✨ 오늘 공부한 것
- 스탠다드반 과제 - 알고리즘 전력망을 둘로 나누기
상황 설명

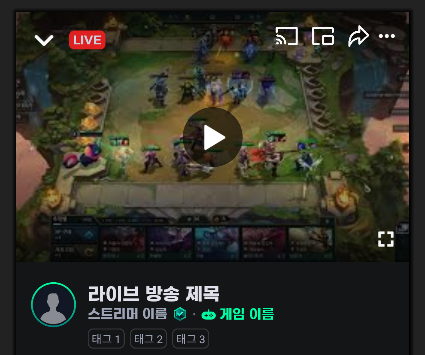
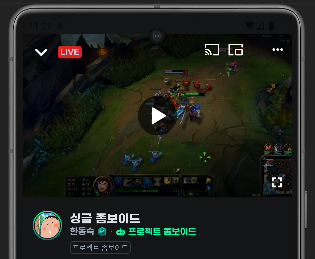
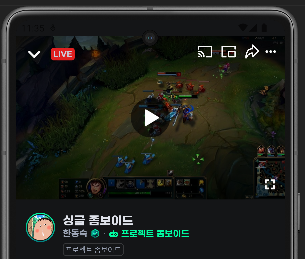
내가 만든 라이브 방송 화면의 레이아웃 인스펙터 화면이다. 이렇게 미리보기 화면에서는 잘 보이던 아이콘이 실행만 하면 다음과 같이 보인다. 게다가 안보일거면 그 왼쪽에 있는 아이콘들도 안보여야 하는데 걔네들은 또 잘보인다.

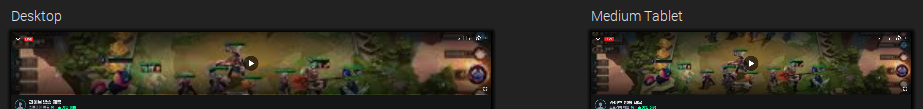
특이한 건, Layout Validation 탭에서 다양한 기기에서의 화면을 봤을 때 데스크탑과 태블릿 화면에서는 정상적으로 표시가 되었다!

좀 작게 보이지만 오른쪽 상단에 아이콘 4개가 위치한 걸 확인할 수 있다.
문제가 도대체 뭐지?
열심히 검색을 해봐도 app:srcCompat을 android:src로 바꿔라 같은 결과 밖엔 얻지 못했다. 내 코드는... 이미 android:src를 사용 중인걸...
<ImageView
android:id="@+id/iv_share"
android:layout_width="24dp"
android:layout_height="0dp"
android:layout_marginStart="12dp"
android:layout_marginEnd="4dp"
android:contentDescription="@string/ic_share"
android:scaleType="centerCrop"
// 잘 사용 중인데...
android:src="@drawable/ic_share"
android:layout_marginVertical="12dp"
app:layout_constraintBottom_toBottomOf="@id/iv_more"
app:layout_constraintDimensionRatio="1"
app:layout_constraintEnd_toStartOf="@id/iv_more"
app:layout_constraintTop_toTopOf="@id/iv_more"
app:tint="@color/ico_active" />화면에 표시될 위치가 부족한 것
그러던 중 빛나는 팀원분이 표시될 위치가 부족한 것일 수 있으니 margin 값이나 padding 값을 하나씩 지워보자는 얘기가 나왔고, marginVertical 값을 지우자 바로 해결되었다!

<ImageView
android:id="@+id/iv_share"
android:layout_width="24dp"
android:layout_height="0dp"
android:layout_marginStart="12dp"
android:layout_marginEnd="4dp"
android:contentDescription="@string/ic_share"
android:scaleType="centerCrop"
android:src="@drawable/ic_share"
// 문제가 되었던 부분
android:layout_marginVertical="12dp"
app:layout_constraintBottom_toBottomOf="@id/iv_more"
app:layout_constraintDimensionRatio="1"
app:layout_constraintEnd_toStartOf="@id/iv_more"
app:layout_constraintTop_toTopOf="@id/iv_more"
app:tint="@color/ico_active" />세로 방향에 마진을 주면서 iv_more과 연결된 제약 조건이 뭔가 문제가 있었던 것 같다. 위쪽에 여백을 주기 위해서 줬었던 속성이었는데, 지우면서 보니 어차피 iv_more과 중앙 정렬 되어있어서 굳이 적어줄 필요가 없는 속성이었다.
마치며
한 화면에 배치하는 위젯이 많아지면 많아질수록 세세한 속성들을 신경쓰기 어려워지는 것 같다. 어떻게 이렇게 많은 위젯들을 관리하면서 배치하는걸까? 요소 하나하나 미세하게 나눠가며 프래그먼트를 만든다면 쉬워지는 걸까? 아니면 그냥 익숙해지는 걸까.