filter 메소드
filter 메소드는 배열을 상대로 하나하나씩 주어진 함수를 행하고,
그 값이 true인 요소들만으로 이루어진 새로운 배열을 반환한다.
const filtered = this.state.monsters.filter((el) =>
el.name.toLowerCase().includes(this.state.userInput.toLowerCase())
);아래 예시에서 monsters 는 json파일을 받아 와서 변환시킨 것이다.
받아와서 변환시킨 배열안에 객체가 담겨있는 형태의 monsters를 대상으로 filter를 돌린다.
el는 각각의 요소 하나 (객체 하나)가 된다. 객체에 name이라는 키를 가진 값들에 접근하여 그 값을 toLowerCase 메소드로 소문자로 바꾸어준다. 그리고 그것이 현재 state에 userInput 키로 담기는 값을 소문자로 바꾼 것을 담고 있는지 확인한다.
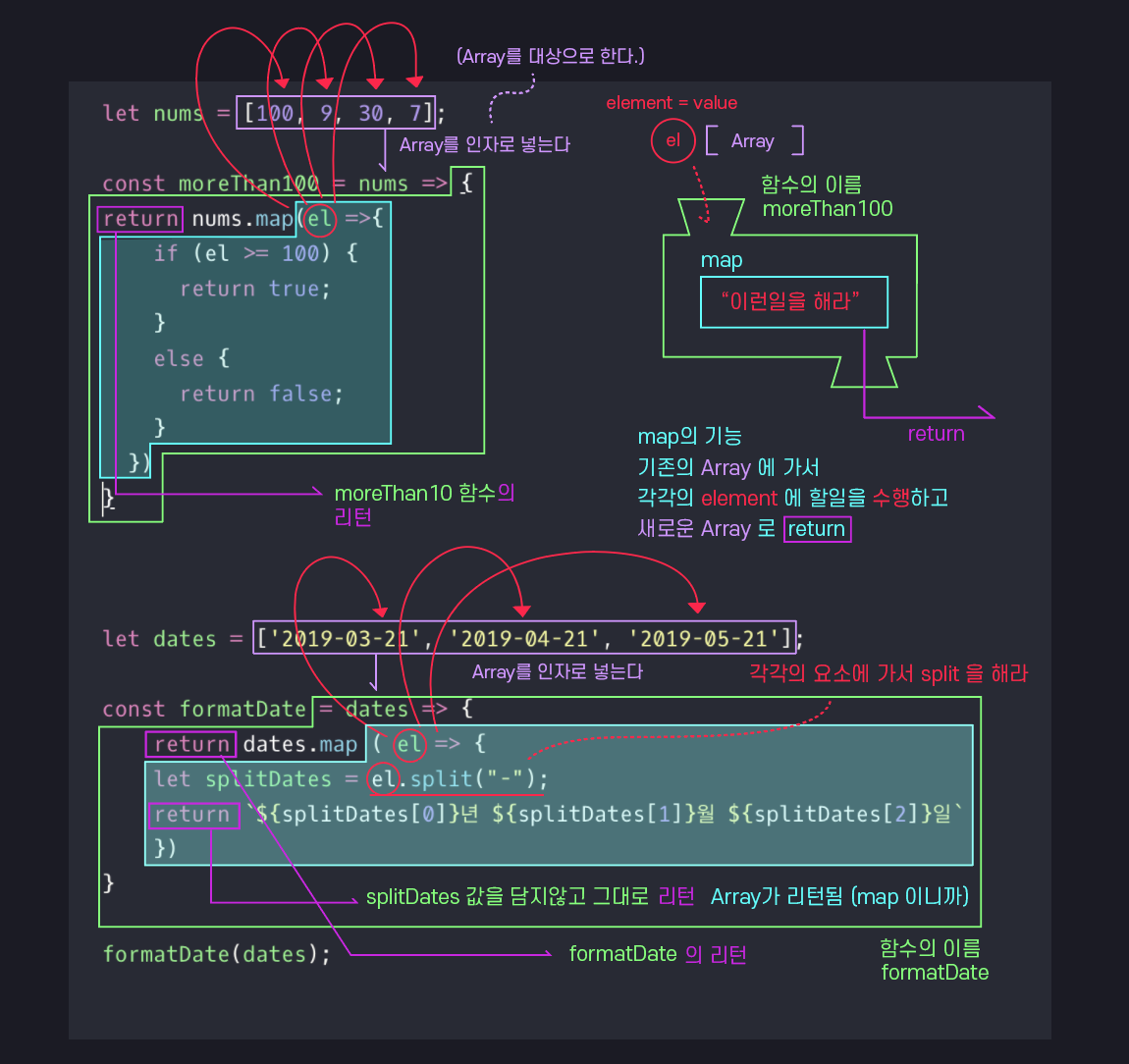
map 메소드
map 메소드는 배열 내의 요소 하나하나를 가져와서 뒤에 주어진 함수를 그 요소에 행하고
결과물로 새로운 배열을 리턴한다.

map 사용 방법 1
class CardList extends Component {
render() {
return (
<div className="card-list">
{this.props.filtered.map((obj, index) => (
<Card key={index} monsters={obj} />
))}
</div>
);
}
}filter를 돌려서 나온 새로운 배열을 대상으로 map을 돌린다.
map은 index를 받을 수 있는데, component에 key prop을 주는 용도로 사용할 수 있다.
filter되어 나온 배열의 요소 하나하나를 받아서 monsters라는 이름으로 Card 컴포넌트에 넘겨준다.
map 사용 방법 2
- constructor 안의 state 부분에 내가 넣고 싶은 정보들이 담긴 배열을 넣는다. 주로 객체 형태를 배열 안에 넣는 경우가 많다.
constructor() {
super();
this.state = {
input: "",
list: [],
story: [
{
photo: "/images/doyoon/profile1.jpg",
name: "pear.enough",
},
{
photo: "/images/doyoon/profile2.jpg",
name: "warmgreytail",
},
{
photo: "/images/doyoon/profile3.jpg",
name: "riwon.k",
},
{
photo: "/images/doyoon/profile4.jpg",
name: "na__nal",
},
{
photo: "/images/doyoon/profile5.jpg",
name: "sunglord",
},
{
photo: "/images/doyoon/profile6.jpg",
name: "anaslikesburger",
},
],
};- 반복되는 태그 전체를 map 함수에서 하나로 묶어서 return하는 내용으로 받는다. 그리고 내부에서 내가 쓰고싶은 값들이 있는 부분에서만 객체의 key로 접근해서 값을 넣어준다.
story는 객체를 담은 배열이고, map은 해당 배열의 요소 하나하나를 받으므로 아래 예시에서 el은 객체 하나를 받는다.
그리고 {[el.photo](http://el.photo)} 와 같은 방식으로 해당 객체의 photo 키로 접근해서 값을 가져온다.
<section className="story_section">
{story.map((el) => {
return (
<div className="story_innerbox">
<div className="profile_box">
<img
className="story_profile"
alt="My profile photo"
src={el.photo}
/>
</div>
<p>{el.name}</p>
</div>
);
})}
</section>