시작하기 전에...
저번 시간에는 HTML을 sendFile로 클라이언트에게 넘겨줘서 저희가 만든 HTML 파일을 보여주고, get Post에 대해서 간단하게 알아봤습니다. 오늘은 제가 개인적으로 정말 좋아하는 기능인 view Engine에 대해서 알아보려고 합니다.
view Engine?
view Engine은 쉽게 설명해서 서버에서 js로 만든 변수를 보내줘서 클라이언트에서 활용할 수 있도록 해주는 엔진입니다. 정적인 HTML을 동적으로 만들어줄 수 있다는 거죠.
view Engine 사용하기
보통 view engine을 사용할 때 pug랑 ejs를 사용하는데 저는 pug보다 ejs를 더 선호하기 때문에 ejs로 실습을 진행하겠습니다.
일단 ejs를 사용하기 위해서
npm install ejs
로 ejs 모듈을 설치 해줘야합니다.
그 다음에는 ejs를 사용할 수 있도록 설정을 해줘야겠죠??
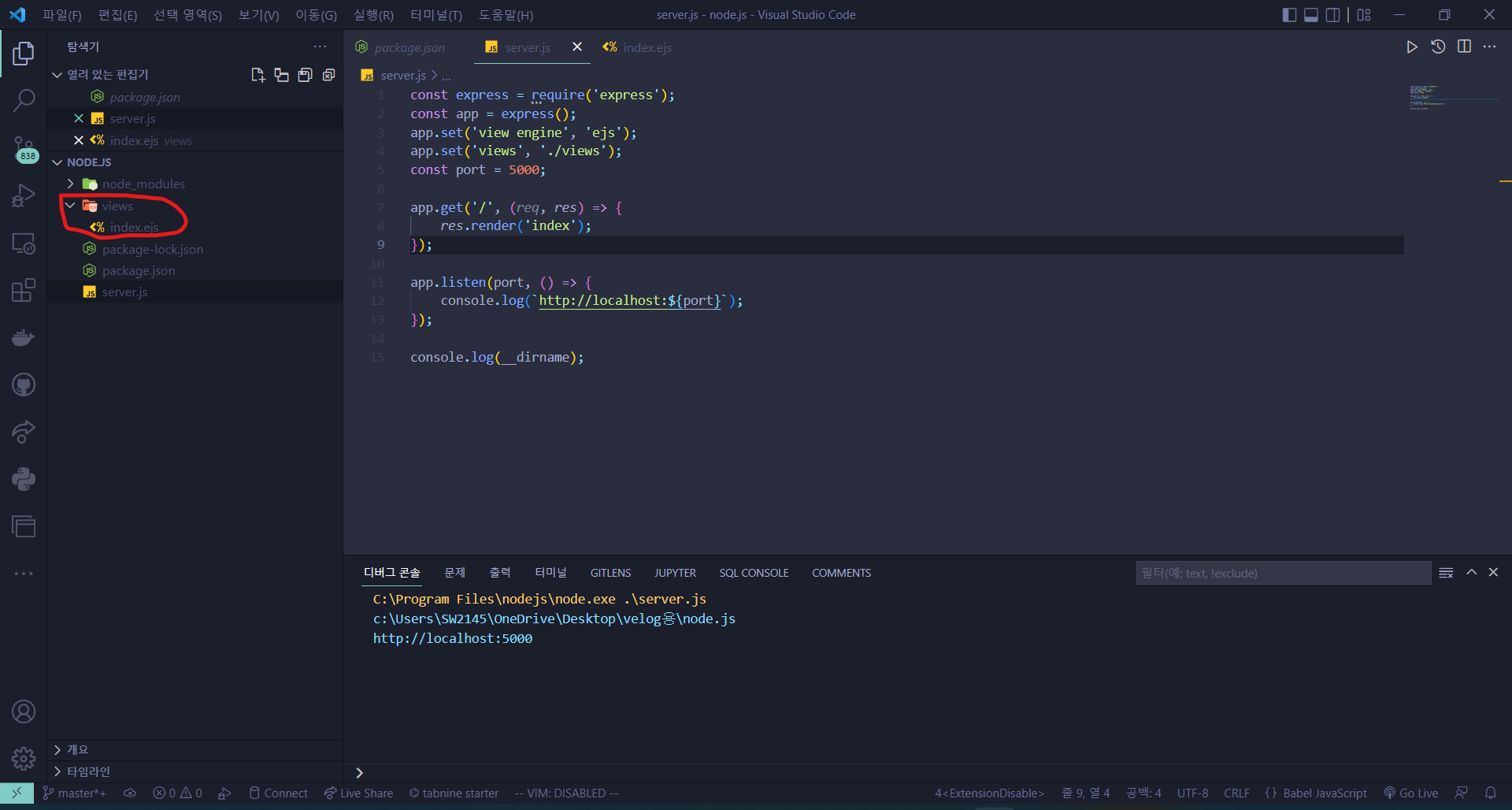
app.set('view engine', 'ejs'); app.set('views', './views');
이 두 개의 코드로 간단하게 설정이 가능합니다.
app.set('view engine', 'ejs');view engine을 ejs로 설정한다는 거고
app.set('views', './views');이건 경로를 지정해주는 겁니다. 대부분 view 파일을 생성할 때는 views 폴더 안에다가 만들더라고요! 이건 나중에 정적 파일을 불러올 때도 배울 거지만 명시적으로 폴더 위치를 선언해줌으로써 그 안의 파일을 불러올때 굳이 ./views를 적어주지 않아도 되게 해주는 코드에요~
그리고 HTML을 로드할때는 sendFile로 로드를 해줬지만 view engine으로 설정 되었을때는

res.render('파일명')으로 렌더링이 가능합니다. 정말 간단하죠?? 뒤에 확장자도 필요 없으니까 너무 간단합니다.
아, 확장자가 필요 없는 이유는 저희가 이미 view engine으로 ejs를 사용한다고 선언 해두어서 그럽니다~
그럼 이제 ejs 파일을 생성 해줘야합니다.

위에서 말한대로 views 폴더를 생성해주고 폴더 안에다가 파일명.ejs로 ejs를 생성해줄께요.
ejs는 정말 간단하게도 HTML이랑 똑같습니다. 기본 구조가 전혀 다른 게 없어요. 단지 서버에서 데이터를 보냈을 때 그걸 클라이언트가 표시해주는 코드가 추가 되었을 뿐입니다.
일단은 제대로 동작하는지 확인하기 위해서
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1>Hi!</h1> </body> </html>
정말 간단한 코드를 하나 넣어줄께요.

로드가 제대로 되었네요. 그럼 view engine이 제대로 설정 되었다는 것을 확인할 수 있습니다.
그럼 이제 ejs의 진가를 보러 갈까요?
서버에서 데이터 넘겨주고 ejs에서 보여주기
사실 view engine 그리고 ejs를 사용하는 이유는 서버와 클라이언트 간의 편의성이 높기 때문인 거 같아요. 서버에서 데이터를 넘겨주기도 쉽고 클라이언트에서 사용하기도 쉽거든요!
그럼 어떻게 사용하냐?
일단 서버에서 데이터를 넘겨줘야 합니다.
res.render('index', { title: 'Node.js + Express with view Engine' });
어? 방금은 res.render('파일명')만 있었는데 지금은 json 형태의 데이터가 붙었네요?
네, 맞습니다. 이게 view engine의 가장 좋은 점이 아닌가 싶습니다. 간단하게 json 형태로 클라이언트에게 데이터를 보내줄 수 있습니다. 그럼 ejs에서는 어떻게 받는지 볼까요?
<%= 변수명 %>
이렇게 서버에서 보내준 변수를 받아서 클라이언트 딴에서 띄워줄 수가 있어요.
그럼 title이라는 변수를 보냈으니까 클라이언트에서 제대로 띄워줄 수 있는지 확인해볼까요??
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1><%= title %></h1> </body> </html>
title 변수를 받아서 h1 태그로 출력할 거에요.

title이란 변수에 Node.js + Express with view Engine라는 문자열 데이터를 담아서 보냈는데 클라이언트에서 제대로 받아서 출력했네요!!
근데 ejs의 좋은 점은 여기서 끝나지 않습니다. 바로 반복문 조건문도 사용할 수 있다는 점이에요!
반복문의 경우
<% for(var i = 0; i < 10; i++){ %> <%= title %> <% } %>
이렇게 js와 같은 문법으로 사용할 수 있어요. 사실 ejs는 이름에서도 알 수 있듯이 <% %> 저 안에서는 js와 완전 똑같이 쓸 수 있어요.

(제대로 나오네요!)
조건문도 for 문이랑 똑같아요.
<% if (title) { %> <h1>안녕하세요.</h1> <% } %>
이런 식으로 사용할 수 있습니다.

(물론 잘 나오고요 ^^)
ejs 문법은 이것만 기억하시면 됩니다!
서버에서 보내준 데이터를 사용할 때는 <%= 변수명 %>
js의 함수 형태를 호출할 때는 ex) <% if { %> <% } %>
열고 닫는 거만 잘 지켜주시면 되요. 아 그리고 절대 <%}%> 이렇게 붙어서 쓰시면 안되요~!
마치며...
후... 오늘 포스팅은 조금 길었네요... 아무래도 제가 자주 애용하는 기능이다 보니까 주저리 떨게 많아서 그랬던 거 같아요.
음... 다음에는 get, Post 복습 그리고 get, Post 두 유형의 주소 리턴이 어떻게 되는지 실습으로 알아보려고 합니다. 다음 포스팅은 가벼울 것 같네요. 그럼 모두 Bye Bye~

감사합니다! 이해가 잘 되네요~ㅎㅎ