처음으로 페이지를 제작하는 프로젝트를 진행하면서, 아직 html 뼈대를 만들 때 semantic container를 잘 활용하지 못한다는 생각이 들었다.
semantic container를 잘 활용하면 html 코드를 읽을 때 가독성도 좋고, 나중에 퍼블리싱했을 때도 검색 엔진 최적화나 유지보수 측면에서도 좋기 때문에 이번 기회에 잘 정리해 보아야 겠다.
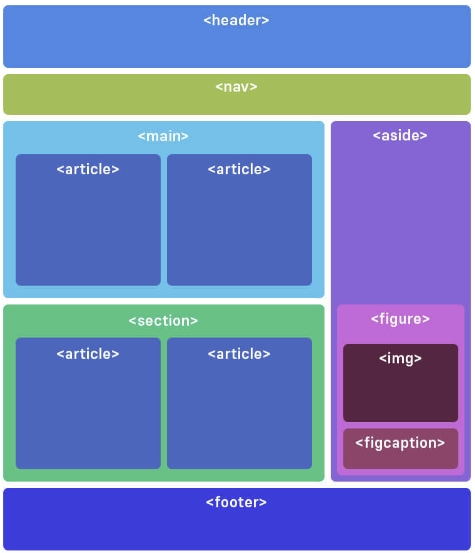
Semantic layout의 예)

- header
: 문서전체를 아우르는 주제, 주로 상단에 위치, 하나 이상의 제목요소(h1 등)를 포함, 문서에 여러개 위치 가능(문서의 도입, main의 도입 등)- nav
: HTML 문서 사이를 탐색할 수 있는 링크 집합, 연관태그(a,ul,ol), 문서에 여러개 위치 가능- main
: 페이지의 주요 내용들을 감싸는 태그, HTML 문서에 고유한 항목, 문서 페이지 다른 곳에서도 나타나는 요소들(네비바 등)은 포함x, 다른 container의 하위 요소로 배치x- section
: 동일한 주제를 다루는 요소들의 집합, section 안에 section도 가능, h태그를 포함시키기도 함- article: 단독으로도 이해되는 내용, 게시글/블로그/뉴스기사 등, h 태그 포함
- figure
: 사진, 코드 등을 포함- aside
: 사이드바 또는 article 중간에 부가적인 내용- footer
: 바닥글(저작권 정보, 연락처, 사이트맵, 맨 위로 링크, 관련 문서), 주로 하단에 위치, 문서에 여러개 위치 가능
**section과 article의 차이는 article은 단독으로 다른 페이지에 쓰여도 이해가 되는 내용이라는 것이다.
기타
- fieldset: 얇은 테두리안에 카테고리화 가능
<fieldset> <legend>취미</legend> <input type="checkbox" /><label>넷플릭스보기</label> <input type="checkbox" /><label>운동</label> </fieldset>
- form: 로그인, 회원가입, 글쓰기 등 클라이언트의 정보를 서버의 데이터베이스로 전송할 때 사용함, 데이터베이스로 전송하는 것에 유용한 속성들을 가지고 있음