일급 객체(First-class citizen)
컴퓨터 프로그래밍 언어 디자인에서, 일급 객체(영어: first-class object)란 다른 객체들에 일반적으로 적용 가능한 연산을 모두 지원하는 객체를 가리킨다. 보통 함수에 매개변수로 넘기기, 수정하기, 변수에 대입하기와 같은 연산을 지원할 때 일급 객체라고 한다. 위키백과 일급객체
javascript에서 함수(function)는 대표적인 일급 객체 중 하나이다. 함수가 일급 객체이기 때문에 우리는 javascript에서 고차함수(Higher-Order Function)를 만들 수 있고, 콜백(callback)을 사용할 수 있다.
일급객체의 조건
- 변수에 할당(assignment) 할 수 있다.
let plusTwo = function(num){
return num + 2
}
console.log(plusTwo(8)) // 10- 다른 함수의 인자(argument)로 전달될 수 있다.
function plusTwo(num){
return num +2
}
function plusNum(func, num){
return func(num)
}
console.log(doubleNum(plusTwo,4)) // 6- 다른 함수의 결과로서 리턴될 수 있다.
function add(num1) {
return function (num2) {
return num1 + num2;
}
}
add(3)(4); // 7고차함수
고차함수란 함수를 인자(argument)로 받을 수 있고, 함수의 형태로 리턴할 수 있는 함수이다.
내장된 고차함수(Built-in higher order function)
Javascript에는 기본적으로 내장된 고차함수들이 있다. 그 중 배열 메소드의 일부가 대표적인 고차함수에 해당한다.
arr.filter() // 주어진 함수의 테스트를 통과하는 모든 요소를 모아 새로운 배열로 반환한다.
arr.map() // 배열 내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환한다.
arr.reduce() // 배열의 각 요소에 대해 주어진 리듀서(reducer) 함수를 실행하고, 하나의 결과값을 반환한다.
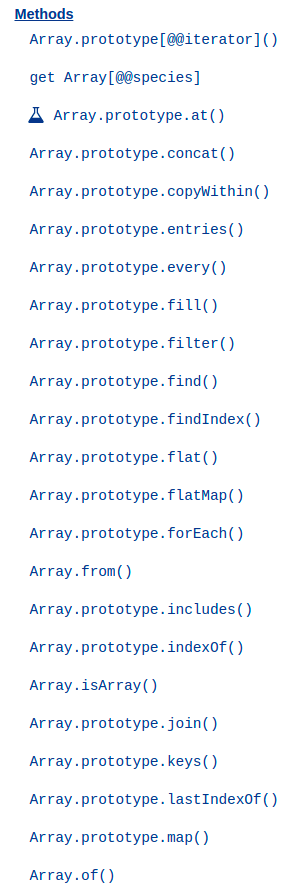
arr.sort() // 배열의 요소를 적절한 위치에 정렬한 후 그 배열을 반환한다.위와 같은 배열의 메소드들이 내장된 고차함수의 대표적인 예이다. 이외에도 여러 내장 고차함수들이 있고, 자세한 내용은 Array MDN 을 참조하여 확인해보자.



정리를 잘하시네요 잘보고갑니다