앞선 안드로이드 설정과 iOS 역시 설정 과정은 비슷하다.
[React Native] Firebase 로 푸쉬 알림을 받아보자 - Android 를 참고 바란다.
또한 파이어베이스 홈에 iOS 프로젝트에 Firebase 추가을 참고하자.
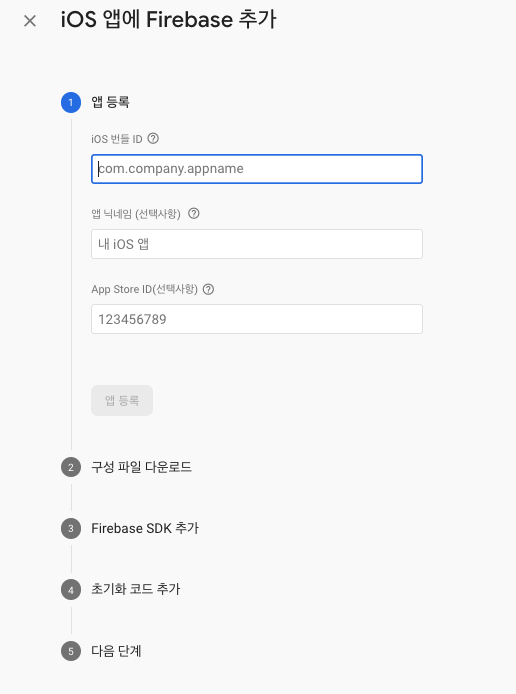
iOS 역시 안드로이드와 마찬가지로 파이어베이스에 프로젝트 정보를 추가한다.
iOS 앱의 번들ID, 앱ID 닉네임을 입력한다.
- 처음에는 구글과 동일하게 앱의 정보를 입력해야 한다. 앱ID는 선택사항으로 입력하지 않아도 된다.
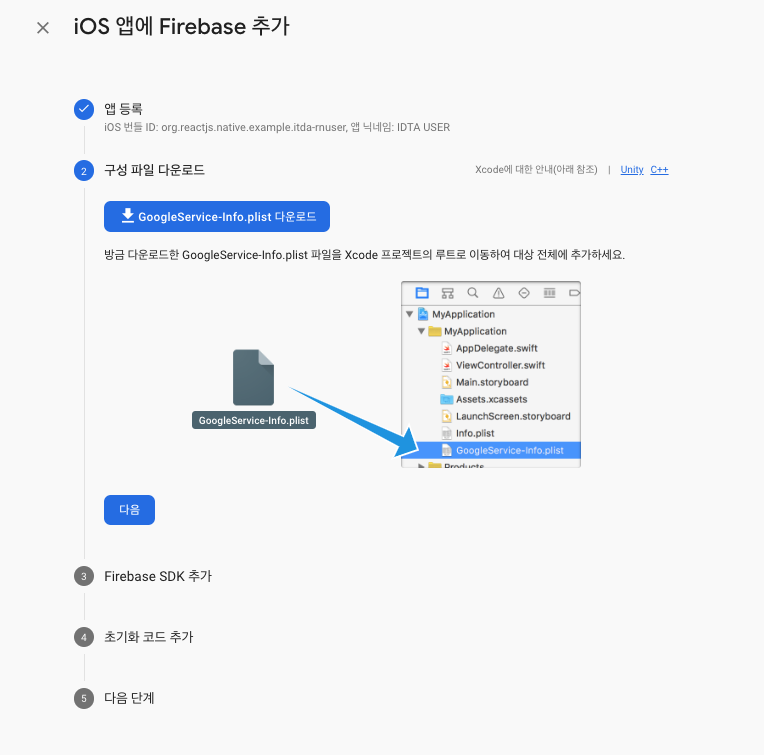
GoogleService-Info.plist 파일 다운로드
- 안드로이드와 같이 GoogleService-Info.plist 파일을 다운받아 사진과 같은 위치에 복사해준다.
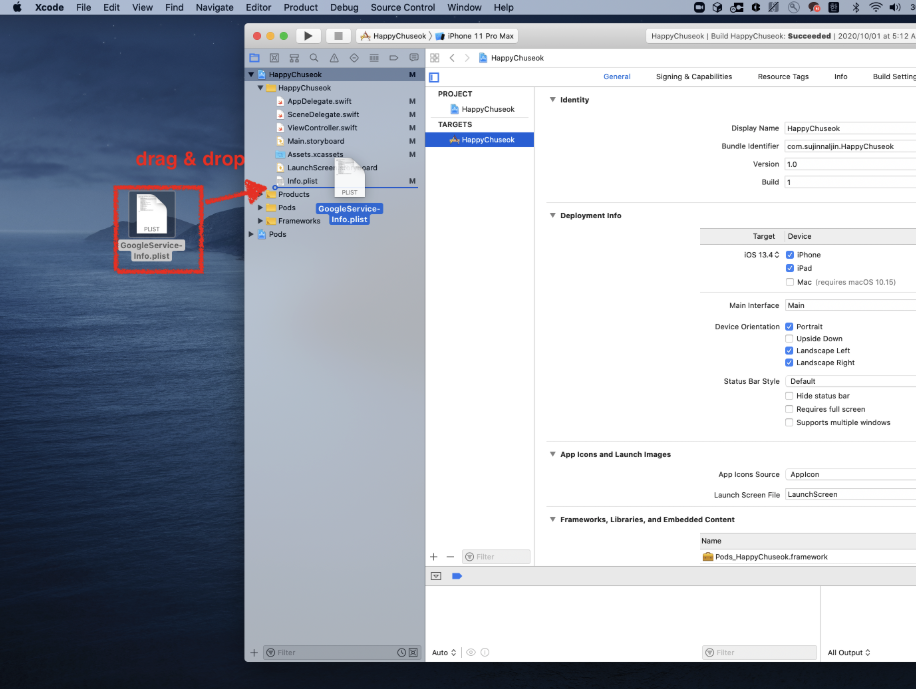
안드로이드의 경우 json 파일을 android/app 폴더에 복사하면 되지만 iOS의 경우는 Xcode를 열고 프로젝트 폴더 위치에 GoogleService-Info.plist 파일을 드래그하여 밀어넣는다. 그래야 제대로 동작한다.
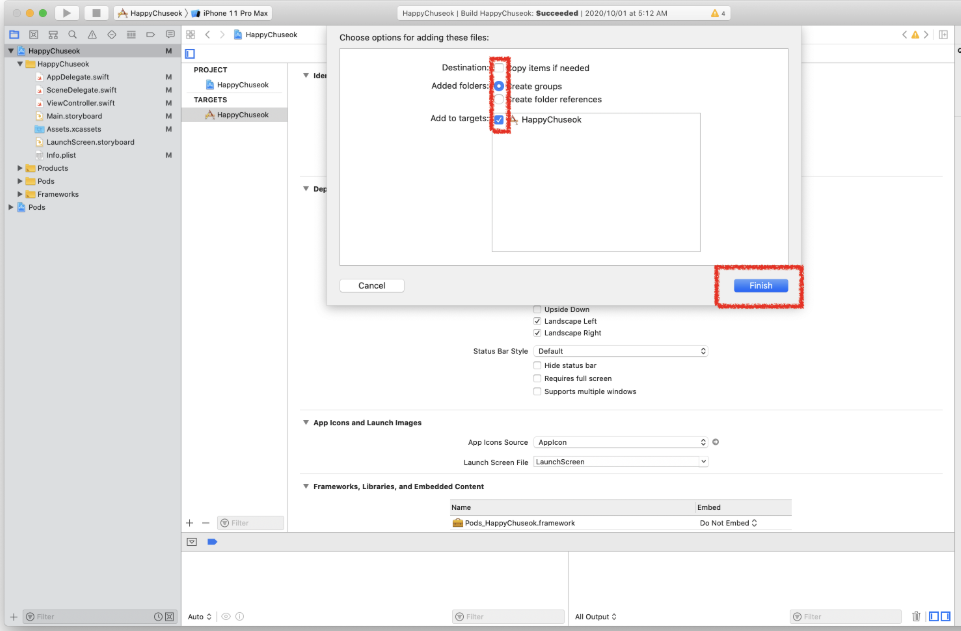
Destination에 copy item if needed를 체크하지 않은 이유는 아래와 같은 설명이 파베 공홈에 쓰여있기 때문 대부분의 경우 사용자는 자체 Firebase 프로젝트를 만들고 앱에서 고유한 Firebase 구성 파일 또는 객체를 통해 자체 Firebase 리소스를 가리켜야 하므로 일반적으로 오픈소스 프로젝트에서는 소스 제어에 앱의 Firebase 구성 파일 또는 객체를 포함하지 않는 것이 좋습니다.
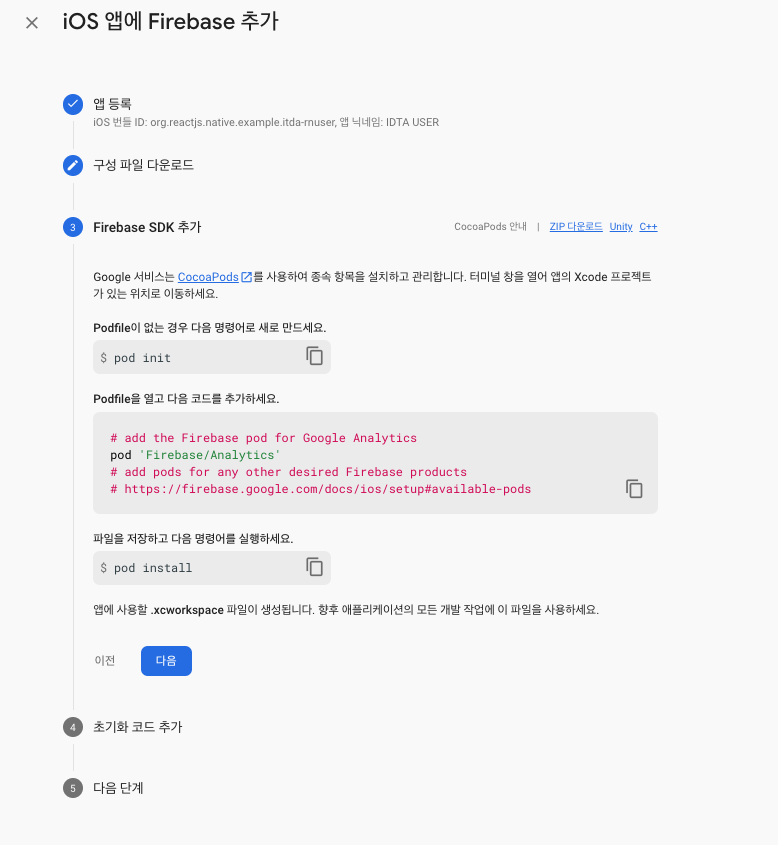
podfile 파일 수정
- 다음은 podfile 에 해당 코드를 등록하고
pod install을 실행한다.
- 라이브러리 정보 코드에 입력
/ios/{projectName}/AppDelegate.m 파일을 열고 파일 상단에 추가한다.
#import <Firebase.h>다음으로 didFinishLaunchingWithOptions 함수 안에 아래 내용을 추가한다.
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// this code ---
if ([FIRApp defaultApp] == nil) {
[FIRApp configure];
}
// this code ---
// ...
}- 다음으로 프로젝트를 리빌드해준다.
cd ios/
pod install --repo-update
cd ..
npx react-native run-ios