유효성 검사 항목
- required : 필수 여부
- pattern : 유효성 검사 정규식
- min
- max
- minLength
- maxLength
- validate : 직접 작성한 유효성 검사 함수
유효성 메시지
{errors?.input명.type === 유효성 검사 항목 && 에러 메시지 요소} 형태로 사용
{errors?.email?.type === 'required' && (
<HelpMessage>이메일을 입력해주세요</HelpMessage>
)}
Login/index.tsx
import { useForm, SubmitHandler } from 'react-hook-form'
const LoginPage = () => {
...
const {
register,
handleSubmit,
watch,
formState: { errors },
} = useForm<LoginFormProps>({ mode: 'onChange' });
...
const emailRegex =
/^[a-zA-Z0-9.!#$%&'*+/=?^_`{|}~-]+@[a-zA-Z0-9-]+(?:\.[a-zA-Z0-9-]+)*$/;
const passwordRegex = /^(?=.*\d)(?=.*[a-z])(?=.*[!@#])[\da-zA-Z!@#]{8,}$/;
const onSubmit: SubmitHandler<LoginFormProps> = (form) => {
console.log(form);
}
...
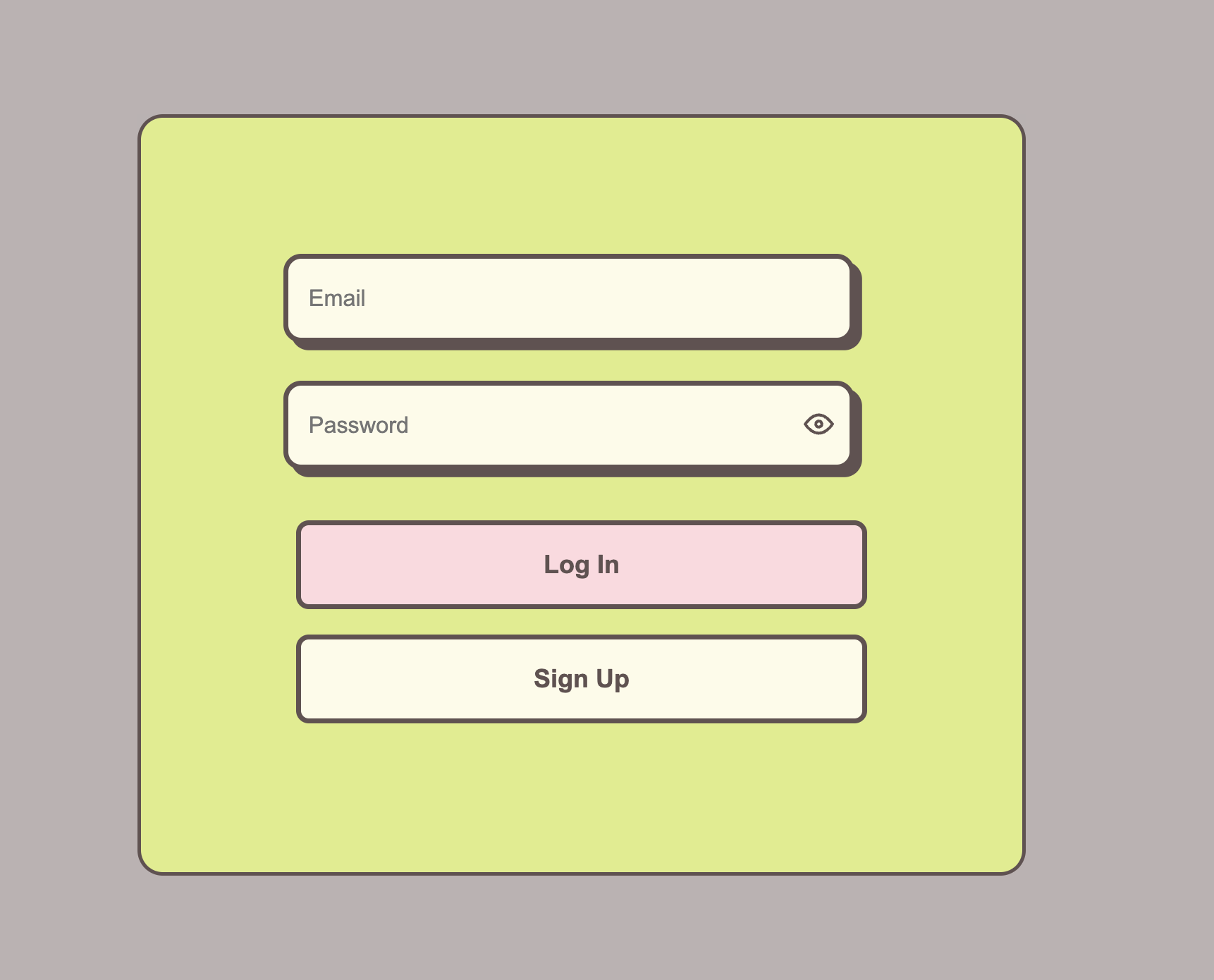
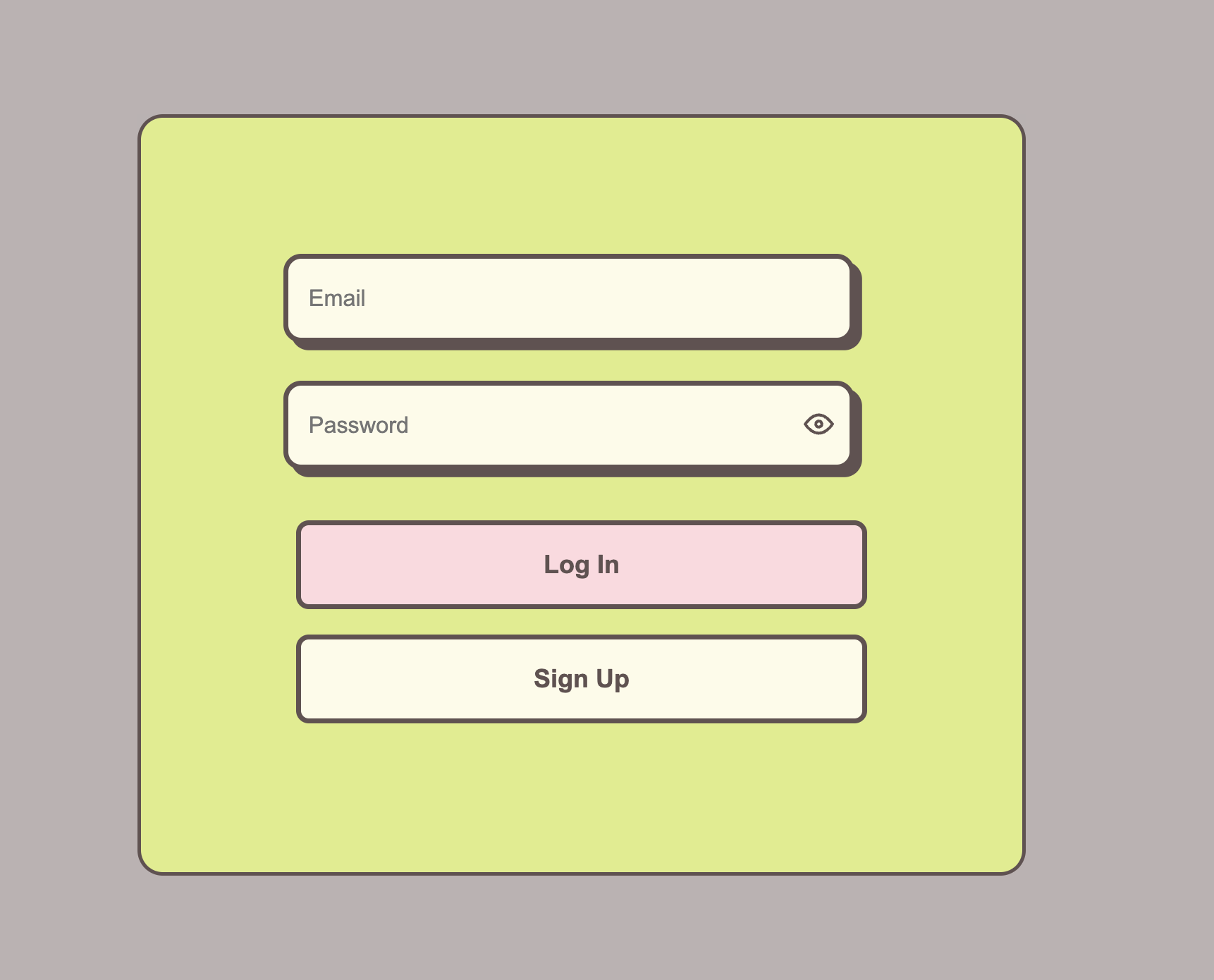
return (
<LoginLayout>
<Box>
<Form onSubmit={handleSubmit(onSubmit)}>
<InputSet>
<Input
id="email"
placeholder="Email"
{...register('email', {
required: true,
pattern: emailRegex,
})}
/>
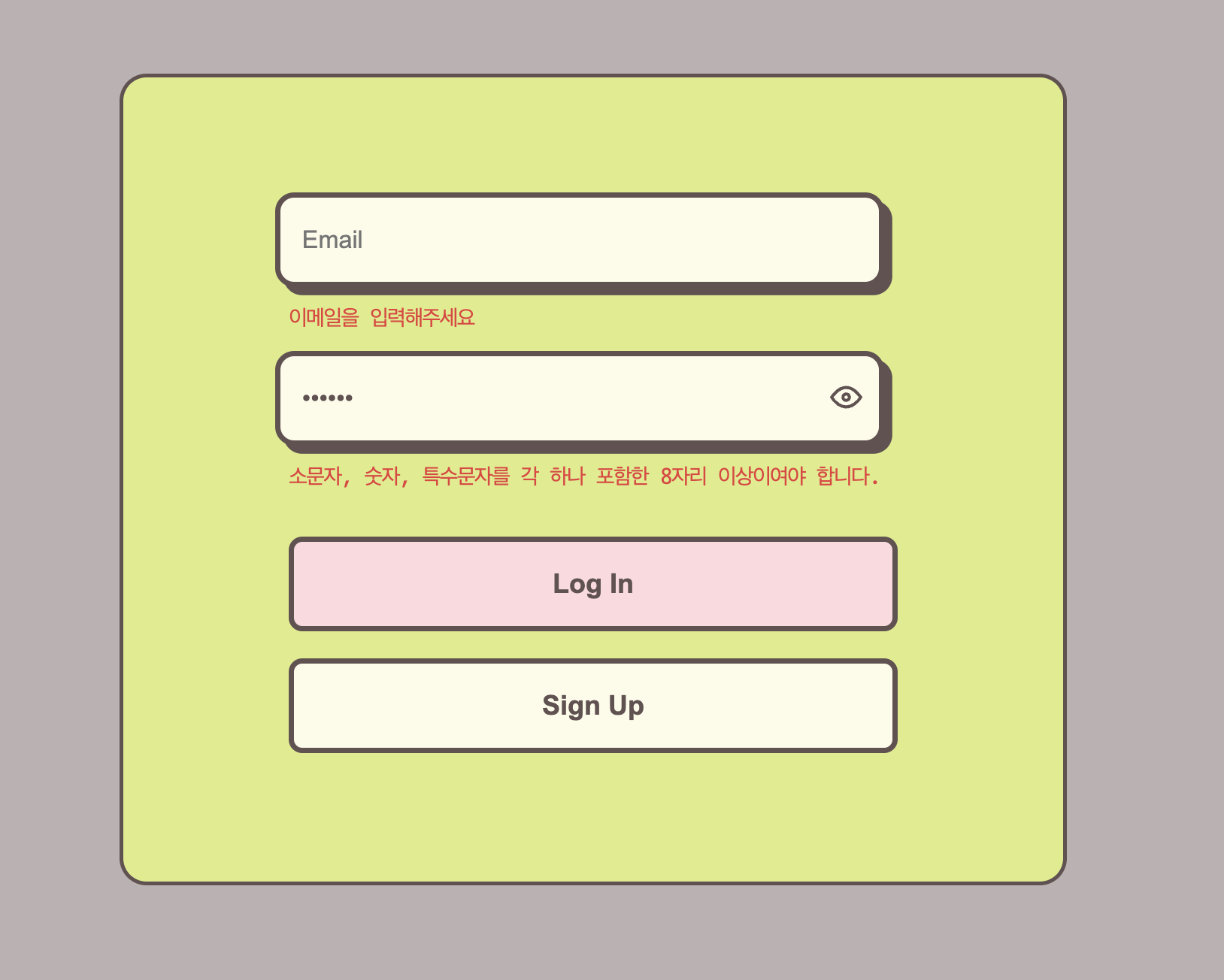
{errors?.email?.type === 'required' && (
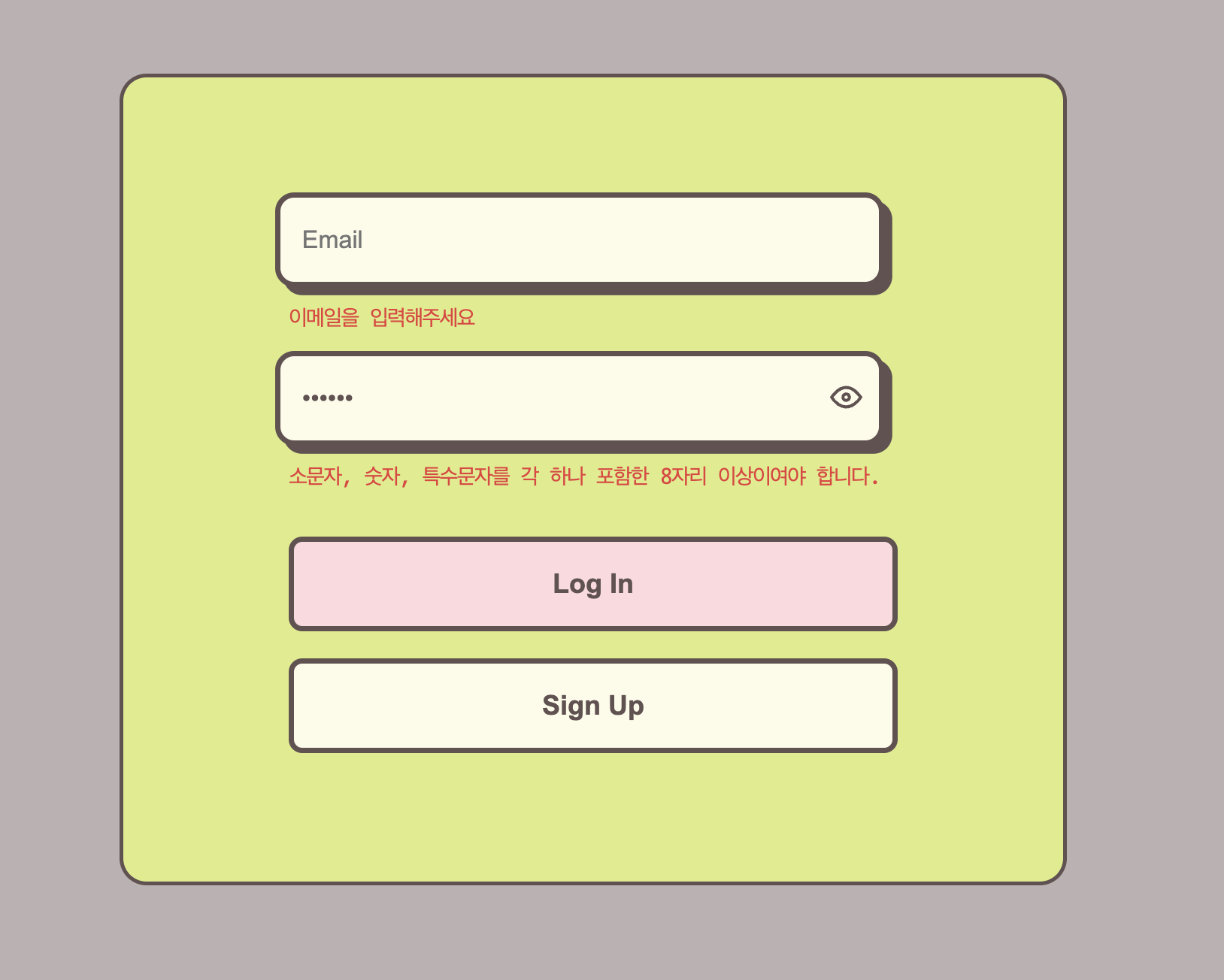
<HelpMessage>이메일을 입력해주세요</HelpMessage>
)}
{errors?.email?.type === 'pattern' && (
<HelpMessage>이메일 양식에 맞게 입력해주세요</HelpMessage>
)}
</InputSet>
<InputSet>
<InputContainer>
<Input
id="pw"
type={showPassword ? 'text' : 'password'}
placeholder="Password"
onKeyPress={handleKeyPress}
{...register('pw', {
required: true,
pattern: passwordRegex,
})}
/>
<EyeBtn onClick={handleShowPassword}>
{showPassword ? (
<Image
src="password/closedeye.svg"
width="24"
height="24"
alt="not show password"
/>
) : (
<Image
src="password/eye.svg"
width="24"
height="24"
alt="show password"
/>
)}
</EyeBtn>
</InputContainer>
{errors?.pw?.type === 'required' && (
<HelpMessage>비밀번호를 입력해주세요</HelpMessage>
)}
{errors?.pw?.type === 'pattern' && (
<HelpMessage>
소문자, 숫자, 특수문자를 각 하나 포함한 8자리 이상이여야 합니다.
</HelpMessage>
)}
</InputSet>


🍋 Enter 시 Submit 하기
- Enter 적용할 마지막 Input에
onKeyPress 속성 적용
<Input
id="pw"
type={showPassword ? 'text' : 'password'}
placeholder="Password"
onKeyPress={handleKeyPress}
{...register('pw', {
required: true,
pattern: passwordRegex,
})}
/>
- Enter 시 Submit 실행 (
handleSubmit(onSubmit)();)
const handleKeyPress = (e: { type: string; code: string }) => {
if (e.type === 'keypress' && e.code === 'Enter') {
handleSubmit(onSubmit)();
}
};
🍇 Submit 전 유효성 검사 메시지 보여주기
mode 설정
- useForm의 optional argument의 속성으로 mode를 설정한다.
mode의 속성값
- onChange | onBlur | onSubmit | onTouched | all = 'onSubmit'
mode : 'onChange` 설정
const {
register,
handleSubmit,
watch,
formState: { errors },
} = useForm<LoginFormProps>({ mode: 'onChange' });