🐧 들어가기 앞서
오늘은 UI를 조금 작업하고, 볼륨을 조절하는 기능을 추가했다.
🐧 오늘 배운 것
- Volume Control
🐧 기억할 것 & 진행
🎈 UI 작업




🔊 Volume Control
우선 볼륨을 조절하는 방법은 두가지 선택지가 있었다.
-
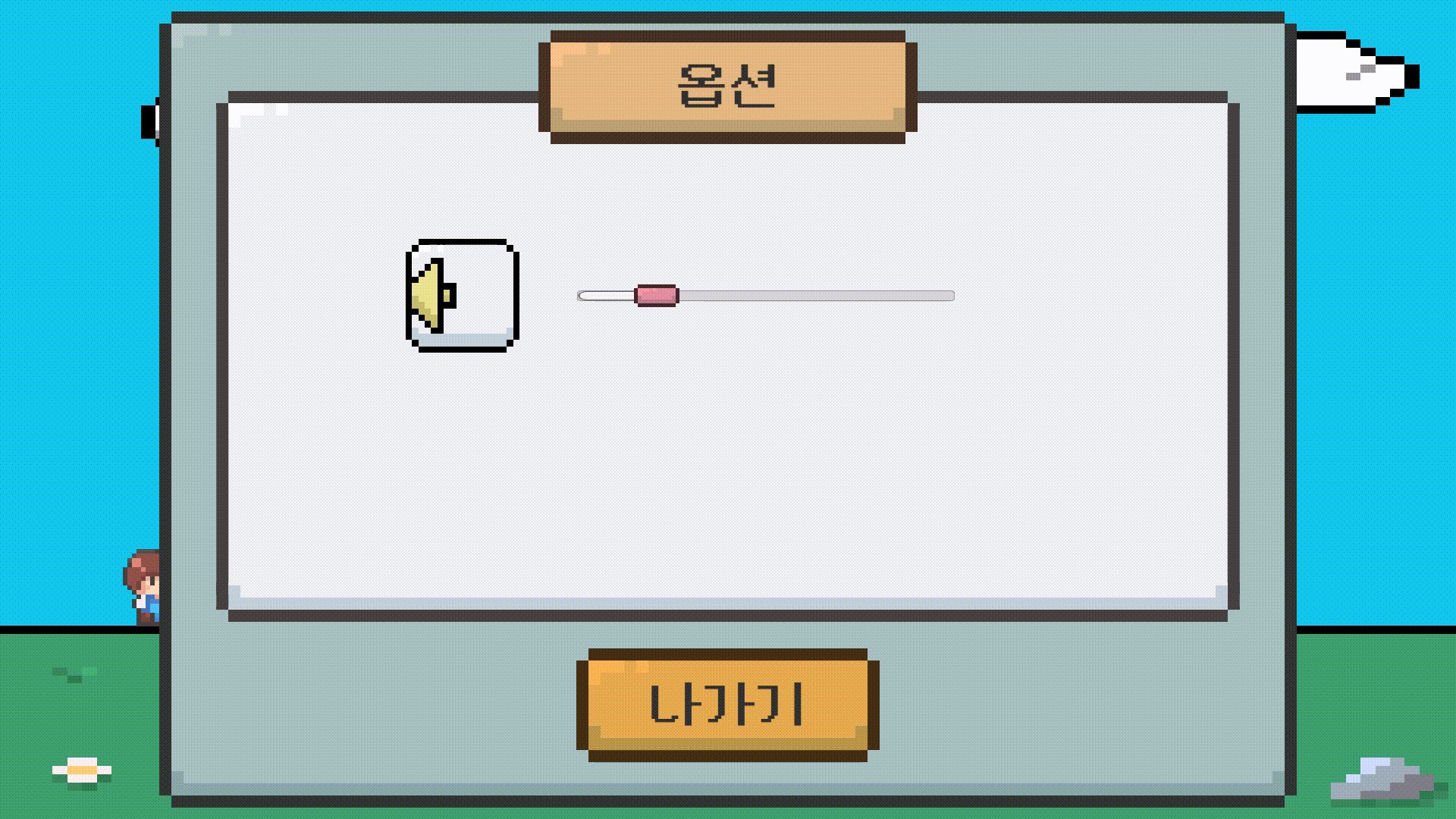
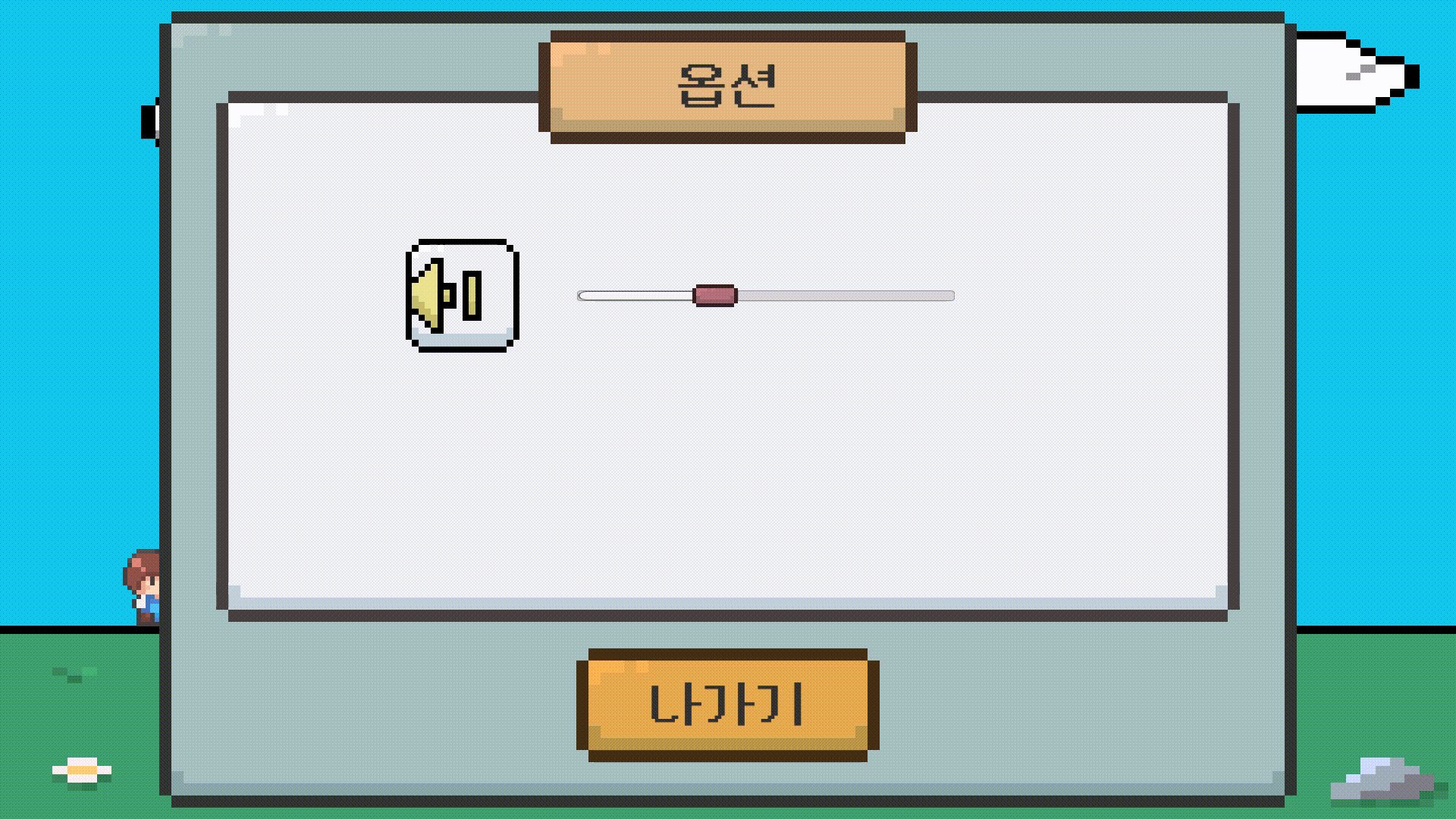
슬라이드를 통해 값을 직접 설정하는 방법
-
버튼을 클릭해, 4가지 값으로 값을 설정하는 방법.
플레이어에게 더 친숙한 것은 값을 직접 설정하는 방법이기 때문에 1번을 채택했다.
📜 ControlVolumeSilder.cs
우선, 슬라이드 바를 만들어 줬다.
그리고 슬라이드바에 사용하는 이미지, 스프라이트를 배열로 설정했다.
public Slider volumeSlider;
public Image volumeIcon;
public Sprite[] volumeSprites;이후 Start 메서드를 생성해 값을 호출하고, 연결하는 기능을 구현했다.
private void Start()
{
volumeSlider.value = AudioManager.instance.bgmVolume;
// 슬라이더 값 변경 시 호출될 이벤트에 ChangeVolume 함수 연결
volumeSlider.onValueChanged.AddListener(ChangeVolume);
UpdateVolumeIcon(AudioManager.instance.bgmVolume);
}AudioManger.cs에 조절한 볼륨값을 전달해주도록 메서드를 구현했다.
public void ChangeVolume(float volume)
{
UpdateVolumeIcon(volume);
AudioManager.instance.SetVolume(volume, volume);
}마지막으로, 설정된 볼륨 값에 따라 스프라이트가 변경되도록 설정했다.
private void UpdateVolumeIcon(float volume)
{
if (volume == 0)
{
volumeIcon.sprite = volumeSprites[0];
}
else if (volume <= 0.3f)
{
volumeIcon.sprite = volumeSprites[1];
}
else if(volume <= 0.7f)
{
volumeIcon.sprite = volumeSprites[2];
}
else
{
volumeIcon.sprite = volumeSprites[3];
}
}📜AudioManager.cs
볼륨값을 조절하는 기능이다.
public void SetVolume(float bgmVolume, float sfxVolume)
{
this.bgmVolume = bgmVolume;
this.sfxVolume = sfxVolume;
foreach (var bgmPlayer in bgmPlayers)
{
bgmPlayer.volume = bgmVolume;
}
foreach (var sfxPlayer in sfxPlayers)
{
sfxPlayer.volume = sfxVolume;
}
}🐧 게임에 구현한다면?

🐧 내일 할 일
-
옵션에 더 추가할 요소있는지 점검
-
MainScene 작업
-
캐릭터 값 어떻게 전달할지 고민하기.
