UITableViewCell
https://developer.apple.com/documentation/uikit/uitableviewcell
"The visual representation of a single row in a table view."
테이블 뷰에 있는 한 행의 시각적 표현입니다.
Declaration
@MainActor class UITableViewCell : UIViewOverview
UITableViewCell 객체는 하나의 테이블 행 컨텐트를 관리하는 뷰의 특수한 타입입니다. 앱의 커스텀 컨텐트를 조직화하고 표현하기 위해 셀을 사용할 수 있지만, UITableViewCell은 테이블 관련 동작을 지원하기 위한 몇 가지 특수한 커스터마이징을 제공합니다. 아래 내용을 표현합니다.
- 셀에 선택 혹은 강조 색상을 적용합니다.
- 디테일 혹은 디스클로저 컨트롤 같은 표준 액세서리 뷰를 추가합니다.
- 셀을 편집 가능한 상태로 만듭니다.
- 테이블에서 시각적 계층구조를 생성하기 위해 셀 컨텐트를 들여쓰기합니다.
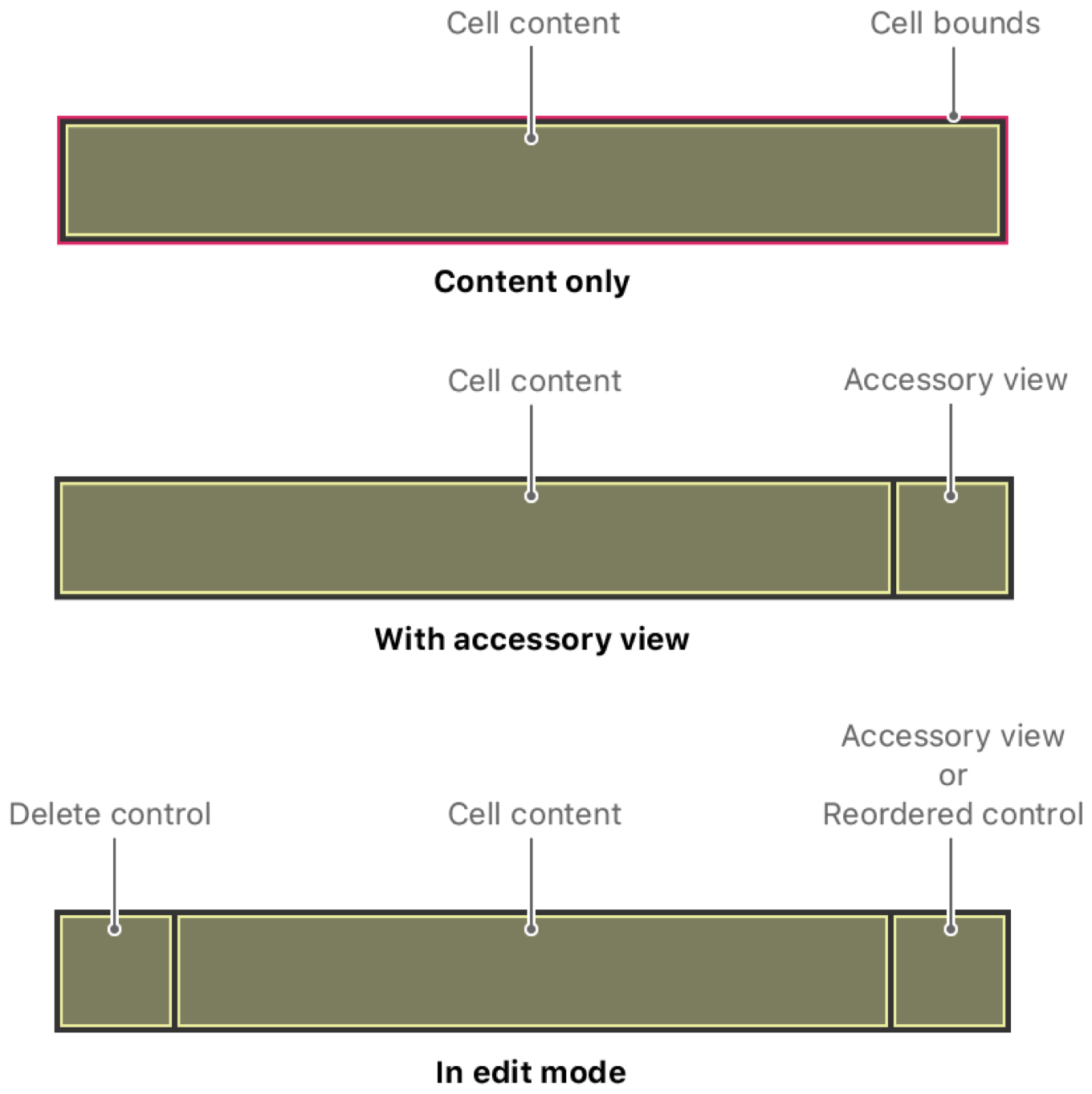
앱 컨텐트는 셀 bounds의 대부분을 차지하지만, 셀은 다른 컨텐트를 위한 공간을 만들기 위해 해당 공간을 조정할 수 있습니다. 셀은 컨텐트 영역의 trailing edge에 액세서리 뷰를 표시합니다. 테이블을 편집 모드로 두면, 셀은 컨텐트 영역의 leading edge에 삭제 컨트롤을 추가하며, 선택적으로 재정렬 컨트롤을 위해 액세서리 뷰를 교체합니다.

모든 테이블 뷰는 적어도 하나의 컨텐트 표시를 위한 셀의 타입을 가져야 하며, 테이블은 컨텐트의 다른 타입을 표시하기 위해 여러 셀 타입을 가질 것입니다. 테이블의 데이터 소스 객체는 셀이 나타나기 전에 셀의 생성 및 설정을 처리해야 합니다. 테이블 셀 생성에 대한 방법은 Filling a Table with Data를 보시기 바랍니다.
Filling a Table with Data
https://developer.apple.com/documentation/uikit/views_and_controls/table_views/filling_a_table_with_data
https://velog.io/@panther222128/Filling-a-Table-with-Data
Configuring Your Cell's Content
스토리보드 파일에서 셀의 컨텐트 및 레이아웃을 설정할 수 있습니다. 테이블은 기본값으로 하나의 셀 타입을 갖지만, 테이블의 프로토타입 셀 특성에 잇는 값을 변경해 셀 타입을 추가할 수 있습니다. 셀 컨텐트 설정과 더불어 아래 특성 설정을 하시기 바랍니다.
- 아이덴티파이어입니다. 셀 생성을 위해 이 아이덴티파이어(재사용 아이덴티파이어라고도 알려진)를 사용하시기 바랍니다.
- 스타일입니다. 표준 타입의 한 가지를 선택하거나 커스텀 셀을 정의하시기 바랍니다.
- 클래스입니다. 커스텀 동작을 갖는
UITableViewCell서브클래스를 구체화하시기 바랍니다.
셀의 컨텐티 및 모양을 설정하려면 contentConfiguration 및 backgroundConfiguration을 설정할 수 있습니다.
See Also
Cells, Headers, and Footers
Configuring the Cells for Your Table
스토리보드에서 하나 혹은 하나 이상의 프로토타입 셀을 정의해 테이블 행의 모양 및 컨텐트를 구체화합니다.
https://developer.apple.com/documentation/uikit/views_and_controls/table_views/configuring_the_cells_for_your_table
https://velog.io/@panther222128/Configuring-the-Cells-for-Your-Table
Adding Headers and Footers to Table Sections
테이블 뷰 섹션에 헤더 및 footer 뷰를 추가해서 행 그룹을 시각적으로 구분합니다.
https://developer.apple.com/documentation/uikit/views_and_controls/table_views/adding_headers_and_footers_to_table_sections
https://velog.io/@panther222128/Adding-Headers-and-Footers-to-Table-Sections
UITableViewHeaderFooterView
섹션에 추가적인 정보를 표시하기 위해 테이블 섹션의 상단 혹은 하단으로 위치시키는 재사용 가능한 뷰입니다.
https://developer.apple.com/documentation/uikit/uitableviewheaderfooterview
https://velog.io/@panther222128/UITableViewHeaderFooterView
