
var
- var 는 전역 스코프이거나 함수 레벨 스코프.
- 전역에서 선언 되었을 때는 스크립트가 시작되었을 때 처리된다.
- 함수 내부에 선언 되었을 때는 함수가 시작할 때 처리된다.
- 선언 되기 전에 값을 할당해도 된다.
- var는 이미 선언되어 있는 이름과 같은 이름으로 변수를 또 선언해도 에러가 나지 않지만 let, const는 이미 존재하는 변수와 같은 이름의 변수를 또 선언하면 에러가 납니다.
var 선언은 함수가 시작될 때 처리됩니다. 전역에서 선언한 변수라면 스크립트가 시작될 때 처리되죠.
함수 본문 내에서 var로 선언한 변수는 선언 위치와 상관없이 함수 본문이 시작되는 지점에서 정의됩니다(단, 변수가 중첩 함수 내에서 정의되지 않아야 이 규칙이 적용됩니다).
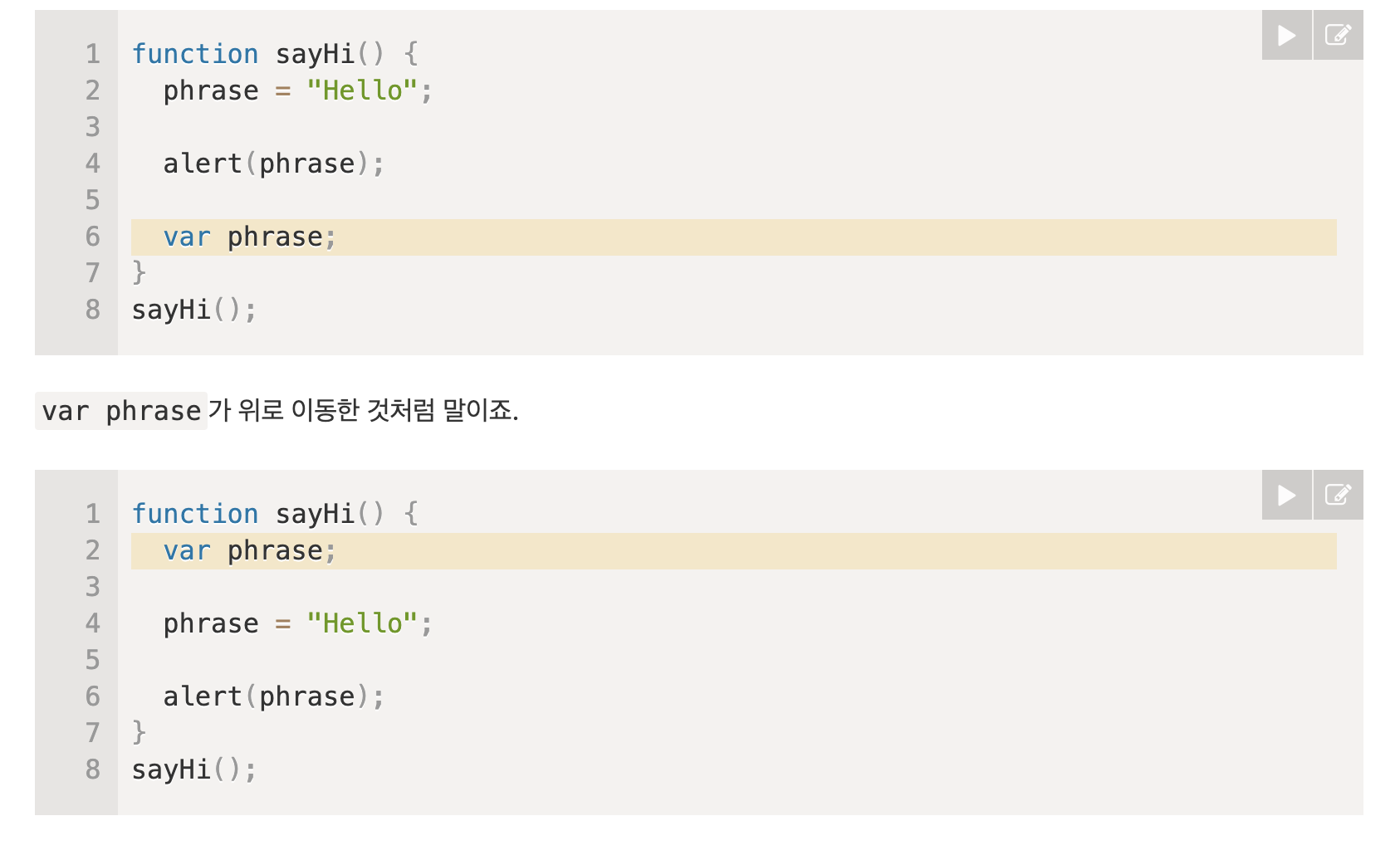
따라서 아래 두 예제는 동일하게 동작합니다.

이렇게 변수가 끌어올려 지는 현상을 '호이스팅(hoisting)'이라고 부릅니다.
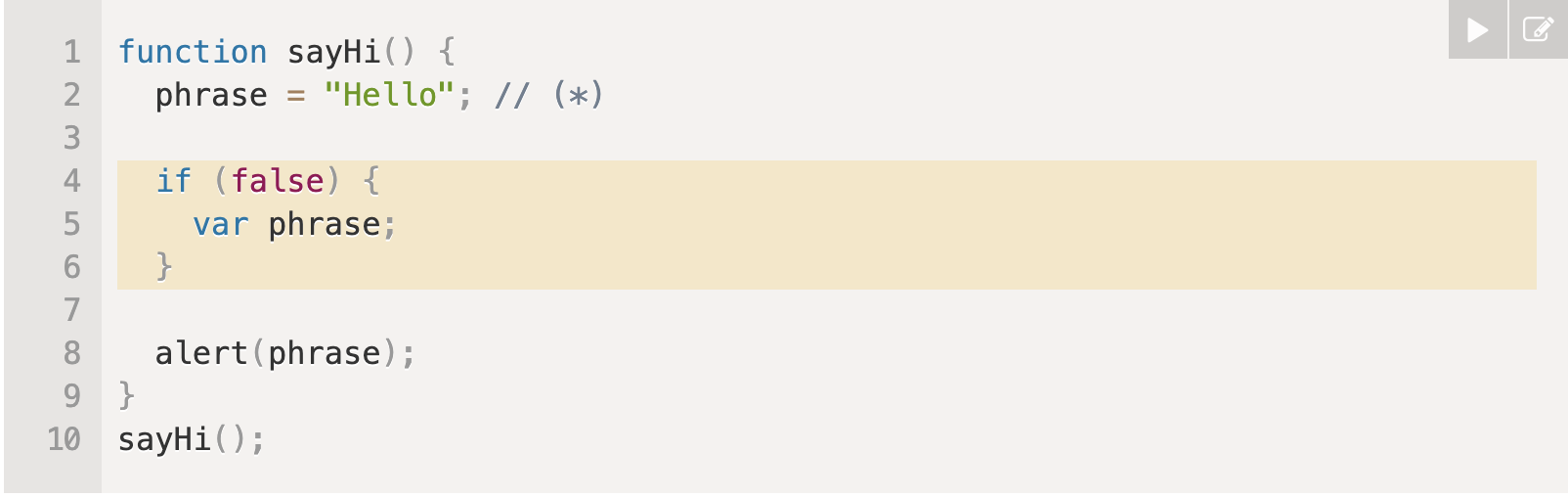
코드 블록은 무시되기 때문에, 아래 코드 역시 동일하게 동작합니다.

바로 위 예제에서 if (false) 블록 안 코드는 절대 실행되지 않지만, 이는 호이스팅에 전혀 영향을 주지 않습니다. if 내부의 var 는 함수 sayHi의 시작 부분에서 처리되므로 (*)로 표시한 줄에서 phrase는 이미 정의가 된 상태인 것이죠.
선언은 호이스팅 되지만 할당은 호이스팅 되지 않습니다.
var 이후에 let, const 가 나오게된 이유? 호이스팅이랑 연관지어서 설명
let, const
- let, const 는 블록 레벨 스코프이다.
- 값이 할당 되기 전에 선언이 먼저 되어야한다.
- 두개의 공통점은 var와 다르게 변수 재선언 불가능이다.
- 변수의 불변성 여부에 따라서 let, const 구분해서 사용합니다.
let 은
- 변수에 재할당이 가능하다.
- 선언을 먼저하고 나중에 값을 할당해도 된다.
- 이미 선언된 변수와 동일한 이름을 가진 변수를 별도의 블록 없이 let으로 선언하면 에러가 발생합니다.
const 는
- 변수 재선언, 재할당 모두 불가능하다.
- 선언과 동시에 값을 할당해야 한다.
- const 는 선언과 동시에 값을 할당해야 하고, 변하지 않는 값을 변수에 담을 때 const 를 사용합니다.
- 변화하지 않는 변수를 선언할 땐, const를 사용합니다. 이렇게 const로 선언한 변수를 '상수(constant)'라고 부릅니다. 상수는 재할당할 수 없으므로 상수를 변경하려고 하면 에러가 발생합니다.
let, const 를 쓸 때의 이점
1. 타이트한 스코프의 변수는 코드의 품질을 올려준다. 사용이 필요한 블럭안에서 적용될 수 있게 let, const 로 변수를 선언하는게 중요하다.
2. 게다가 코드가 block 에 담겨있으니 가독성이 좋고 무슨 기능을 하는지 알아보기 쉽다. 잘 나뉘어있고 알아보기 쉬우니 유지보수도 쉽다.
3. local 변수는 블럭이 끝나면 수명이 다해서 사라지니 메모리도 절약이 된다.
참고 문서
https://ko.javascript.info/var
https://ko.javascript.info/variables
https://gist.github.com/LeoHeo/7c2a2a6dbcf80becaaa1e61e90091e5d
