
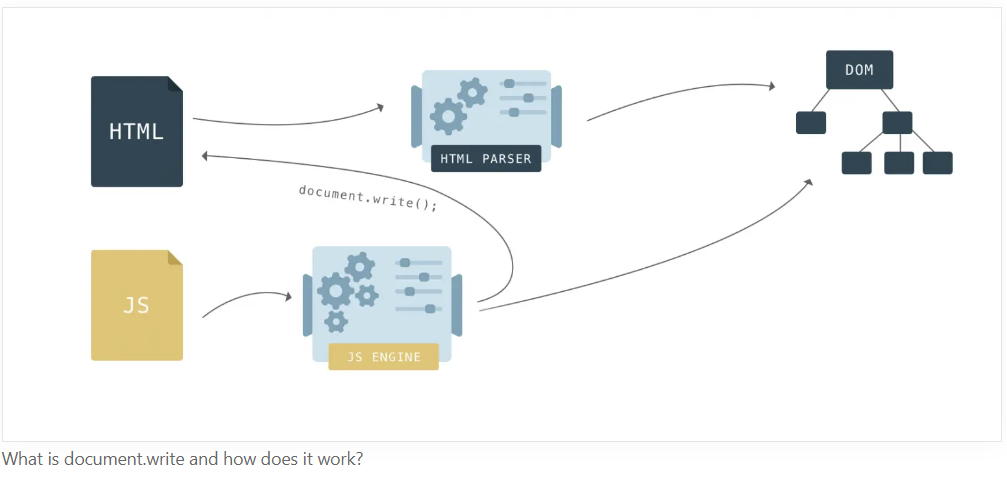
document.write()은 ()안에 내용을 페이지에 출력하는 함수이다. 하지만 이를 이벤트핸들러로 호출 시에는 문서의 모든 내용을 지우고 ()안의 내용만 출력되는 문제가 발생한다. 즉, 페이지 로딩 후 document.write()가 호출될 경우 모든 내용을 덮어쓰기한다.

<body>
<h1>안녕</h1>
<h2>안녕</h2>
<div></div>
<button>클릭</button>
<script>
document.querySelector("button").onclick = function () {
document.write("다 사라졌어");
};
</script>
</body>버튼을 클릭 시 아래와 같이 페이지가 출력된다.

다음과 같이 작성하면 이러한 현상을 방지할 수 있다.
1) .innerHTML 방식
<script>
document.querySelector("button").onclick = function () {
document.querySelector("div").innerHTML = "이제 안사라져";
};
</script>2) jQuery 사용> .html("입력내용") 방식
<script>
$(function () {
$("button").on("click", function () {
$("div").html("이제 안사라져");
});
});
</script>
사실 이러한 오류적인 문제 외에도 페이지 로딩 시간이 증가하는 문제 때문에 크롬에서는 2016년부터 document.write()를 지원하지 않는다.

: document.write()가 실행될 때마다, DOM tree 로딩이 반복되기 때문에 로딩 속도가 감소하고, 유저가 기다리는 시간이 증가한다.
