
한 주간의 학습 내용을 복기하는 겸 로그인 화면을 간단하게 구현하고, 활용한 학습 내용을 정리한 포스팅입니다. 😊
프롤로그 🗂️

이전에 공부하면서 느낀 내용 중, 가장 큰 부분은 "이론을 배우고, 실습해보자" 라는 부분인 것 같다. 항상 인간은 자신이 망각의 동물인 것 마저 망각하고 얻은 지식에 대해 기만하는 자세가 생기는 것 같다(물론 나만 그럴 수도 😂).
자신감을 갖는 것도 중요하지만, 그 지식이 온전히 나의 것이 되기 위해서는 단순히 학습하는 것 외에도 추가적인 노력이 필요함을 요즘 절실히 느끼는 것 같다.
그래서 복기하는 시간을 갖자고 생각했던 것 같다. 그리고 복기하면서 다시금 "그때 해냈던 일이지만, 다시 하려니 어려울 수도 있구나" 라는 것을 심심치 않게 느꼈고, 가능한 뭔가 찝찝하고 확실하지 않다면 이렇게 정리하는 시간을 갖는게 좋을 것 같다. 드라마틱한 결과는 아니지만 소소하게 정리하다 보면, 언젠간 그 규모가 눈에 띄게 커지지 않을까 기대해본다. 🧩
개요 🗺️

Github Link 🔗
복기 사항
- HTML
container tag의 역할과 상속 관계의 이해 - CSS
display : flex에 대한 이해 getElementByClassName와getElementByID()가 불러오는 데이터 구조의 이해addEventListener()를 통한 이벤트 구현
구현 사항
- 인스타그램의 로그인 영역을 간단하게 구현
- login
button을 누르는(click) 이벤트가 발생하면,ID와Password에 따라 결과 값을 다르게alert하는 기능
기술 스택

"아 이번엔 CSS와 JavaScript로 하겠습니다. 그런데, HTML을 약간 곁들인..."
결과 내용 🙌🏻
기부니가 조크등요 🕺🏻

막 그리 대단한 결과물은 아니지만, 내가 알고 있는 개념을 명확히 적용할 수 있었다는 점에서 뿌듯한 결과물이었다. 또한, 생각했던 것보다 소요 시간이 짧았기에, 그 부분도 내가 어느 정도 이해를 했다는 부분이라 생각되어 보람찼다.
아침에 일어나자마자 생각하고 구현해 본 사항이라, 실제 인스타그램을 클론하기 위해서는 더 많은 UI 요소가 필요하겠지만, 이를 초석이라 생각하고 조금씩 리빌딩 해볼까 싶다.
로그인 화면 리뷰 📟
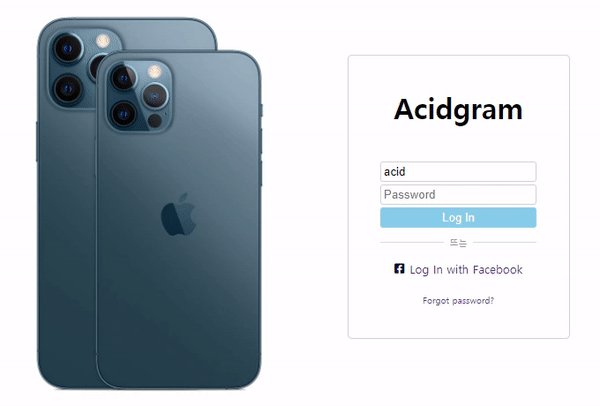
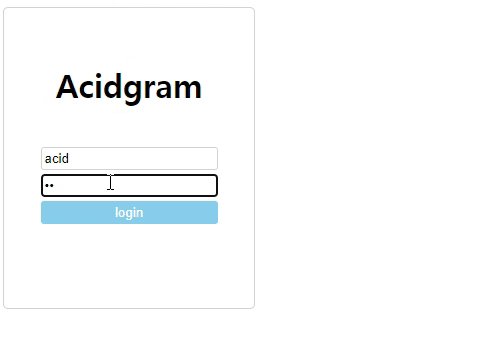
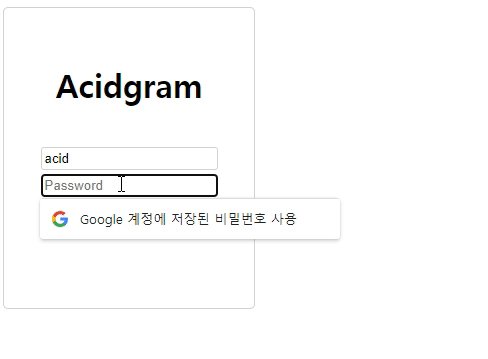
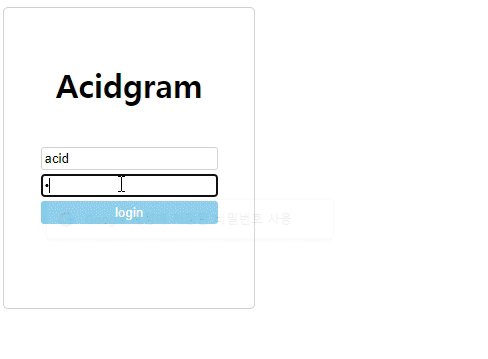
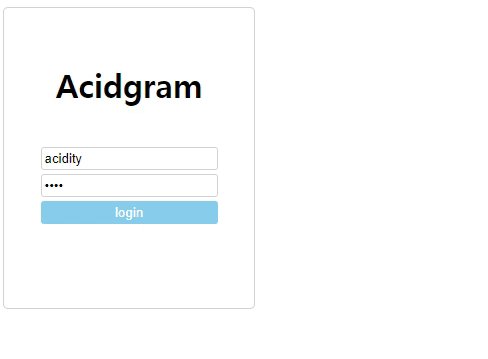
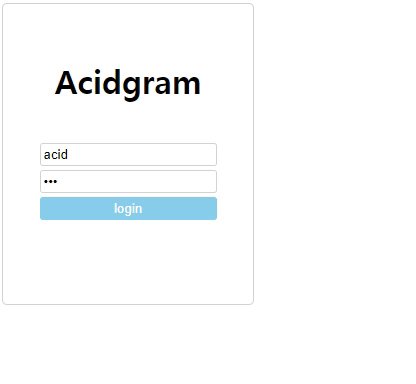
로그인 화면 : HTML/CSS

HTML
<body>
<div class="main">
<h1 class="logo">Acidgram</h1>
<div class="container">
<input type="text" placeholder="ID" id="id" class="account">
<input type="password" placeholder="Password" id="password" class="account">
<button id="login" class="account">login</button>
<p id="alert" class="account"> </p>
</div>
</div>
<script src="script.js"></script>
</body>CSS
.main {
width: 250px;
height: 300px;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
border: 1px solid lightgrey;
border-radius: 5px;
}
.logo {
margin-top: 0px;
margin-bottom: 40px;
}
#login {
width: 100%;
background-color: skyblue;
border-color: transparent;
color: white;
}
.account {
display: block;
margin-bottom: 3px;
padding: 3px;
border: 1px solid lightgray;
border-radius: 3px;
}
#alert {
border-color: transparent;
}
CSS 구성에 있어, 최대한 display : flex 를 활용하여 작성하려 했다.
먼저, 전체를 포괄하는 .main 에 display : flex 를 작성하고 justify-content: center; , align-items: center; 를 통해 가로, 세로 가운데 정렬을 진행한다. 그리고 flex-direction : column 을 통해 열방향으로 정렬하여 세로 한 줄로 정리하여 마무리했다.
나머지 부분은 rgb 값을 추출하진 않았고 유사하다고 생각하는 색상을 추가했으며 이외의 구성 또한 비슷하게 구현해봤다.
로그인 과정 : 자바스크립트
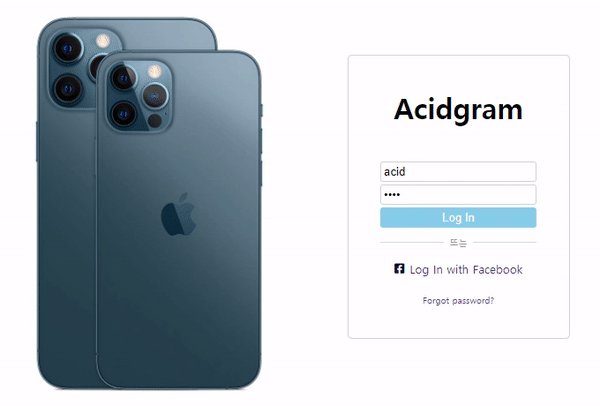
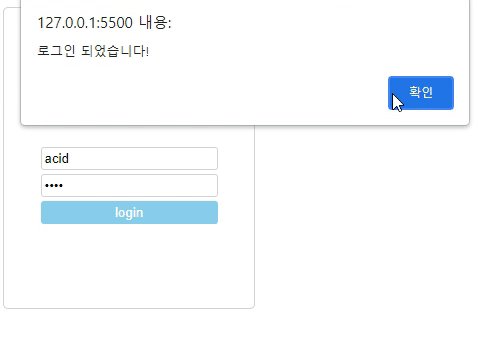
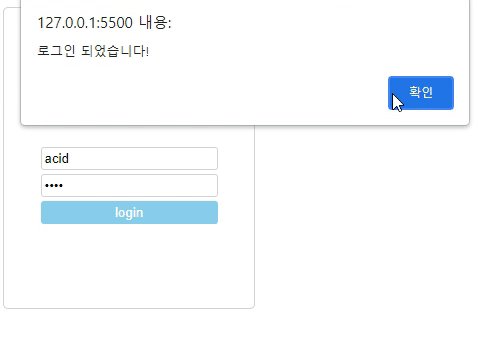
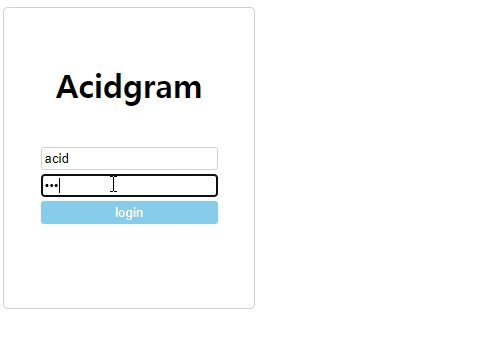
로그인 성공 화면

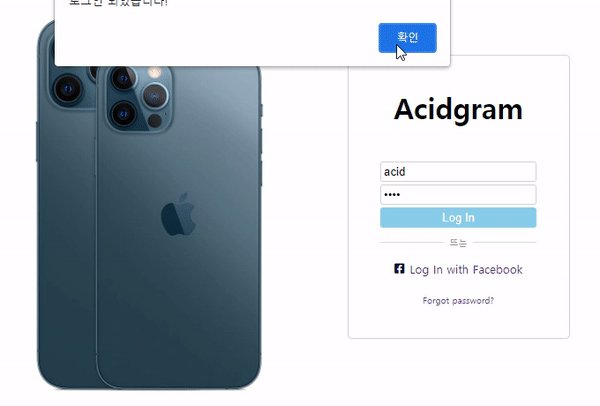
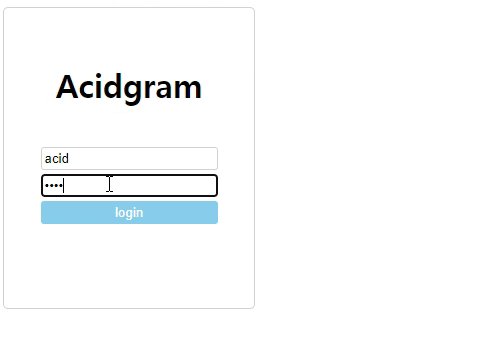
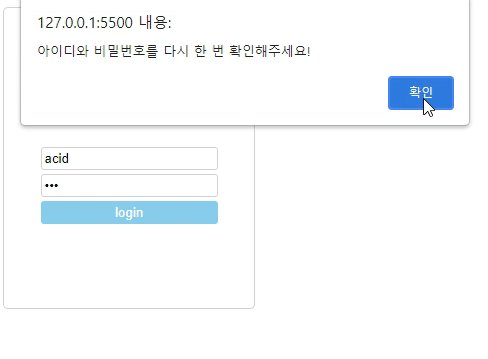
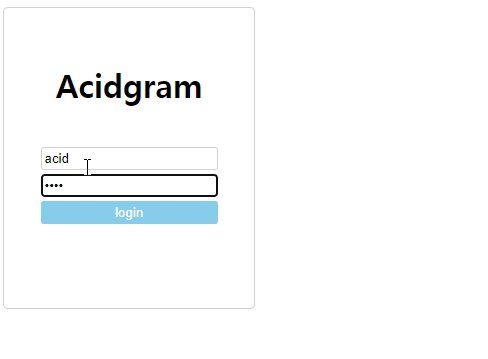
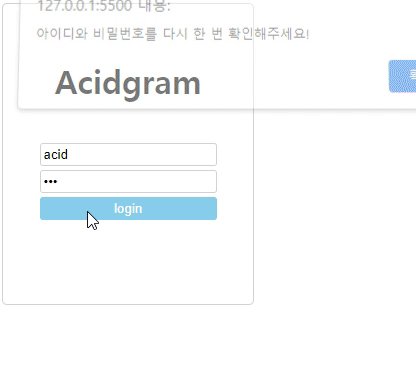
로그인 실패 : Password 오류

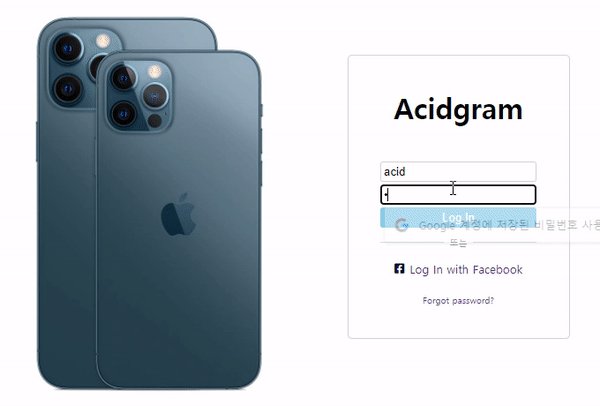
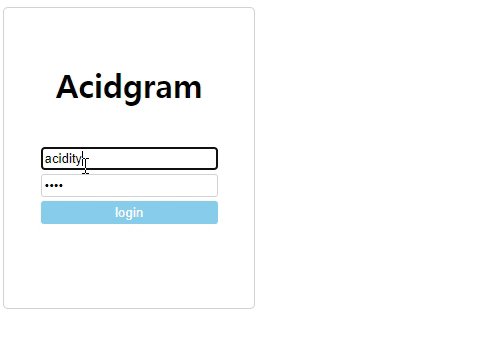
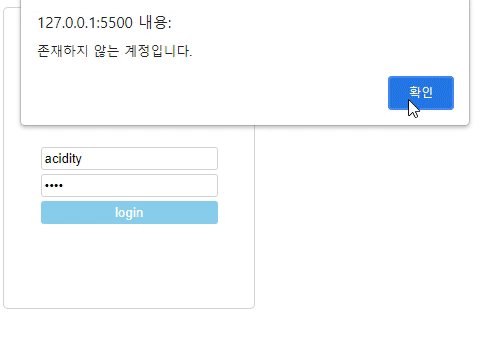
로그인 실패 : ID 오류

실패 횟수 초과

자바스크립트 코드
const id = document.getElementById('id')
const password = document.getElementById('password')
const login = document.getElementById('login')
let errStack = 0;
login.addEventListener('click', () => {
if (id.value == 'acid') {
if (password.value == '0000') {
alert('로그인 되었습니다!')
}
else {
alert('아이디와 비밀번호를 다시 한 번 확인해주세요!')
errStack ++;
}
}
else {
alert('존재하지 않는 계정입니다.')
}
if (errStack >= 5) {
alert('비밀번호를 5회 이상 틀리셨습니다. 비밀번호 찾기를 권장드립니다.')
}
})
우선 addEventListener() 를 사용하기 이전에, id , password, login 에 getElementById() 를 통해 해당하는 elementNode 를 할당한다. 그리고 password 를 틀린 횟수를 할당할 errStack 변수 또한 정의해준다.
그리고 해당 노드의 value 를 활용하여 4가지 경우를 정의했다.
id.value가 일치하고,password.value마저 일치하는 경우id.value만 일치하는 경우id.value마저 일치하지 않는 경우id.value만 일치할 때, 해당 계정을 기준으로password를 5회 이상 틀린 경우
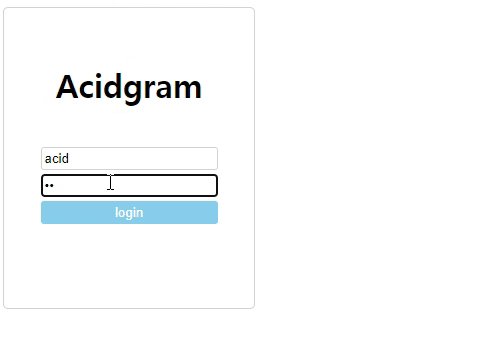
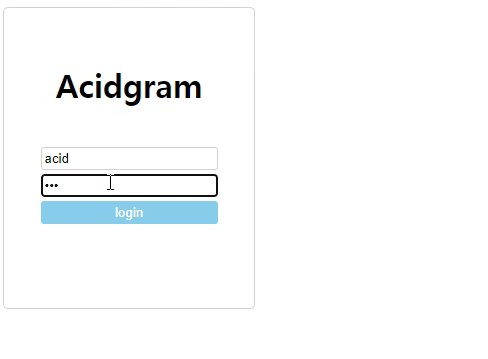
그렇게 구현된 화면이 위에서 부터 순서대로 나와있다.
마무리 📋
한 주간 배웠던 내용을 정리하면서 내가 몰랐던 부분에 대해서도 다시금 알아가고, 또 팀원들과 별도로 스터디를 진행하면서 새로이 알게 된 지식들도 정말 값진 경험들이었다.
앞으로 무언가가 궁금하면, 주저 말고 찍어보자. 그렇다면 화면에 답이 나올 것이다.


로그인 되고 난 다음에 errStack = 0 넣어주면 좋을듯 싶습니다~!!