<img src="image.jpg" width="100" height="100>
- 태그들은 위와 비슷한 속성들을 갖고있다.
- 컴포넌트들에도 속성(prop)을 줘 보자
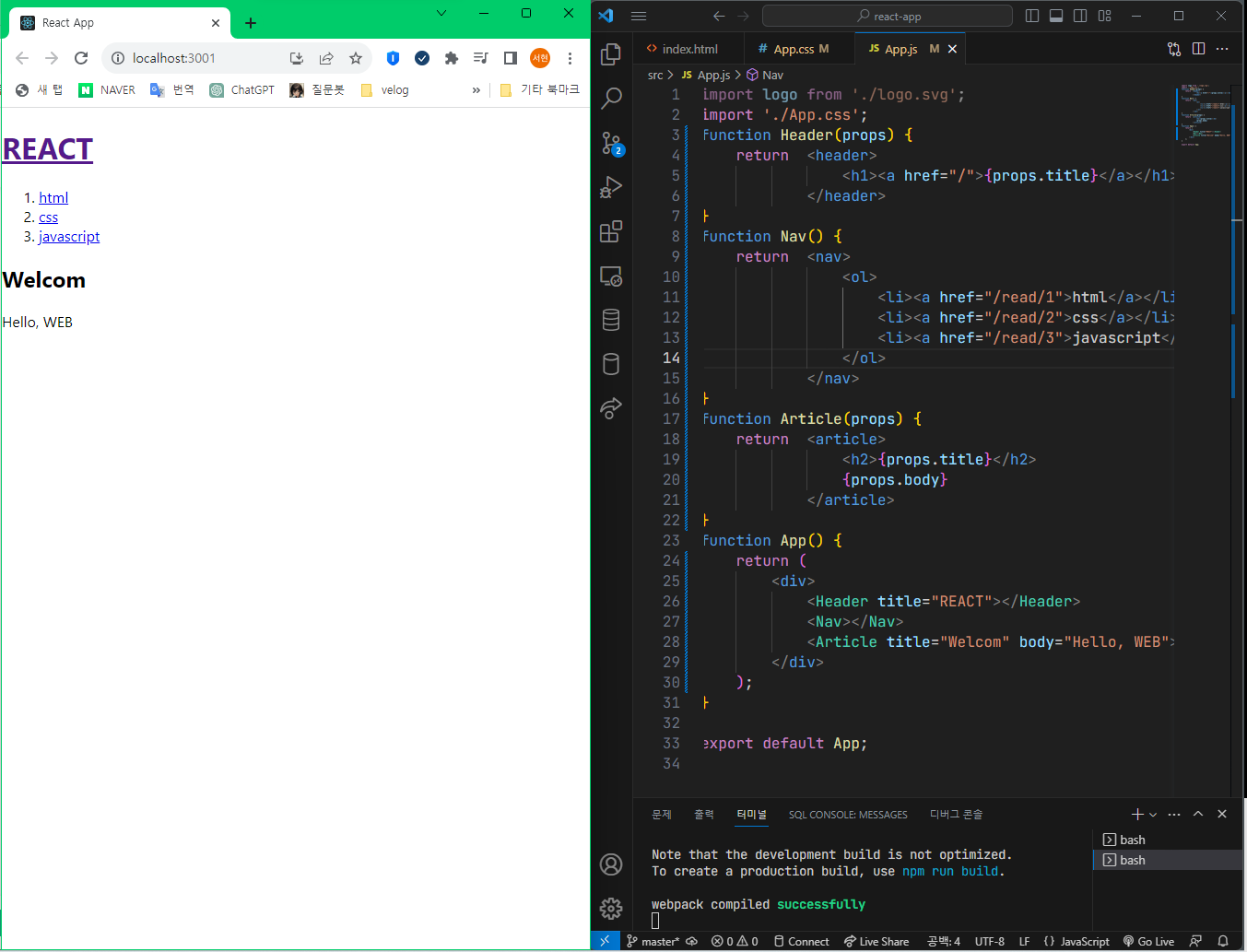
props
import logo from './logo.svg';
import './App.css';
function Header(props) {
return <header>
<h1><a href="/">{props.title}</a></h1>
</header>
}
function Nav() {
return <nav>
<ol>
<li><a href="/read/1">html</a></li>
<li><a href="/read/2">css</a></li>
<li><a href="/read/3">javascript</a></li>
</ol>
</nav>
}
function Article(props) {
return <article>
<h2>{props.title}</h2>
{props.body}
</article>
}
function App() {
return (
<div>
<Header title="REACT"></Header>
<Nav></Nav>
<Article title="Welcom" body="Hello, WEB"></Article>
</div>
);
}
export default App;

🌼javascript에서는 { } 를 사용하면 일반 문자열이 아닌 표현식으로 취급된다.
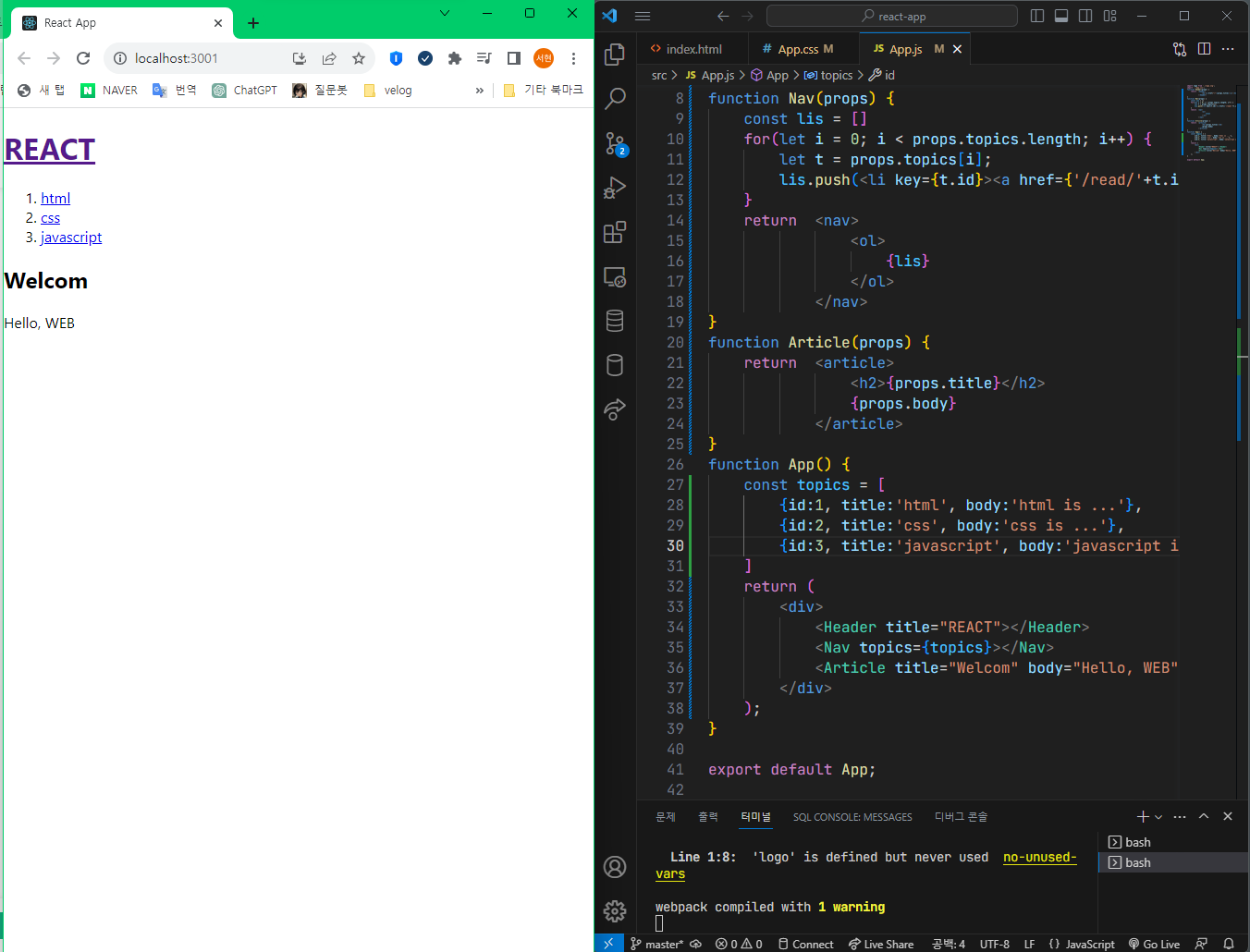
nav의 li태그 만들기
import logo from './logo.svg';
import './App.css';
function Header(props) {
return <header>
<h1><a href="/">{props.title}</a></h1>
</header>
}
function Nav(props) {
const lis = []
for(let i = 0; i < props.topics.length; i++) {
let t = props.topics[i];
lis.push(<li key={t.id}><a href={'/read/'+t.id}>{t.title}</a></li>)
}
return <nav>
<ol>
{lis}
</ol>
</nav>
}
function Article(props) {
return <article>
<h2>{props.title}</h2>
{props.body}
</article>
}
function App() {
const topics = [
{id:1, title:'html', body:'html is ...'},
{id:2, title:'css', body:'css is ...'},
{id:3, title:'javascript', body:'javascript is ...'}
]
return (
<div>
<Header title="REACT"></Header>
<Nav topics={topics}></Nav>
<Article title="Welcom" body="Hello, WEB"></Article>
</div>
);
}
export default App;

🌼위와 같은 작업을 할 때 key값이 필요하다.