
🌟 항상 좋은 영향과 자극을 주시는 지인분께 감사드립니다. 해당 글은 이 포스팅을 참고하여 작성하였습니다.
2022년 1년동안 멋쟁이사자처럼 대학 10기 활동을 하며, 스스로 어떠한 개발자가 되고 싶은지에 대한 깊은 고민을 해볼 수 있었습니다.
2023년에는 새로운 첫 도전으로 멋쟁이사자처럼 대학 운영진들과 함께 작은 프로젝트 하나를 기획하게 되었습니다. 생에 첫 프로젝트를 기획해보며, 그 과정들을 공유하고 기록하기 위해 이번 회고록을 작성하게 되었습니다.
우리도 프로젝트 하나 해보자!
길다면 길고 짧다면 짧은 1년이었습니다. html, css밖에 몰랐던 작년 초에서 Javascript와 React에 대해 학습하고, 대회도 나가보며 문득 실제 사용자들에게 제공할 수 있는 작은 프로젝트를 기획하여 진행해보면 좋겠다는 생각이 들었습니다.
운영진들 중에서도 동일한 생각을 가진 인원들이 있었고, 그렇게 프로젝트 팀을 구성하여 기획에 들어가게 되었습니다.
어떤 서비스를 개발해볼까?
프로젝트 주제를 선정하는데 있어, 짧은 기간이라도 실제 사용자들에게 피드백을 받고, 사용자가 이용해볼 수 있는 서비스를 개발하고 싶었습니다. 간단하게 진행할 수 있는 프로젝트들은 특색이 없어 프로젝트 완성 이후 유저들의 불편에 따른 지속적인 업데이트와 유지보수를 경험해볼 수 있는 서비스를 고안하였습니다.
멋쟁이사자처럼 인하대학교 11기 페이지
동아리와 관련된 서비스는 제한적인 유저풀과 쉽게 피드백을 받을 수 있다는 장점과 더불어 실제로 번거로웠던 과제와 세션 관련 일처리를 더 효율적으로 해낼 수 있을 것이라 생각하였습니다.
따라서 우선 핵심적인 기능들을 나누어 생각해보았습니다.
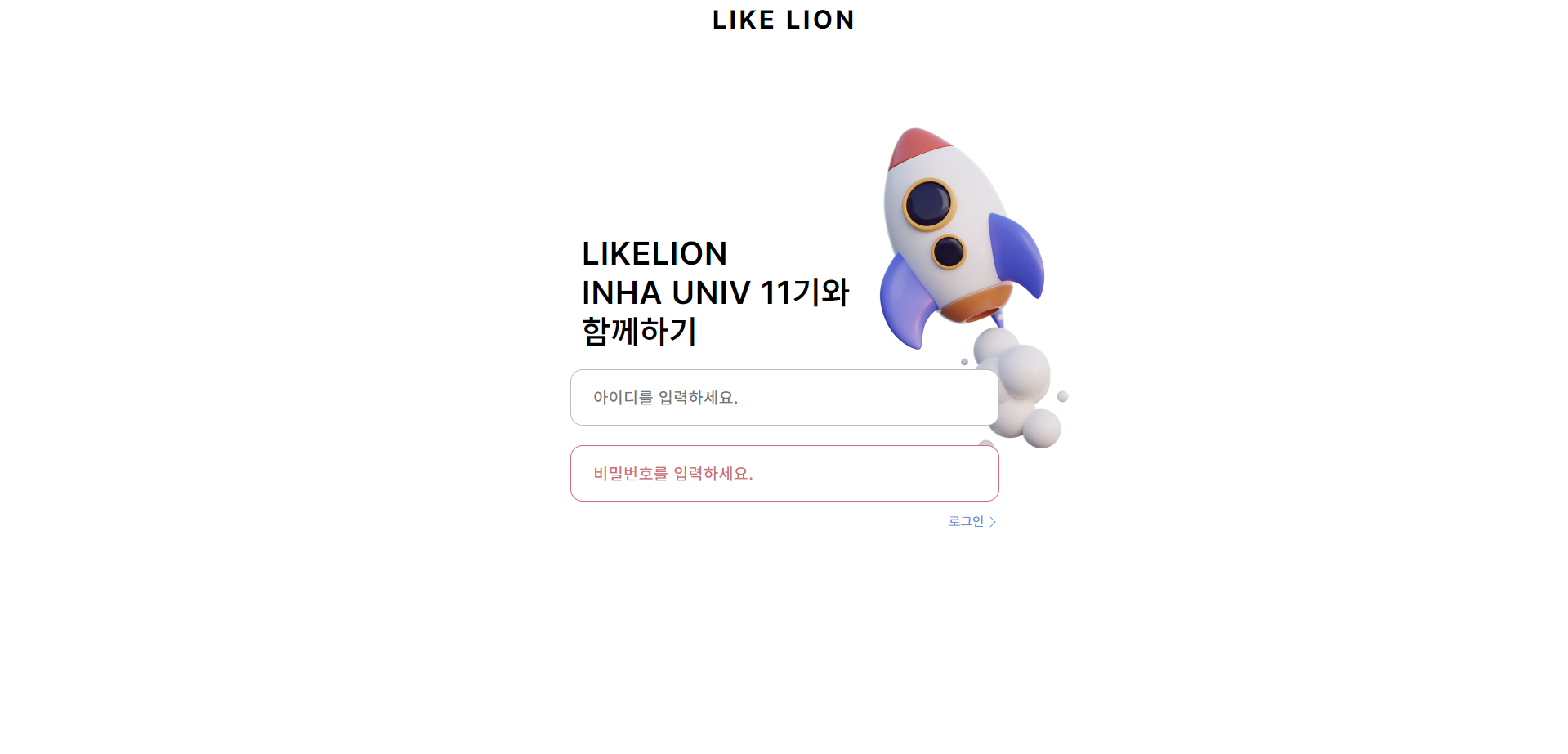
- 개인별 계정을 이용한 로그인
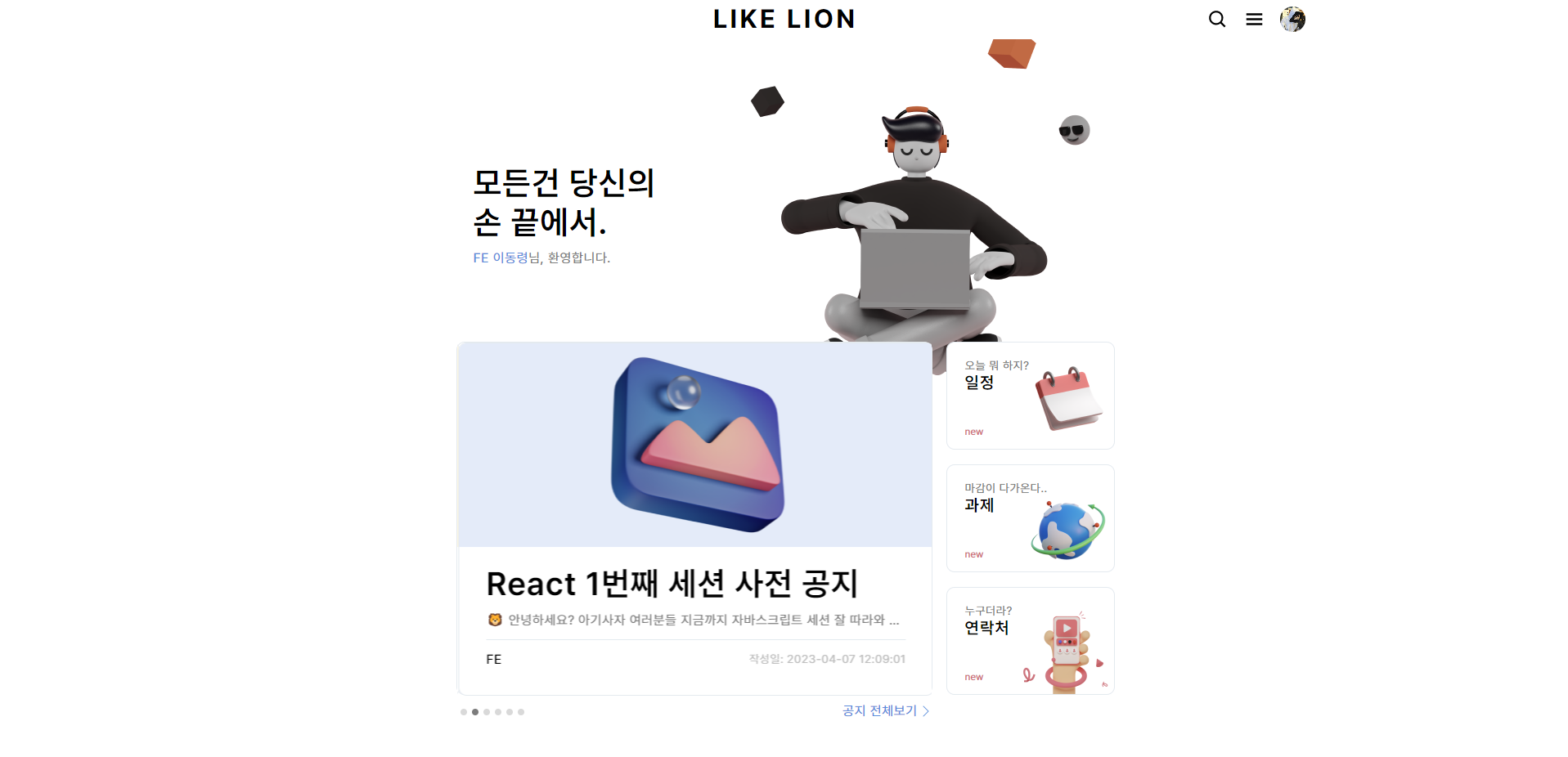
- 공지글 확인 + 작성 + 수정
- 과제 공지글 확인 + 작성 + 수정
- 아기사자 과제 제출 + 운영진 과제 확인
- 전체 1년 일정 확인
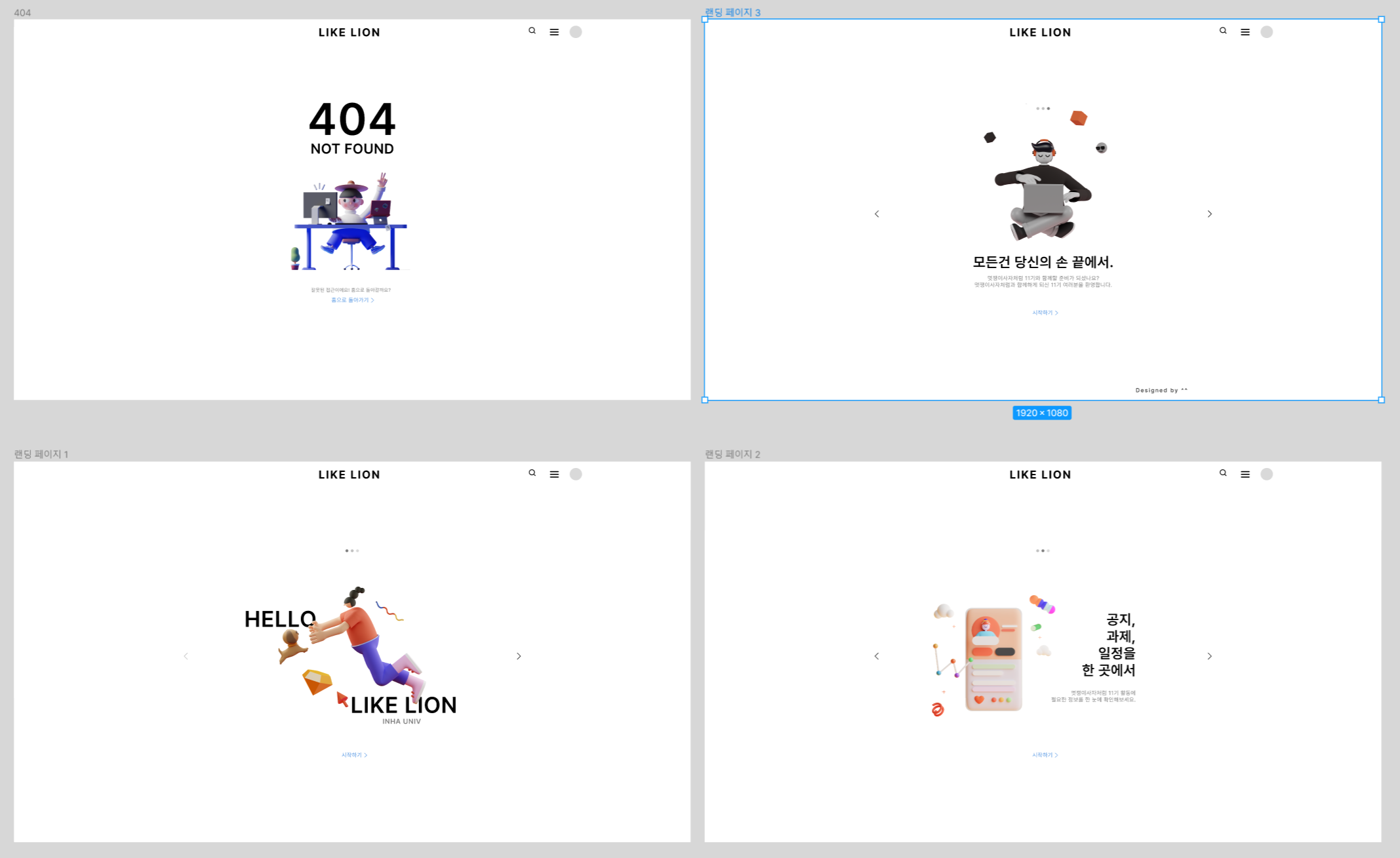
핵심 기능들만 키워드로 나열하고, 이를 바탕으로 페이지 레이아웃과 더불어 디자인을 진행하였습니다.
디자인 과정
개발자들로만 이루어진 프로젝트 그룹이라 디자인 단계에서 많은 시행착오를 겪었습니다. 다행히도 이전에 디자인을 경험해본 인원이 있어, 어느 정도 컨셉과 더불어 서비스의 전체적인 그림을 그려나갈 수 있었습니다.
디자인 툴은 Figma를 사용하였습니다. 저 또한 일부 페이지의 디자인에 참여하였으며, 담당한 페이지의 디자인 일부는 아래와 같습니다.


협업 과정

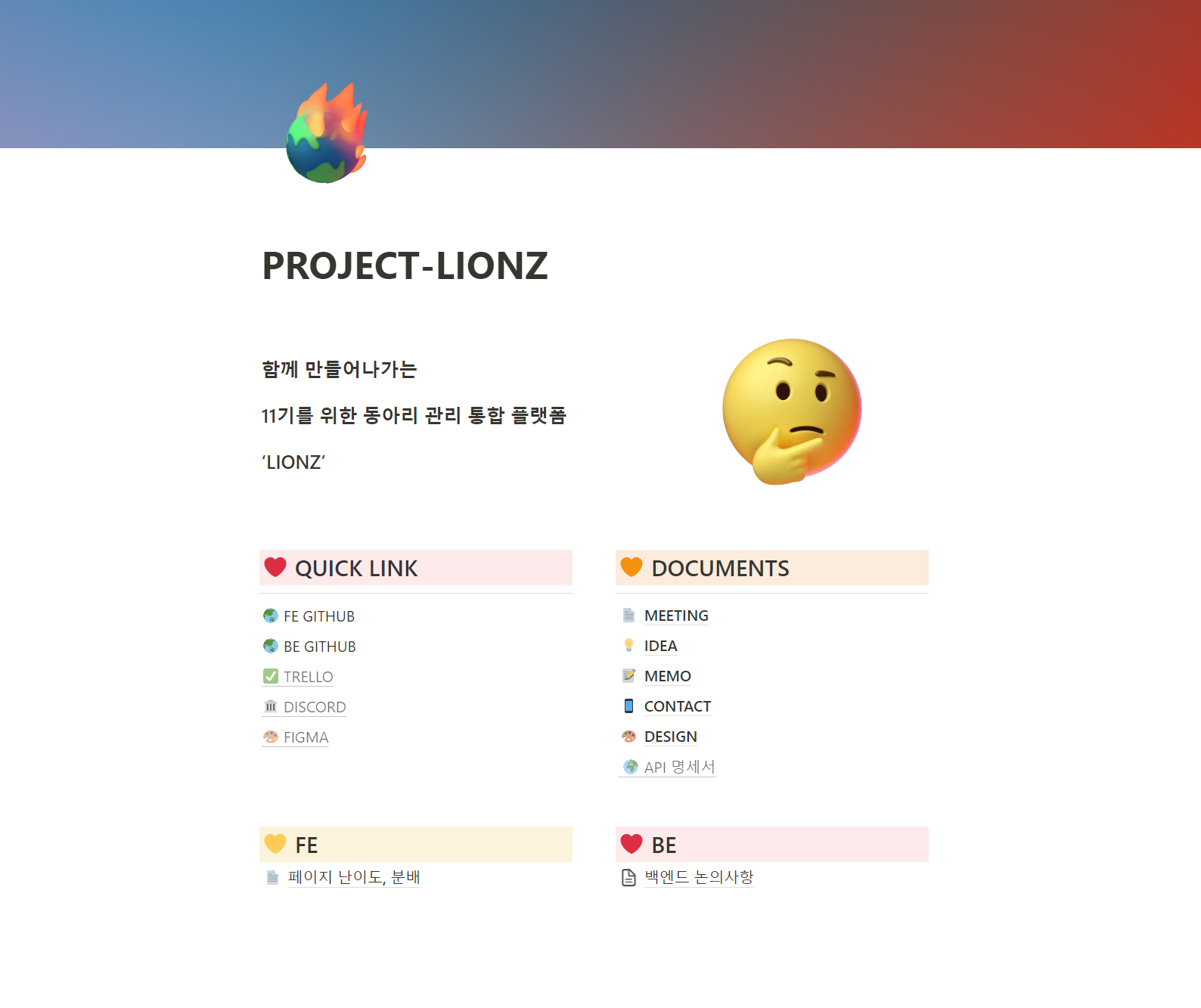
협업과 관련된 중요한 내용들은 Notion을 이용하여 정리하였습니다. 각 파트의 진행도를 쉽게 파악할 수 있도록 정리하였습니다.
해커톤과 같은 대회에서의 작업과 달랐던 점은 페이지 난이도 측정과 이를 바탕으로 한 분배 과정이었습니다. 이전에는 단순히 본인이 하고싶은 페이지를 담당하여 개발하고, 여유가 되느 인원은 추가적으로 다른 페이지를 개발하는 방식이었습니다.
이번 프로젝트에서는 아래의 기준으로 각 페이지에 대한 난이도를 배정하였습니다.
- 각 페이지별 개발 난이도
- 각 페이지별 소요 예정 시간
- 각 페이지별 필요한 라이브러리

모든 프론트엔드 팀원들이 해당 기준을 가지고 배정한 난이도의 평균값으로 각 페이지의 난이도를 지정하고, 이를 바탕으로 작업을 진행하였습니다.
특정한 기준 없이 페이지를 담당하여 개발을 진행했던 이전과 달리, 비슷한 난이도 총합을 배정하여 개발을 진행하였기 때문에 상대적으로 수월하게 개발 진행이 가능했습니다.
개발 과정
개발은 React로 진행하였으며, 이외 아래와 같은 라이브러리를 사용하였습니다.
styled-componentsreact-router-dom v6axiosframer-motionreact-slickreact-iconsreact-simple-toast
각 페이지에 공통으로 사용될 수 있는 컴포넌트들을 구별하여 공용 컴포넌트로 개발한 이후, 각 페이지를 개발하였습니다.
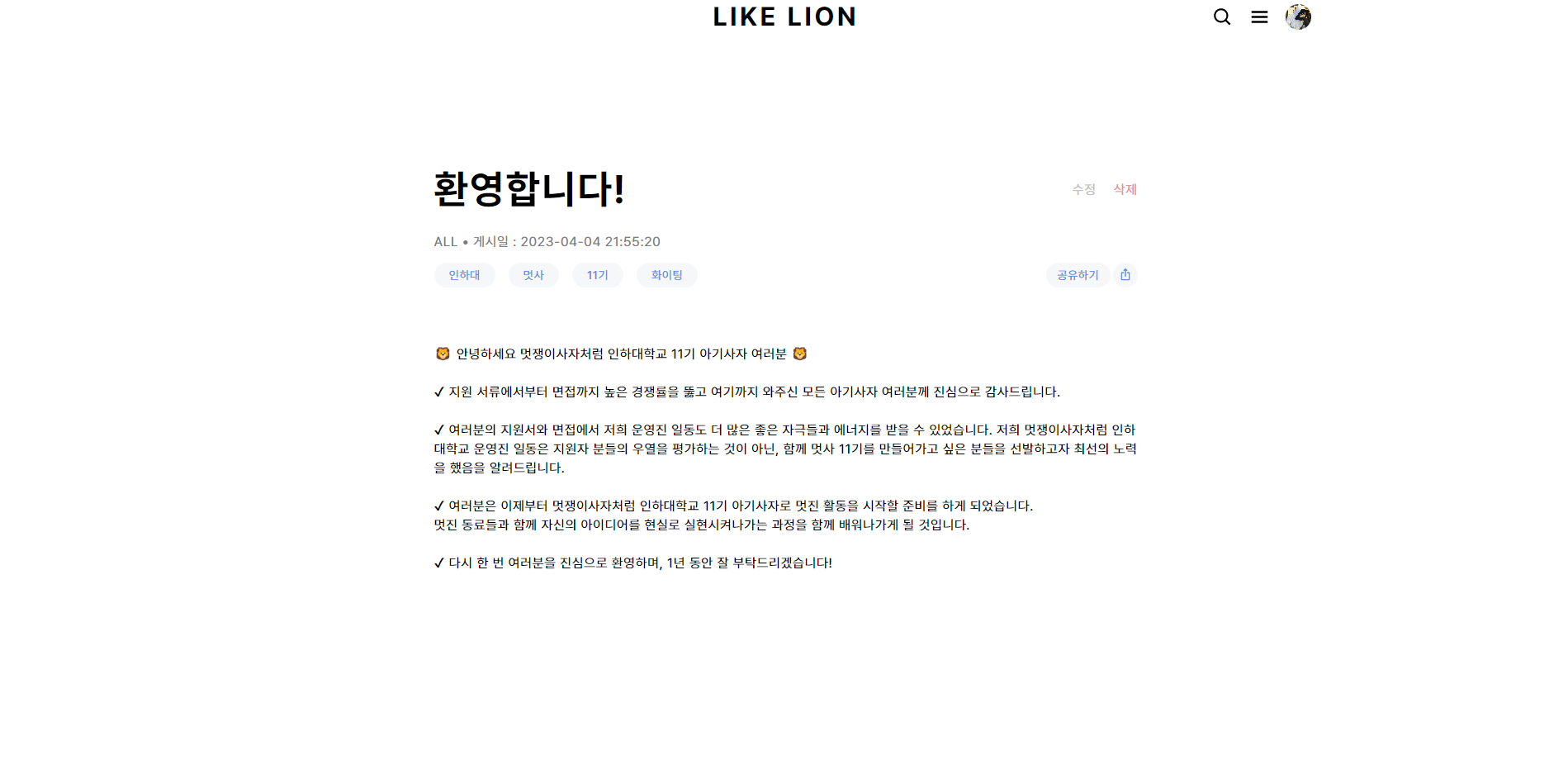
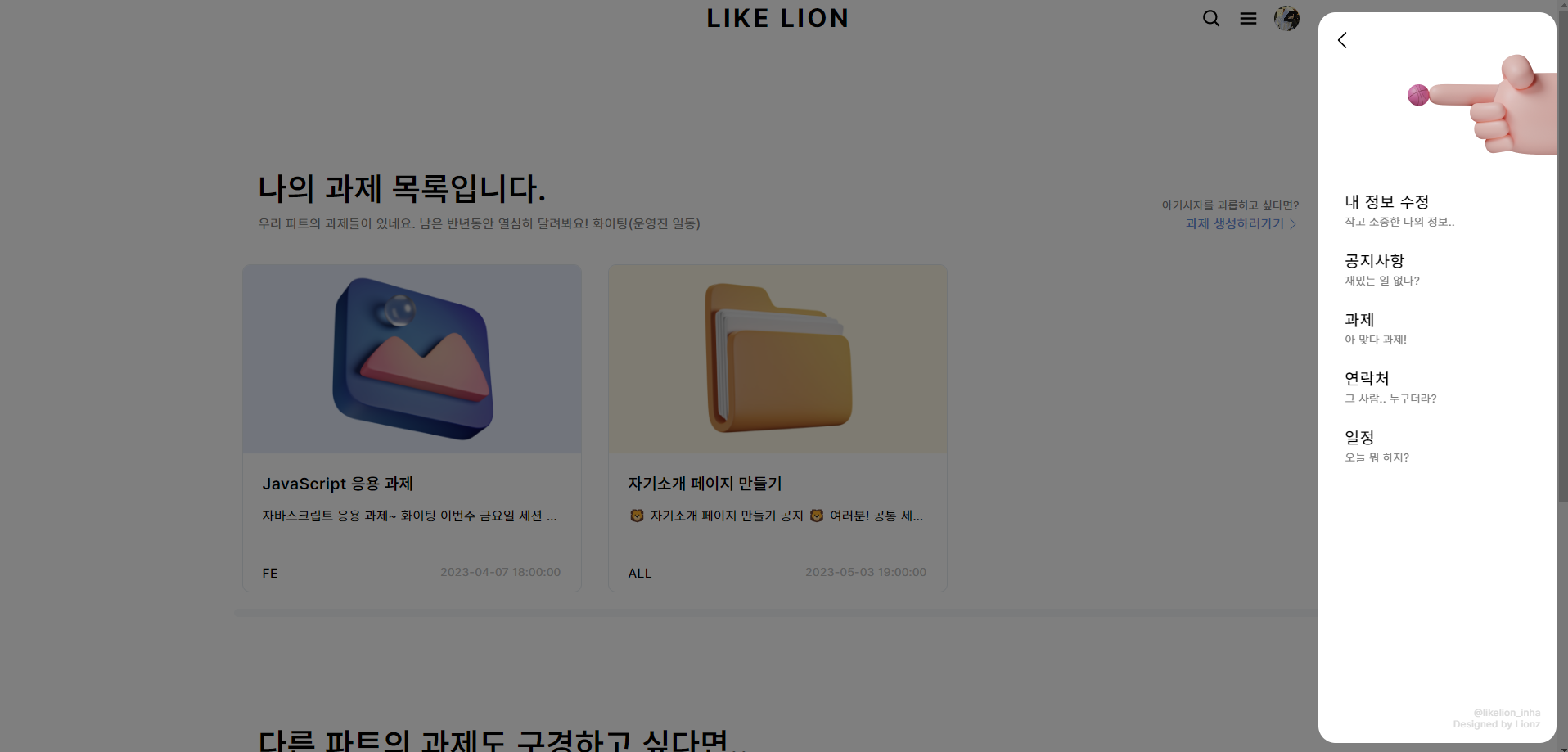
개발 결과
실질적인 동아리 활동 정보가 포함되어있어 일부 페이지만 담았습니다. 실제로 과제 제출시나 공지사항 전파시에 사용하였습니다.




개발 과정에서 아쉬웠던 부분
1. 공용 컴포넌트의 구분 단위
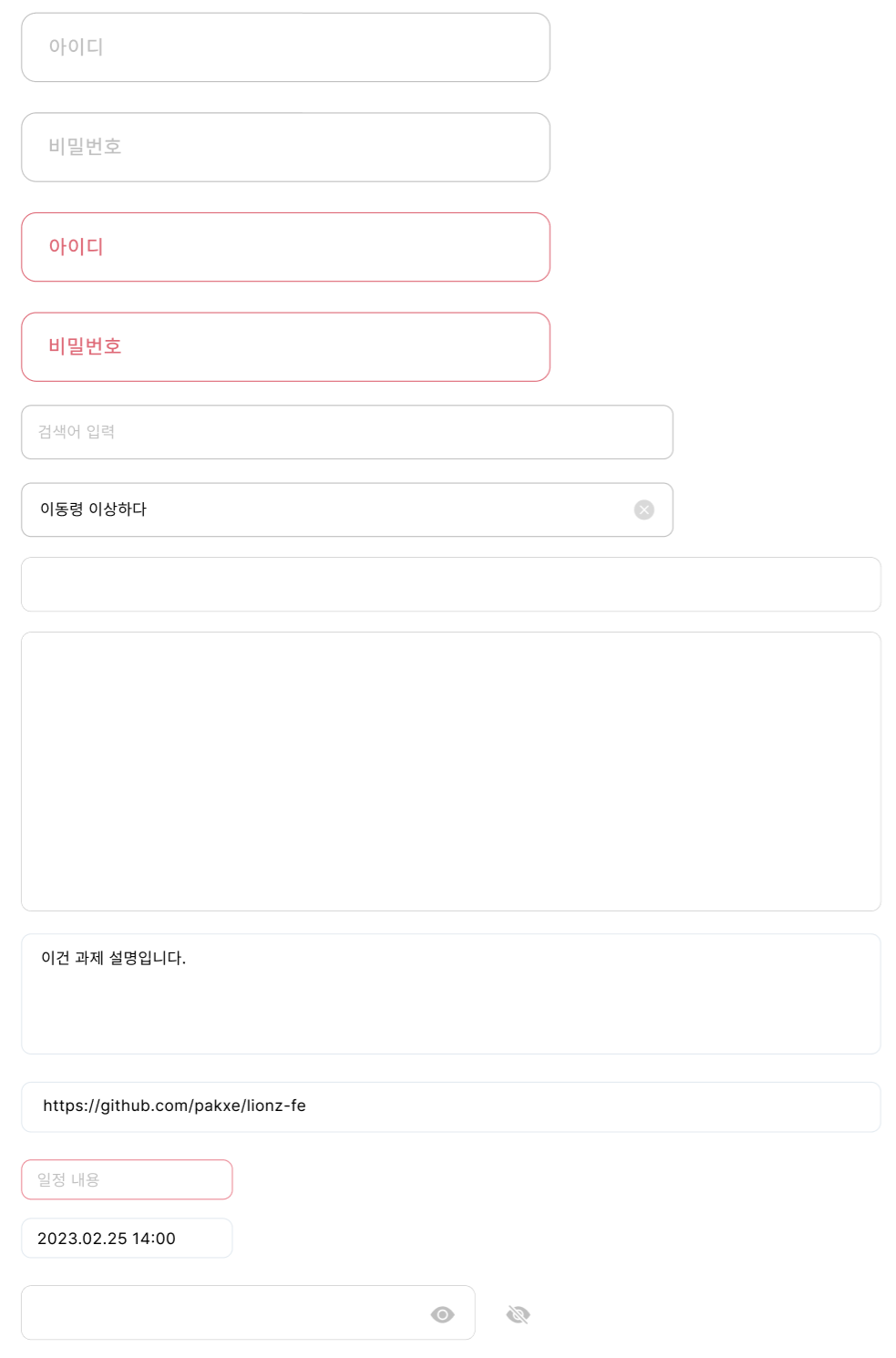
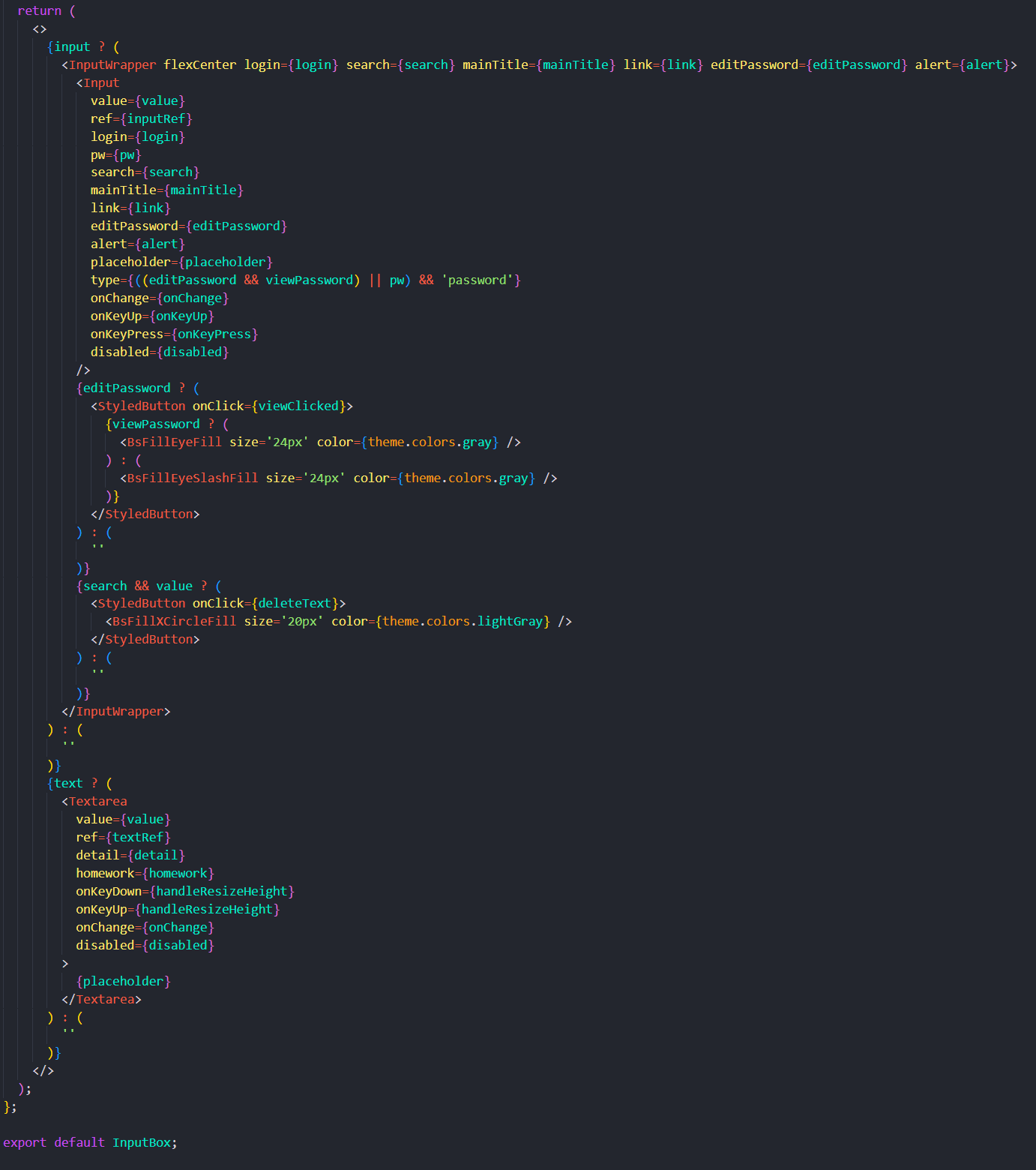
공용 컴포넌트들을 구분하는데 있어 어느 수준까지 하나의 공용 컴포넌트로 포함하고, 포함하지 않아야 하는지에 대한 기준이 모호했습니다. 가장 복잡하게 생각했던 부분은 InputBox였습니다.

입력창과 관련된 컴포넌트들만 모아 이를 하나의 공용 컴포넌트로 구현하였습니다. 하나의 컴포넌트로 개발하며 자연스럽게 코드는 길어지고 가독성이 떨어졌으며, 이슈가 생겨 컴포넌트를 수정하는 과정도 쉽지 않았습니다.
input과 textarea를 넘겨주는 props에 따라 구분하여 표시하였으며, 이외에도 상단과 같이 다양한 경우의 입력창의 너비와 폭을 props로 구분하여 너무나 많은 props를 사용하였습니다.

이후에 코드를 리펙토링할 시간이 주어진다면, input과 textarea를 구분하여 적어도 2개의 공용 컴포넌트로 분리할 필요가 있을 것 같습니다.
또한, 공용 컴포넌트를 구분하는 기준에 대해서도 다시금 깊게 생각해볼 필요가 있을 것 같습니다.
2. 반응형 웹
약 4개월이라는 기간동안 해당 프로젝트를 팀원들과 진행하였습니다. 길다면 길고, 짧다면 짧은 시간이었습니다. 이전의 웹페이지 개발 경험들은 해커톤을 목적으로 한 것들이 대부분이라 실제로 사용자의 입장에 맞춰 반응형으로 개발해보지 못했습니다.
이번 프로젝트 역시 대부분의 팀원들이 반응형 웹을 개발해본 경험이 전무하여, PC로의 접속을 가정하고, 특정 px 이하의 기기나 환경에서 접근하는 경우, 웹페이지를 사용하지 못하도록 처리하였습니다.
이후에 기능들을 추가함과 동시에, 모바일에서도 편하게 접속하여 이용할 수 있도록 반응형 웹으로 리펙토링을 진행하고 싶습니다.
3. 마크다운 문법 적용, 이미지 첨부
현재 글들은 단순히 textarea 태그에 글 내용을 입력받아 입력받은 내용을 그대로 표현해주는 것에 지나지 않습니다.
자주 애용하는 velog와 notion의 경우, 기본적인 마크다운 문법을 지원하여, 마크다운에 익숙한 유저라면 손쉽게 글을 작성할 수 있습니다. 이러한 마크다운 문법의 적용과 더불어, Drag and Drop(DND)로 쉽게 이미지를 원하는 위치에 첨부할 수 있도록 개선하고 싶습니다.
첫 회고록을 마치며

첫 동아리 운영과 더불어, 동아리에서 실질적으로 사용할 서비스를 개발하는 프로젝트까지의 병행은 생각보다 쉽지만은 않았습니다. 그렇기에 개발을 서둘러 미흡한 부분도 많이 존재했습니다.
또한 일부분은 소통의 부재로 의도에 맞게 개발되지 못한 부분도 존재해 아쉬움이 많이 남는 프로젝트였습니다.
앞으로 남은 동아리 운영 기간동안 유지보수와 업데이트를 통해 동아리원들이 더 편리하게 사용할 수 있는 서비스로 완성시키고 싶습니다.
부족한 글이지만 읽어주셔서 감사드립니다.


디자인 정말 너무 예쁩니다