🌟 동적 라우팅 구현
1. 라우트 설정
- 여기서 설정한 이름이 params의 key로 들어온다.
App.js
... function App() { return ( <div id="app"> <Routes> <Route path="/questions/:questionId" element={<DetailPage />} /> // 질문 상세 페이지 <Route path="/posts/:questionId/edit/:answerId" element={<EditAnswerPage />} /> // 답변 수정 페이지 ...
EditAnswerPage.js
* console.log(params)
2. 상세 페이지 클릭 시 이동 경로 설정
<Link to=`questions/${해당 컴포넌트에서 question id 받아오는 변수}` />
3. 상세 페이지에서 다시 params 받아서 사용하기
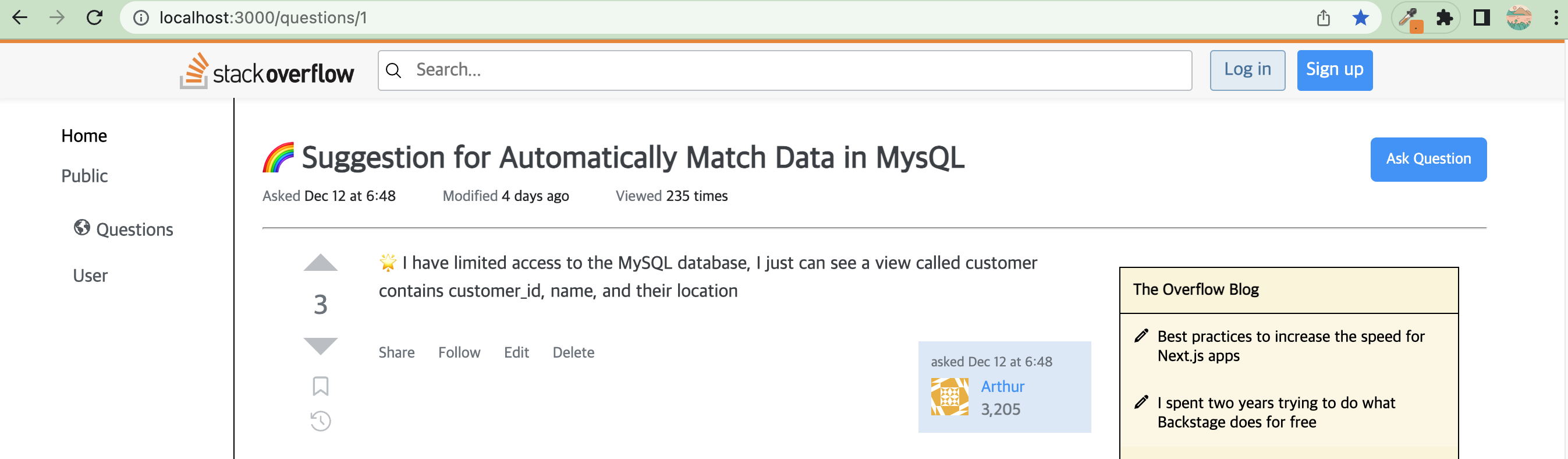
✅ 질문 상세 페이지
DetailPage.js
- 상세 페이지 진입 시 API 호출 주소 : URL parameter에 접근해 데이터(question id 정보)를 받아와서 다시 사용
const { questionId } = useParams(); // useParams 사용 ... useEffect(() => { async function request() { const response = await axios.get( `${process.env.REACT_APP_API_URL}/questions/${questionId}`); const { data } = response; console.log(data); setQuestionData(data); } request(); }, []);