간단한 결제 시스템 아임포트 API 를 사용해 보겠습니다.
React 에서 App.js, Home/index.js 와 Payment/index.js 를 다음과 같이 작성해 보세요.
App.js
import React from 'react';
import { BrowserRouter, Route } from 'react-router-dom';
import Home from './Home';
import Payment from './Payment';
function App() {
return (
<BrowserRouter>
<Route exact path="/" component={Home} />
<Route exact path="/payment" component={Payment} />
</BrowserRouter>
);
}
export default App;Home/index.js
import React from 'react';
import styled from 'styled-components';
import { Button} from 'antd';
import { withRouter } from 'react-router-dom';
import boy from '../Image/boy.png';
import girl from '../Image/girl.png'
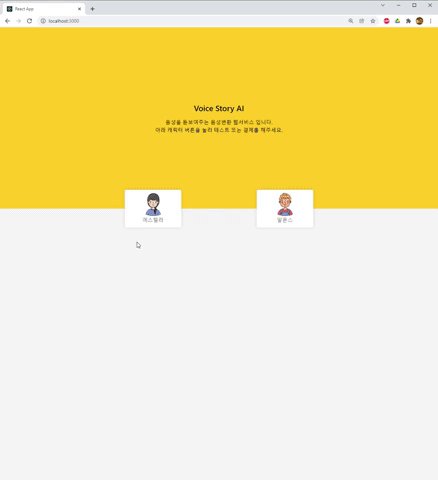
function Home({ history }) {
return (
<Wrapper>
<div>
<h2> Voice Story AI</h2>
<h4>음성을 돋보여주는 음성변환 웹서비스 입니다.</h4>
<h4>아래 캐릭터 버튼을 눌러 테스트 또는 결제를 해주세요.</h4>
</div>
<div></div>
<ButtonContainer>
<Button onClick={() => history.push('/payment')}>
<img src={girl} width="60px" height ="60px" alt="girl" />
에스텔라
</Button>
<Button onClick={() => history.push('/certification')}>
<img src={boy} width="60px" height="60px" alt="boy" />
알폰스
</Button>
</ButtonContainer>
</Wrapper>
);
}
const Wrapper = styled.div`
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
> div {
position: absolute;
left: 0;
right: 0;
}
> div:first-child {
background-color: #ffcd28;
top: 0;
bottom: 60%;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
> * {
color: #000;
}
h4 {
margin: 0;
line-height: 1.5;
}
}
> div:nth-child(2) {
top: 50%;
bottom: 0;
}
`;
const ButtonContainer = styled.div`
position: absolute;
display: flex;
align-items: center;
justify-content: center;
top: 40%;
margin-top: -5rem;
button {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
height: 10rem;
width: 15rem;
margin: 0 10rem;
border: none;
box-shadow: 0 0 1rem 0 rgba(0, 0, 0, 0.13);
.anticon {
margin-bottom: 0.5rem;
font-size: 2rem;
& + span {
margin: 0;
}
}
}
`;
export default withRouter(Home);
Payment/index.js
import React, { useEffect} from 'react';
const Payment = (effect, deps) => {
useEffect(() => {
const jquery = document.createElement("script");
jquery.src = "https://code.jquery.com/jquery-1.12.4.min.js";
const iamport = document.createElement("script");
iamport.src = "https://cdn.iamport.kr/js/iamport.payment-1.1.7.js";
document.head.appendChild(jquery);
document.head.appendChild(iamport);
return () => {
document.head.removeChild(jquery);
document.head.removeChild(iamport);
}
}, []);
const onClickPayment = () => {
const { IMP } = window;
IMP.init('imp77220765');
const data = {
pg: 'html5_inicis',
pay_method: 'card',
merchant_uid: `mid_${new Date().getTime()}`,
name: '결제 테스트',
amount: '1000',
custom_data: {
name: '부가정보',
desc: '세부 부가정보'
},
buyer_name: '홍길동',
buyer_tel: '01012345678',
buyer_email: '14279625@gmail.com',
buyer_addr: '구천면로 000-00',
buyer_postalcode: '01234'
};
IMP.request_pay(data, callback);
}
const callback = (response) => {
const {success, error_msg, imp_uid, merchant_uid, pay_method, paid_amount, status} =response;
if (success){
alert('결제 성공');
} else {
alert(`결제 실패: ${error_msg}`);
}
}
return (
<>
{onClickPayment()};
</>
);
}
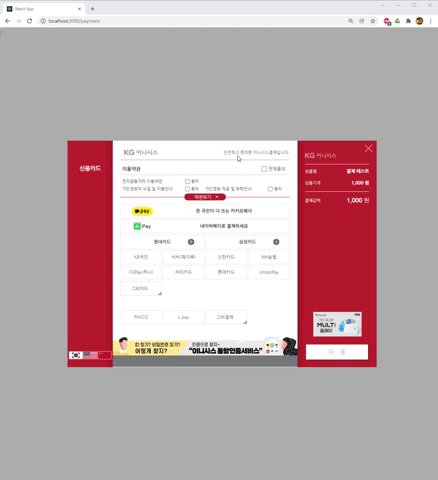
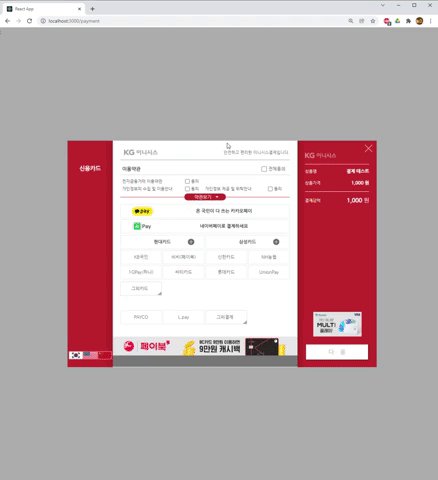
export default Payment;이렇게 코드를 작성해 주시면 다음과 같은 결과를 얻을 수 있습니다:

실제 사용가능한 결제시스템을 만드실려면 form 을 사용해 사용자 정보를 받고 Payment/index.js 에 있는 data 를 업데이트 시켜주시면 됩니다. 또한, PG사에 등록이 필요합니다.
이번에 사용한 이미지와 코드 링크는 다음과 같습니다:
.jpg)
const jquery = document.createElement("script");
jquery.src = "https://code.jquery.com/jquery-1.12.4.min.js";
const iamport = document.createElement("script");
iamport.src = "https://cdn.iamport.kr/js/iamport.payment-1.1.7.js";
document.head.appendChild(jquery);
document.head.appendChild(iamport);
return () => {
document.head.removeChild(jquery);
document.head.removeChild(iamport);
}
script를 index.html에 추가를하시지 않고,
이 부분에서 appendChild를 해주신 이유가있나요?