시멘트가 아니에요!
이번 포스팅은 HTML에 대한 포스팅입니다!
개발을 배우면서 왜 HTML과 CSS에 관한 글은 하나도 쓰지 않았냐면...
이미 일하면서 지긋지긋하게 사용했던 부분이기 때문에, 다행히 이들에 관해서는 저는 무리없이 이해할 수 있었기 때문입니다!
그런데 왜 쓰냐고요?과제로 써야해서
아무리 내가 잘 알고 익숙한 것이라 해도, 중간중간에 한 번 씩은 짚어줘야 하는 법입니다.
내가 아는 지식만을 고집하다가는, 변화하는 시대에 맞춰가지 못하고 말 그대로 '썩은 물'이 되어버릴 수 있기 때문입니다.
Semantic Web
- 시맨틱 웹(Semantic Web)은 '의미론적인 웹'이라는 뜻으로,현재의 인터넷과 같은 분산환경에서 리소스(웹 문서, 각종 화일, 서비스 등)에 대한 정보와 자원 사이의 관계-의미 정보(Semanteme)를 기계(컴퓨터)가 처리할 수 있는 온톨로지 형태로 표현하고, 이를 자동화된 기계(컴퓨터)가 처리하도록 하는 프레임워크이자 기술이다. 웹의 창시자인 팀 버너스리가 1998년 제안했고 현재 W3C에 의해 표준화 작업이 진행 중이다.
출처 :위키백과
- 시맨틱 웹이란 웹에 존재하는 수많은 웹페이지들에 메타데이터(Metadata)를 부여하여, 기존의 잡다한 데이터 집합이었던 웹페이지를 ‘의미’와 ‘관련성’을 가지는 거대한 데이터베이스로 구축하고자 하는 발상이다.
출처: https://poiemaweb.com/html5-semantic-web
사전적으로는 저렇게 정의되어 있지만, 실무와 연결지어 해석한다면
'구성된 요소에 의미와 관련성을 부여해 표준화된 기준에 부합한 웹페이지'
로 이해하기로 했습니다.
아마 웹 작업을 혼자서 다 하셔야 했던 분들이라면 웹표준 준수 및 SEO 때문에 많은 골머리를 앓으셨으리라 생각하는데요, 웹 표준 검사를 통과하려면 시맨틱 태그가 꽤 많은 중요도를 차지합니다.
때문에 사실상 시맨틱 웹보다는, 이를 구성하는 semantic tag가 더 중요하다고 생각합니다.
Semantic Tags
그래서 대체 시맨틱 태그가 뭔데?
semantic tag
form,table,img등과 같이 안에 들어가는 콘텐츠의 의미를 명확히 설명하는 태그입니다.
HTML5에서 아래의 시맨틱 태그가 새롭게 추가되었습니다.
<header>
<nav>
<aside>
<section>
<article>
<footer>
non-semantic tag
반대로
div,span같이 기본적인 요소로 쓰이는 태그들입니다.
다만 위처럼 레이아웃을 구성할 때 시맨틱 태그를 이용한다면, <h1>~<h6>같이 h태그를 이용해 주어 해당 태그의 대한 설명을 붙여주어야 합니다.
이러한 시맨틱 태그의 장점은, 의미론적으로 내용을 보여주어 웹 크롤러가 웹사이트에 대한 정보를 더 정확하게 수집할 수 있기 때문입니다.
<div id="header">보다<header>로 구성된 웹페이지가 크롤링하는 입장에서는 더 직관적이고 분석하기가 쉽겠죠?
또한 header와 footer같이 웹페이지의 가장 중요한 정보를 담으며 지속적으로 노출해주어야 하는 부분의 경우, 셀렉터의 경우의 수가 늘어나겠지요.
(CSS를 작성할 때 헤더의 이름을 class 명으로만 부르는 것과, header태그를 활용하여 더 폭넓게 부를 수 있다는 차이는 꽤 큽니다!HTML 상에서도 구별하기가 훨씬 쉽고요.)

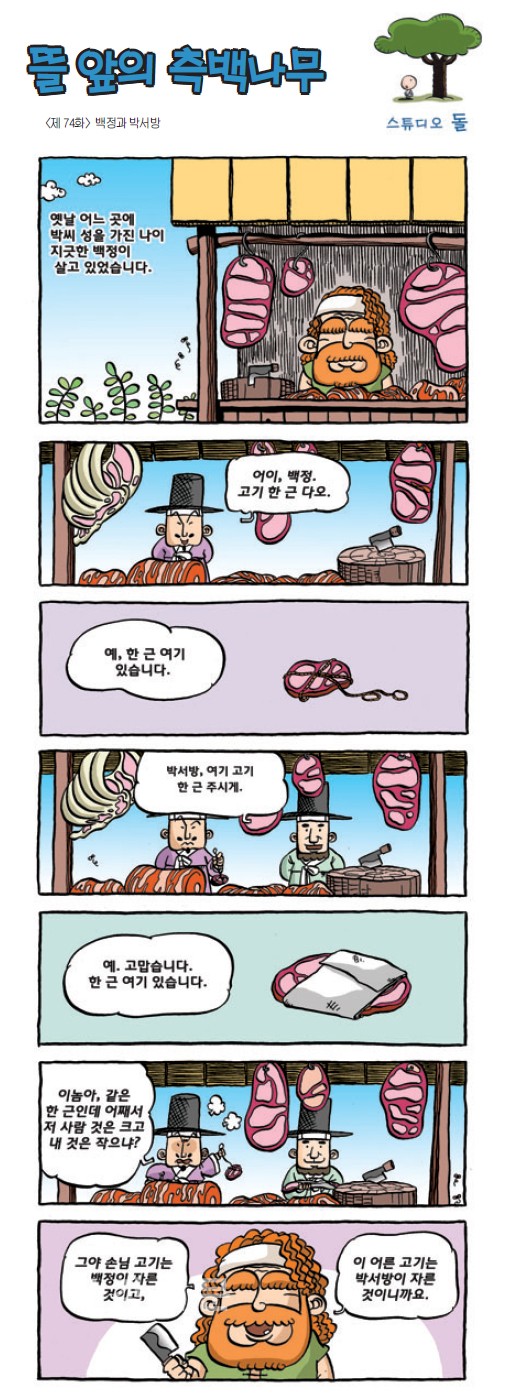
이 일화를 보면 '백정'은 non-semantic tag에 가깝다고 할 수 있습니다.
non-semantic tag 와 semantic tag의 시각적인 차이점을 구별하시려면, 이 블로그를 참고하세요.
웹사이트에 이미지를 넣는다면, 어떤 방식으로?
<사이트에 이미지를 넣는 방법은 두 가지가 있습니다. 태그를 사용하는 것과
태그에 background-image 속성을 추가하는 것. 두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 설명해보세요.>
먼저 앞서 말한 대로 시맨틱 태그를 이용하여, 이미지는 웬만하면 <img>태그를 이용하여 삽입 후 alt 속성으로 이미지 콘텐츠에 대한 설명을 넣는 것이 좋습니다.
이러한 alt속성은 시각장애인이 스크린 리더를 이용해 웹페이지를 접근할 때 '여기에 이 이미지 콘텐츠가 있다'는 정보를 전달할 수 있기 때문에 필수적으로 넣어주어야 합니다.
HTML 작성법도 이미지 태그를 이용하는것이 좀더 간편하기도 하고요.
하지만 웹디자이너라면 background-image의 장점도 무시하지 못합니다.
예를 들어, 웹페이지 전면에 사진이 백그라운드로 들어가고 위에 글씨들이 떠다니는 화면 등을 구현하려면 img 태그를 사용해 구현하기가 여간 까다로운게 아닙니다.
웹페이지에 삽입되는 이미지가 단순히 디자인 용도로 사용된다면,css의 background-image 속성을 사용하여 꾸밈 요소로만 해주어도 무방합니다.구체적인 스타일(투명도,풀페이지 등)을 컨트롤하기에는background 속성을 이용하면 꽤 편해집니다.
하지만 이미지가 중요한 콘텐츠 중 하나를 차지한다거나, 설명이 필요한 이미지라면 되도록 <img> 태그를 이용해 이미지 설명을 넣어주는게 바람직하다고 할 수 있습니다.
마무리
사전적이고 기술적으로 시맨틱 웹과 시맨틱 태그를 정의한다면, 굉장히 많은 것을 이해하고 외워야 합니다.
하지만 이런 식의 공부방법이 저에게는 크게 와닿지 않기 때문에,(물론 좀더 유능해 보이긴 합니다)
실무자의 입장에서 생각해보면 코드의 관리와 가독성에도 도움이 되고 SEO(검색엔진 최적화)에도 효율적인 기능을 가졌다는 점이 시맨틱 태그/웹의 특징이라고 말할 수 있겠습니다.