
🐧 들어가기 앞서
오늘은 MainScene - End 화면 UI 세팅 및 TileBtn 기능 추가를 진행했다.
팀장님이 사정이 있으셔 큰 수정사항 없이, 두 명이서 개인 공부와 간단한 프로젝트 수정을 했다.
플로우 차트를 완벽하게 숙지해야겠다!
🐧 오늘 배운 것
-
카드 Prefab 이미지 구현
-
MainScene - End 화면 구성 및 버튼 기능 구현
🐧 기억할 것 & 진행
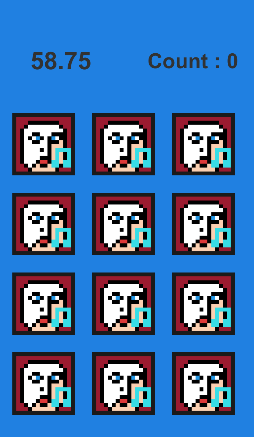
1. 카드 Prefab 이미지 구현
우선 우리 조의 TMI는 MBTI, 좋아하는 게임, 취미, 목표로 구성했다.
카드에 들어갈 이미지의 모습을 통일하기 위해 어떤 이미지를 삽입할지 고민했다.
처음에는 이미지만 따서 테두리만 작업하려다,
그래도 첫 게임을 제작하는 만큼 열정있게 해보고 싶었다.
따라서 픽셀화 하기로 결정!
그러나 그냥 이미지를 픽셀화 할 수 있는 사이트가 있는데,
이것도 성의가 보이지 않아, 직접 픽셀을 그렸다.
게임의 배경인 파란색과 최대한 비슷하지 않은 색으로 이미지를 그려야했다.
| 규진님 | 규승님 | 나 |
|---|---|---|
| ESFP | INFP | INTJ |
| 노래부르기 | 게임 | 뮤지컬 넘버 듣기 |
| 큰 게임회사 취업 | 취업 | 크래프톤 취업 |
| 로스트아크 | 몬스터헌터 | 어쌔신크리드 오디세이 |
취미
취미 카테고리는 팬톤 올해의 컬러와 보색을 적절하게 사용해봤다.
- 노래 부르기

- 게임

- 뮤지컬 넘버 감상

좋아하는 게임
- 로스트 아크
로스트 아크는 대각선 모양을 살리기 어려웠다. 최대한 느낌을 살리고 싶었는데, 나름 잘 나온 것 같다.
가까이서 보면, 허접할 수 있지만 카드 배열로 여러 장 깔아보니 보기 좋았다.


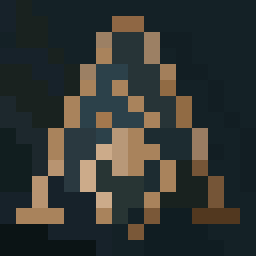
- 몬스터 헌터 : 2ndG
몬스터 헌터는 특징을 잡기 어려웠다. 잘 아는 게임도 아니라서, 규승님꼐 여쭤봤다.

규승님이 처음 시작한 시리즈는 2ndG라고 하셔서, 최대한 16x16에 들어갈 수 있게 특징을 잡아봤다.
나는 한 눈에 2G가 눈에 들어왔다. 2의 발톱 모양과 G의 색감, 배경색이 어울린다 생각했다.

- 어쌔신 크리드 : 오디세이
어쌔신 크리드는 삼각형이 많아 구현하기 까다로웠다. 홀수라 16 x 16에서 생각보다 정렬을 맞추기 어려웠다. 그래도 나름 비슷한 것 같아 만족!


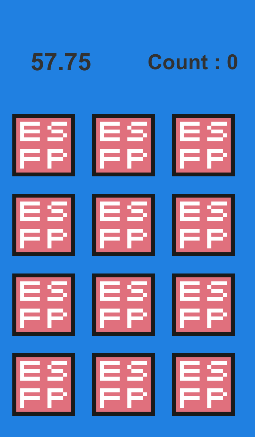
MBTI
-
MBTI 색상은 구글에서 MBTI 별 컬러를 검색해서 구현했다!
-
ESFP : 프롤리, #E0707E

-
INFP : 제노아, #227A64

-
INFJ : 게인스보로, #DBDBDB

2. MainScene - End
- MainScene - End의 MockUp
규진님이 러프하게 제작한 것을 발전 시켜 UI를 완성했다.
아래는 목업인데, 버튼을 둥글게 하고 싶었다.
하지만 유니티에서 쉐이더 자체에 둥근 네모를 추가해줘야하는 줄 알았는데
규진님의 버튼이 약간 둥글게 되어있었다.
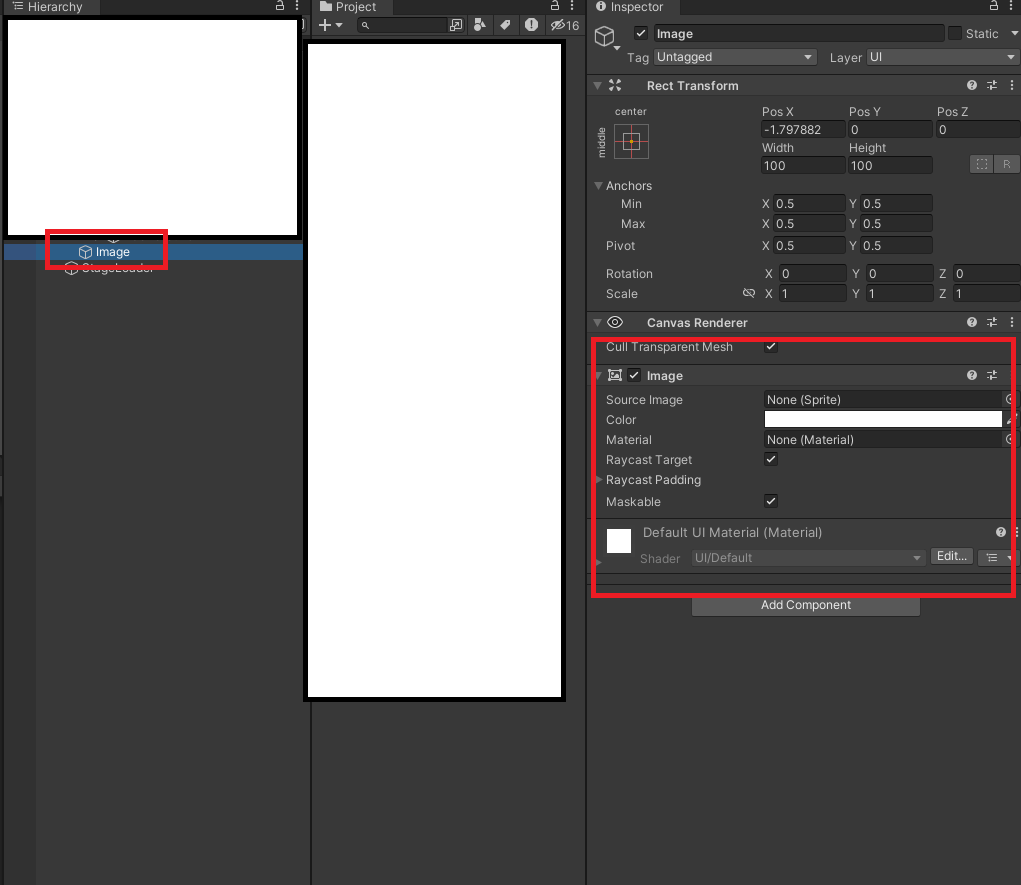
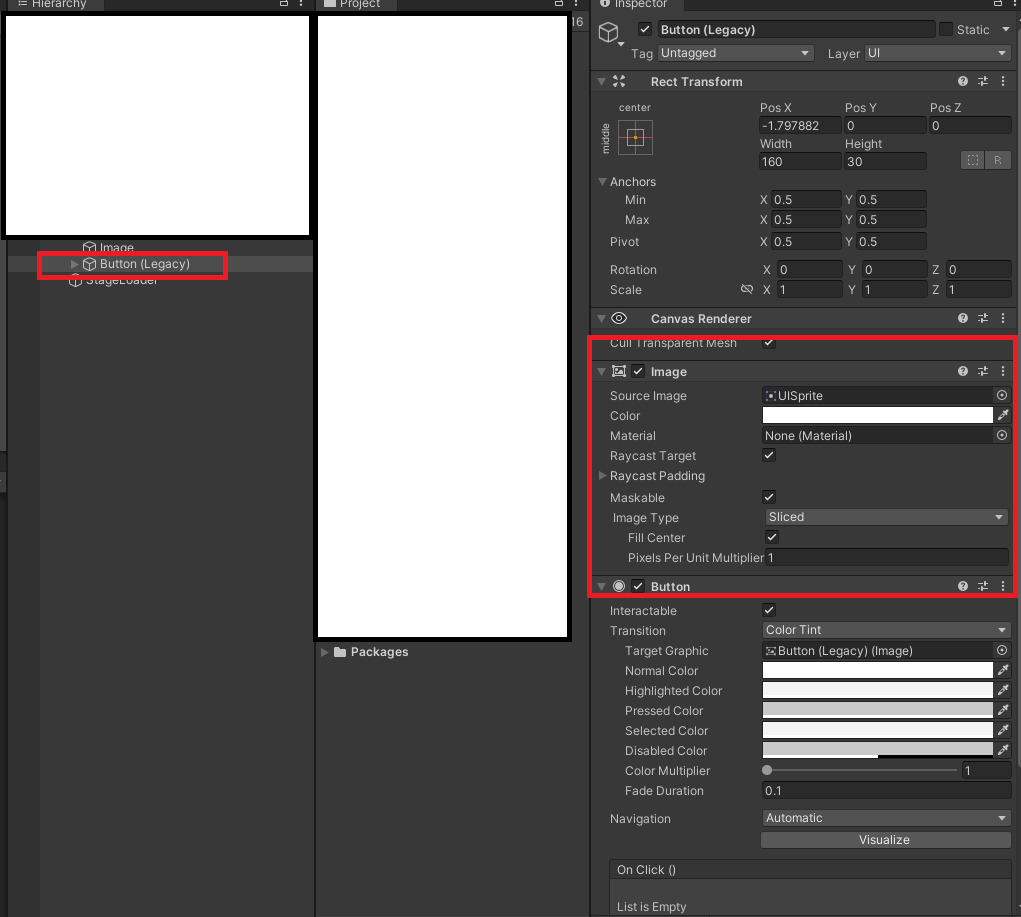
알고보니 나는 UI - Image로 버튼을 제작했고
규진님은 UI - Legacy - Button으로 제작하셔서
버튼의 이미지 Component에서 Image Type 설정이 가능했다.
- UI - Image

- UI - Legacy - Button
Image Type에서 모양을
Pixels Per Unit Multiplier에서 모양의 수치를 조절할 수 있다.

아무튼 규진님 덕분에 UI를 깔끔하게 목업대로 구현할 수 있었다!
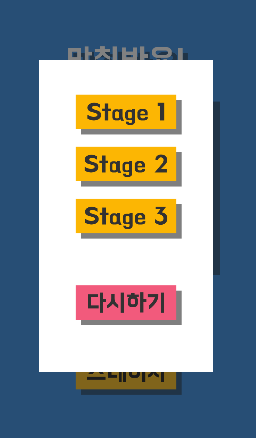
- 수정 전

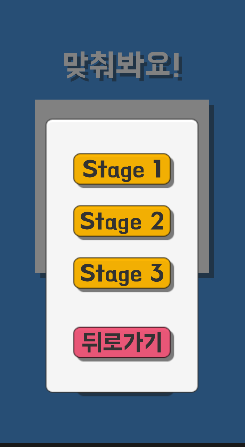
- 수정 후

🐧 게임에 구현한다면?
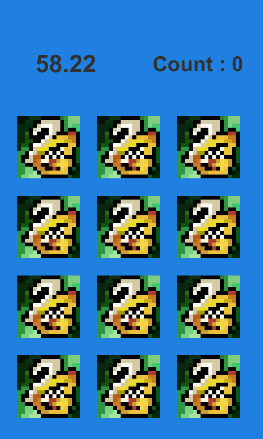
1. 카드 Prefab 이미지 구현
처음에는 이미지에 테두리를 주지 않아 구분이 잘 안갔다.
완전 검정색으로 테두리를 주는 것 보다 부드럽게 배경과 이어지게 #1A1A1A 컬러를 사용했다.



2. MainScene - End
using UnityEngine;
using UnityEngine.SceneManagement;
public class RetryBtn : MonoBehaviour
{
public void GotoMain()
{
SceneManager.LoadScene("StartScene");
}
}
코드를 통해 메인화면 버튼을 누르면, StartScene로 전환된다!

🐧 내일 할 일
-
플로우 차트 제작
규승님과 코드에 대해 논의했는데, 플로우 차트가 필요하다는 것을 느꼈다.
내일 규진님, 규승님과 함께 플로우 차트에 대해 논의 해봐야 겠다. -
RetryBtn을 눌렀을 때, StartScene로 넘어가면 MainScene에 존재하는 게임 오브젝트가 남아있나 생각해봤는데, 지금 생각해보니 이미 게임이 끝났을 때 End화면이 Active되는 구조다.
따라서, 이미 게임은 끝난 상태로 인식된다! -
깃 데스크탑 공부하기
깃 데스크탑을 쓰면서, 식은 땀 날 일이 많다. 남는 시간에 계속 깃 데스크탑의 모든 기능을 익혀야겠다. 충돌도 경험해보고, 오류도 겪어봐야 실전에서 당황하지 않을 수 있다.
