프론트엔드
1.반응형 이미지

웹브라우저, 모바일 화면에서 viewport의 크기, 해상도 등에 반응하여 이미지의 사이즈를 다르게 보여주는 것을 말함.예를 들어 모바일 화면의 이미지를 그대로 노트북에 가져오면 저화질의 이미지를 보게되는데, 이런 현상을 방지하기 위해 노트북에서는 큰 이미지로 변환해
2.document.write() 문제

document.write()은 ()안에 내용을 페이지에 출력하는 함수이다. 하지만 이를 이벤트핸들러로 호출 시에는 문서의 모든 내용을 지우고 ()안의 내용만 출력되는 문제가 발생한다. 즉, 페이지 로딩 후 document.write()가 호출될 경우 모든 내용을 덮어
3.CSS 선택자 작성

오른쪽에서 왼쪽으로 스캔하며 읽는다.예를 들어,이 경우 문서 내 모든 span을 찾고 상위의 li > ul > div 순으로 찾게 된다. 그렇기 때문에 선택자를 너무 길게 작성하거나 선택자를 확인하는 것에 오랜 시간이 걸리므로 웹페이지 성능이 저하되게 된다.선택자는 3
4.화살표 함수

화살표함수는 ES6에서 새로 추가된 내용으로서, 기존 함수 표현식과 비교하여 보다 간결하게 사용할 수 있다는 장점이 있다.(ES란, ECMAScript의 약자이며 자바스크립트의 표준, 규격을 나타내는 용어이다. 뒤에 숫자는 버전을 뜻하고 ES5는 2009년 ES6는 2
5.브라우저 별로 CSS 다르게 작성하기

브라우저별 접두어 -webkit- : 구글, 사파리 브라우저에 적용. -moz- : 파이어폭스 브라우저에 적용. -ms- : 익스플로러에 적용. (생략 가능) -o- : 오페라 브라우저에 적용
6.Button 클릭 시 링크 이동 구현

button 클릭 시 링크로 이동하도록 구현하기에 대해 알아보기 앞서 좋지 않은 예를 먼저 보도록 하자. 좋지 않은 예(오류가 발생할 수 있는 경우) 위의 두가지 경우는 버튼과 링크 이동이 제대로 연동된 것 처럼 보이기는 하지만 종종 오류가 발생하는 경우이다. but
7.객체(Object)와 forEach()

for 문을 사용해서 key 얻기for 문을 사용해서 value 얻기위의 for문에서 리스트 안에 값을 넣으면 돌린다면 출력값을 리스트로 얻을 수 있을 것이다. 하지만 아래의 코드를 사용하면 더 간략하게 코드를 작성할 수 있다.리스트 형태로 얻기리스트로 얻을 수 있다면
8.Semantic container

처음으로 페이지를 제작하는 프로젝트를 진행하면서, 아직 html 뼈대를 만들 때 semantic container를 잘 활용하지 못한다는 생각이 들었다.semantic container를 잘 활용하면 html 코드를 읽을 때 가독성도 좋고, 나중에 퍼블리싱했을 때도 검
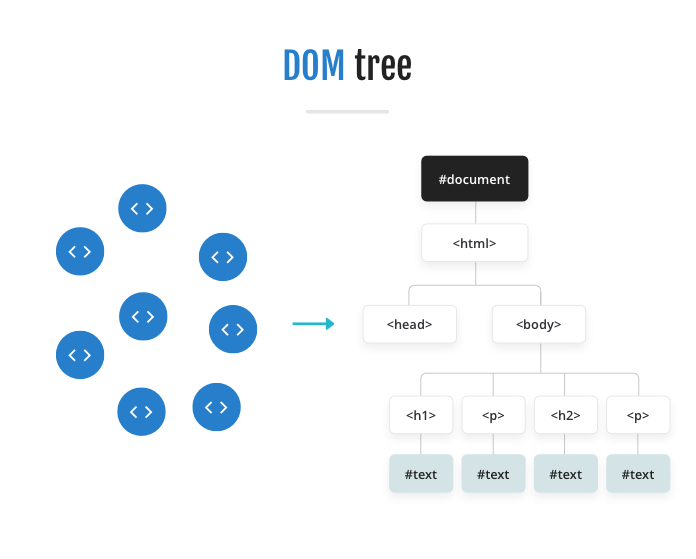
9.DOM(Document Object Model)

다음과 같은 자바스크립트 코드가 있을 때, 우리는 HTML 문서 내의 change라는 ID를 갖는 Button 태그가 클릭될 때 p 태그의 글자색이 빨간색으로 바뀔 것임을 알 수 있다.그렇다면 자바스크립트는 HTML에서 동작을 수행해야 하는 객체들을 어떻게 찾는 것일까
10.HTML body내 script의 위치

HTML body내에서 script의 적절한 위치는 어디일까 ? 처음? 중간? 마지막? 이 답을 찾으려면 브라우저의 동작방식에 대해 알아야한다. 이전 글에서 DOM의 개념에 대해 다뤘었는데, DOM을 만드는 것도 브라우저 동작방식의 과정 중 하나이다.브라우저에 도메인을