
SPA의 등장 배경과 개념
SPA(Single Page Application)는 서버로부터 완전한 새로운 페이지를 불러오지 않고 현재의 페이지를 동적으로 다시 작성함으로써 사용자와 소통하는 웹 애플리케이션이나 웹사이트를 말한다.

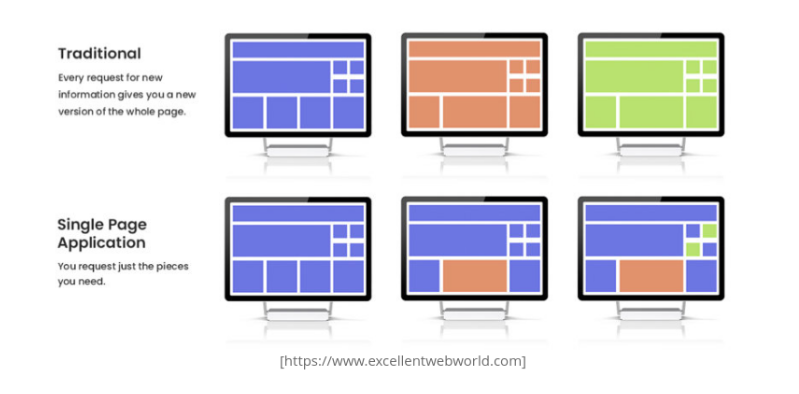
위 그림과 같이 기존의 웹사이트는 페이지를 이동할 때마다 페이지 전체를 불러와야 했다. 하지만 웹사이트가 점점 복잡해지고 발전하면서 client와 server 사이에 더 많은 상호작용(interaction)이 일어나게 되었고, 이때마다 중복되는 것들을 매번 불러오는 것이 불필요한 트래픽을 발생시켜 client 입장에서는 더 느린 반응성을 갖게 되고, UX(User experience - 사용자 경험)를 제공하기 어렵게 만들었다.
SPA는 menu나 footer, sidebar와 같이 페이지 전환을 기준으로 중복되는 부분은 새로 불러오지 않고 업데이트가 필요한 부분만 새로 불러온다. HTML문서 전체를 받아오는 것이 아닌 업데이트에 필요한 데이터만 서버에서 전달받아 Javascript가 동적으로 HTML 요소를 생성해 화면에 보여주는 방식을 이용하여 단순한 웹페이지가 아닌 웹 애플리케이션을 보편화 시켰고 이것이 바로 SPA다.
SPA의 장단점
- 장점
- 필요한 부분의 데이터만 받아 업데이트 하면 되기 때문에 사용자와의 상호작용에 빠르게 반응한다.
- 서버에는 필요한 데이터만 요청(request)하면 되기 때문에 서버 과부하 문제가 줄어든다.
- 전체 페이지를 렌더링(rendering)할 필요가 없어 더 나은 UX를 제공한다.
- 단점
- SPA의 경우 js파일의 크기가 크기 때문에 이 js파일을 기다리는 시간으로 인해 첫 로딩시간이 길어진다.
- SEO(Search Engine Optimization - 검색 엔진 최적화)가 좋지않다. 구글같은 검색 엔진은 HTML 파일에 있는 자료를 분석하는 방식으로 검색기능을 구동하지만 SPA의 경우 HTML파일은 별다른 자료가 없기 때문에 검색 엔진이 적절히 동작하지 못한다.
(최근엔 SPA에서도 SEO에 대응할 수 있도록 검색 엔진이 발전하고 있어 이 단점은 점점 사라지는 추세다.)
Routing
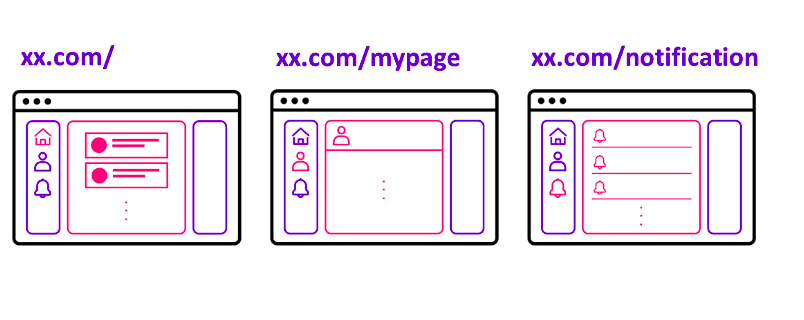
SPA는 하나의 페이지를 가지고 있지만 사실 한 종류의 화면만 사용하지 않는다.
 위 그림 처럼 화면에 따라 주소가 달라지는데 이렇게 주소에 따라 다른 뷰를 보여주는 과정을 경로에 따라 변경한다는 의미로 라우팅(Routing)이라고 한다.
위 그림 처럼 화면에 따라 주소가 달라지는데 이렇게 주소에 따라 다른 뷰를 보여주는 과정을 경로에 따라 변경한다는 의미로 라우팅(Routing)이라고 한다.
React SPA에서는 라우팅을 위해 React Router 라는 라이브러리를 가장 많이 사용한다.
React Router
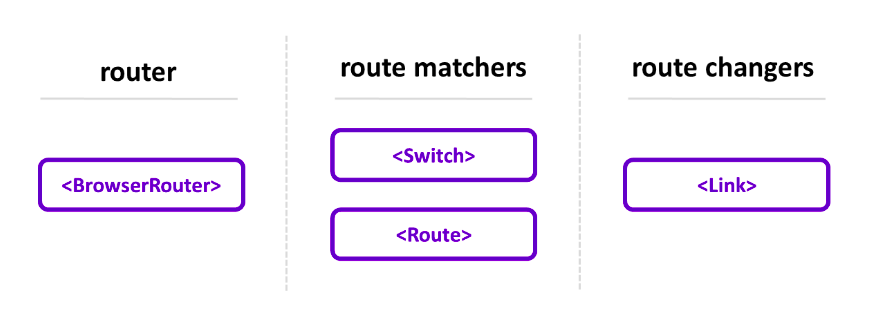
 React Router의 주요 컴포넌트는 크게 router, route matchers, route changers 이렇게 3가지로 나눌 수 있고, 라우터 역할을 하는 BrowserRouter, 경로를 매칭해주는 Switch 와 Route, 그리고 경로를 변경하는 역할을 하는 Link가 있다.
React Router의 주요 컴포넌트는 크게 router, route matchers, route changers 이렇게 3가지로 나눌 수 있고, 라우터 역할을 하는 BrowserRouter, 경로를 매칭해주는 Switch 와 Route, 그리고 경로를 변경하는 역할을 하는 Link가 있다.
이 컴포넌트들을 사용하기 위해서는 React Router 라이브러리에서 따로 불러와야 한다.
import {BrowserRouter, Switch, Route, Link} from "react-router-dom"
잘봤습니다. 혹시 제 글 복붙하셨나요? 비슷한데..