
HTML body내에서 script의 적절한 위치는 어디일까 ?
처음? 중간? 마지막?
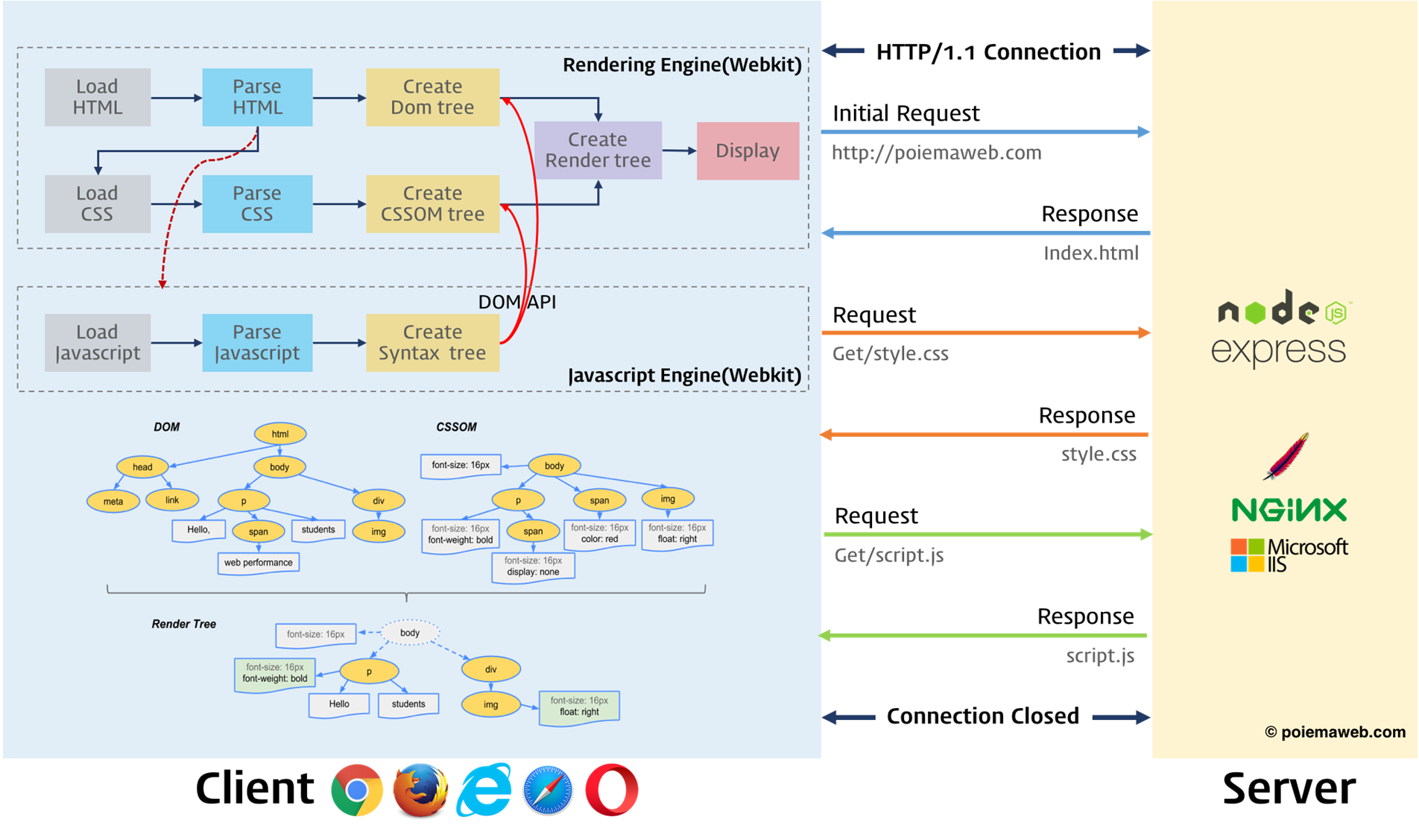
이 답을 찾으려면 브라우저의 동작방식에 대해 알아야한다. 이전 글에서 DOM의 개념에 대해 다뤘었는데, DOM을 만드는 것도 브라우저 동작방식의 과정 중 하나이다.

브라우저에 도메인을 입력하면 서버에서 .html .css를 읽어들인다
-> html parsing을 통해 DOM 트리, css parsing을 통해 CSSOM 트리를 만든다 (DOM + CSSOM = Render tree)
-> 일련의 과정을 거쳐 브라우저에 display한다
이 과정에서 html parsing을 담당하는 것은 렌더링엔진인데, 이벤트 발생 시 자바스크립트를 실행하는 엔진은 자바스크립트 엔진이다. 그렇기 때문에, 렌더링 엔진이 html parsing을 body내부의 코드에 대해 순차적으로 처리해 나가다가 중간에 script 태그를 만나게 되면 parsing이 중지되고, 자바스크립트 엔진이 실행된다. 이렇듯 body의 처음이나 중간에 script가 나오게 되면, 아직 DOM이 완성되지 않은 상태에서 자바스크립트가 제어하려고하게 되기 때문에 오류가 발생하게 되고, DOM 완성이 지연되기 때문에 렌더링 시간이 길어지게 된다.
이러한 이유로, DOM이 완성된 후 자바스크립트 엔진이 실행될 수 있도록 body 마지막에 script를 넣어주는 것이 적절하다.
