1. 질문 & 답변 받아오기 (GET)
😀 백엔드에서 질문 데이터 안에 답변 데이터가 포함된 형태로 데이터를 주기로 했다.
👉🏽 각 페이지에 해당하는 질문(+답변) 데이터 받아오기
👉🏽 답변 부분은 질문 데이터를 받아와서 가공해서 쓰는 걸로..!
데이터 형태
{ "questions": [ { "id": 1, "questionId": 1, "title": "🌈 Suggestion for Automatically Match Data in MysQL", "content": "🌟 I have limited access to the MySQL database, I just can see a view called customer contains customer_id, name, and their location", "question_tag": [ "python", "mysql", "database", "jupyter-notebook" ], "totalRecommend": 3, "createdAt": "Dec 12 at 6:48", "member_id": "Arthur", "answers": [ { "answerId": 1, "content": "🦄 This is a very stacked question with lots of steps needed to achieve what you want. So let's dive straight in! First, we should read the data frames from your (uncleaned) customer database and your location database", "recommend": 1, "createdAt": "Dec 15 at 12:06", "choose": false, "member_id": "Luke", "questionId": 1 }, { "answerId": 2, "content": "🔥 I don't know if I understood correctly here.. [...] I mean if in the raw data there is punctuation or number or typo, it will automatically clean [...] You need some sort of validation method here, you cannot achieve that directly on the database, you need to handle it in your logic before the rows insertion. In these cases, the best solution is to prepare a picklist (multiple choice) from which end users can choose the right values. A free text input will always be error prone.If the multiple choiceis not an applicable solution in your case, then you need to put in place a list of validation rules but you need to think how to prevent every possible issue.", "recommend": 4, "createdAt": "Dec 15 at 12:06", "choose": false, "member_id": "Denis B.", "questionId": 1 } ] }, ...
DetailPage.js
DetailPage.js에서 데이터 받아와서 필요한 컴포넌트에 props로 넘겨준다.useEffect(() => { async function request() { const response = await axios.get( // 해당 질문 데이터 받아오기 `${process.env.REACT_APP_API_URL}/api/questions/${questionId}`); const { data } = response; console.log(data); setQuestionData(data); } request(); }, []); ... return ( <> {questionData && ( <DetailContainer> <Title data={questionData} /> // 해당 질문 데이터 props로 넘겨주기 <hr /> <ContentsAndSideBox> <ContentsContainer> <Contents data={questionData} /> //해당 질문 데이터 props로 넘겨주기 </ContentsContainer> <SideBox> <QuestionsSub /> </SideBox> </ContentsAndSideBox> </DetailContainer> )} </> ); }
2. 답변 지우기 (DELETE)
Delete버튼 누르면 답변 지워지도록 하기
AnswerList.js
export default function AnswerList({ isMyQuestion, data }) { ... function handleAnswerDelete(e, answerId) { const newAnswerList = data.filter((el) => el.answerId !== answerId); // 해당 답변이 빠진 새로운 답변 리스트 만들기 e.preventDefault(); async function request() { await axios.patch( // patch 요청 보내기 `${process.env.REACT_APP_API_URL}/api/questions/${questionId}`, { answers: newAnswerList } ); window.location.reload(); } request(); } ... return ( ... <button onClick={(e) => handleAnswerDelete<(e, answer.answerId)}className="menu">Delete</button>
- 요청을 해당 질문에 대한 api로 해야 하고, 해당 질문 데이터의 한 부분(질문의 답변의 일부)만 수정(삭제)하는 것이므로 patch를 사용
- filter를 이용해 해당 답변이 빠진 새로운 답변 리스트(
newAnswerList) 만들기 axios.patch의 두 번째 인자로 patch할 부분을 객체 형태로 넣어주기
(여기서는answers항목의 값을 새로 만든newAnswerList로 바꾸는 것)
3. 답변 작성하기 (POST)
AnswerSubmit.js
export default function AnswerSubmit({ data }) { const [answer, answerBind] = useInput(); // 커스텀 훅(useInput) 이용 const newAnswer = { // 새 답변 객체 만들기 answerId: data.length + 1, content: answer, recommend: 0, createdAt: new Date().toLocaleDateString('ko-KR'), choose: false, member_id: 'Pika', questionId: questionId, }; const handleSubmit = (e) => { // SubmitBtn 클릭 시 실행 e.preventDefault(); async function request() { await axios.patch( `${process.env.REACT_APP_API_URL}/api/questions/${questionId}`, { answers: [...data, newAnswer] } ); window.location.reload(); } request(); }; ... return ( <div> <AnswerFormHeader>Your Answer</AnswerFormHeader> <form onSubmit={handleSubmit}> <Textarea required {...answerBind} placeholder=""></Textarea> <Guideline> Thanks for contributing an answer to Stack Overflow! <br /> ... <SubmitBtn>Post Your Answer</SubmitBtn> </form>
- 역시 요청을 해당 질문에 대한 api로 해야 하고, 해당 질문 데이터의 한 부분(질문의 답변의 일부)만 수정(추가)하는 것이므로 patch를 사용
- 추가할 새 답변 객체(
newAnswer) 만들기 axios.patch의 두 번째 인자로 patch할 부분을 객체 형태로 넣어주기
(여기서는answers항목의 값(배열)에 새 답변(newAnswer)을 요소로 추가한 것)- input 창에 입력된 값 등을 가져오는데 커스텀 훅(
useInput.js) 이용
useInput.js
import { useState } from 'react'; const useInput = () => { const [inputValue, setInputValue] = useState(''); const bind = { value: inputValue, onChange: (e) => setInputValue(e.target.value), }; return [inputValue, bind]; }; export default useInput;
- 입력된 값을 받아오고
- value를 입력된 값으로 맞춰주는(= 제어 컴포넌트로 만드는) 커스텀 훅
4. 답변 수정하기 (PATCH)
Edit버튼 클릭 시 답변 수정 페이지로 이동<Link to={`/posts/${questionId}/edit/${answer.answerId}`}> <button className="menu">Edit</button> </Link>
- patch 사용
- 수정할 답변만 뺀 답변 리스트(
editedAnswerList)와 수정된 답변 객체(editedAnswer) 만들기 - axios.patch의 두 번째 인자로 patch할 부분을 객체 형태로 넣어주기
(여기서는 answers 항목의 값(배열)에 수정된 답변 리스트의 요소들과 수정된 답변 객체를 넣어줌) - input 창에 입력된 값 등을 가져오는데 커스텀 훅(useInput.js) 이용
EditAnswerPage.js
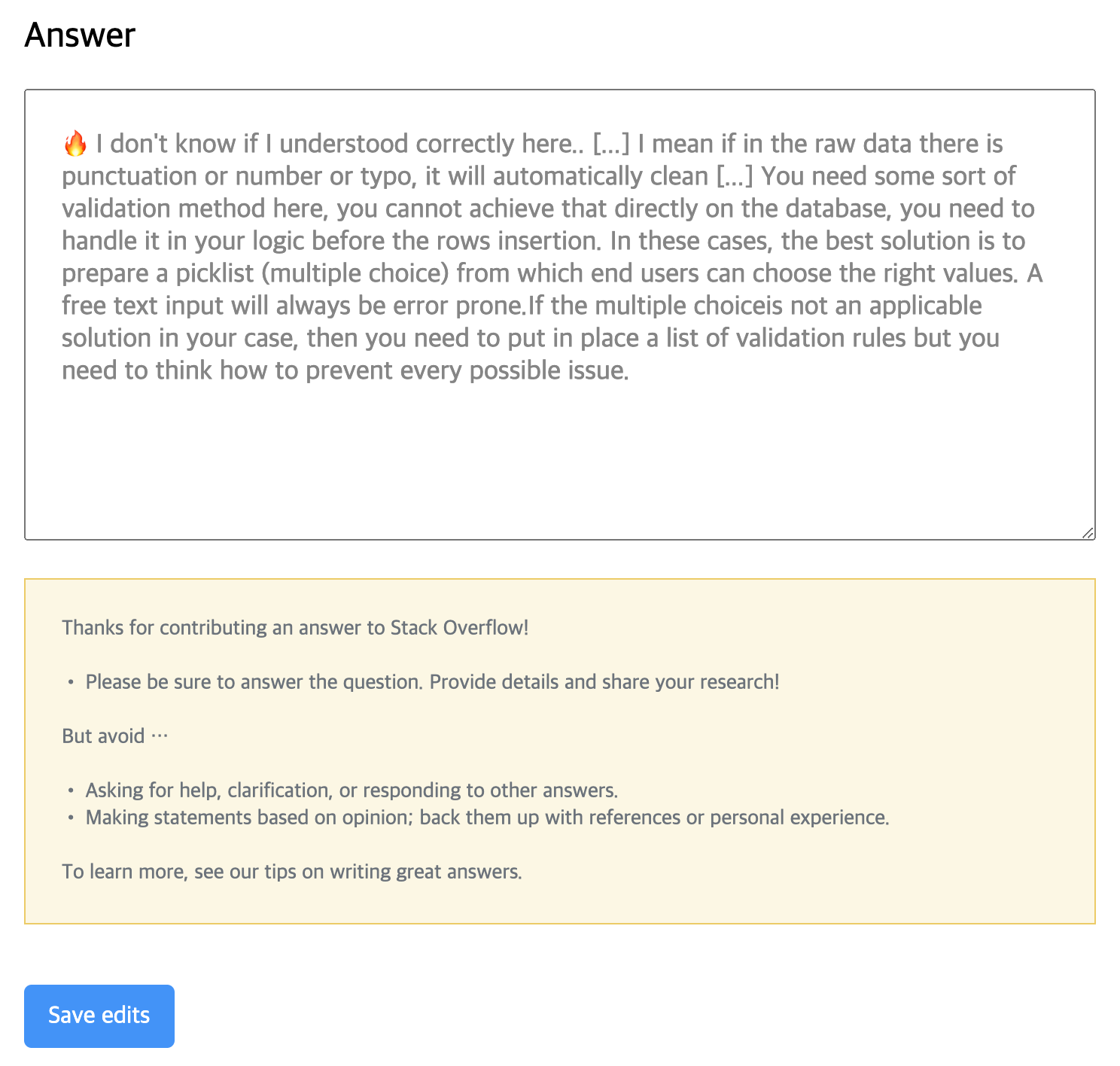
export default function EditAnswerPage() { const [edited, editedBind] = useInput(); // 커스텀 훅 (useInput 사용) const handleEditSubmit = (e, answerId) => { // SubmitBtn 클릭 시 실행 // 수정할 답변만 뺀 답변 리스트 만들기 const editedAnswerList = answerData.filter( (el) => el.answerId !== Number(answerId) ); // 수정된 답변 만들기 const editedAnswer = { answerId: Number(answerId), // params로 받아옴 content: edited, // useInput 이용해서 받아옴 recommend: answerData[answerId - 1].recommend, createdAt: answerData[answerId - 1].createdAt, choose: answerData[answerId - 1].choose, member_id: answerData[answerId - 1].member_id, questionId: Number(questionId), // params로 받아옴 }; e.preventDefault(); async function request() { await axios.patch( `${process.env.REACT_APP_API_URL}/questions/${questionId}`, { answers: [...editedAnswerList, editedAnswer] } ); navigate(`/questions/${questionId}`); } request(); }; return ( <> {answerData && ( ... <form onSubmit={(e) => handleEditSubmit(e, answerId)}> <Textarea required {...editedBind} placeholder={answerData[answerId - 1].content}></Textarea> ... </Guideline> <SubmitBtn>Save edits</SubmitBtn> </form>
🐥 답변 placeholder 설정하기
- 답변 수정 페이지 들어가면
placeholder로 해당 답변 떠있게 하기
1) 답변 속한 질문 데이터 받아오기
2) answer 데이터 id 순으로 정렬
3) placeholder로 보여주기
export default function EditAnswerPage() { const [answerData, setAnswerData] = useState(); // id 순으로 정렬된 answer 데이터 ... useEffect(() => { async function request() { const response = await axios.get( // 1) 답변 속한 질문 데이터 전체 받아오기 `${process.env.REACT_APP_API_URL}/questions/${questionId}`); const { data } = response; // 2) answer 데이터 id 순으로 정렬 const sortedAnswerData = data.answers.sort(function (a, b) { if (a.answerId > b.answerId) { return 1; } if (a.answerId < b.answerId) { return -1; } return 0; }); setAnswerData(sortedAnswerData); } request(); }, []); ... return ( <Textarea required {...editedBind} placeholder={answerData[answerId - 1].content}></Textarea> // 3) placeholder로 보여주기