
1) 캐시(cache)
⑴캐시에 도메인이 있는지 확인한다.
브라우저 캐시에 해당 URL이 없다면 OS 캐시로, 없다면 라우터 캐시, 그 다음 ISP 캐시에서 확인한다.
- 브라우저 캐시
방문한 웹사이트의 DNS 기록을 일정 기간동안 브라우저 캐시에 저장한다. - OS 캐시
OS에 기록된 DNS 기록을 확인한다.
링크 - 라우터 캐시
컴퓨터에 없는 경우 라우터와 통신한다. 라우터 캐시는 자체 DNS 레코드 캐시를 유지 관리한다. - ISP(Internet Service Provider) 캐시
인터넷 서비스를 제공하는 주체이다.(KT, LG U+같은 인터넷 제공업체와 해저케이블 같은 인프라를 구축하는 백본 인터넷 공급자를 포함한다.) 모든 단계에서 실패한다면 DNS 캐시를 포함한 자체 DNS 서버를 관리하는 ISP 캐시에서 해당 URL을 찾는다.
2) DNS
요청한 URL이 ISP에도 없을 경우 ISP의 ⑵DNS recursor가 google의 IP 주소를 찾는 일을 한다.
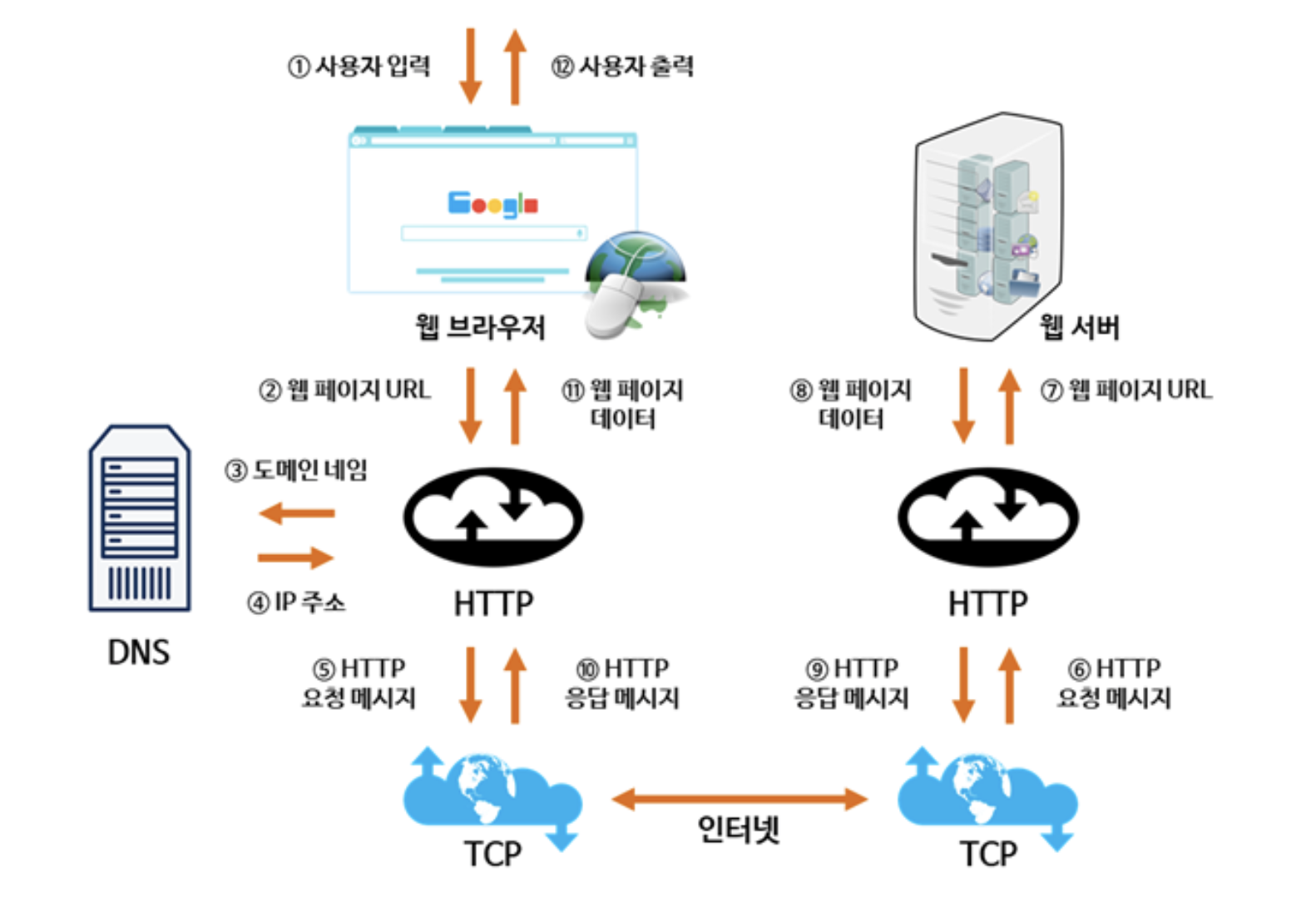
DNS(Domain Name System)은 www.google.com을 IP 주소로 변환하는 과정을 개입한다.

www.google.com
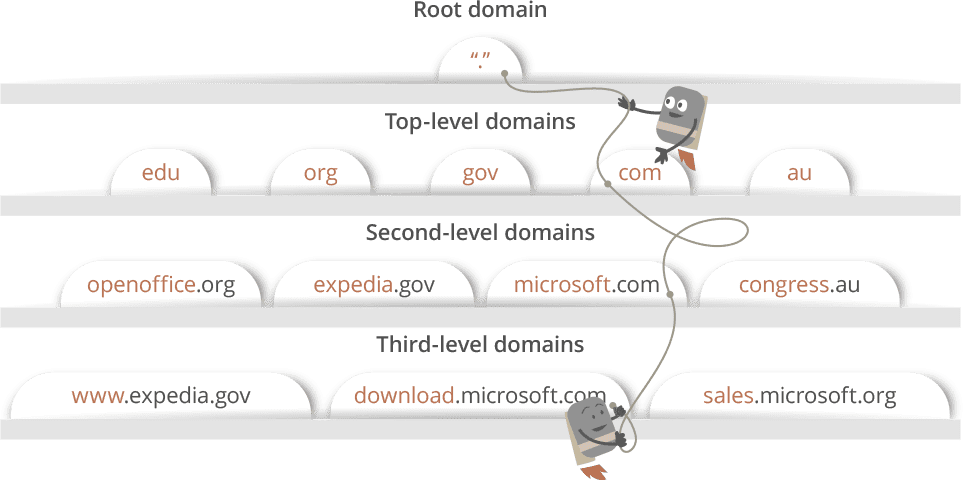
IP 주소를 찾는 해당 과정은 계층으로 되어있다.
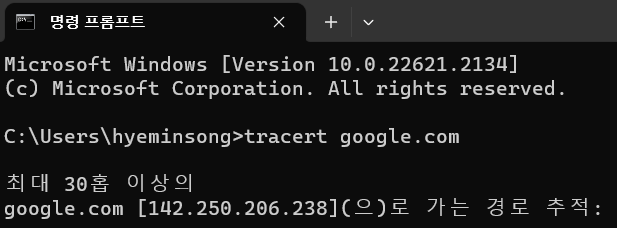
루트 도메인 -> 최상위 도메인 -> 2차 도메인 -> 3차 도메인 까지의 과정을 거치며 google.com의 ip주소(142.250.206.238)를 찾는다.
- 루트도메인(.) : "."
- 최상위 도메인 : ".com"
- 2차 도메인 : "google.com"
- 3차 도메인 : "www.google.com"
<ip주소 찾는 방법>

3) TCP/IP 프로토콜을 연결
google의 ip를 확인한 후 TCP/IP를 이용해 서버에 연결하려고 시도한다. 연결성을 지향하는 TCP를 이용하는 것이 편한 이유는 TCP는 보내려는 데이터가 어떤 데이터인지, 데이터를 어떻게 나누고 맞추는지 신경쓴다. 반면 IP는 이 부분을 고려하지 않는다.
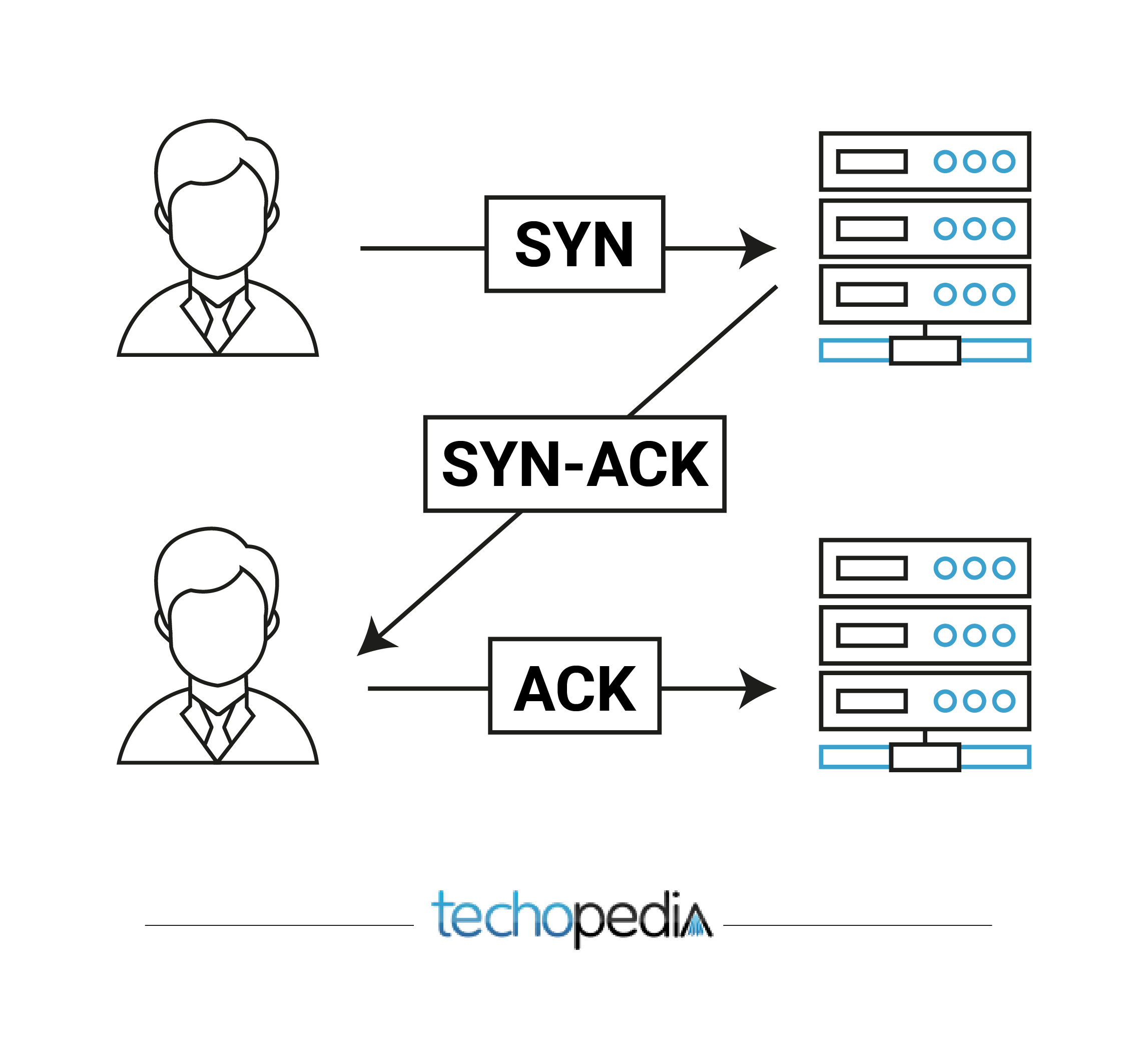
< TCP의 3-way handshake process >

Client와 Server가 SYN,ACK 메세지를 교환하며 연결을 설정하는 3단계 프로세스이다. 이 과정을 통해서 연결을 수립하고, 데이터를 송수신한다.
TCP는 신뢰성을 위해서 꼭 응답을 받아야한다.
<TCP 진행 중 일어나는 일>
* 방화벽, https/SSL
TCP를 연결하는 중에 방화벽, HTTPS/SSL이라는 접근 제한 방법을 사용한다. 방화벽은 인증받지 않은 트래픽이 보안 네트워크에 액세스하는 것을 차단한다.
SSL은 기존 Http의 보안이 취약하기에 Http에 기능을 추가한 것이다. SSL은 전송되는 데이터를 암호화하여 패킷을 도청하는 스니퍼를 차단한다.
* Load Balancer
특정서버, 네트워크 허브에 부하가 집중되지 않게 트래픽을 다양한 방법으로 분산한다.
4) 웹서버
- TCP 연결 후, 서버에 www.google.com 의 첫 페이지를 요구
- 요청을 받으면 웹서버는 ⑶WAS에 동적인 처리, 데이터베이스 연동 등을 요청
- WAS의 작업처리 결과를 웹서버로 전송
- 웹서버는 HTTP응답으로 브라우저에 전송
5) HTML을 통한 렌더링
렌더링은 HTTP 코드를 사용자가 볼 수 있는 대화형 페이지로 바꾸는 절차이다.
<과정>
1. HTML을 파싱하여 DOM 트리를 형성한다.
2. CSS를 파싱하여 CSSDOM 트리를 형성한다.
3. DOM과 CSSDOM을 결합하여 렌더링 트리를 만든다.
4. 각 ⑷노드의 크기와 위치를 계산하여 실제 픽셀로 변환한다.
5. 화면에 나타낸다.
주석
⑴ 캐시 : '임시저장소', 데이터 재사용을 위해 일부 데이터를 데이터 출력 위치와 가까운 지점에 일시적으로 저장한다.
⑵ DNS recursor : 여러 DNS server에 요청을 보내서 지정된 IP주소를 찾는 일을 한다.
⑶ WAS 서버: JSP, ASP, PHP 등 사용자의 입력을 받아 서버에서 무언가를 처리하고 그 결과를 보여주는 동적인 데이터를 처리하는 웹서버이다.
** WEB 서버 : HTML, CSS, js, jpg 등 정적인 데이터를 처리하는 웹서버이다.
<과정>
사용자 요청(웹브라우저)>웹서버>WAS서버>웹서버>사용자 응답 메세지(웹브라우저)
⑷ 노드 : 정보를 저장하는 곳
참고자료
1. https://brunch.co.kr/@seungjoonlernnx/100
2. https://bohyeon-n.github.io/deploy/network/internet-2.html
3. https://code-designer.tistory.com/132
4. https://velog.io/@eassy/www.google.com%EC%9D%84-%EC%A3%BC%EC%86%8C%EC%B0%BD%EC%97%90%EC%84%9C-%EC%9E%85%EB%A0%A5%ED%95%98%EB%A9%B4-%EC%9D%BC%EC%96%B4%EB%82%98%EB%8A%94-%EC%9D%BC
