반응형 이미지란?
웹브라우저, 모바일 화면에서 viewport의 크기, 해상도 등에 반응하여 이미지의 사이즈를 다르게 보여주는 것을 말함.
예를 들어 모바일 화면의 이미지를 그대로 노트북에 가져오면 저화질의 이미지를 보게되는데, 이런 현상을 방지하기 위해 노트북에서는 큰 이미지로 변환해 보여주는 것.
반응형 이미지를 사용하기 위한 방법 = srcset
<img
src="image.jpg"
srcset="
image_small.jpg 1000w,
image_medium.jpg 2000w,
image_large.jpg 3000w
"
/>이미지 태그에 srcset 속성을 넣어서 구현할 수 있다. srcset 내부에는 다양한 사이즈의 이미지를 생성할 수 있도록 width(픽셀 단위)을 작성하고 이름을 부여해 입력한다. 위의 예시의 경우 width가 1000px, 2000px, 3000px인 이미지 set이며, 브라우저가 이 중에서 자신의 viewport사이즈와 해상도에 맞는 이미지를 택하여 사용할 것이다.
브라우저는 srcset 중 어떤 이미지를 선택할까?
viewport width 관점에서(해상도 1x일 때)
viewport가 1920px일 경우, 브라우저는 srcset의 이미지 width를 1920px로 나누어 해상도 값(여기서는 1)에 가장 가까운 (큰) 값이 나오는 이미지를 선택한다.
1000px/1920px -> 0.52
2000px/1920px -> 1.04 v width가 2000px인 이미지를 선택
3000px/1920px -> 1.56
해상도 관점에서

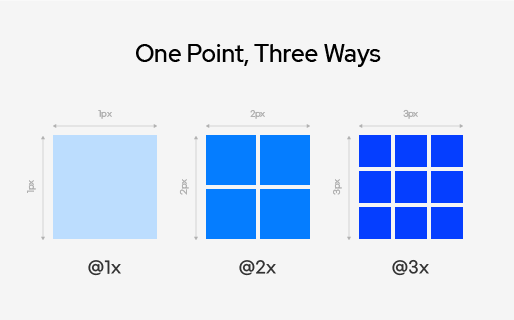
해상도가 높아 질 수록 포인트 당 픽셀 수가 증가한다. 포인트는 화면 해상도에 따라 달라지는 공간을 측정하는 값이다.
1x 해상도 : 1pt는 1px
2x 해상도 : 1pt는 4px (2px x 2px)
3x 해상도 : 1pt는 9px (3px x 3px)
2x 해상도 일 때 위의 예시를 적용하면 width가 3000px인 이미지를 선택할 것이다(1920px x 2 = 3840 만큼의 픽셀이 필요하므로 부족하긴하지만 srcset에 다른 선택지가 없으므로)
기타
<img
src="image.jpg"
srcset="
image_small.jpg 1000w,
image_medium.jpg 2000w,
image_large.jpg 3000w
"
sizes="10vw"
/>sizes 속성을 추가하면 브라우저에 표시할 비율을 정할 수 있음. 예를 들어 10vw는 화면의 1/10을 채운다는 의미(100vw = 전체화면채움)

