블럭 요소?
모든 html 태그들은 block,inline-block,inline요소로 구분지어집니다.
block: 자동으로 줄바꿈이 되고,width값을 부모 요소의 값을 따라갑니다.
inline: 자동으로 줄바꿈이 되지 않고,width값은 콘텐츠가 들어있는 만큼의 넓이만 가집니다.
inline-block: 인라인과 블럭의 특징을 믹스시킨 짬뽕같은 요소입니다.
그림으로 보면 이런 느낌
블럭 요소들과 인라인 요소들을 전부 구별하기엔 어렵지만, 제가 알고있는대로 분류하면 이 정도입니다.
물론 아래의 요소들도 기본값이 저렇다 할 뿐이지, css로 display속성을 바꿔버리면 문제없습니다.
| block | inline | inline-block |
|---|---|---|
| div | span | img |
| p | input | button |
| h1~h6 | a | select |
| header 등 대부분의 시맨틱 태그 | i,b 등 텍스트 태그 | textarea |
CSS position
css를 잘하려면, postion과 inline,block 속성에 대해 이해만 해도 반은 먹고 들어간다고 볼 수 있습니다.
HTML의 큰 부분에서부터 작은 부분까지 구성하는 기초 지식이기 때문입니다.
css에 입문하는 제 지인분도 이 부분을 어려워했는데요,
position의 경우 이런 속성을 가지고 있습니다.
div{
position:absolute;
position:relative;/*기본값!*/
position:sticky;
position:fixed;
}일단 저는 많이 사용하는 relative,absolute,fixed에 대해서만 간단히 쓰겠습니다.
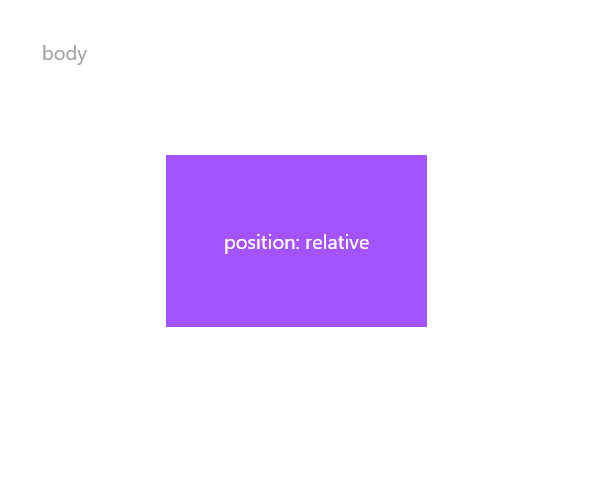
relative
다른건 다 필요없고 이것만 기억합시다.
relative는 자기 위치에서 움직입니다.
여기position:relative속성을 가진div가 있다고 해봅시다.
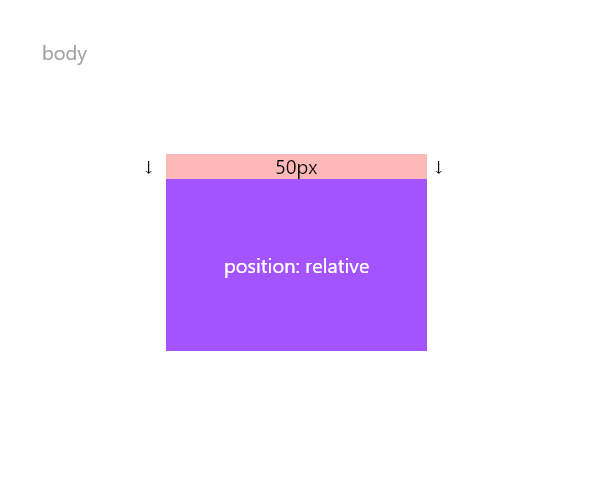
이 친구에게top:50px,left:0을 주면 어떻게 될까요?
아마 있던 자리에서 위에서 50px,왼쪽으로는 한발짝도 움직이지 않고 이렇게 될겁니다.
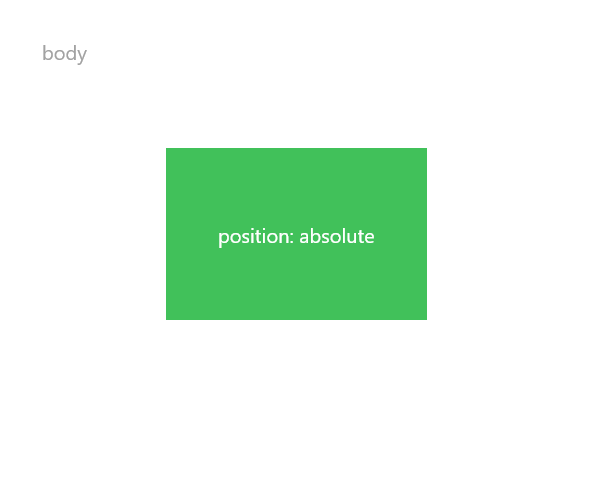
absolute
반대로
absolute는 부모 요소의 위치에서 움직입니다.
부모 요소는 반드시position:relative속성을 가져야 합니다.
한마디로, absolute 속성을 가진 요소를 움직이려면 position:relative를 가진 요소가 한번 겉을 감싸줘야 한다는 겁니다.
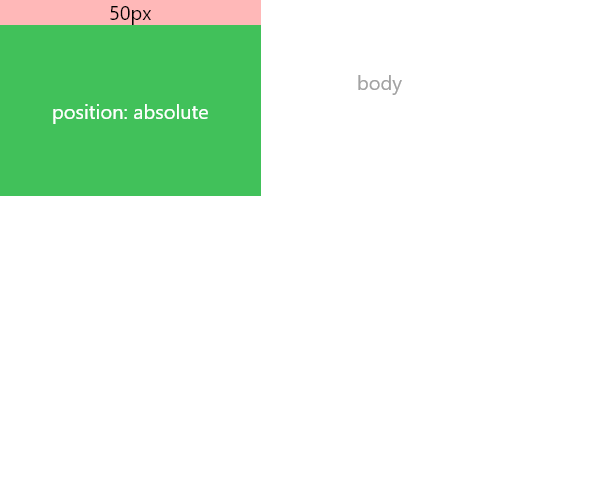
이 친구에게도 똑같이top:50px,left:0을 주면 어떻게 될까요?
body가div의 부모 요소이고,position:relative속성을 기본적으로 가지기 때문에body를 기준으로 이렇게 움직일 겁니다.
방금은 저 초록색div에게body의 위에서 50px 떨어지고, 왼쪽에 착 붙으라는 명령을 해준 겁니다.
fixed
fixed는absolute와 같이 부모 요소의 위치에서 움직입니다...만,
이름에서 알 수 있듯이 딱 붙어있습니다.
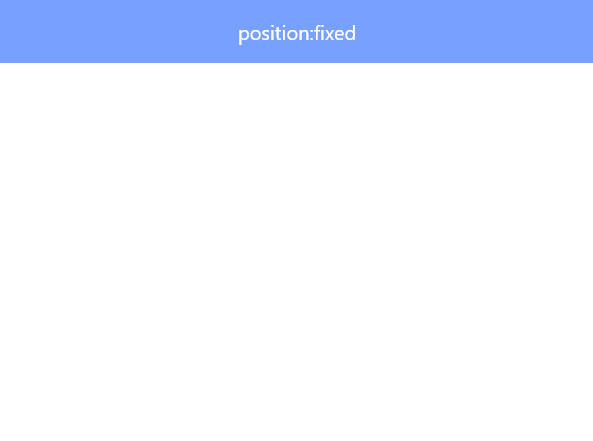
fixed의 진가는 웹페이지를 스크롤했을 때 알 수 있습니다.
이div는top값이 0입니다.하지만absolute와 달리 웹페이지를 스크롤 했을때,fixed속성을 가진 이div는 스크롤을 얼마나 내리든 페이지 위에 붙어있을겁니다.
웹사이트 중에서, 메뉴바가 상단에 고정된 경우가 이런fixed속성을 사용할 확률이 높습니다.
CSS float
float는 큼직한 레이아웃을 잡을 때 사용하기 위한 속성입니다.
inline-block이 가로로 정렬될때 사용되는 것처럼,display:block속성을 가진 친구들이 가로로 정렬하기 위해 주로 쓰입니다.
그런데 float는 익히기가 조금 까다로운 편이라, 만능이라고는 못하겠어요.
어쨌든 간단히 속성을 살펴보자면..
div{
float:none;/*기본값*/
float:left;
float:right;
}이렇게 있습니다.
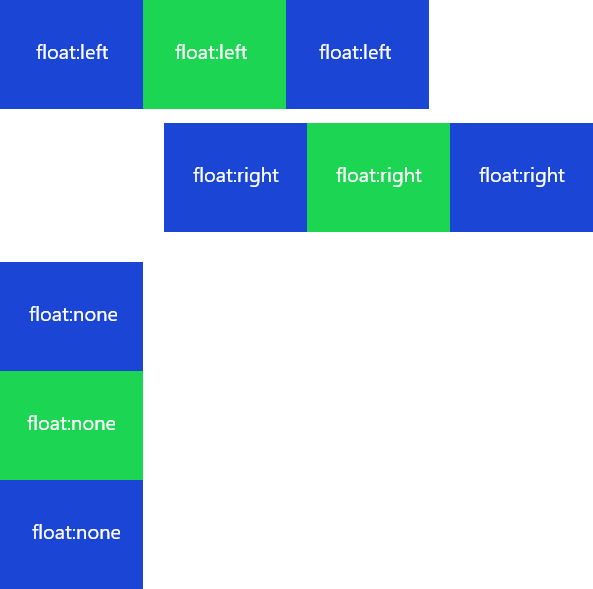
시각적으로 각 차이를 보자면 이렇습니다.
다만 float는 해당 요소를 동동 띄워두는 개념에 가깝기 때문에,
float를 사용하다 보면..안정적으로 레이아웃을 잡기에는 조금 어렵게 됩니다.
부모 요소가 자식 요소의 크기를 반영하지 못하는 상황이 발생하기에 부모 요소에 height값을 주거나, clearfix 클래스를 추가해주는등 여러 꼼수들을 배울 수밖에 없습니다.
float를 사용하면 정말 예상치 못한 부분에서 복병으로 레이아웃이 구겨지는 상황이 발생하기 때문에, 실패 케이스를 일부러 만들기가 어렵네요.
float에 대해 자세히 써두지 않은 것도 이것을 대체할 수 있는 css의 좋은 기능이 있기 때문에, 이 속성에 대해서는 여기까지만 적겠습니다.
마무리
사실상 css는 이론에 대해 알고 들어가기보다 직접 속성들을 써보고 실패하는 경우가 많아야 금방 몸으로 익혀지는 것 같습니다. 이건 다른 언어도 그렇겠죠?그래도 눈에 보이는 것이 확실하니 빠르게 배우기 쉬운 언어라고 생각합니다.