
자바스크립트의 DOM에 대한 내용으로 관련 서적인 DOM을 깨우치다를 포함하여 여러 자료들을 참고하여 작성하였습니다! 😊
사실상 해당 서적 리뷰가 맞지 않나...
DOM을 알아보자! 📃

DOM(Document Object Model)이란 무엇인가. 정말 어디에도 있는 DOM은 자바스크립트를 통해 HTML을 조작하기 위하여 알아야 할 개념 중 하나다. 단어 그대로 DOM은 문서 객체 모델로 XML이나 HTML 문서에 접근하기 위한 일종의 인터페이스다.
💡 인터페이스에 대한 간단한 이해
인터페이스(interface)란 서로 다른 두 개의 시스템, 장치 사이에서 정보나 신호를 주고 받는 경우의 접점이나 경계면으로 정의된다. 이렇게 말하면 어렵게 들리지만, 둘 사이에서 상호작용 하는 곳이라고 해석하면 이해하기 편하다.
그렇다면 우리가 흔히 말하는 UI(User Interface)는 사용자와 컴퓨터 간의 상호작용 접접이라고 해석할 수 있다. 대표적인 UI 요소로서 버튼, 토글, 모달 등이 있는데 각각의 기능에 대해 생각해보면 인터페이스에 대한 이해가 더 수월할 것이다.
그렇다면 왜 HTML은 DOM으로 변환되어야 하는 것일까? 사실 자바스크립트 입장에서 HTML은 유의미한 데이터 형식이 아니다. 단지 텍스트 형식의 데이터인 것이다. 이를 자유롭게 다루기 위해서는 각 태그 요소가 어떠한 상관관계를 갖고, 어떠한 속성을 갖는 지에 대한 내용을 정의하여 객체 형태로 저장할 필요가 있었던 것이다.
💡 DOM은 원래 XML 문서를 위한 API 였다?
간단하게 말하자면, HTML의 문법이 XML 문법에 비해 비교적 유연하기 때문이다.
HTML은 가끔 시작 또는 종료에 대한 태그를 생략하는 것이 가능한데, 이렇게 너그럽고 편한 HTML의 요소가 공식적인 문법을 작성하기 어렵게 만드는 문제가 있다. 그렇기에 본디 비교적 엄격한 XML을 위한 것이었지만, HTML에서도 사용 가능하도록 확장되었다고 한다.
앞에서 작성했던 브라우저의 작동 방식에서 DOM에 대한 이야기를 많이 했는데, 정작 DOM에 대한 자세한 설명도 부족하고, 이에 대한 근본적인 이해가 부족한 것 같아서 해당 포스팅을 작성한다.
이어지는 내용에서 DOM에 대한 이해를 위해서 노드(node)에 대해 알아볼 것이다.
노드(node)학개론 🌱

위 여성분처럼 노드를 자유자재로 다루기 위해 노드에 대해 알아보자! 구글에 노드(node)의 정의에 대해 검색하면 컴퓨터 과학에서 쓰이는 기초적인 단위라고 한다. 노드에 대한 내용을 정리하면 다음과 같이 정리할 수 있다.
- DOM을 구성하는 각 요소는 노드다.
- 노드들로 구성된 트리 형태의 구조가 HTML에서 인덱싱을 통해 구분된 계층 구조와 캡슐화를 표현한다.
- 모든 요소가 노드에 해당하며, 공백과 주석도 마찬가지다.
노드의 유형
이러한 노드 중 HTML 문서를 다룰 때 가장 일반적인 노드 유형은 다음과 같다.
DOCUMENT_NODE(예 :window.document)ELEMENT_NODE(예 : HTML의 태그들<body>,<a>등)ATTRIBUTE_NODE(예 :class='funEdges')TEXT_NODE(예 : 줄바꿈과 공백을 포함한 HTML 내 텍스트 문자)DOCUMENT_FRAGMENT_NODE(예 :document.createDocumentFragment())DOCUMENT_TYPE_NODE(예 :<!DOCTYPE html>)
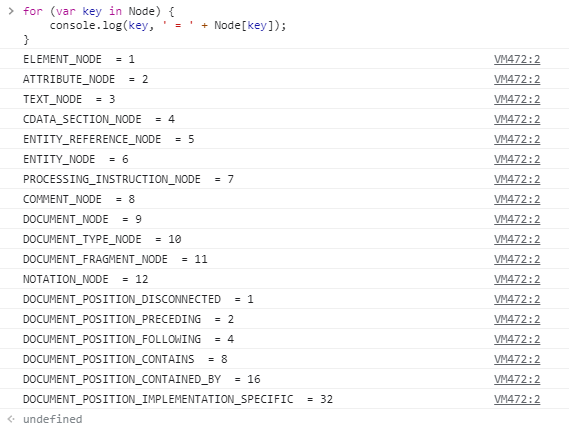
위 노드 유형들을 포함한 모든 노드들은 각각의 요소를 식별할 수 있는 코드 값을 가진다. 모든 노드 유형들과 각각에 해당하는 코드 값을 표현하면 다음과 같다.

노드의 상속

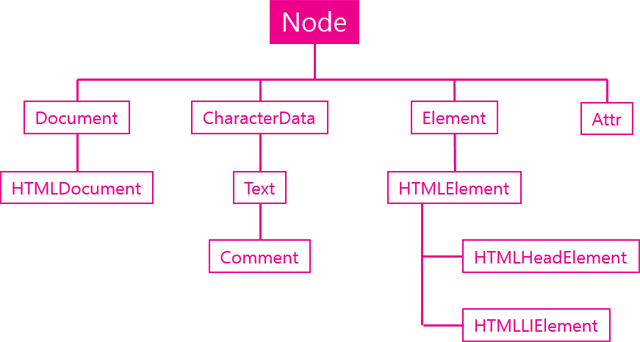
DOM 트리의 각 노드 객체는 Node 로 부터 속성과 메서드를 상속받는다. 위 그림은 상속 관계를 표현한 그림이다. 그림에는 나오지 않았지만, Node 또한 다른 객체들처럼 Object.prototype 으로 부터 상속받는다.
또한, 위 그림에서 확인할 수 있듯이 각 노드 객체는 Node 를 포함한 해당 모든 상위 객체로부터 속성 및 메서드를 상속받는다.
노드의 속성 및 메서드
노드 객체의 속성과 메서드에서 중요한 내용은 계층 구조가 존재하고 주로 관계를 다룬다는 점이다. 또한 위에서 언급한 바와 같이 상위 노드 객체의 속성과 메서드를 상속받는다. 다음의 예시로 이에 대해 간단히 알아보자.


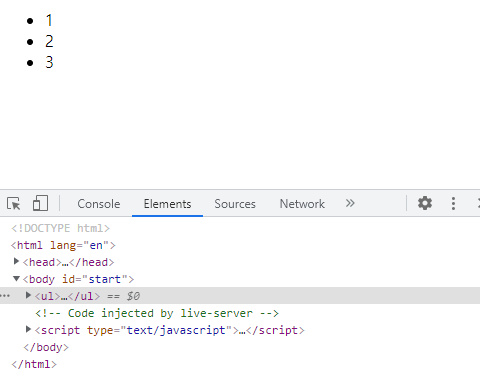
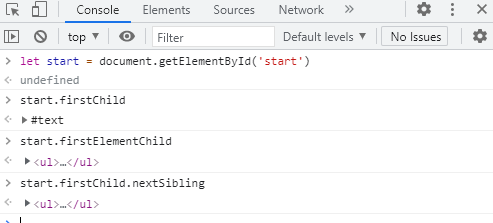
우선 기준이 되는 요소를 id 값으로 document.getElementById 를 통해 <body> 태그를 불러와 변수 start 에 저장한다. 이어서 해당 변수를 활용하여 노드 객체의 속성 값을 반환해본다.
그런데 start 의 첫 번째 자식 요소를 firstChild 를 통해 불러왔는데, 반환 값으로 <ul> 태그가 아닌 #text 가 반환되었다. 이유는 위에서 언급한 "모든 요소가 노드에 해당하며, 공백과 주석도 마찬가지다" 라는 부분에서 알 수 있다. 해당 HTML 문서에서 start 의 첫 번째 자식 요소는 body 와 <ul> 사이에 있는 공백이고, 그렇기에 #text 를 반환한 것이다. 만약, <ul> 태그를 지정하고 싶었다면 아래 두 가지 방식을 활용하면 되는 것이다.
이렇게 노드 간의 관계를 활용하여 연관된 노드를 지정하여 활용할 수 있다. 자주 사용하는 속성과 메서드는 다음과 같다.
속성
childNodesfirstChildlastChildnextSiblingparentNodepreviousSibling
메서드
appendChild()removeChild()hasChildNodes()
다음의 예시를 보면 더 이해가 편하다.

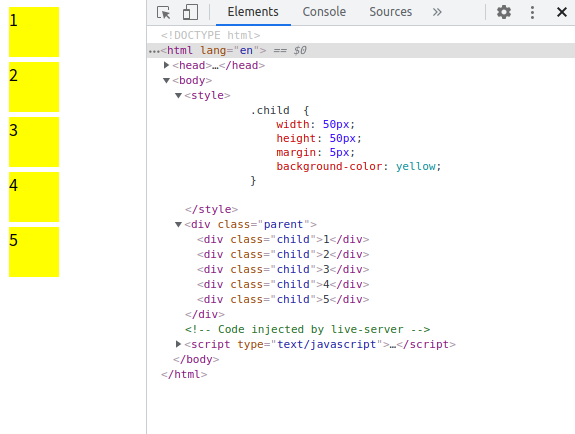
개발자 도구를 사용하여 각 요소의 관계를 통해 속성과 메서드를 활용해보겠다.

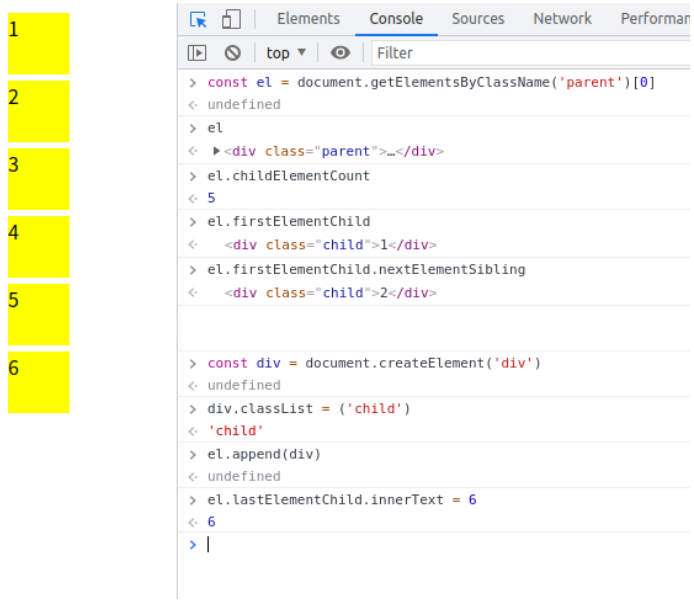
최상단 부터 차례로 해석해보자. 우선 parent 클래스를 갖는 요소 중 첫 번째 인덱스에 위치한 요소를 변수 el 로 지정한다. el 을 입력하니 올바르게 div.parent 가 나타난 것을 확인할 수 있다. 해당 노드가 기준점이 되어줄 것이다.
이어서 el 의 자식 요소의 갯수를 el.childElementCount 를 통해 세 보니 5 라는 값이 출력되면서 알맞은 갯수를 출력해주었다. 이어서 el.firstElementChild 를 사용하여 첫 번째 요소를 찾고, 해당 요소에서 더 들어가 el.firstElementChild.nextElementSibling 를 통해 첫 번째 요소의 형제 요소를 찾았더니 알맞은 값이 출 됨을 확인할 수 있다.
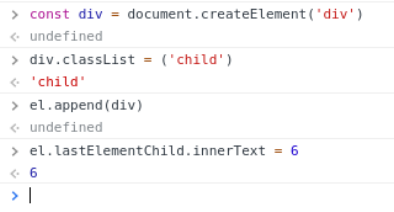
마지막으로 해당 el 에 요소를 추가하기 위해 const div = document.createElement('div') 를 통해 div 태그를 하나 생성한다. 그리고 해당 div 에 classList 를 통해 child 라는 클래스를 추가했으며, 마지막으로 el 에 만들어 둔 div 를 추가하고 innerText 를 활용하여 해당 div 내부에 6 이라는 텍스트를 추가했다. 그렇게 해당 결과와 같이 5개 였던 요소들이 6개로 추가되었고, 같은 클래스를 부여하여 같은 CSS가 적용 되었음을 확인할 수 있다.
노드의 추적과 추가/생성
노드의 추적
위 예시에서 div.parent 노드를 HTML에서 className 을 통해 가져온 것을 확인할 수 있다. 이렇게 DOM에서 메서드를 사용하여 특정 노드를 찾아올 수 있는데, 그 방법은 다음과 같다.
document.querySelector('selector')document.querySelectorAll('selector')document.getElementsByClassName('className')document.getElementById('idName')
해당 메서드들을 활용하여 DOM 노드들을 특정 기준으로 불러올 수 있다.

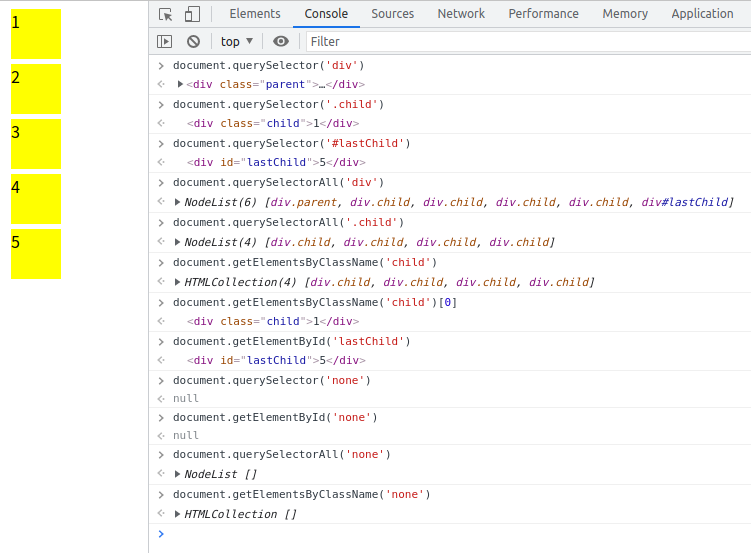
각 메서드의 활용 방법과 반환 값을 알 수 있는 예시다. 해당 예시는 위 예시에서 div.child 의 마지막 요소만 div#lastChild 로 바꾼 뒤 진행한 예시다. 위 메서드들은 인자의 형식이나 반환 값의 형식에 따라 구분된다.
우선 인자 형식에 따라 document.querySelector('selector') , document.querySelectorAll('selector') 은 선택자 작성 방식으로 인자 값을 사용한다. 하지만 document.getElementsByClassName('className') , document.getElementById('idName') 의 경우는 클래스 명, ID 명을 바로 작성한다는 차이점이 있다.
그리고 반환 값의 형식에 따라 document.querySelector('selector') , document.getElementById('idName') 은 단일 값을 반환하기 때문에, 노드 하나 만을 반환하고 일치하는 노드가 존재하지 않는 경우 null 을 반환하지만, document.querySelectorAll('selector') , document.getElementsByClassName('className')의 경우 복수의 값을 반환하기 때문에 인덱스 값을 [i] 을 통해 입력해야 하고 값이 없을 때도 빈 배열을 반환한다는 차이가 있다.
이렇게 노드를 추적하여 특정 위치에 요소를 추가하거나 변경하는 것이 가능하다.
그렇다면 예시 일부를 추출하여 요소 생성과 추가의 과정을 설명해보자.

우선 div 라는 변수에 createElement 라는 메서드를 사용하여 div 태그 노드를 생성하고 저장한다. 그리고 해당 div 값에 classList 를 통해 ,child 라는 클래스를 부여해준다. 이후 앞에서 선언해 준 el 에 append 를 통해 div 변수를 추가한다. 마지막으로 innerText 를 통해 el 의 마지막 자식 요소에 6 이라는 값을 추가한다.
위에서 강조 표시한 생성과 추가에 대해 이어서 알아보자.
노드의 생성 및 추가
생성
createElement()createTextNode()
추가
innerHTML/Text = inputouterHTML/Text = inputtextContent = inputinsertAdjacentHTML()

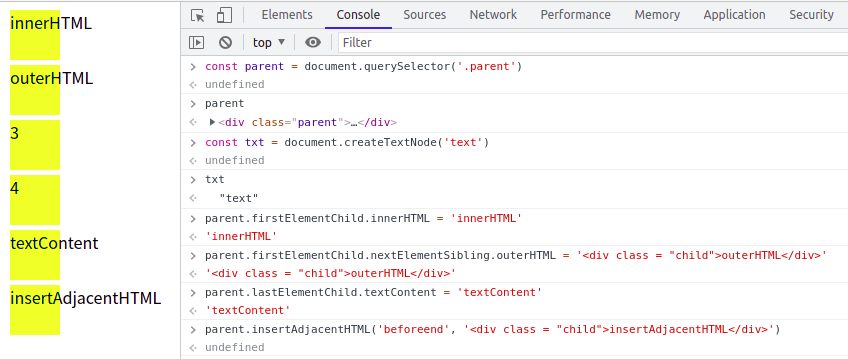
위 예시를 보면 각각의 방법으로 생성을 진행하고 추가도 진행한 내용이다. createElement() 의 경우엔 앞 전의 예시에서 사용했기 때문에 제외하였다.
우선 createElement() 와 createTextNode() 의 경우 선언과 동시에 변수에 저장되고 값의 형태의 경우, 전자는 element 노드 형태로, 후자의 경우 Text 노드 형태로 저장된다.
그리고 총 네 가지의 추가 방법을 작성했는데, innerHTML/Text 은 노드 요소 내부에, outerHTML/Text 의 경우 태그 전체를 갱신하며 기존 태그가 사라진다고 생각하면 된다. textContent 는 Text 요소를 생성하여 갱신하고, 마지막 insertAdjacentHTML() 의 경우엔 element 노드에서만 동작하며 인자 값이 두 가지가 들어가는데, (location, 'textStyleTag') 로 구성되며 앞엔 정해진 키워드(beforeend 등)를 인자로 갖고 뒤엔 outerHTML 작성과 같이 전체 노드 형식을 작성한다.
이외에도 추가에는 두 가지 방법이 더 있다.

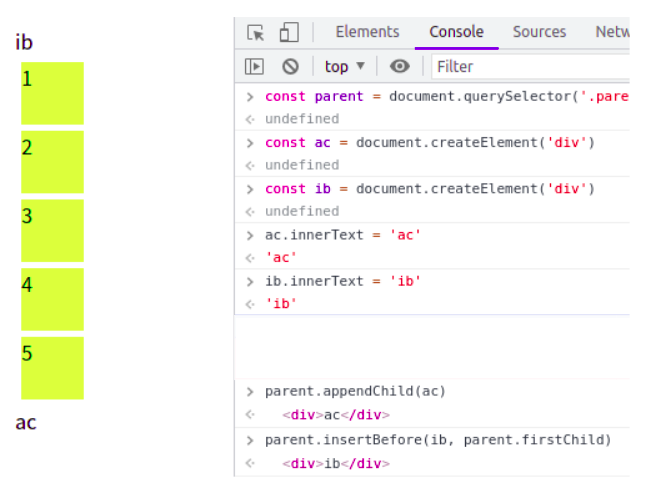
앞의 방식들은 대부분 노드 값을 갱신하는 것이었다면, 위 두 가지 방법은 요소를 지우지 않고 추가를 진행한다. appendChild() 의 경우 추가하고자 하는 노드를 해당 요소의 맨 끝 자식 요소로 추가한다. 배열 메서드의 push() 와 같은 구조라고 생각하면 편할 것 같다.
insertBefore() 의 경우 인자 값으로 두 가지를 받는데, (element, location) 의 형태로 받게 된다. 우선 추가하고자 하는 요소를 받고, 이후 경로를 지정하여 해당 요소 기준으로 앞에 위치한다. 이렇게 유연한 방식으로 노드를 추가할 수 도 있다.
노드의 제거와 변경
노드의 생성과 추가가 이루어졌으면, 제거와 변경도 가능할 것 임을 이미 짐작했을 것이다. 제거와 변경은 다음과 같은 메서드를 사용하여 진행할 수 있다.
제거
removeChild()
변경
replaceChild()

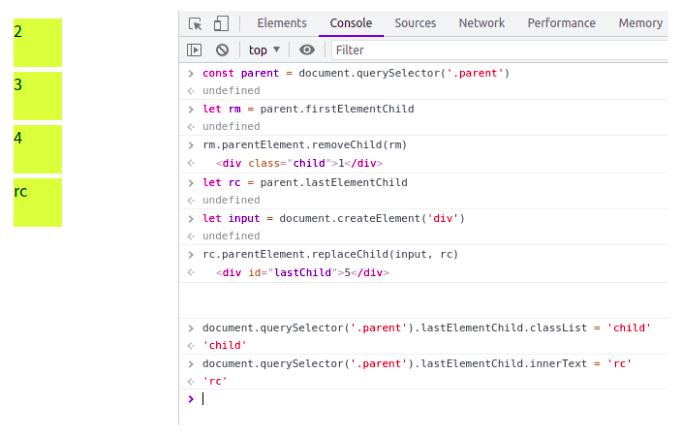
우선 제거의 경우 removeChild() 와 같이 상속 관계를 활용하여 진행할 수 있다. 이 경우 해당 노드의 parentNode 혹은 parentElement 를 참조하여 제거를 진행할 수 있다.
변경도 제거와 같이 상속 관계를 활용하면서, 인자를 두 가지를 받는다. 인자는 (inputElement, location) 으로 location 에 inputElement 를 대입하여 사용 가능하다. 위 예시의 경우 parent 의 마지막 자식 요소를 지정하여 변경한 모습이다.
노드의 복제
특정 노드의 구조를 복제하여 사용할 수도 있다. 그렇게 된다면, 같은 구조의 노드는 반복적으로 생성할 필요가 없는 것이다. 복제는 다음의 방법으로 진행할 수 있다.
복제
cloneNode()

해당 예시를 보면 parent 노드 자체만 복사한 경우와, 노드 전체를 복사한 경우가 구분되어 있다. cloneNode() 메서드의 경우, 특정 노드를 복제하는데 인자 값에 따라 전체를 복사할 지, 단일 요소만 복사할 지를 구분할 수 있다.
cloneOne 의 경우 인자 값을 부여하지 않았기 때문에, parent 노드 단일 객체 만을 복제했지만, cloneAll 의 경우 인자 값에 true 를 추가하여 해당 노드의 자식 요소들까지 전부 복제하였다.
마무리 🧾
완벽하게 해당 책을 독파하고 전체를 정리하여 작성하고 싶었지만, 부트캠프 커리큘럼과 동시에 진행하고자 하니 약간 버거워 내가 실제로 활용했던 부분에 대해서 작성하는 것을 1차 목표로 두고 기존의 작성 목록을 마무리지었다.
이어서 리액트를 진행할 예정이지만, 바닐라 자바스크립트 또한 놓치지 않고 꾸준히 공부해야 함을 명심하자.
🔖 참고
DOM : MDN Web Docs : DOM 소개 + 각종 메서드들
