
🐧 들어가기 앞서
본 캠프를 시작했다.
사전 캠프에서 만났던 조원과 같은 조라 편하고, 좋았다.
시작하자 마자 간단한 OT와 미니 프로젝트를 부여받았는데,
새로 구성된 팀원과 함께 TMI 카드 뒤집기 게임을 제작하는 것 이다.
새로운 팀의 이름은 개발 9해조
열심히 캠프를 진행해서 훌륭한 예비 개발자가 되어,
개발로부터 누군가를 구한다는 의미와
개발로부터 나를 구해달라는 중의적인 의미가 있다..

내가 제작한 로고!!
또한, 협업을 위한 Git, Git Hub 관리 방법을 배웠다.
🐧 오늘 배운 것
오늘 배운 것
- Git & GitHub
- 미니 프로젝트(TMI 카드 뒤집기 게임)
🐧 기억할 것 & 진행
Git?
Git이란 코드 변경점(버전)을 기록하기 위해 사용하는 도구이다.
Git을 사용하지 않으면, 파일을 수정할 때 마다 내가 어떤 변경점이 있는지 파악해야 한다.
간결한 내용의 파일이라면 문제 없지만, 코드가 100000줄 100000000줄이라면 변경점을 파악하기 어렵다.
이를 위해 Git을 이용해 변경점을 기록하여,
문제가 생겼을 때 특정 지점으로 되돌아간다.(백업, 복원)
GitHub?
GitHub는 온라인 코드 저장소(온라인 스토리지)다.
-
백업 -> 내 코드를 온라인 저장소에 백업할 수 있다.
-
팀원과 자료 공유 가능 -> 내 코드를 공유할 수 있고, 팀원의 코드를 받을 수 있다.
-
함께 작업하여 협업할 수 있다.
👍 미니 프로젝트 구성
팀장은 규진님
팀원은 규승님, 나로 구성되어 있다.
간단한 S.A(Starting Assignments) 작성 후,
https://teamsparta.notion.site/A09-9-S-A-8ac9e83792a9424783ed26e2222e0dfe
GitHub를 연동해 서로 협업할 수 있는 환경을 구성했다.
역할 분담 및 구현 기능
-
구현 기능
우리는 새로 코드를 작성할지, 있는 코드를 수정할지 결정했다.공부하기로 모였으니 새로 코드를 작성하기로 결정!
규진, 규승님 -> MainScene 기능 구현
나 -> StartScene 및 UI 구현
🐧 게임에 구현한다면?
미니프로젝트
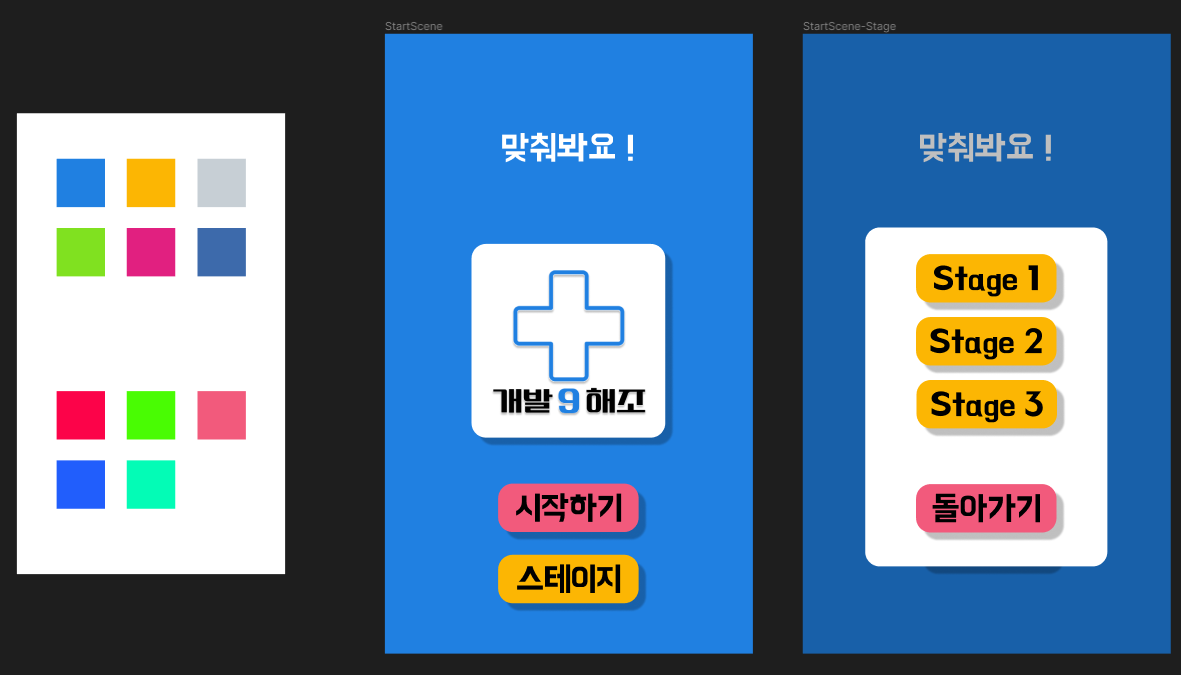
와이어프레임
- 대표 색 정하기, StartScene, StartScene - Stage

대표 색상은 #2080E1
서브 색상은 #FCB603, #F25A7C
여러가지 색 조합을 통해 최대한 컬러 팔레트를 만들었다!
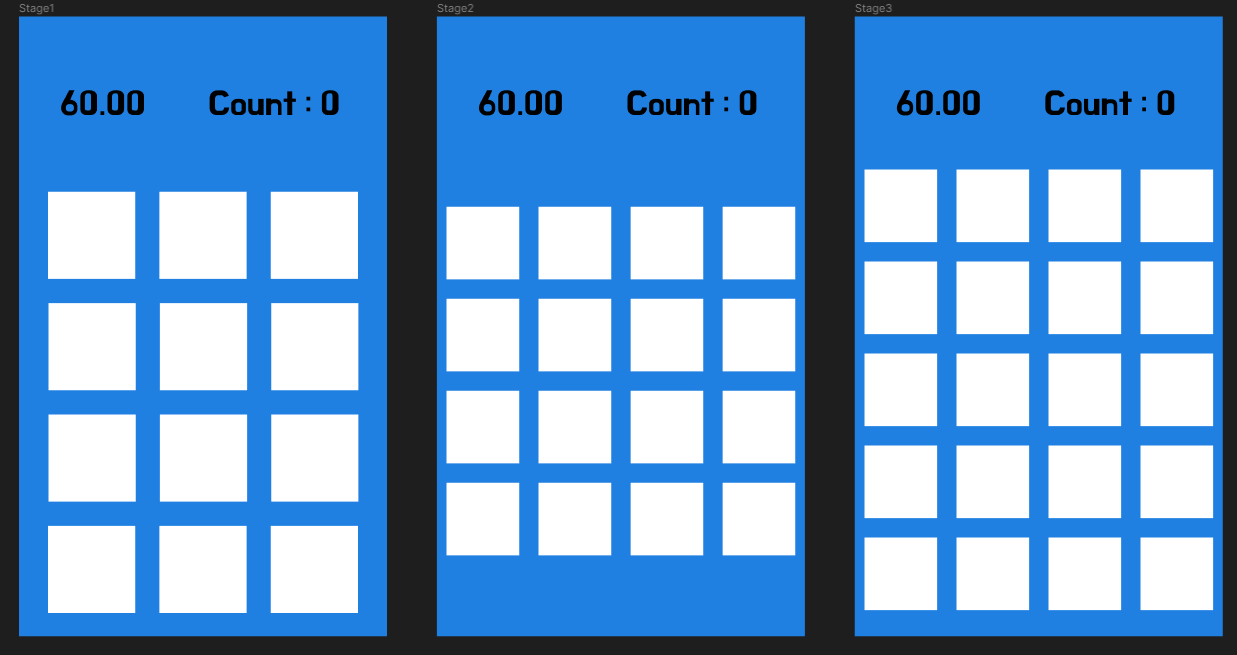
- MainScene - Stage 1 ~ 3

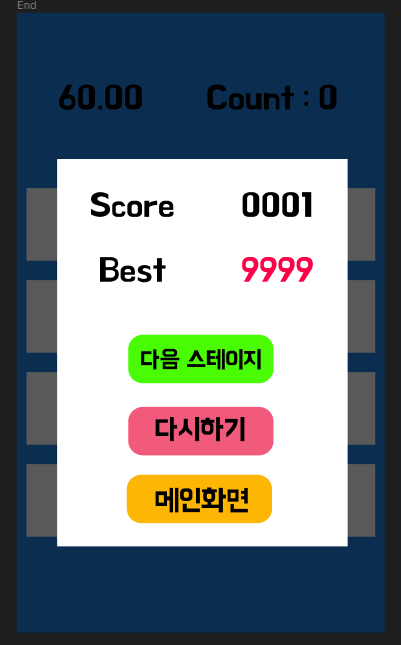
- MainScene - End

구현
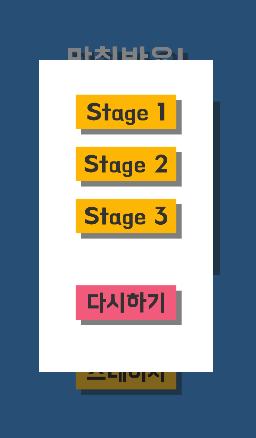
- StartScene

- StartScene - Stage

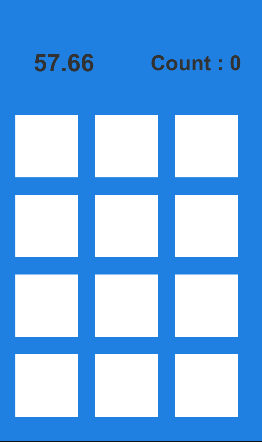
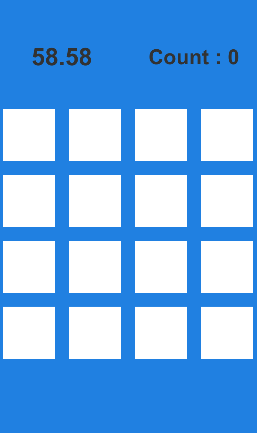
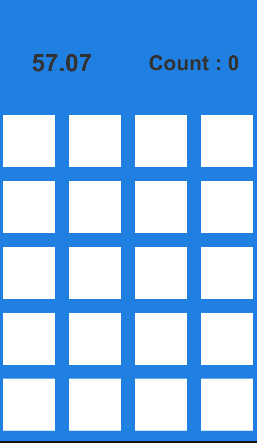
- MainScene - Stage 1~3



주의할 점
Git 제발 조심해서 쓰자!!!!!!!!
🐧 내일 할 일
- 쉐이더 설정
- 팀원 카드 이미지 생성
- 와이어 프레임 수정
