
📅 주간 현황 보고
1-0. 작성 목적 및 목차
이번 3주차 Weekly Paper 에서는
- 이번주 강의 후기 및 스스로에 대한 피드백
- var, let, const의 비교
- Lexical Scope의 개념과 그 특성
- JS에서의 this 키워드의 사용 및 특성
을 다룹니다.
1-1. 강의 후
생각보다 바닐라 자바스크립트 그냥 배우고나면 뭔가 재밌다
그냥 계속 생각해보는것도 그렇고
모르는거 찾아보는것도 그렇고
팀원들과 같은 기능을 하는 코드를 비교해보아도
서로의 로직이나 생각하는 방향, 쪼개놓은것이 모두 다르다
비교해보면 아~ 이렇게 하는거도 되는구나, 싶은게 참 신기하다
근데 대체로 내가 해놓은방식은 좀 주먹구구식이라
좀.. 깔끔하게 해야하지않을까? 싶기는 하다 ㅋㅋ..
1-2. 주간 실기




이번주에 진행한것은 반응형 웹 구현하기와
회원가입, 로그인 로직 구현하기 (이메일 유효성검사, 비밀번호 검사 등등..)
그리고 토글형식의 비밀번호 보이기/숨기기 구현하기
회원가입을 한 뒤, 그대로 추가된 배열을
유지하는거는 로컬스토리지 써서 구현해야하는데
이게 평가대상은 아니고 아직 하지는 않아서, 다른곳으로 넘어가면 배열 초기화된다..
재밌긴.. 했음!
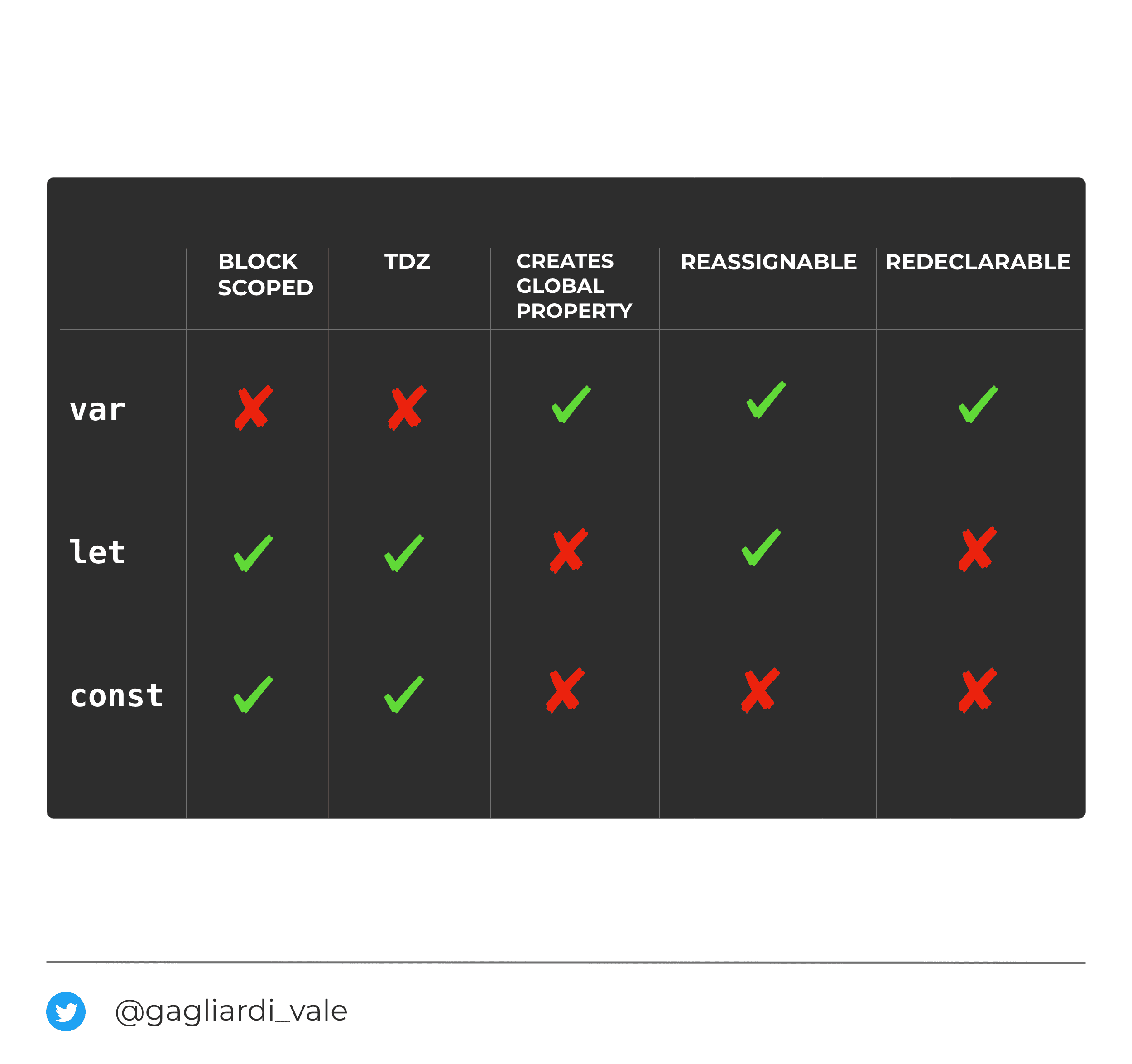
2. var, let, const의 비교
2-1. var
JS가 탄생한 순간부터 있었던 유서깊은 변수 선언방식.
재선언이 가능하며, 지속적으로 업데이트 될 수 있다.
var는 전역 객체에 속성을 추가하며
"함수스코프"이다.
호이스팅이 가능하고, "undefined"로 초기화된다. (호이스팅은 따로 다룬다)
하지만,
재선언 및 지속적인 업데이트가 가능하다는 점에 따라오는 문제점이 있는데,
var A = "A";
var X = 10;
if (X > 9) {
var A = "B";
}
console.log(A) // if문 내에서 업데이트된 "B"가 출력된다.위의 예시처럼
X는 9보다 크기 때문에 True가 반환되고
그에따라서 A는 "B"로 재정의된다.
함수 내부의 A를 "B"로 재정의하는것이 의도적인 경우라면 상관이 없지만
변수 A를 "A"라고 정의했다는것을 알고있지 못했다면,
다른 변수 A를 다루는 코드에서 생각지 못한 문제가 발생할 수 있다.
간단 예시
function Var() {
if (true) {
var x = 10;
}
console.log(x); // 10이 출력된다 (함수 스코프)
}
Var();2-2. let
ECMAScript 6에서 추가된 변수선언 방법으로
재선언이 불가능하고, 지속적으로 업데이트 될 수 있다..
var과 다르게 전역 객체에 속성을 추가하지 않고
"블록 스코프" 이다.
호이스팅이 가능하고 초기화되지 않는다.
let이 선언될 때는 블록 범위로 지정된다.
즉, 해당 블록 내에서만 접근 가능하다.
let A = "A";
if (true) {
let A = "B";
console.log(A); // "B"가 출력된다.
}
console.log(A); // "A"가 출력된다.A를 "B"로 재정의했을때,
변수 A의 범위는 블록으로 한정되기 때문에
블록 내부에서는 B로 "업데이트" 된 상태로 출력되기때문에 B가 출력되지만.
블록 밖에있는 변수 A는 다시 A로 돌아오는걸 볼 수 있다.
사실상 다른 변수로 취급되는것.
하지만
let A = "A";
A = "B"; //A는 이미 정의되어 있기 때문에 에러가 발생함.위의 예시처럼 동일 범위 내에서 재선언 은 불가능하다.
간단 예시
function Let() {
if (true) {
let y = 10;
}
console.log(y); // 참조오류가 일어난다 (Y가 정의되어 있지 않음)
}
Let();범위자체가 "블록 스코프" 이다 보니
같은 함수 내에 있지만, 다른 블록에서는 참조를 할 수 없는것을 볼 수 있다.
2-3. const
ECMAScript 6에서 추가된 변수선언 방법으로
재선언이 불가능하고, 지속적으로 업데이트 할 수 없다.
var과 다르게 전역 객체에 속성을 추가하지 않고
"블록 스코프" 이다.
호이스팅이 가능하고 초기화되지 않는다.
let과 동일하게 블록스코프이고, 재선언이 불가능하다는 점까지 똑같지만
let과는 다르게 업데이트도 할 수 없다.
그렇기에 모든 const는 선언당시 초기화 되어 있어야 한다.
하지만, 객체는 조금 다른 점이 있는데
const Kim = {
name: "HyunU",
age: 21
}이런 객체가 있다면
const Kim = {
gender: "Male",
Year: 1
} // 상수변수에 할당하기 때문에 에러가 발생함위처럼 변수 Kim 자체에 객체를 재할당하는 것은 불가능하지만
Kim.gender = "Male";
Kim.Year = 1;이러한 형태로
const로 선언한 객체에 프로퍼티를 추가하거나 수정하는 것은 가능하다.
간단 예시
function Const() {
const z = 30;
z = 40; // 상수변수에 할당하기 때문에 에러가 발생함
}
Const();2-4. 호이스팅을 이해하기 위해서서
프로그램은 기본적으로 작성순으로 위에서부터 아래로 진행된다.
하지만 변수나 함수같은 친구들은 다르다.
"hoisting"
말 그대로 끌어올려진다는 의미를 가진다.
특정 스코프 안의 어디에서든 변수선언은 최상위에서 선언된 것과 같은것.
그렇다면 단순히 "var A = A"라는 구문이 있을때,
끌어올려졌다면
console.log(A) // undefined
var A = A이거는 undefined가 아니고 A가 출력되어야하는거 아닌가?
아래에서 확인해보자.
"끌어올려 진다" 라는 것은
var x = '바깥쪽의 스코프';
(function() {
console.log(x); // undefined
var x = '안쪽의 스코프';
}());이런 코드는 사실
var x = '바깥쪽의 스코프';
(function() {
var x;
console.log(x); // undefined
var x = '안쪽의 스코프';
}());이 코드와 같다는 의미다.
사실 위에서 var를 보고왔으면
함수 밖의 x가 스코프 밖이니 참조할수없고,
함수 내부의 x또한 위에서 말했듯 초기화되니까
console.log(x)의 출력값이undefined인거는 납득할 수 있겠다.
또한, 변수가 선언되기전에 변수를 사용하는
A = "A";
var A;
// 위와 아래는 의미가 같다.
var A;
A = "A";이런형태도 가능하다.
하지만
console.log(x); // 참조에러 발생! (const도 동일하다)
let x = 'X';이 코드는 어떤가?
아니, 참조에러 발생?
방금 호이스팅 된다고 다~ 써두지않았나?
참조에러가 발생하면 호이스팅이 안되는거 아닌가?
단순히 "끌어올린다" 라고 말한다면 오해를 할 수 있는게
var A = A 라는 선언과 동시에 대입되는 부분이 있다면
자바스크립트 엔진은 그렇게 보지 않는다.
var A와 A = A라는 구문으로 따로따로 보고
첫번째는 컴파일러 단계에서 처리하고
두 번째 구문은 실행 단계에서 처리한다.
이것은 스코프의 모든 "선언문"들은 실행 전에 먼저 처리된다는 점이다.
그렇다면, let과 const는 어째서 var과 다른것인가?
조~금 복잡해지는데 계속 가보자.
2-4-1. 실행 컨텍스트
실행 컨텍스트는 "실행할 코드에 제공할 환경 정보들을 모아놓은 객체" 이다.
실행 컨텍스트는
동일한 환경에 있는 코드들을 실행할 때
필요한 환경 정보들을 모아 객체를 구성시키고.
이것들을 Call stack
(현재 어떤 함수가 실행중인지, 그 함수 내에서 어떤 함수가 호출되어야 하는지, 등을 제어하는곳)에 쭉쭉쭉 쌓아올렸다가
가장 위에 쌓여있는 컨텍스트와 관련 있는 코드들을
순차적으로 실행하는 식으로 전체 코드의 환경과 순서를 보장한다.
자바스크립트 코드를 실행하는 순간 전역 컨텍스트가 콜 스택에 담긴다.
(그냥 함수 내에 없는 코드는 모두 전역 컨텍스트 안에 있다.)
자바스크립트 엔진은 일부 자바스크립트 코드를 실행할 때마다 글로벌 실행 컨텍스트(Global Execution Context)를 작성한다.
전역 컨텍스트는 딱히 코드에서 실행명령을 하지 않아도
자바스크립트 파일이 열리는 순간
전역 컨텍스트가 활성화되고 콜스택에 담긴다고 생각하면 편하다.
브라우저의 경우에는 window 객체가 전역 실행 컨텍스트가 된다.

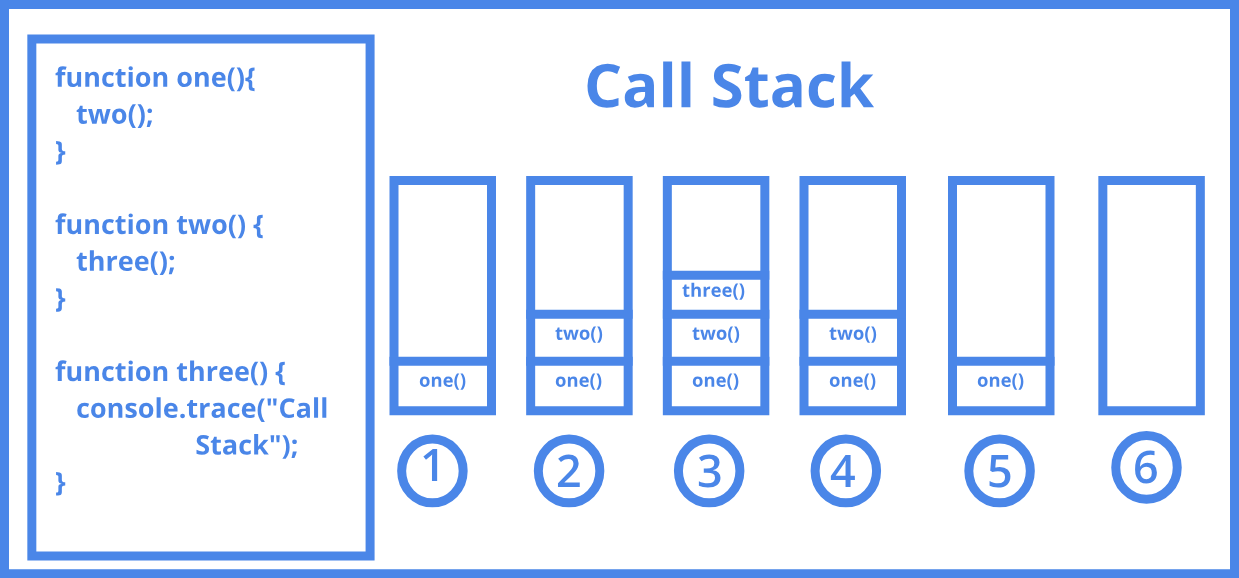
(사진을 참고하며 읽어보자)
이제 콜 스택에서 전역 컨텍스트와 관련된 코드들을 순차적으로 실행하다가
사진의 one 함수를 호출하면 JS엔진은
one 함수에 대한 환경 정보를 수집해서
one 실행 컨텍스트를 만들어 Call stack에 쌓는다.
그러면 Call stack의 맨 위에 one 실행 컨텍스트가 놓였으니,
전역 컨텍스트와 관련된 코드의 실행을 중지하고
one 실행 컨텍스트와 관련된 코드인 one 함수 내부의 코드들을 순차로 실행한다.
그리고 two 함수호출을 만나서, 다시 쌓고 나서
그 안에서 또다시 three 함수호출을 만나고
실행 컨텍스트가 스택의 가장 위에 담기면
이제는 one실행 컨텍스트와 관련된 코드의 실행을 중단하고
three 함수 내부의 코드를 순서대로 진행한다.
코드가 모두 되어 three 함수의 실행이 종료되면 three 실행 컨텍스트가 콜 스택에서 제거되고,
그러면 two 실행 컨텍스트가 콜 스택의 맨 위에 존재하게 되므로
중단했던 부분(three를 만난부분)부터 이어서 실행하게 된다.
그리고 어떤 실행 컨텍스트가 활성화되는 시점에(콜스택의 맨 위에 쌓이는 순간에)
JS엔진은 해당 컨텍스트와 관련된 코드들을 실행하는 데
필요한 환경 정보들을 수집해서 실행 컨텍스트 객체에 저장한다.
2-4-2. 실행 컨텍스트의 구성
실행 컨텍스트를 구성하며 생겨나는 것들로는
Lexical Environment
VariableEnvironment
This.binding이 있고.
- Lexical Environment
이것은 환경 레코드와 외부 렉시컬 환경 참조 컴포넌트로 구성된다.
어휘적 환경(Lexical enviroment)이란
함수, 변수가 선언됐을 때의 스코프를 의미한다
선언 당시의 환경에 대한 정보를 담은 객체이다. 즉, 구성 환경이다.
처음에는 VariableEnvironment와 같고, 변경 사항이 실시간으로 반영된다- VariableEnvironment
실행 컨텍스트 내의 어휘 환경의 일부로서,
본질적으로 현재 맥락 내에서 선언된 변수와 기능(식별자)에 불과하다.
외부 환경 정보
선언 시점의 LexicalEnvironment의 "스냅샷" 으로
변경 사항이 반영되지 않는다.- this-binding
자바스크립트에서 this가 참조하는 것은 함수가 호출되는 방식에 따라 결정되는데, 이것을 "this binding"이라고 한다.
아래에서 추가로 this 키워드에 대해 다룰것이다.
이제 LexicalEnvironment의 구성요소를 다루며
호이스팅을 알아보자.
- 환경 레코드(Environment Record)다
스코프에 포함된 식별자와 식별자에 바인딩 된 값을
name : value값으로 저장하는 자료구조.
함수 내부의 변수와 함수가 저장된다.
JS는 코드를 실행하기 이전, 미리 모든 식별자들을 수집해둔다.
근데 위에서도 말했듯, 변수를 인식할 때 식별자만 끌어올리고 할당 과정은 원래 자리에 순서대로 남겨둔다.
여기서 호이스팅의 개념이 나오는데
호이스팅은 단순히 코드 해석을 좀 더 수월하게 하기 위해
environmentRecord의 수집 과정을 추상화한 개념으로
최상단으로 이 식별자들을 '끌어올린다'고 해석하는 것이다.
- 외부 렉시컬 환경에 대한 참조(outer Lexical Environment Reference)
외부 렉시컬 참조에는
"함수가 속한 오브젝트"에 있는 변수와 함수가 저장된다.
코드를 실행할 때 필요한 변수를
해당 로컬 스코프와 연관돼 있는 환경 레코드에서 먼저 찾고,
그 안에 없으면 렉시컬 환경이 갖고 있는
외부 렉시컬 환경에 대한 참조로 접근해서
그 외부 환경 레코드에 있는지 또 찾는다.
그니까 이런 과정으로
식별자의 유효범위를 안에서 바깥으로 차례로
검색해나는 것이 "스코프체인" 인것
이게 가능하게 하는것이 바로 외부 렉시컬 환경에 대한 참조 인것이고
이런 형태로 전역까지 타고 가서 식별자를 검색하고 없으면 에러가 발생하는 것이다.
위에서 말했듯
이렇게 var와 const, let으로 선언한 변수의 스코프가 다르기 때문에
한 함수 안에 여러개의 블록 스코프가 존재할 때, 각 블록 스코프 별로 렉시컬 환경과 Lexical Environment 컴포넌트를 생성할 필요가 있는거고
반면 함수 스코프를 따르는 var 변수와 함수 선언문으로 정의된 함수는 처음 실행 컨텍스트가 생성될 때 Variable Environment에 저장되어 사용되는 것이다.
여기까지가 호이스팅의 과정 대한 설명인것이고
이제 제대로 var,let,const의 차이를 알아보자!
2-4-3. var, let, const의 생성과정 차이
변수 자체는 어휘적 환경에 포함될 때 생성되지만
어휘적 바인딩(프로그램에서 변수들이 갖는 속성이나 값이 결정되는 것)까지 환경레코드에 저장하기 전까지는 실행되기 전까지는 액세스할 수 없다.
여기서 이제 var, const, let의 차이가 나온다.
JS에서의 변수는
선언, 초기화, 할당이라는 3가지 단계를 걸쳐서 생성되는데
var 는 변수 선언전에 선언 단계와 초기화 단계를 동시에 진행한다.
그렇기 때문에 변수를 선언하기 전에 호출을 해도
환경레코드의 식별자 수집과정에서 할당자는 남아있어도
undefined로 호출이 되는 호이스팅이 발생하는 것!
하지만
let,const 으로 선언된 변수는 var 키워드와는 다르게
선언단계와 초기화 단계가 분리되어서 진행이 된다
그렇기 때문에 환경레코드의 식별자 수집과정에서 변수를 등록했지만
(이미 호이스팅은 되어있지만),
할당이 되질 않아(초기화과정이 아직 진행되지 않았음) 접근할 수 없어
참조 에러(ReferenceError)가 발생하는 것 이고,
그래서 호이스팅에서 나오는 TDZ는
TDZ는 해당 스코프의 시작 지점(변수 등록시점)부터
초기화 시작 순간까지의 구간을 말하는것이다.

3. 렉시컬 스코프
간단히, 위에서 말한 Lexical Environment는
렉시컬 스코프의 실체이다. 어떻게 굴러가는지는 모두 알았으니
이해하기가 쉽다!
렉시컬 스코프는
함수를 어디서 "호출"하는지가 아니라 어디에 "선언"하였는지에 따라 결정되는 것을 말한다.
사실 생각해보면 간단하다
외부 렉시컬 환경에 대한 참조가 뭔지
스코프체인이 무엇인지
위에서 다 생각해보지 않았는가
아래의 예시 코드가 어떻게 동작할지 생각해보자.
var x = 1; // global
function A() {
var x = 10;
B();
}
function B() {
console.log(x);
}
A(); // ?
B(); // ?해당 코드는 실행과정에서 모든 변수들의 스코프가 정해진다.
전역의 변수 x
function A의 변수 x
function B의 변수 x
function B의 변수 x는 fucntion B에서 x를 찾은뒤 -> 전역으로 올라갈것이고 전역에서 x = 1을 찾은 순간
그순간부터 function B의 console.log(x)는 1을 뱉기로 정해져있으니
해당 함수의 호출위치가 전역이든, function A든 상관없이
console.log(x)는 1을 뱉는것이다
따라서 fucntion A와 B는 둘다 1을 뱉는다.
4. This 키워드 (this binding)
this 키워드라는것은
지금의 실행 컨텍스트를 참조하는 특별한 키워드이다.
풀어서 이야기한다면.
this binding은
호출되는 위치와 호출된 시점의
실행 컨텍스트에 따라 변수가 참조되는 범위를 결정하는 과정
을 따르는
위에 설명한 lexical scope와 반대되는 개념인
dynamic scope개념을 사용한다고 할 수 있겠다.
렉시컬 스코프가
"선언의 위치"가 어떤 변수를 참조하는지를 결정한다면
동적 스코프는
"호출의 위치"가 어떤 변수를 참조하는지를 결정하는것.
그렇다면 이제 this 키워드의 역할을 살펴보자!
4-1. 전역 컨텍스트의 this
전역 코드에서 this는 전역 객체(global object)를 참조한다.
브라우저 환경에서는 window 객체를
Node.js 환경에서는 global 객체를 참조한다.
console.log(this); // 브라우저 환경이라면 window4-2. 함수 내부에서의 this
기본적으로 함수 내부에서 this는 전역 객체를 참조한다.
그러나 함수 호출 방식에 따라 this의 값은 달라질 수 있다
(객체의 메서드로 호출한다던지, new키워드를 이용해 생성자 함수로 호출한다던지 등)
//일반함수로 호출되었다.
function foo() {
console.log(this);
}
foo(); // 브라우저 환경이라면 window, strict mode라면 undefined로 지정된다.//메서드로 호출되었다
const obj = {
name: "Kim",
getName: function() {
console.log(this.name);
}
};
obj.getName(); // Kim [객체의 메서드로 호출되어 해당객체를 참조했다]function Person(name) {
this.name = name;
}
const person = new Person('Kim');
console.log(person.name); // Kim [새로 생성된 객체를 참고하였다]외에도 add, apply 메서드로 this가 참조할 대상을
정해줄수도있고,
bind 메서드로 this가 영구적으로 바인딩된 새로운 함수를 만들수도있다.
하지만 화살표함수의 경우는
일반 함수의 Dynamic scope가 아닌
Lexical Scope를 따르도록 설계되어있기에
자신만의 this가 없고, 상위객체를 참조한다.
예시를 보자.
const obj = {
value: 42,
regularFunction: function() {
console.log(this.value);
},
arrowFunction: () => {
console.log(this.value);
}
};
obj.regularFunction(); // 42 (obj가 this로 바인딩됨)
obj.arrowFunction(); // undefined (상위 스코프의 this는 전역 객체)이런식이다.
그렇기에 화살표함수는 일반함수와 다른 이점이 있는데
function Timer() {
this.seconds = 0;
setInterval(() => {
this.seconds++;
console.log(this.seconds);
}, 1000);
}
const timer = new Timer();
// 1, 2, 3, ... (1초마다 this.seconds가 증가)위 예시에서 setInterval의 콜백 함수로 화살표 함수를 사용했기에
콜백 함수 내부의 this는 Timer 객체의 this를 상속받아 사용할 수 있던것이고.
만약 일반 함수를 사용했다면,
setInterval의 this는 전역 객체를 참조하게 되어
this.seconds는 undefined이고, undefined++는 NaN이 되었을 것이다.
이처럼 this 키워드는 동적으로 바인딩되며
this키워드를 잘 이해하는것은
코드를 보다 효과적으로 짤수있도록 돕는다!
🏷️ 마무리
열심히 찾아보면서 긁어모아 썼는데
너무 이해하기 어려웠다.
A를찾으면 A에서 B랑 C라는
새로운 개념이라 나오는식으로 무한하게 이어지는 느낌이라
아무래도 본문에 좀 상관없는 내용도 많이 들어가있지 싶다.
아직도 제대로 이해한건지 아리까리한데,
완전히 이해하면 진짜로 이해하기 쉽게 글을 한번 완전히 새로 써야지 싶고..
미안합니다~
#코드잇스프린트 #스프린트풀스택1기 #취업까지달린다

이러한 형태로
const로 선언한 객체에 프로퍼티를 추가하거나 수정하는 것은 가능하다.
써주신 const내용에 위와같은 내용이 있는데, 혹시 이 이유도 알고 계신가요?