사용자 정의 태그 만들기
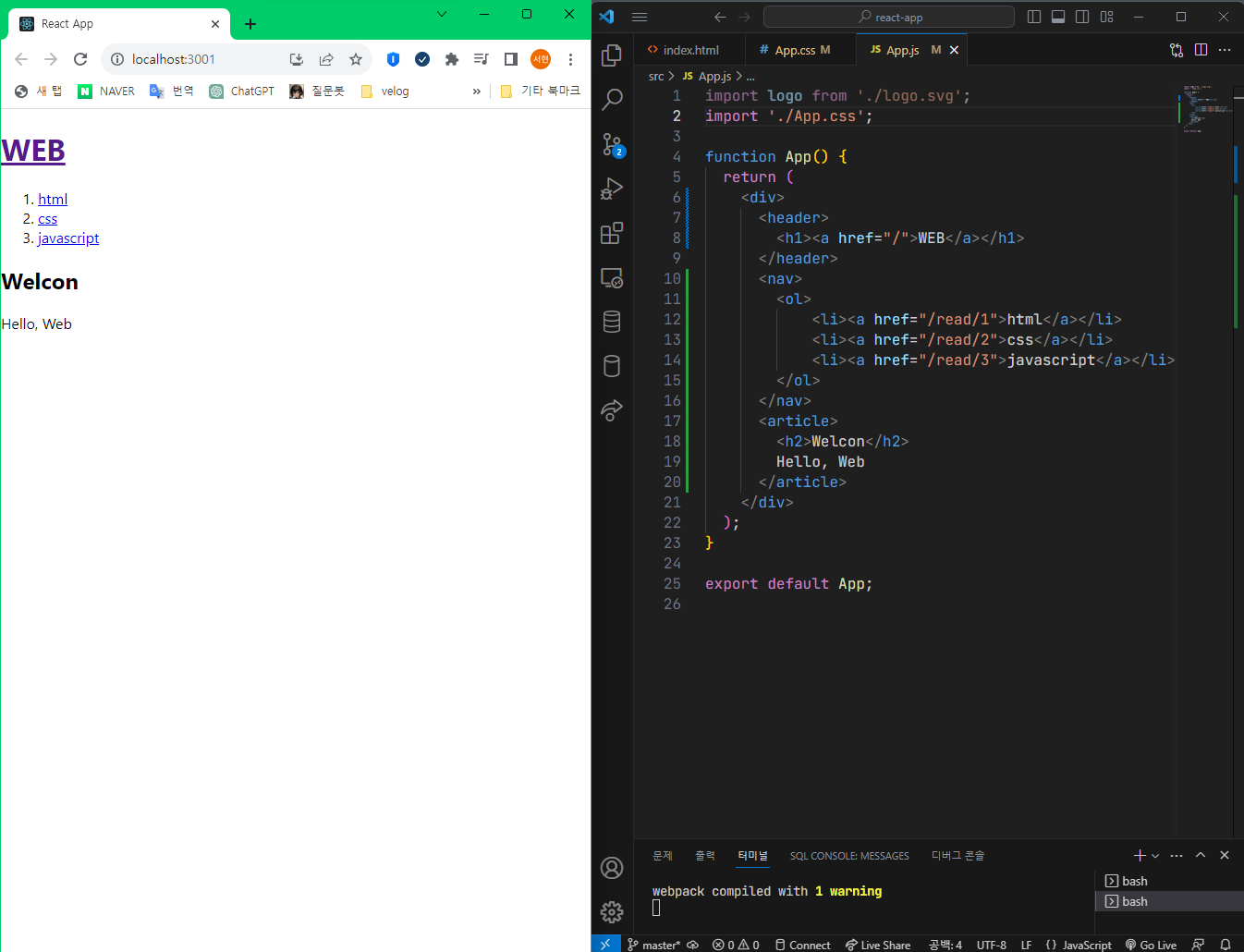
1. 예시코드
📁 src / App.js
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div>
<header>
<h1><a href="/">WEB</a></h1>
</header>
<nav>
<ol>
<li><a href="/read/1">html</a></li>
<li><a href="/read/2">css</a></li>
<li><a href="/read/3">javascript</a></li>
</ol>
</nav>
<article>
<h2>Welcon</h2>
Hello, Web
</article>
</div>
);
}
export default App;

🌼예시로 작성한 코드는 짧지만, 만일 굉장히 길게 작성되어있다면 웹사이트가 어떻게 구성이 될 지 한 눈에 보기 어려울것이다.
🌼태그들 별로 이름을 붙여 ㅅ용자 정의 태그를 만들면 한 눈에 보기 쉬울것이다.
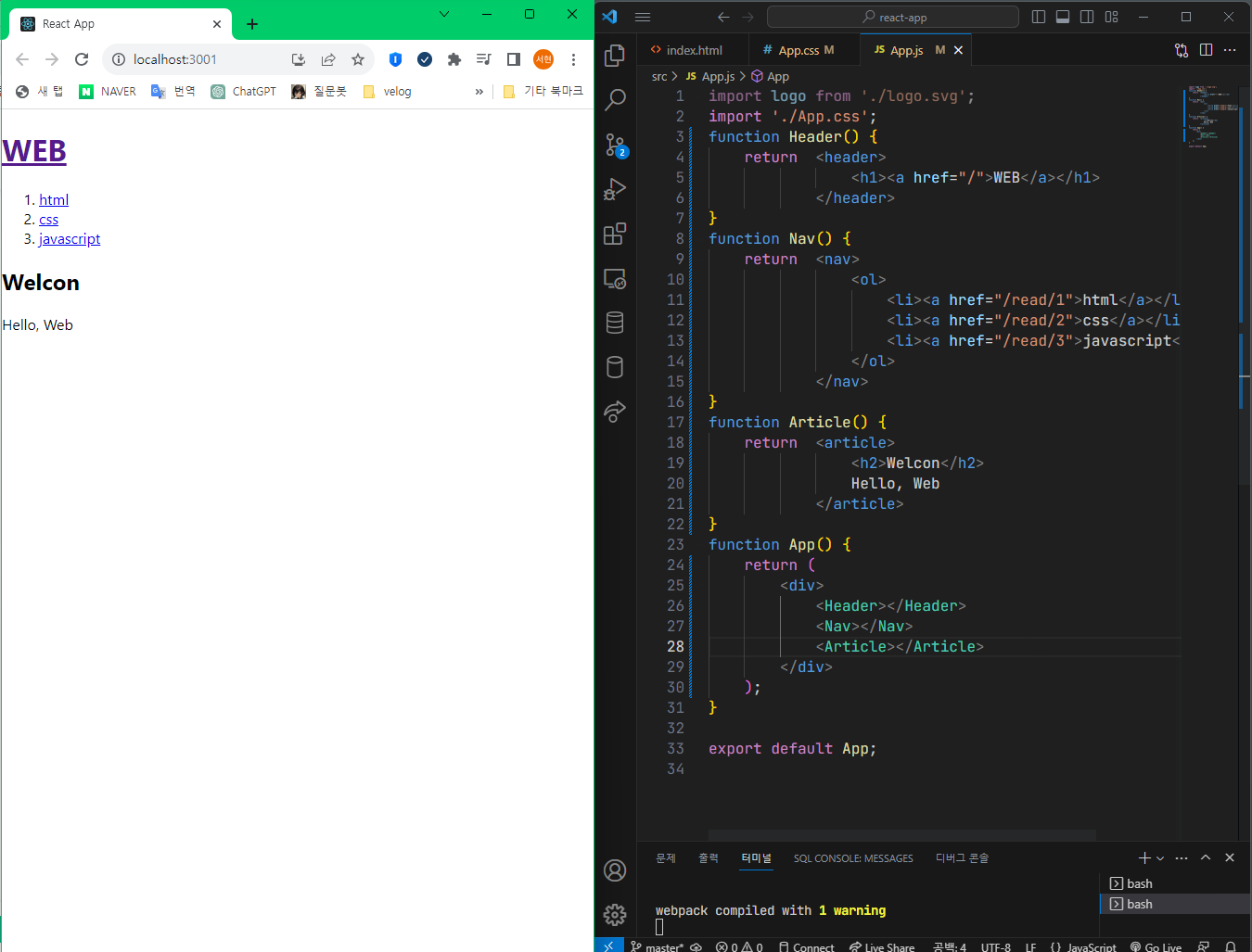
2. 함수 정의
import logo from './logo.svg';
import './App.css';
function Header() {
return <header>
<h1><a href="/">WEB</a></h1>
</header>
}
function App() {
return (
<div>
<Header></Header>
<nav>
<ol>
<li><a href="/read/1">html</a></li>
<li><a href="/read/2">css</a></li>
<li><a href="/read/3">javascript</a></li>
</ol>
</nav>
<article>
<h2>Welcon</h2>
Hello, Web
</article>
</div>
);
}
export default App;

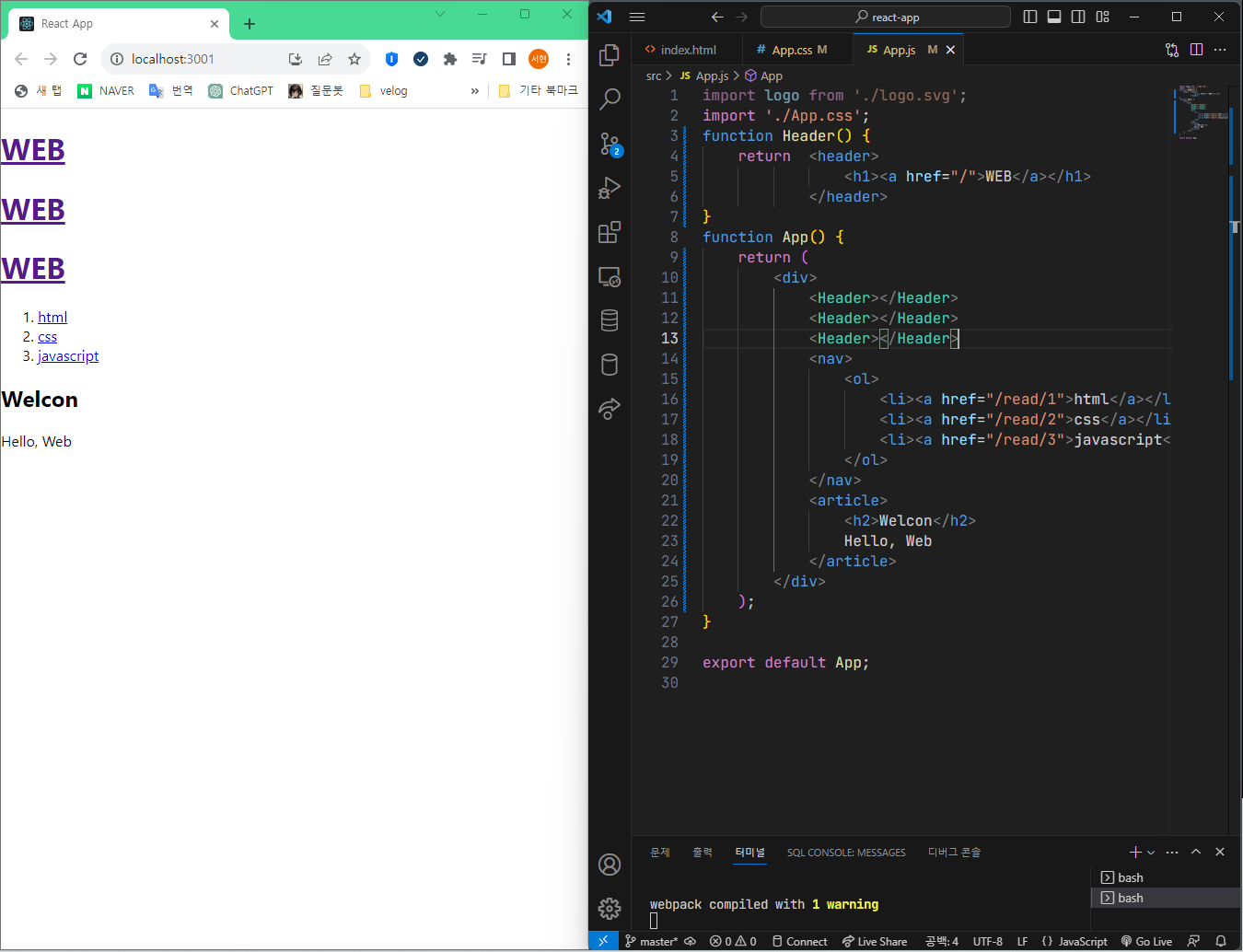
🌼반드시 대문자로 시작해야한다.
🌼사용자정의태그를 컴포넌트라고 한다