🐧 들어가기 앞서
UI를 제작하는데 있어 튜터님께 큰 도움을 받았다.
튜터링에 따라 코드와 구성을 모두 리팩토링했다.
🐧 오늘 배운 것
😺 기존 UI
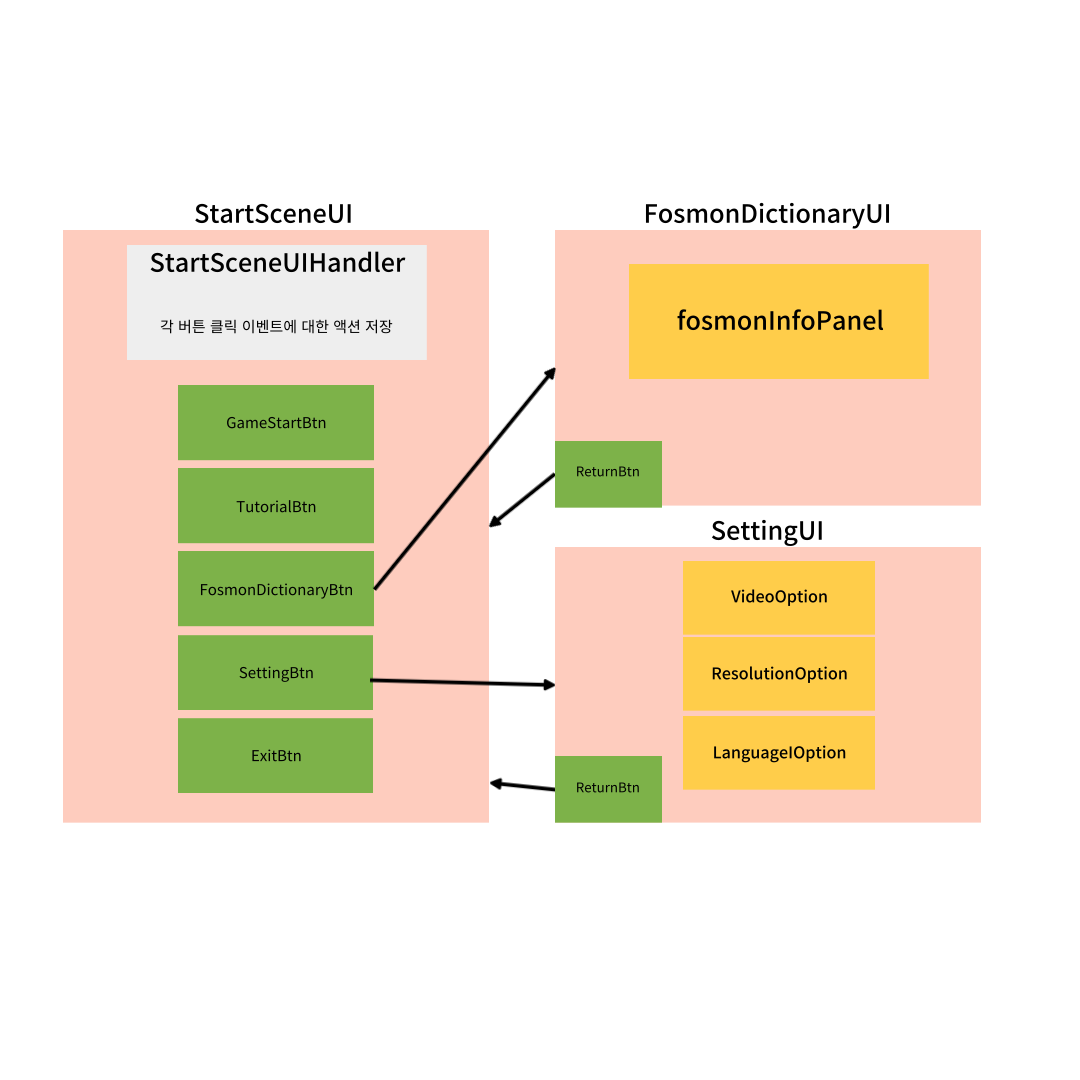
기존에 사용하던 UI 구성은, 각 씬마다 이벤트 드리븐 패턴을 이용해 씬을 구성했다.
-
StartSceneUI 스크립트는 각 버튼에 대한 이벤트를 구독하고,
-
StartSceneUIHandler 스크립튼느 버튼에 대한 이벤가 발생하면 메서드를 실행하는 방식이었다.
-
다시 StartSceneUI에서 해당하는 메서드를 실행한다.
그러나 사용하면서 단점은 스크립트의 확장성이 부족했다.
각 버튼과 UI에 대한 스크립트를 계속 생성해야했었고, 미리 유니티 하이어라키에 UI 오브젝트를 깔아둔 상태라 재사용하기 너무 어려웠다.
예를 들면, FosmonDictionaryUI는 StartScene에서도 불러오고, MainScene에서도 불러오게 되는데, 각 씬마다 오브젝트를 배치해둬야 한다.
굉장히 번거롭다!
따라서 튜터님에게 튜터링을 받아 새로운 방법을 도입했다.
기존 진행 방식

🐧 기억할 것 & 진행
🎇 새로운 UI
새로운 방식은 다음과 같다.
1. 프리팹 생성
- 프리팹을 생성하는 이유는 재사용 가능한 게임 오브젝트 템플릿이기 때문이다.
- 기존에 사용하던 방식에서는 재사용이 불가능했기 때문에 현재 방식을 도입해 UI 요소들을 빠르게 인스턴스화 한다.
2. UIManager 역할 부여
- 기존 방식에는 UIManager가 굳이 필요하지 않았다. 그렇기 때문에 다른 씬에서도 UIManager가 필요하지 않을 것이라 판단해 UIManager를 알맞게 사용할 수 없었다.
- 현재 방식은 UI 매니저가 상황에 맞게 해당 프리팹을 활성화하는 역할을 가진다. 이는 게임 로직에 따라 다른 UI 요소들을 보여주거나 숨기는 기능을 담당한다.
- UI 매니저는 UI 요소들을 생성, 열기, 닫기, 클리어하기, UI 게임 오브젝트 반환하기, 존재 여부 판단하기 등 다양한 기능을 가질 수 있다.
3. 게임 트리거 및 씬 매니저
- 기존 방법은 게임이 언제 시작하는지 목적성을 가진 트리거가 존재하지 않았다.
- 게임 시작 시 트리거는 UI를 활성화한다.
4. UI 딕셔너리 관리
- UI 요소들은 이름을 키, 게임 오브젝트를 값으로 하는 딕셔너리로 관리된다.
- 씬이 전환될 때, 해당 딕셔너리 내 항목들을 체크하고, 필요하지 않은 오브젝트는 클리어한다.
5. 버튼 및 UI 요소
- 버튼은 미리 UI 프리팹에 추가되어 있기 때문에 기능을 추가하거나 수정할 때 해당 프리팹에서 스크립트와 오브젝트만 수정해주면 된다.
- 기존 방법에 비해 확장성이 굉장히 뛰어나다.
6. 제네릭 사용
- 트리거에서 특정 인자값을 넘기지 않고, 제네릭을 사용하여 유연성을 높인 시스템을 구현했다.
종합하자면 시스템이 유연해지고 확장 가능한 UI 관리 방법으로 변경되었다.
프리팹을 활용하여 빠르게 UI 요소를 생성하고, 딕셔너리를 이용해 효율적으로 관리할 수 있게 됐다.
게임의 상황에 따라 UI 요소를 적절하게 표시하거나 숨기며, 씬 전환 시 필요 없어진 UI 요소는 제거하여 자원을 관리한다.
수정된 진행 방식

🐧 내일 할 일
MainScene, CatchScene 동일하게 리팩토링 진행하기!
