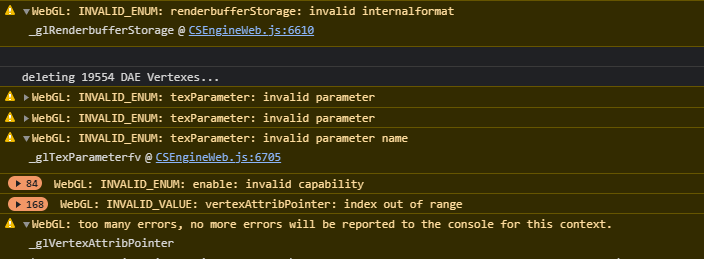
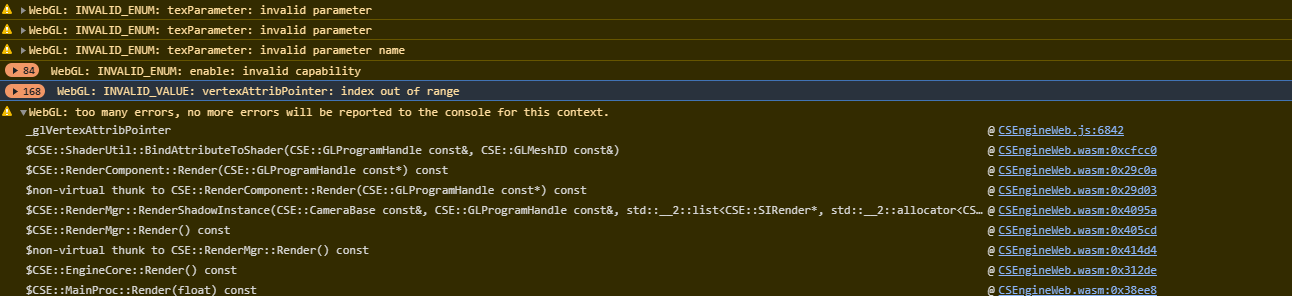
나름 안드로이드 9인데 작동하지 않네요... 급하게 콘솔창을 찍어서 잘 파악하기 힘들지만
일단 어트리뷰트 값을 넘기는데 문제가 발생한 것으로 보입니다.
A51, S9 ... ❌
얘네는 한 프레임만 렌더링되고 이후로 렌더링이 되지 않습니다ㅋㅋㅋㅋㅋㅋㅋㅋㅋ
로그는 위의 로그랑 똑같습니다.
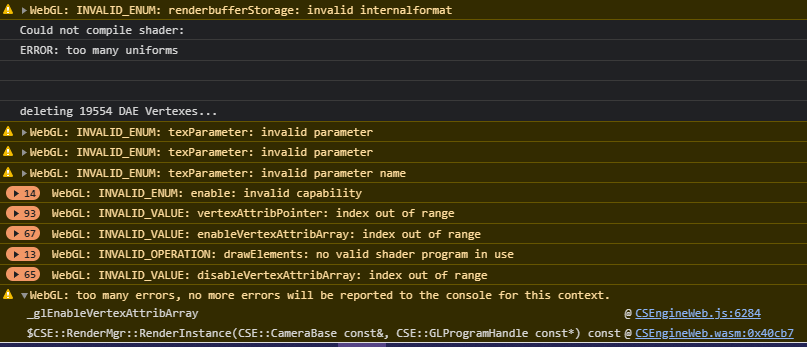
A10 또는 하위 호환 ❌

유니폼 문제임니다.
S10 이상, Note 7 이상 ✅

같은 로그창이 나타나지만 정상적으로 렌더링 됨
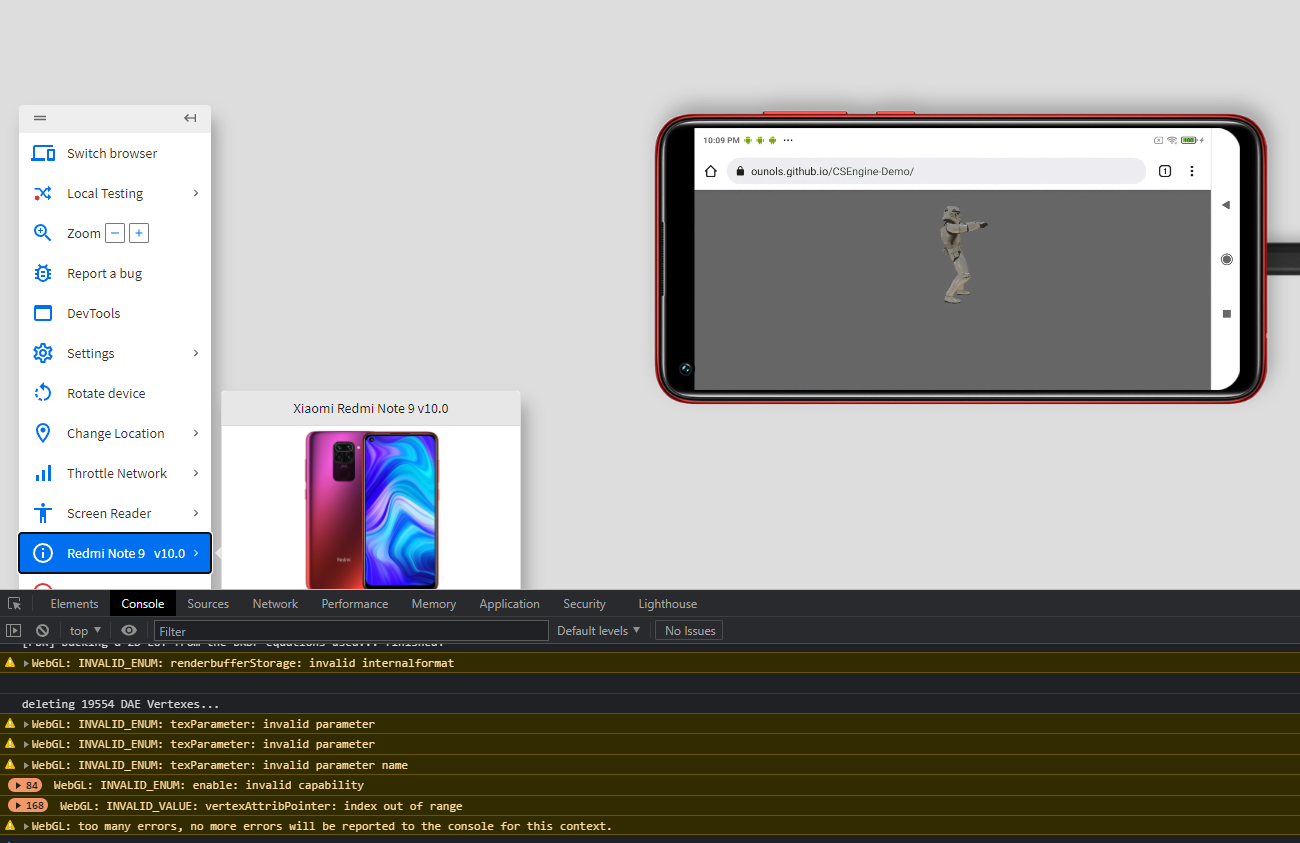
샤오미 🔺
홍미노트9 ✅

작동 확인
홍미노트 8, 7 ❌
유니폼 초과 문제
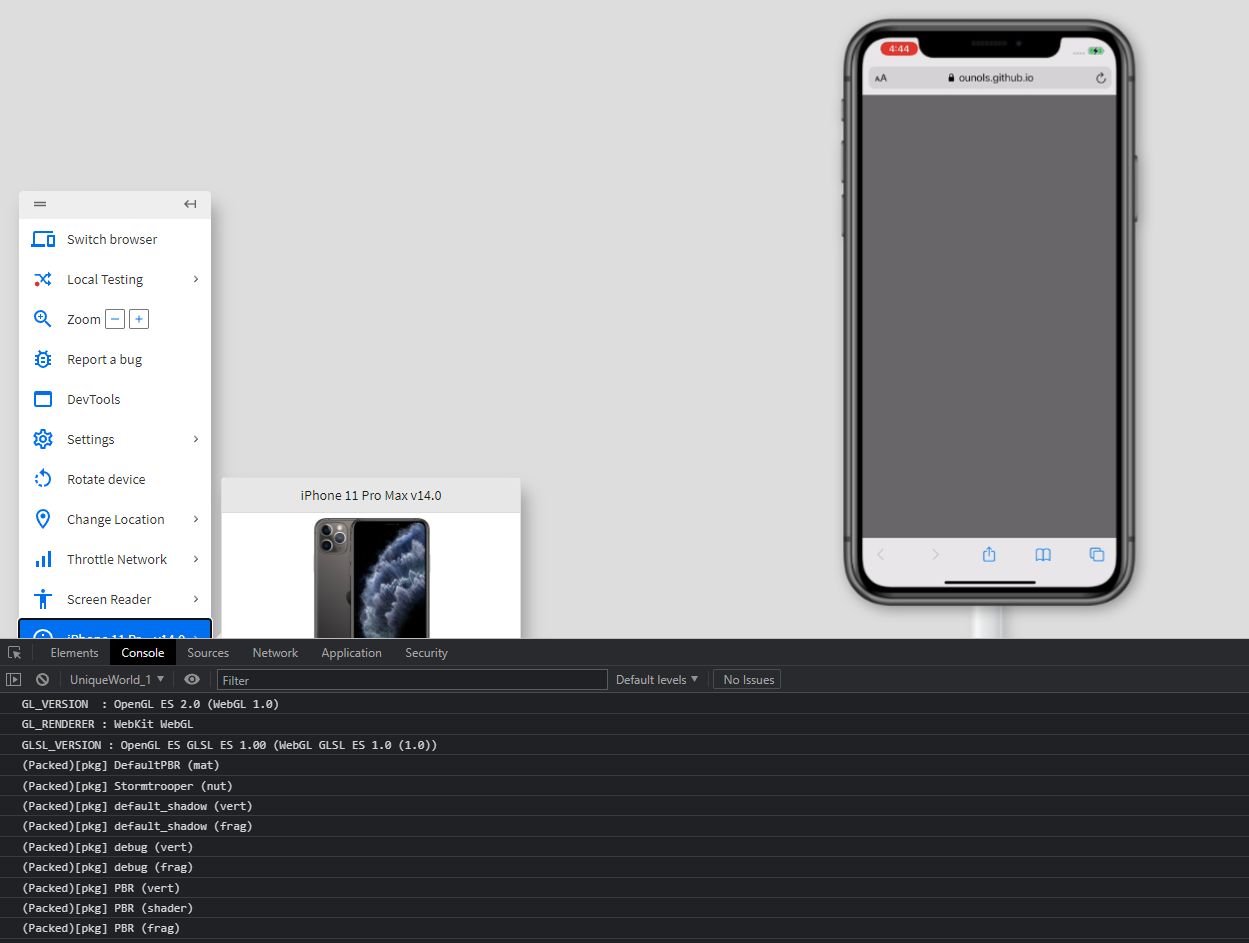
iOS ❓


ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ보시다시피 기본으로는 WebGL 2.0을 지원하지 않네요....
따라서 iOS 설정상태가 기본값이면 모두 안됩니다ㅎㅎ..ㅎ..ㅎ....흑흑...
그래서 세팅에 들어가서 WebGL 2.0 활성화 해보려고 했는데 제공하는 사이트에서 막네요..ㅠ
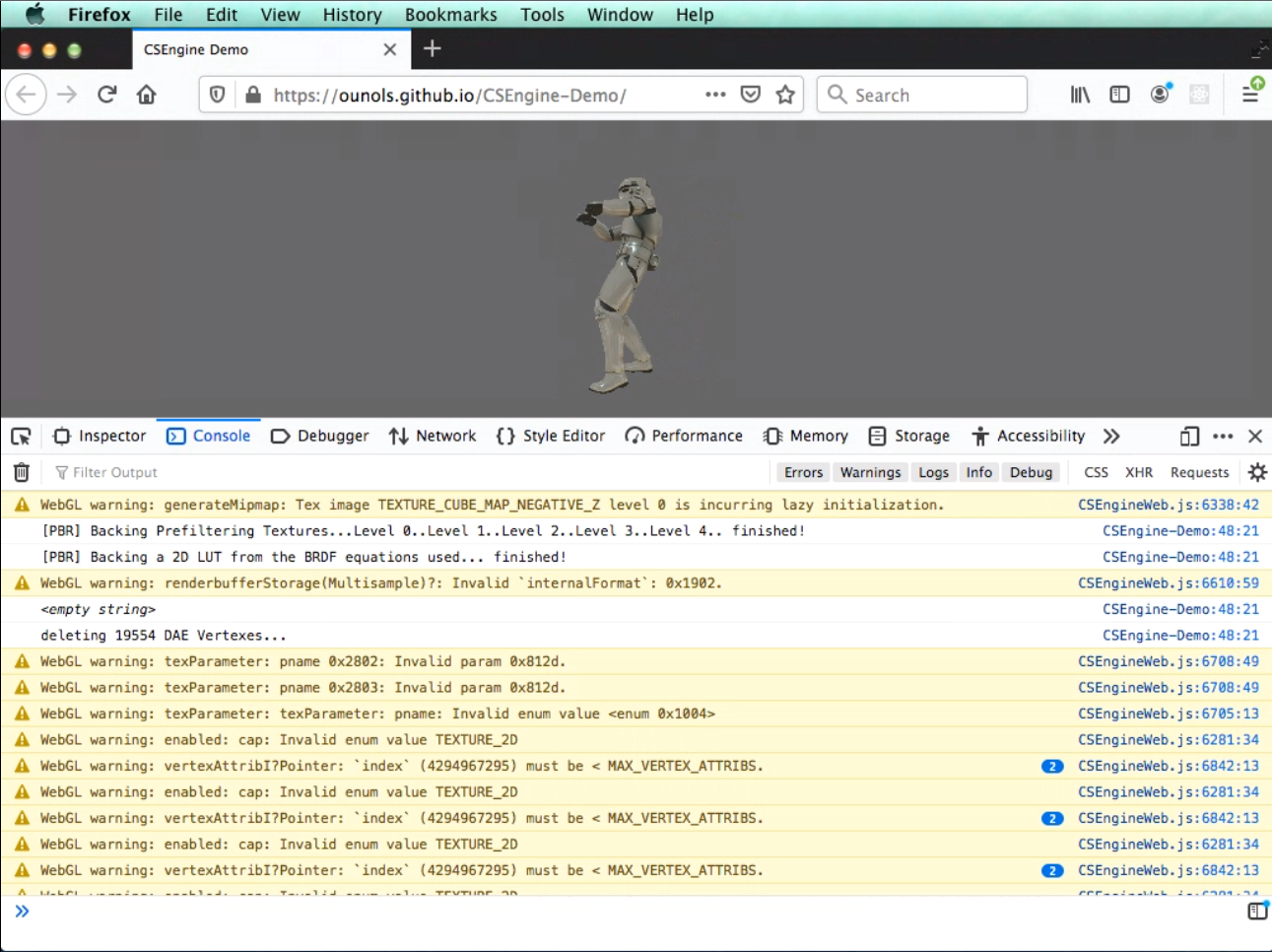
MacOS ✅

△ Big Sur

△ Yosemite
Mavericks ✅


와 엄청 옛날 버전임에도 불구하고 WebGL 2.0이 돌아가네요!
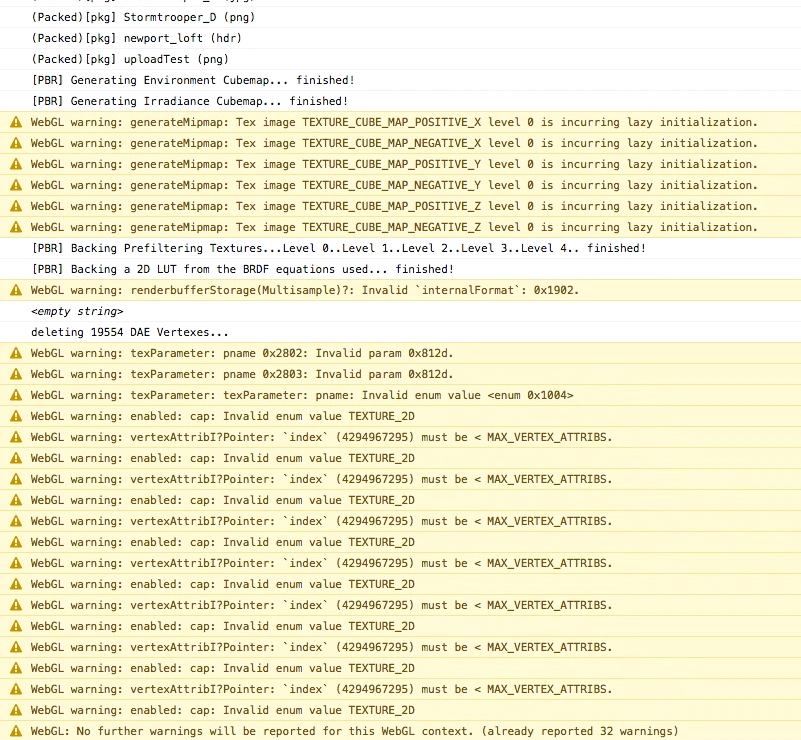
게다가 워닝도 엄청 상세하게 작성되어 나타나고 있습니다.
엄청 유용한 자료가 될 것 같네요 조아요 오홍홍
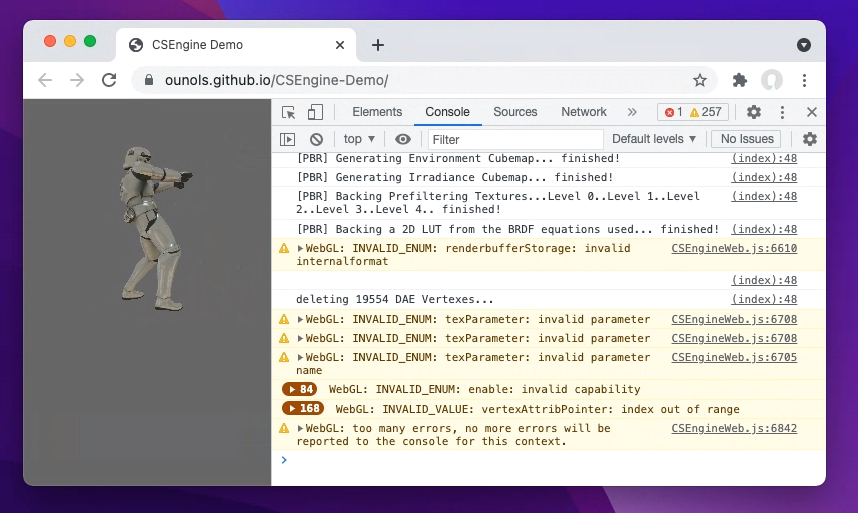
결론
일단 오브젝트를 렌더링 할 때 어트리뷰트 값을 전달하는데 이게 인덱스가 버텍스 어트리뷰트 최대치를 넘는지 확인을 따로 하여 진행해야 할 것 같습니다.
사실 인덱스 값이 잘못되어 문제가 생긴 줄 알았는데 다른 쪽의 문제였네요..ㄷㄷ
어쨌든 한번에 쭉 테스트 돌려보니
드디어 웹 플랫폼 안정화에서도 어느정도 감이 잡히는 것 같아 다행이기도 합니다..ㅎㅎ
