파이어베이스 푸시를 받기위해서는 우선 파이어베이스를 설치해야하는데 firebase를 설치하는 파트는 firebase 공식 문서의 Get Started 문서를 참고했습니다
React Native Firebase: Get Started
Cloud Messaging
Android 프로젝트에 Firebase 추가
우선 파이어베이스 계정에 프로젝트를 등록해야 한다.
1. 파이어베이스에 프로젝트 정보 추가
키를 등록해야 할 것이다. firebase console로 가보자.
로그인을 사용하기 위해 먼저 프로젝트를 등록하자.

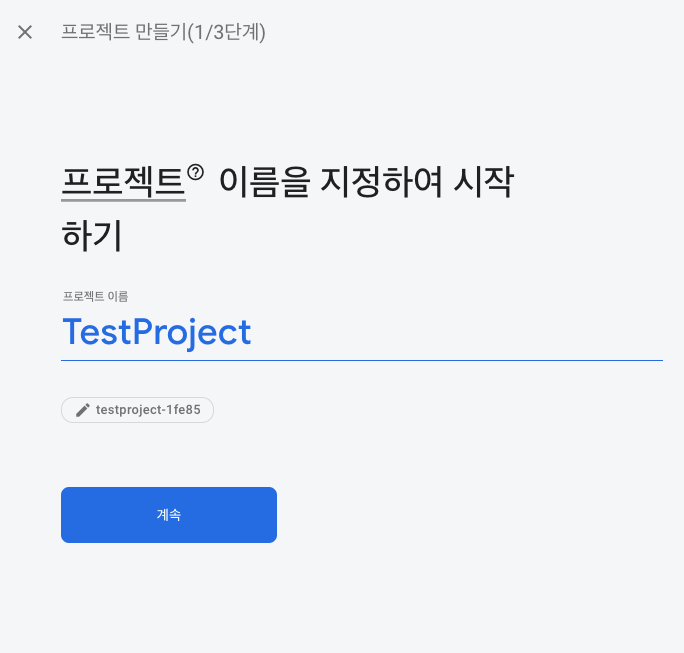
프로젝트 추가 버튼을 누른다.

귀찮다. 애널리틱스 거절하고 마무리 하자.

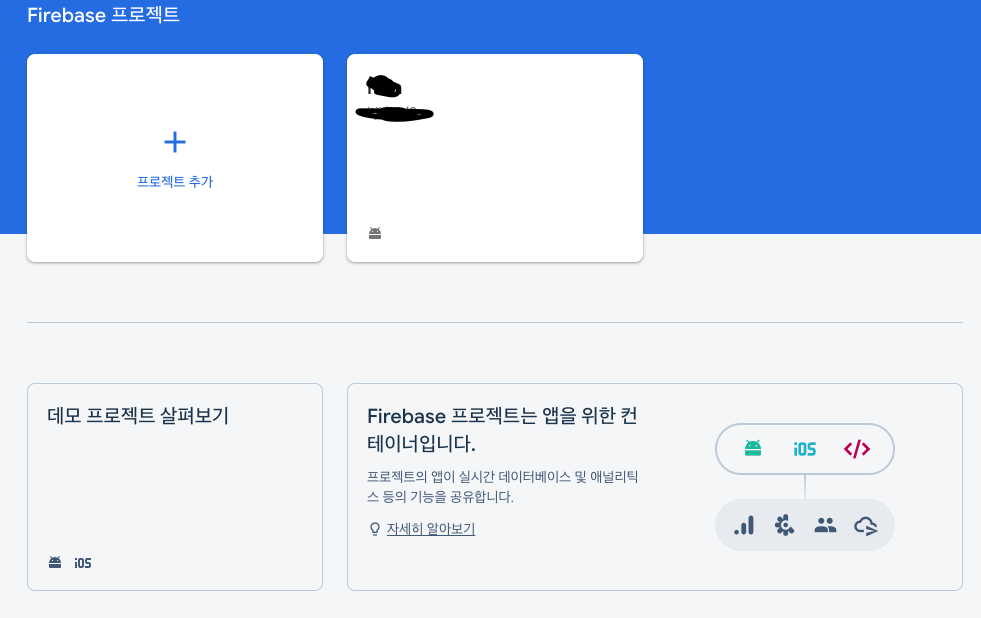
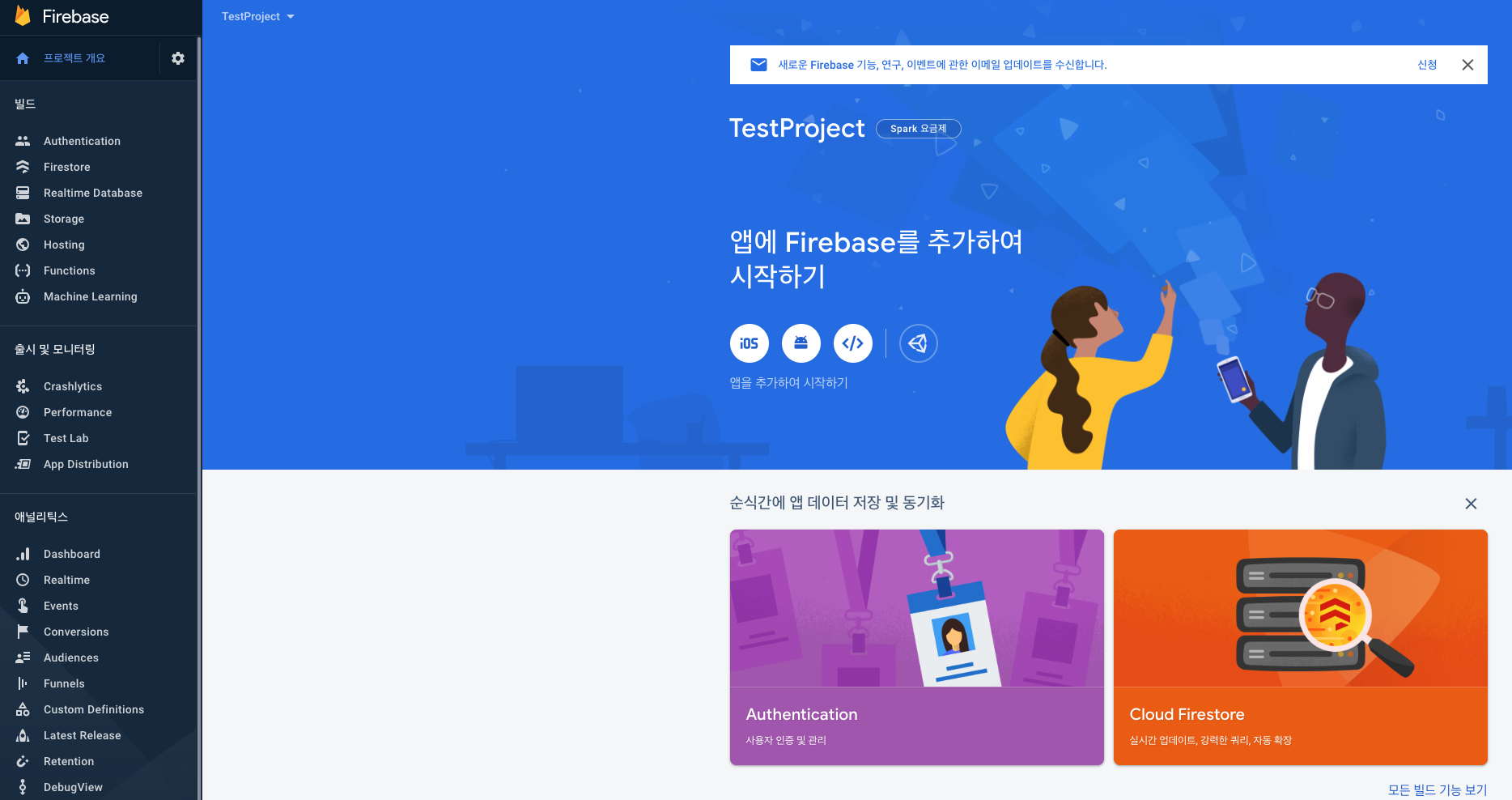
프로젝트가 완료되면 아래와 같은 화면이 나올 것이다. 화면 중앙에 보면 iOS와 안드로이드 아이콘이 보인다.

2. 프로젝트에 Firebase 설치
# Using npm
npm install --save @react-native-firebase/app
# Using Yarn
yarn add @react-native-firebase/app
3. 안드로이드를 위한 Firebase 설정
파이어베이스 화면 중앙에 안드로이드 아이콘을 클릭하자.
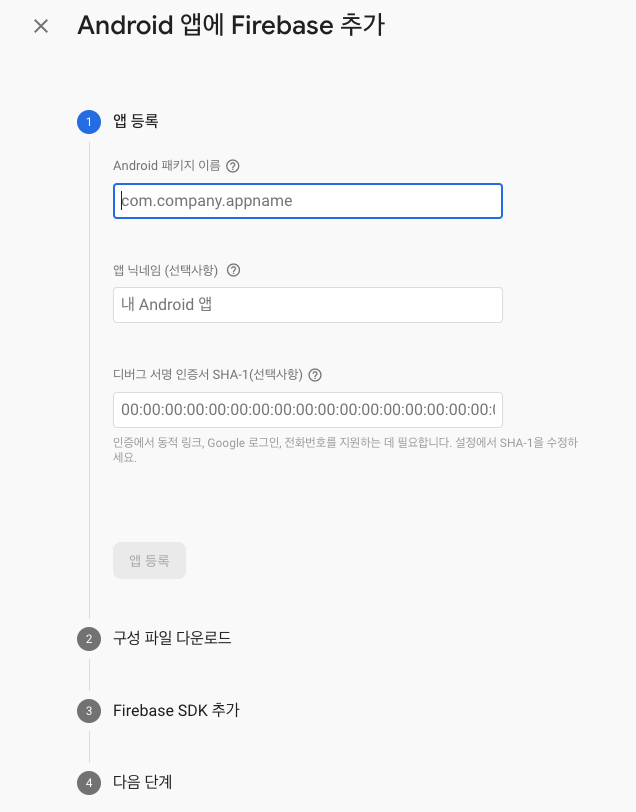
3.1. 안드로이드 앱의 패키지 정보, 서명 정보, 닉 네임을 입력한다.

서명 정보는 안드로이드 스튜디오를 열어 오른쪽의 Gradle 버튼을 누르고 app -> Tasks -> android -> signingReport를 더블 클릭하면 SHA-1키를 뽑을수 있다. 또는 콘솔에서 keytool을 사용하여 추출이 가능하다. 페이스북 로그인 연동시 사용한 방법으로 여기의 키 생성 부분 Debug Key Hash 부분을 참고하도록 하자
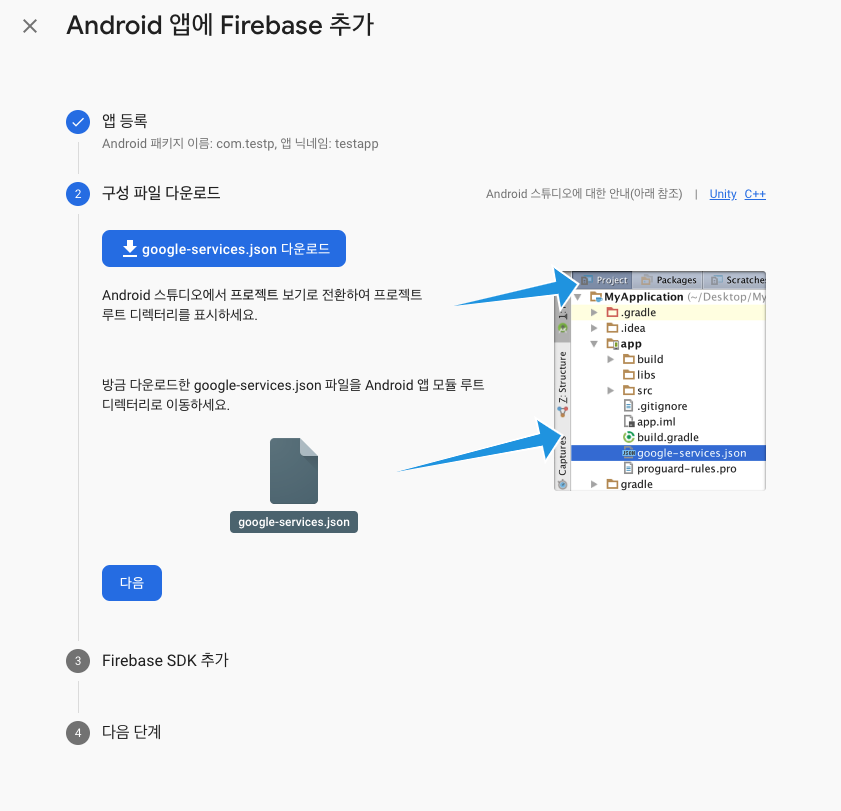
3.2. google-services.json 파일 다운로드

기본 정보를 입력하고나면 앱 정보가 담긴 google-services.json 파일이 생성된다. 이 파일을 사진과 같이 프로젝트의 android/app 폴더에 넣어주자.
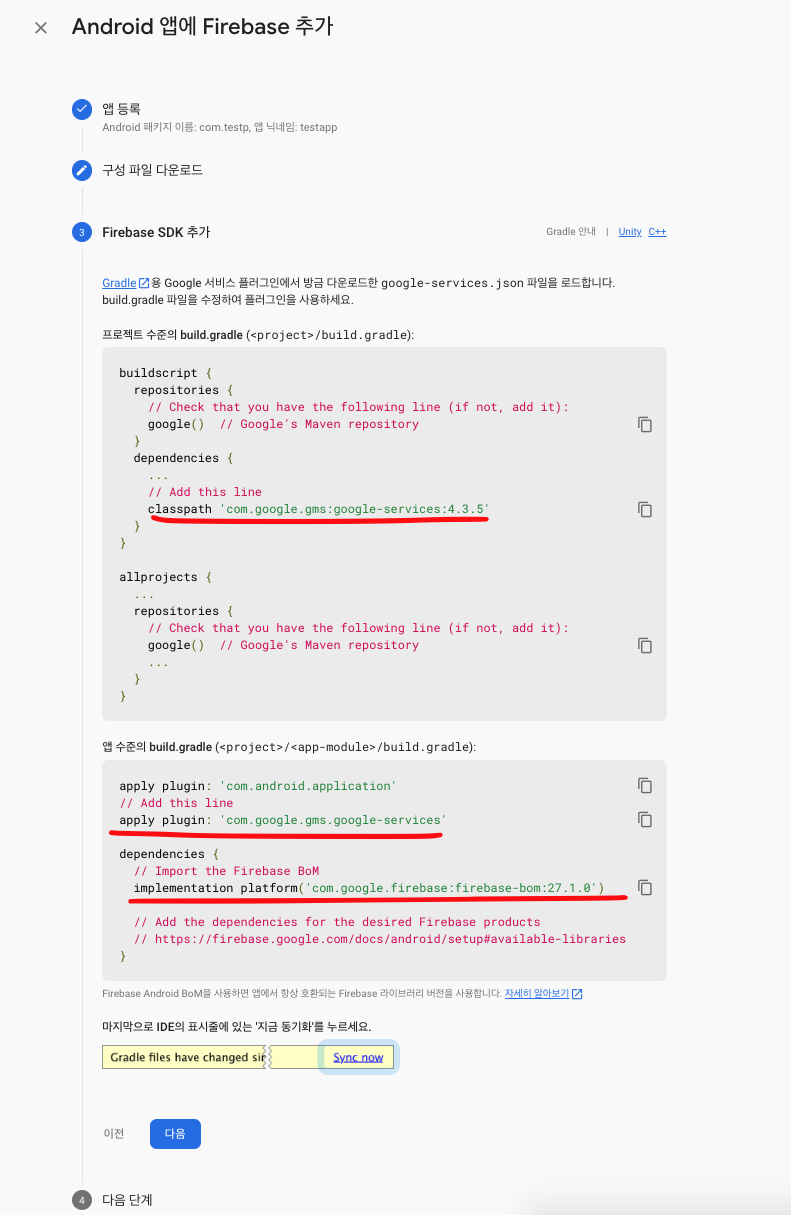
3.3. 프로젝트의 소스에 아래 내용을 추가한다.

4. 구글 로그인을 위한 안드로이드 추가 설정을 하자.
-
깃헙을 참고하자
-
android/build.gradle 파일을 수정하자.
buildscript {
...
dependencies {
classpath 'com.google.gms:google-services:4.1.0' // <--- use this version or newer
}
...
- android/app/build.gradle 파일을 수정하자.
apply plugin: 'com.google.gms.google-services' // <--- this should be the last line
...
dependencies {
...
// _for_firebase
implementation platform('com.google.firebase:firebase-bom:26.3.0')
// _for_firebase_cloud_message
implementation 'com.google.firebase:firebase-messaging:20.2.3'
...
}
5. 푸시알림 수신 코드 작성하기
5.1. 앱이 Foreground 인 상태에서 푸쉬알림 받는 코드 작성
앱의 가장 앞 단에 해당 코드를 집어넣어 주는게 좋다.
// App.tsx
import React, { useEffect } from 'react';
import { Alert } from 'react-native';
import messaging from '@react-native-firebase/messaging';
function App() {
useEffect(() => {
const unsubscribe = messaging().onMessage(async remoteMessage => {
Alert.alert('A new FCM message arrived!', JSON.stringify(remoteMessage));
});
return unsubscribe;
}, []);
}5.2. 앱이 Background 이거나 꺼진 상태에서 푸쉬알림 받는 코드 작성
앱이 Background 이거나 꺼진 상태인 경우 onMessage가 불리지 않는다.
이때는 setBackgroundMessageHandler 을 통해 메시지를 받아온다.
// index.js
// index.js
import { AppRegistry } from 'react-native';
import messaging from '@react-native-firebase/messaging';
import App from './App';
// Register background handler
messaging().setBackgroundMessageHandler(async remoteMessage => {
console.log('Message handled in the background!', remoteMessage);
});
AppRegistry.registerComponent('app', () => App);6. 메시지 테스트는 어떻게?
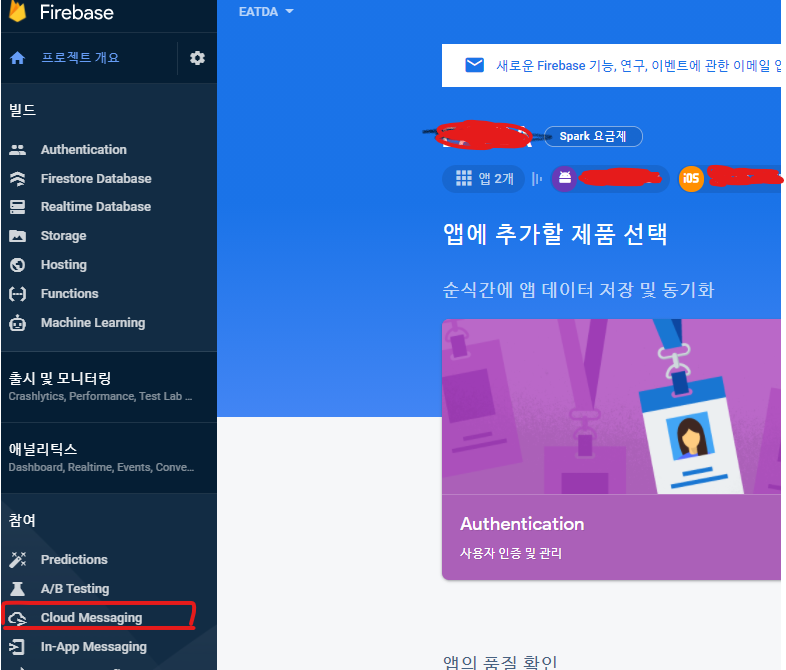
Firebase 콘솔에서 메시지를 보낼 수 있다. 콘솔 화면에서 왼쪽 메뉴를 보면
Cloud Messaging이다.
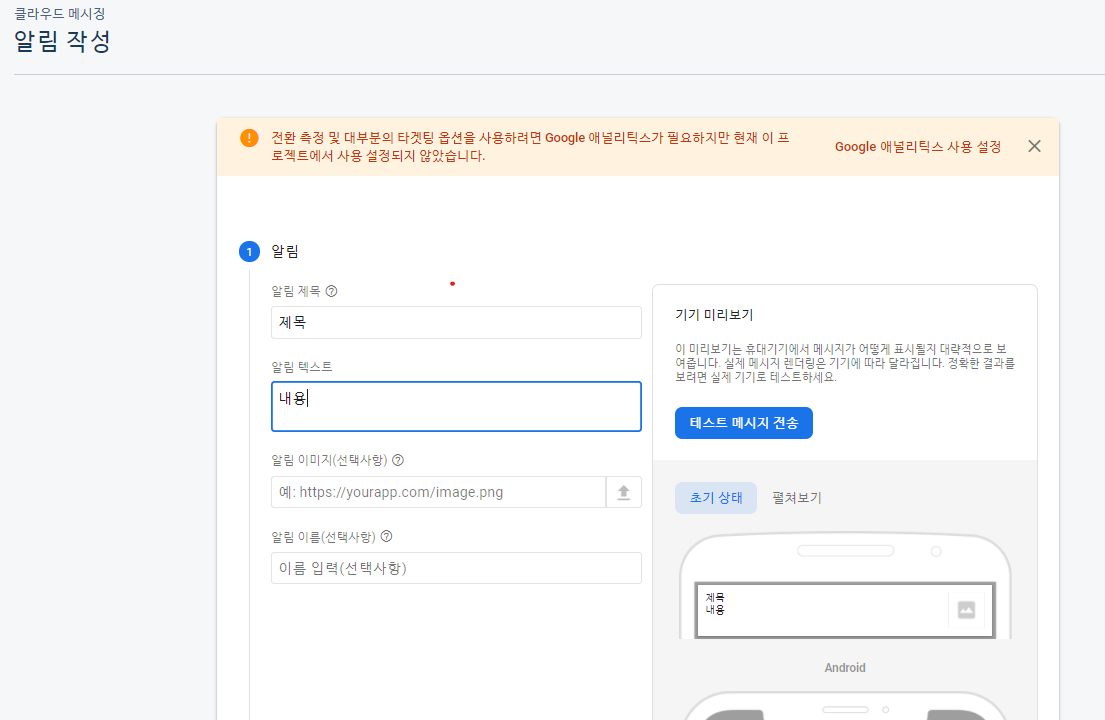
제목과 내용을 입력하자. 그런 다음 화면 하단에
검토버튼을 누른다.
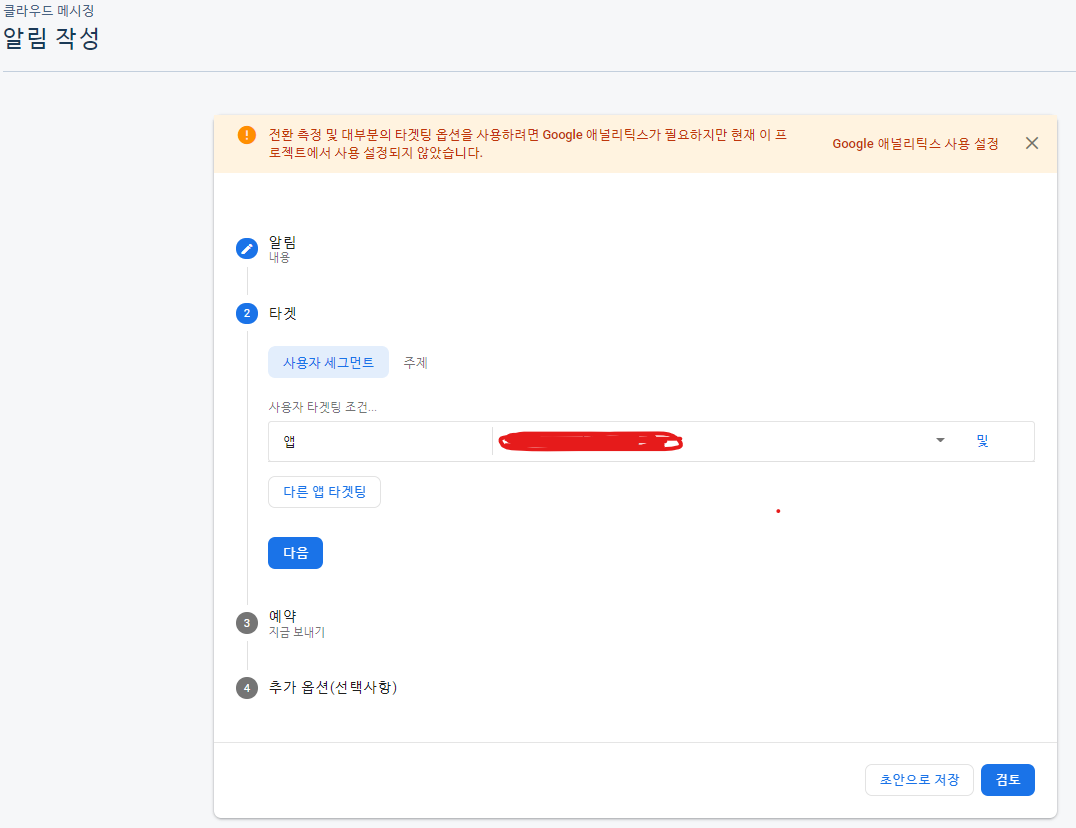
다음은 메시지를 받을 타겟을 지정하는 화면이다.
화면 중앙에 빨강색이 칠해진 부분에 타겟 장치 및 프로젝트를 선택할 수 있다.
프로젝트 선택 후검토버튼을 누르면 발송이 된다.
이후 다른 옵션은 선택할 필요는 없다.
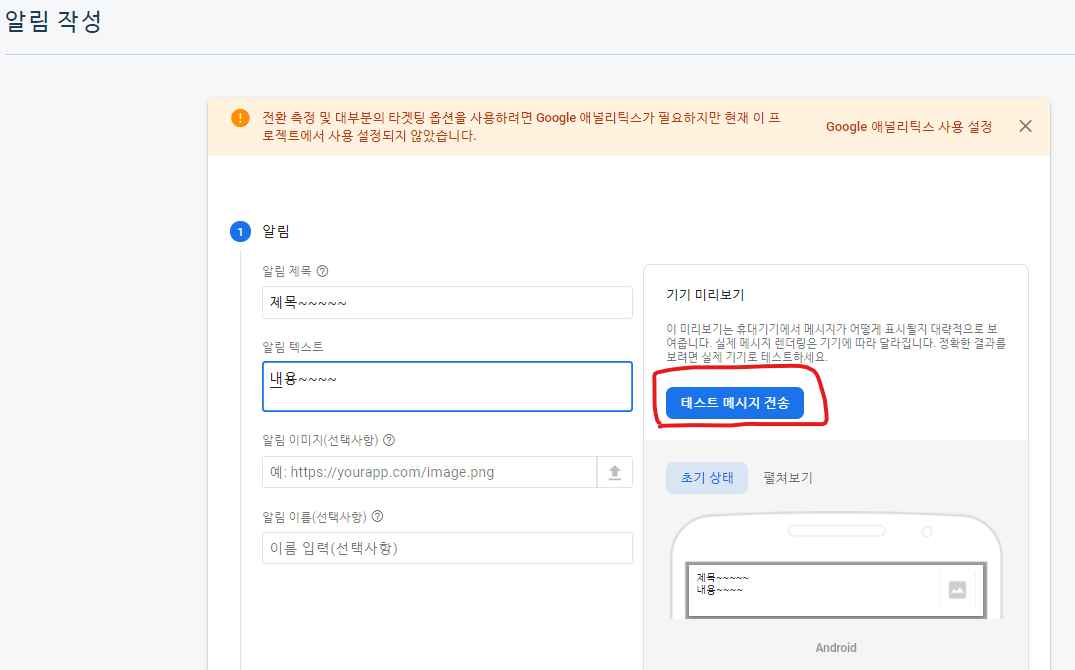
또는 토큰을 입력하여 특정 장치에만 발송할 수 있다.
테스트 메시지 전송을 선택하여 다음 화면으로 넘어간다.
그럼 아래 화면에서 토큰을 입력할 수 있고, 이전에 발송한 토큰 내역도 표시된다.
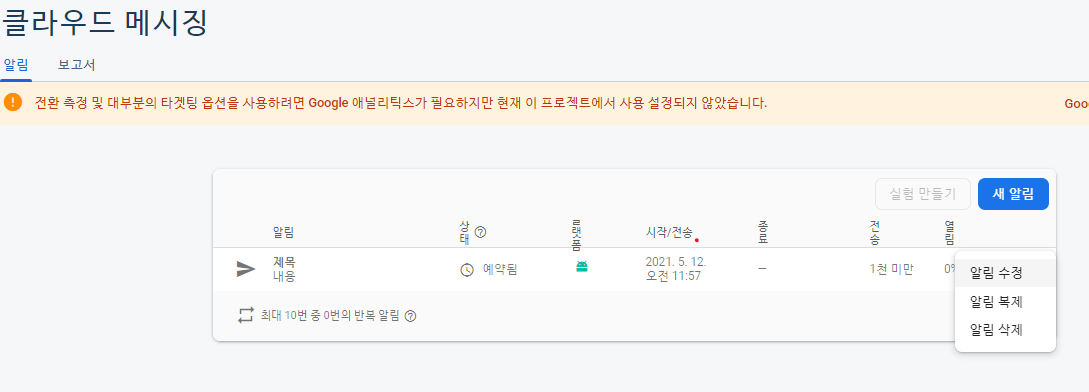
메시지 발송 내역에서 기존에 보냈던 메시지를 다시 보내는게 가능하다.
새알림으로 다시 작성하거나알림 복제를 통해 이전 내용을 다시 보낼 수 있다.