
🐧 들어가기 앞서
컨디션이 별로다. 건강 관리 !
매일 컴퓨터를 새로 켜서 개발 전 게임을 실행하는데,
조이스틱이 움직이지 않았다.
갑자기 설정이 다 풀려있었는데, 항상 매일 테스트 해보자!
또한, 게임이 실행되고 있는 동안 오브젝트를 수정하면, 게임이 중단 되었을 때
수정한 오브젝트 설정이 다 날아간다.
꼭 게임이 실행되어있는지, 멈춰있는지 확인 후 수정하기!!!!
🐧 오늘 배운 것
-
캐릭터 방향 전환
-
미니맵 구현
🐧 기억할 것
1. 캐릭터 방향 전환
조이스틱을 통해 캐릭터의 움직임을 구현했다.
이제 조이스틱을 통해, 방향을 전환하면 캐릭터의 움직임도 변해야한다!
- PenguinPlayer.cs
내 캐릭터는 default가 왼쪽이다!
default 방향이 오른쪽이라면, 쿼터니온 오일러값을 반대로!
-> // FixedUpdate() 부분!
float xInput = movementJoystick.joystickVec.x;
//float yInput = movementJoystick.joystickVec.y;
if (xInput < 0)
{
transform.rotation = Quaternion.Euler(0, 0, 0); // x가 -값이면 캐릭터의 원래 방향
}
else if(xInput > 0)
{
transform.rotation = Quaternion.Euler(0, 180, 0); // x가 +값이면 캐릭터의 반대 방향
}
2. 미니맵 구현
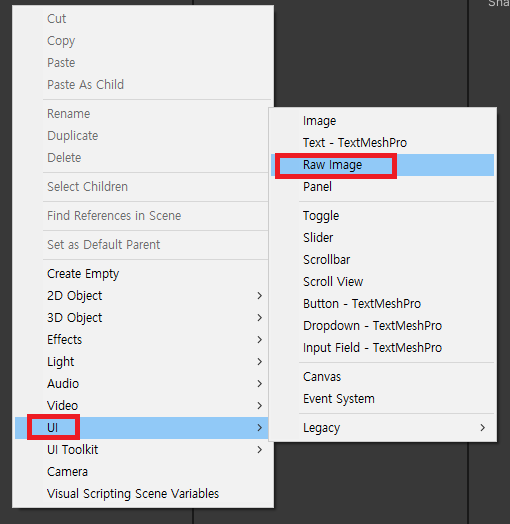
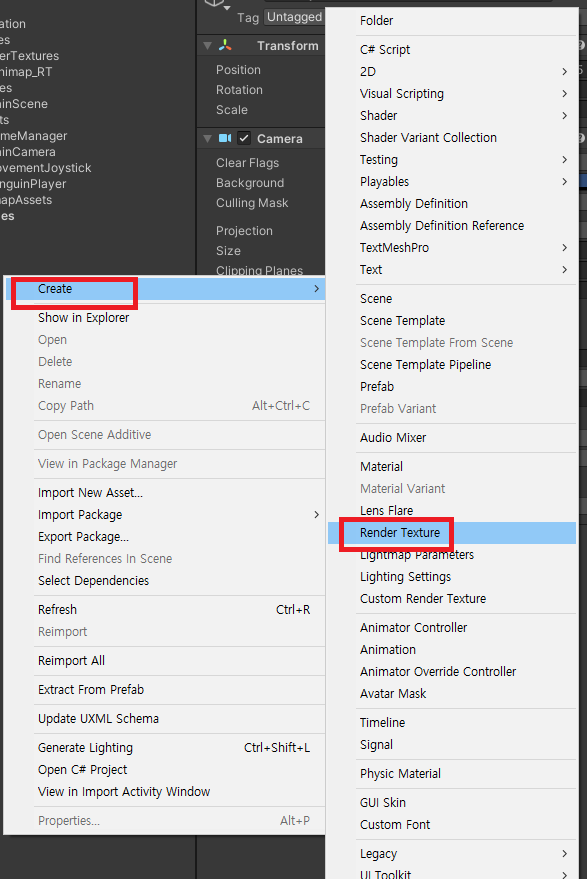
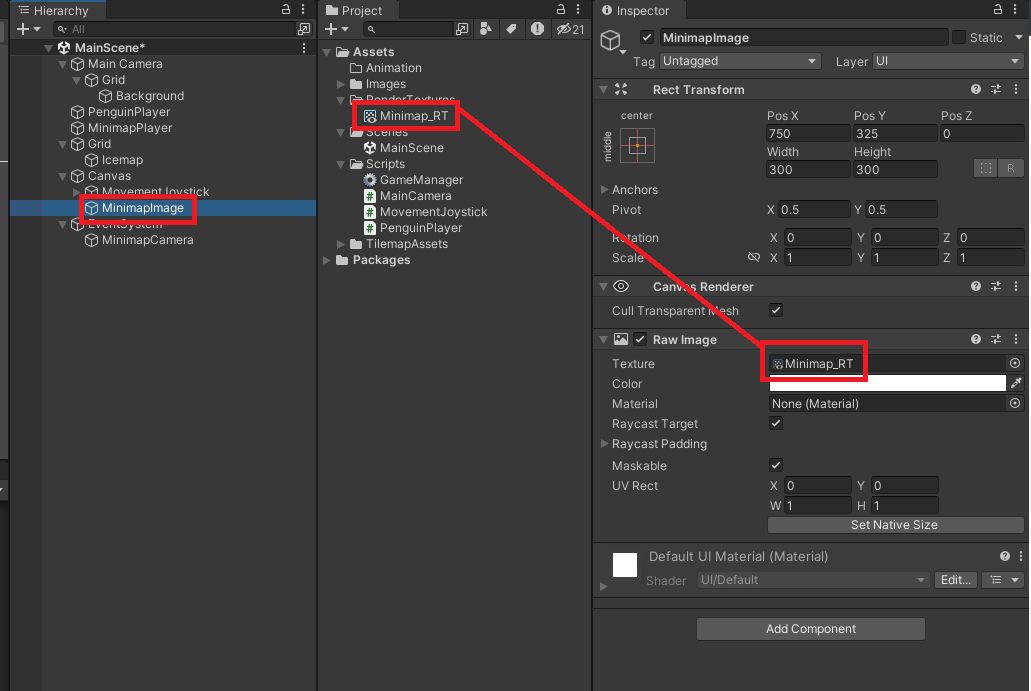
미니맵을 배치하기 위한 UI를 생성한다.
이미지 생성 시 Raw Image!
Raw Image vs Image
Raw Image는 Texture를 렌더링하고
Image는 Sprite를 렌더링한다.
Sprite를 사용하는 이미지가 자원을 더 많이 사용한다!
따라서 Image가 더 느리다.
Texture 에서 Sprite로 변환하는 과정에서 Sprite.Create(texture)가 이루어지기 때문.
Draw Call
Texture는 Draw Call 발생시킨다.
유니티 시스템이 GPU로 렌더링을 요청하는 것. Draw call 증가 -> 성능 저하 발생
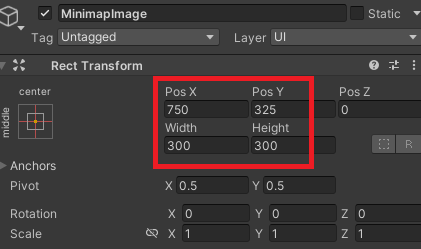
- 미니맵 UI 배치


Pos로 위치, Width & Height로 크기 조절

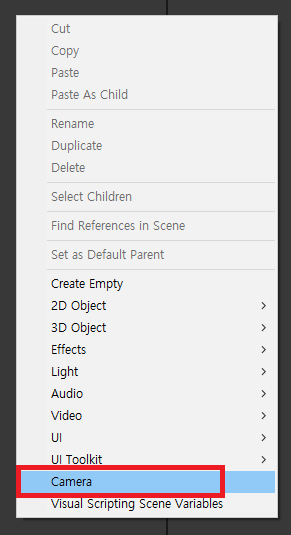
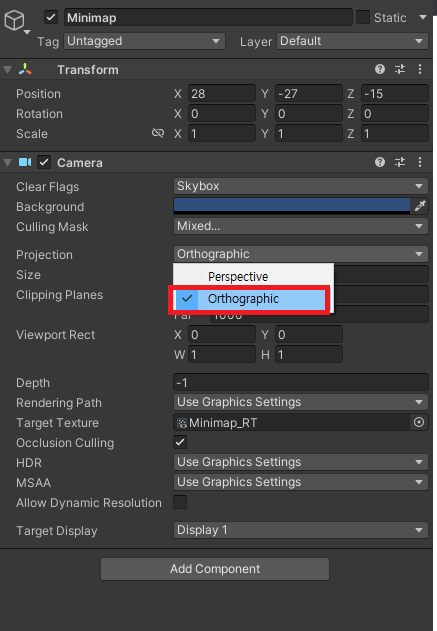
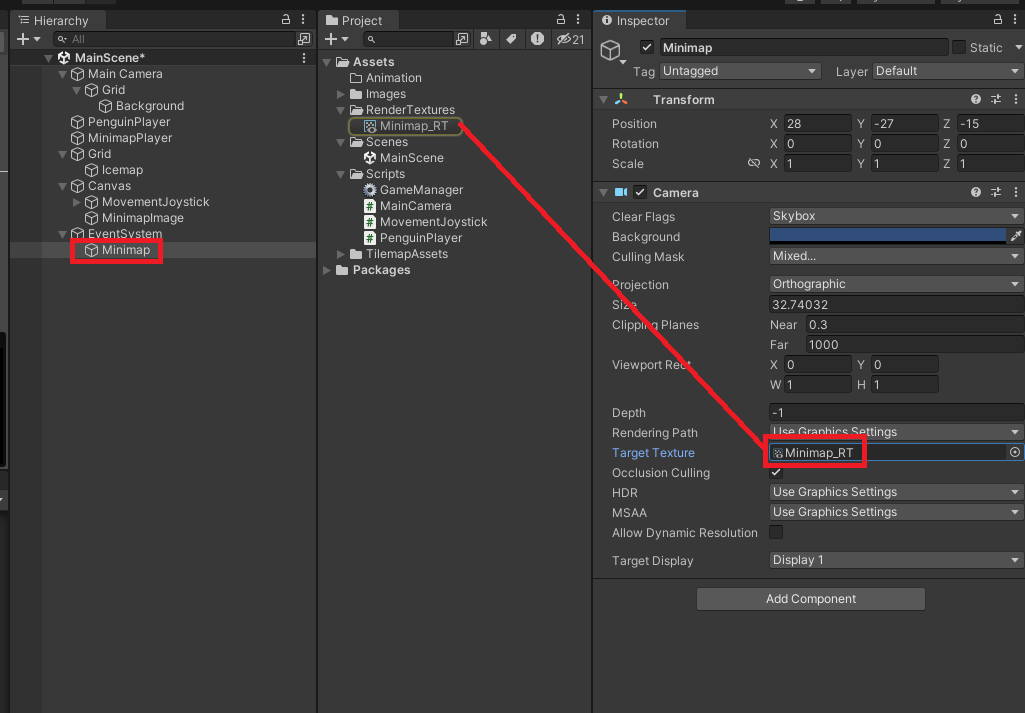
- 미니맵 카메라 생성


원근감을 제거하기 위해 Orthographic으로 생성!
3D에서도 미니맵을 제작할 때, 원근감 제거를 위해 꼭 사용하자!
-
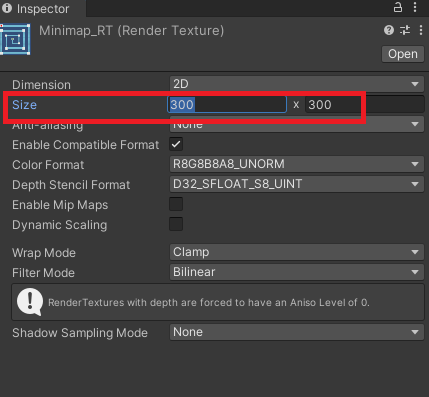
Render Texture 생성


UI와 Size 동일하게 해주기! -
UI, Camera Target


🐧 게임에 구현한다면?
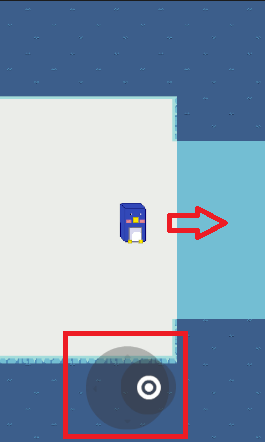
1. 캐릭터 방향 전환
-
오른쪽

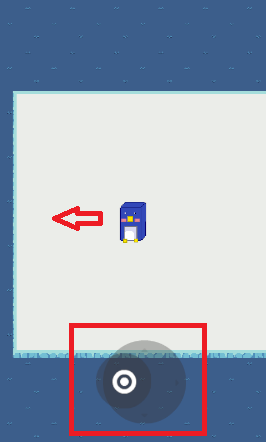
-
왼쪽

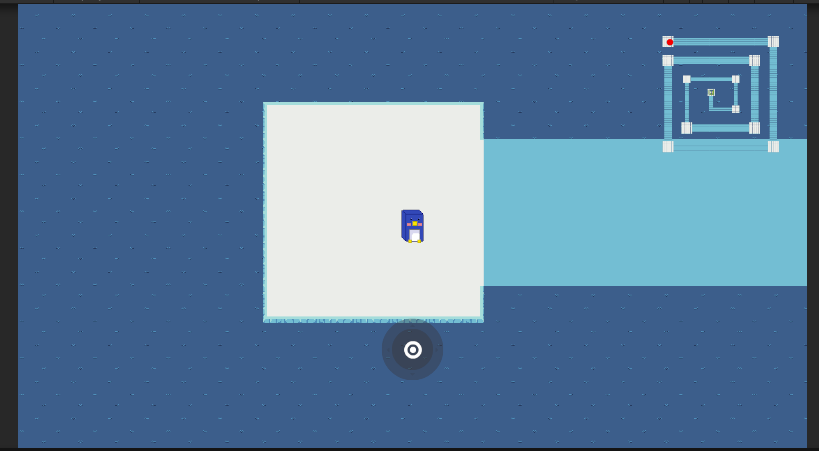
2. 미니맵 구현

✔ Reference
감사합니다!
