
Cookie?
Cookie를 관리하는 객체 만들기 위해 Cookie API를 학습하게 되었다.
Cookie를 파싱하기 위해선, Cookie의 특성을 알아야한다.
cookie는 Client에 저장되는 key=value; 형태의 string이다.
인상착의
Cookie는 아래와 같이 생겼다.
name=value; expires=date; path=path; domain=domain; securename=value;
cookie의 이름과 값이며, 반드시 요구되는 field이다.expires=date;
쿠키의 만료일자이다. 이 날짜가 지나면 쿠키는 자동으로 삭제되며, 따로 날짜를 지정하지 않는다면, 쿠키의 세션이 끝날 때(브라우저를 닫을 때) cookie가 삭제된다!path=path;
cookie가 유효한 Route를 의미한다. 이전에 블로그 글로 정리해두었으니 확인해보자!domain=domain;
해당 쿠키가 유효한 도메인을 의미한다! 네이버에서 발급받은 Cookie가 카카오페이지에서 날아가는 것을 방지하기 위함이다! :)secure
해당 플래그가 생성되면, 쿠키는 HTTPS 통신인 경우에만 전송된다!SameSite
SameSite에 대한 부분은 하단에서 조금 더 자세히 다루기로 한다! 보안 관련된 부분!
즉, Cookie는 아래와 같이 생겼다.
username=pengoose; expires=Fri, 31 Dec 2023 23:59:59 GMT; path=/; domain=pengoose.dev; secure어떻게 생겼는지 알았으니 parsing은 간단하다!
쿠키 주세요!
쿠키를 파싱하고 저장하려면 일단 가져오고(getter) 저장(setter)하는 방법을 알아야한다. WebAPI에서 제공하는 getter와 setter는 다음과 같다.
getter
let myCookies: string = document.cookie;setter
document.cookie = "username=pengoose; expires=Fri, 31 Dec 2023 23:59:59 GMT; path=/; domain=pengoose.dev; secure"; // 파싱이 끝난 쿠키!그 이외 필요한 부분은 전부 이 부분에 있다!
> Docs
이제 알아야 하는 것은 다 깨우쳤다. Cookie를 관리하는 객체를 만들어보자! 🥳
Cookie 객체 만들기
export class Cookie {
// getter
get(name: getterNameProps): getterReturn {
const cookies = document.cookie.split('; ');
for (let cookie of cookies) {
const [cookieName, cookieValue] = cookie.split('=');
if (decodeURIComponent(cookieName) === name)
return decodeURIComponent(cookieValue);
}
return null;
}
// setter
set(
name: setterNameProps,
value: setterValueProps,
options: setterOptionProps = {}
): setterReturn {
let newCookie = `${encodeURIComponent(name)}=${encodeURIComponent(value)}`;
if (options.path) newCookie += `path=${options.path};`;
if (options.domain) newCookie += `domain=${options.domain};`;
if (options.secure) newCookie += `secure;`;
if (options.sameSite) newCookie += `SameSite=${options.sameSite};`;
if (options.expires)
if (Object.prototype.toString.call(options.expires) === '[object Date]')
newCookie += `expires=${options.expires.toUTCString()};`;
document.cookie = newCookie;
}
}cookie를 관리할 수 있도록 getter와 setter를 작성하도록 하였다! :)
react-cookie와 같이 의존성 모듈을 쓰기보단, 공식문서를 보고 직접 구현해보며 간단히 만들어보기 좋은 부분인 것 같다.
Cookie SameSite?
일단 공식문서 들어가서 읽어보자.
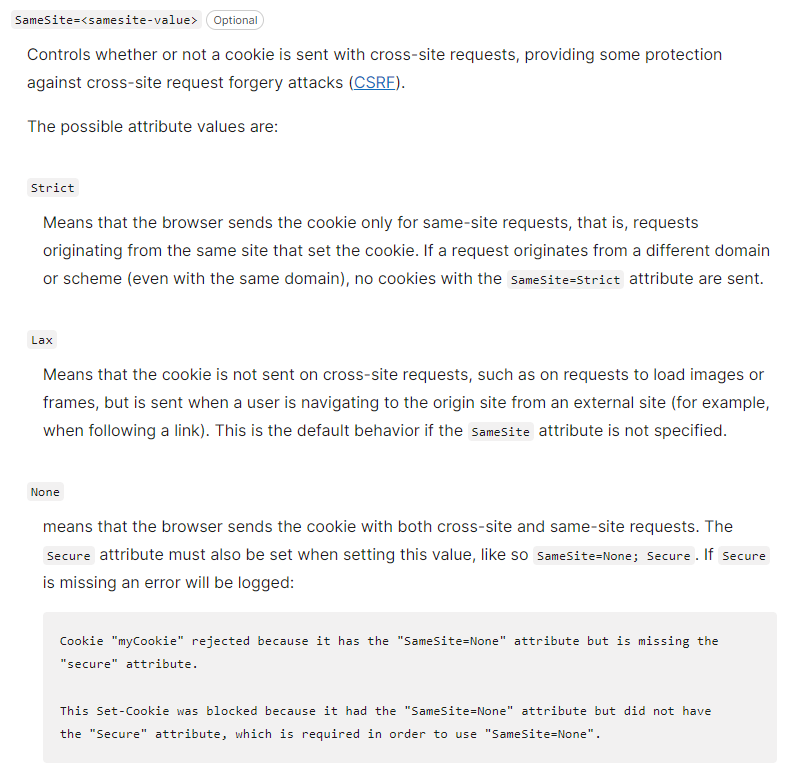
> SameSite

SameSite는 쿠키가 크로스 사이트 요청과 함께 전송되는 방식에 제한을 거는데 사용되는 속성이다. CSRF와 같이 피싱사이트의 피해를 방지하는데 사용할 수 있다.
SameSite=Strict
쿠키는 오직 동일한 사이트에서 발생한 요청에 대해서만 전송된다. 사용자가 현재의 사이트에서 링크를 클릭하여 다른 사이트로 이동할 때, 이 쿠키는 전송을 방지한다!
SameSite=Lax
사용자가 "다른 사이트에서 링크를 클릭하여 현재 사이트로 이동하는 경우", 쿠키가 전송된다. Strict보다 덜 제한적인 선택으로, 보편적으로 사용되는 설정이다.
SameSite=None
모든 크로스 사이트에 쿠키가 전송된다. 이 설정을 사용할 때는 보통 Secure 속성도 함께 설정하여 쿠키가 HTTPS를 통해서만 전송되도록 한다.
document.cookie = "key=value; SameSite=Strict"; // Strict 설정!
document.cookie = "key=value; SameSite=Lax"; // Lax 설정!
document.cookie = "key=value; SameSite=None; Secure"; // None 설정!(HTTPS 전송 필요)