리액트(React)란?
리액트는 Frontend 개발을 위해 Facebook에서 개발한 Javascript 오픈소스 라이브러리이다.
리액트의 특징 3가지
선언형
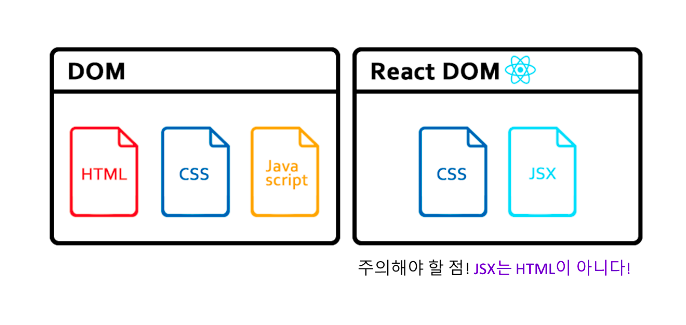
리액트는 한 페이지를 보여주기 위해 HTML/CSS/JS로 나눠서 작성하기보다 한 파일에 명시적으로 작성할 수 있게 JSX를 활용한 선언형 프로그래밍을 지향한다.
컴포넌트(Component) 기반
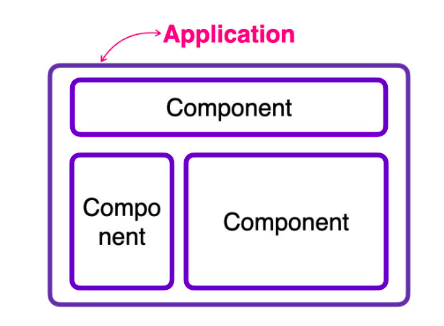
컴포넌트란 하나의 기능 구현을 위해 여러 종류의 코드를 묶어둔 것을 말한다. 리액트는 이 컴포넌트를 기반으로 개발한다. 컴포넌트로 분리하면 서로 독립적이고 재사용 가능하기 때문에 기능 자체에 집중하여 개발할 수 있다.
범용성
리액트는 Javascript 프로젝트 어디에든 유연하게 적용될 수 있다. Facebook에서 관리되어 안정적으로, 가장 유명하고, React native를 통해 모바일 개발도 가능하다.
JSX
JSX란 Javascript XML의 줄임말로 문자열도 HTML도 아니다. React에서 UI를 구성할 때 사용하는 문법으로 JavaScript를 확장한 문법이다. 이 문법을 이용해서 우리는 React 엘리먼트를 만들 수 있다.
React JSX를 참고하면 JSX에 대해 좀 더 자세히 공부할 수 있다.

컴포넌트(component)
컴포넌트는 하나의 기능 구현을 위한 여러 종류의 코드 묶음 혹은 UI(user interface)를 구성하는 필수 요소이다. 리액트를 이용하면, 각각 독립적인 기능을 가지며 UI의 한 부분을 담당하기도 하는 이러한 컴포넌트를 여러 개 만들고 조합하여 애플리케이션을 만들 수 있다.

// Sidebar라는 컴포넌트를 생성
const Sidebar = () => {
return (
<section className="sidebar">
{<i className="far fa-comment-dots"></i>}
</section>
);
};