
<script>
var changeBtn = document.querySelector("#change");
changeBtn.onclick = function changeColor() {
document.querySelector("p").style.color = "red";
window.alert("빨간색이 되었어요");
};
</script>다음과 같은 자바스크립트 코드가 있을 때, 우리는 HTML 문서 내의 change라는 ID를 갖는 Button 태그가 클릭될 때 p 태그의 글자색이 빨간색으로 바뀔 것임을 알 수 있다.
그렇다면 자바스크립트는 HTML에서 동작을 수행해야 하는 객체들을 어떻게 찾는 것일까 ?
<script>
document.querySelector("#change");
</script>아마도 DOM에 대해 몰랐을 때는 그냥 document.querySelector 로 찾는 것이겠지 하고 생각했을 것이다. 하지만 이 객체는 애석하게도 자바스크립트의 객체가 아니다. 실제로 vs code에서 console.log로 출력해보고자 한다면 원하는 tag를 출력받을 수 없을 것 이다. 하지만 이를 크롬 등의 브라우저에서 실행하면 원하는 html tag를 출력해 볼 수 있다.
이로서 우리가 알 수 있는 것은...document, document.querySelector 이런 것들은 자바스크립트가 아니라 브라우저에서 제공하는 window 객체의 한 요소라는 것이다!
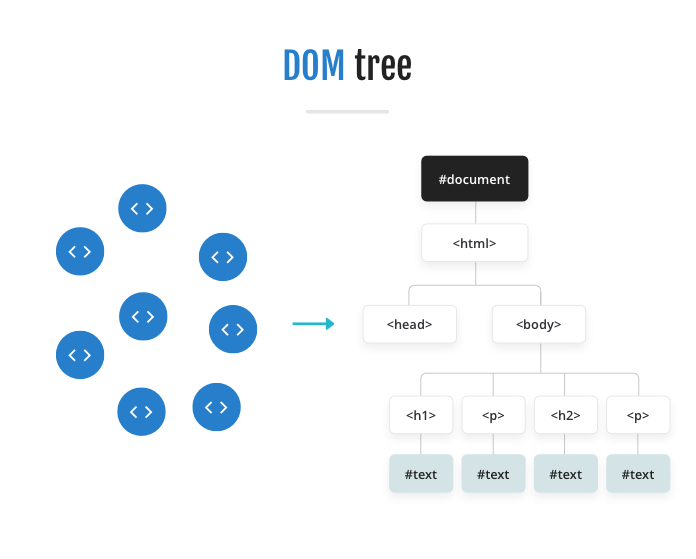
이렇듯 window.document 객체들을 DOM이라 한다.
DOM은 위의 그림 처럼 tree 구조를 가지고 있으며 HTML 문서에서 계층(Node)별로 도식화 한 것이다. 브라우저는 HTML 파일을 해석하는 작업(HTML parsing)을 거쳐 DOM을 만들어낸다.

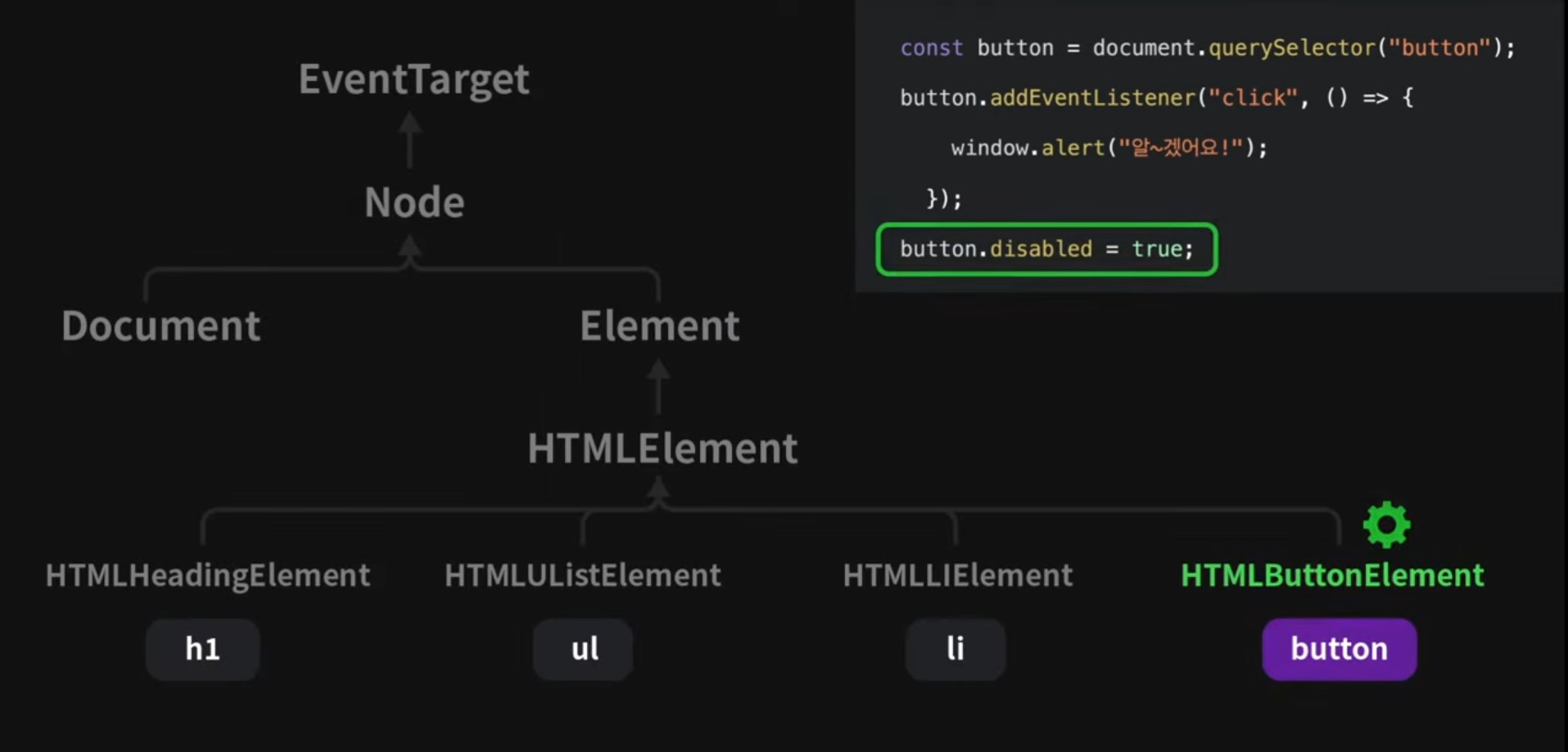
각각의 DOM요소들은 기능을 가지고 있고, 상속관계에 따라 수행가능한 기능들이 나누어지기 때문에 그에 따라 객체들에 이벤트를 부여할 수 있게 된다.
이렇듯 DOM은 Web API의 일종인 것이다.
Web API는 자바스크립트 등의 언어로 제어될 수 있도록 브라우저에서 제공된다.
