Olentia
https://jaehyun-github.github.io/Olentia/
개인 프로젝트로 처음 만들어 본 디퓨저 판매 사이트 "Olentia"입니다.
- Visual Studio Code
- HTML, CSS, JavaScript
- 사용한 라이브러리 : JQuery, AOS

- Signature Color : #649664 (R: 100 G: 150 B: 100)
Olentia 로고 의미

로고를 제작할 때 천연 디퓨저 쇼핑몰인 만큼 자연 유래 성분을 강조하고자 꽃과 식물을 채택했으며, 로고와 가장 잘 어울리는 폰트로 'camille'을 사용했습니다.
Olentia는 라틴어로 "향기"라는 뜻입니다. 주변에서 좋은 향기가 난다면 긍정적인 에너지를
얻을 수 있기 때문입니다.
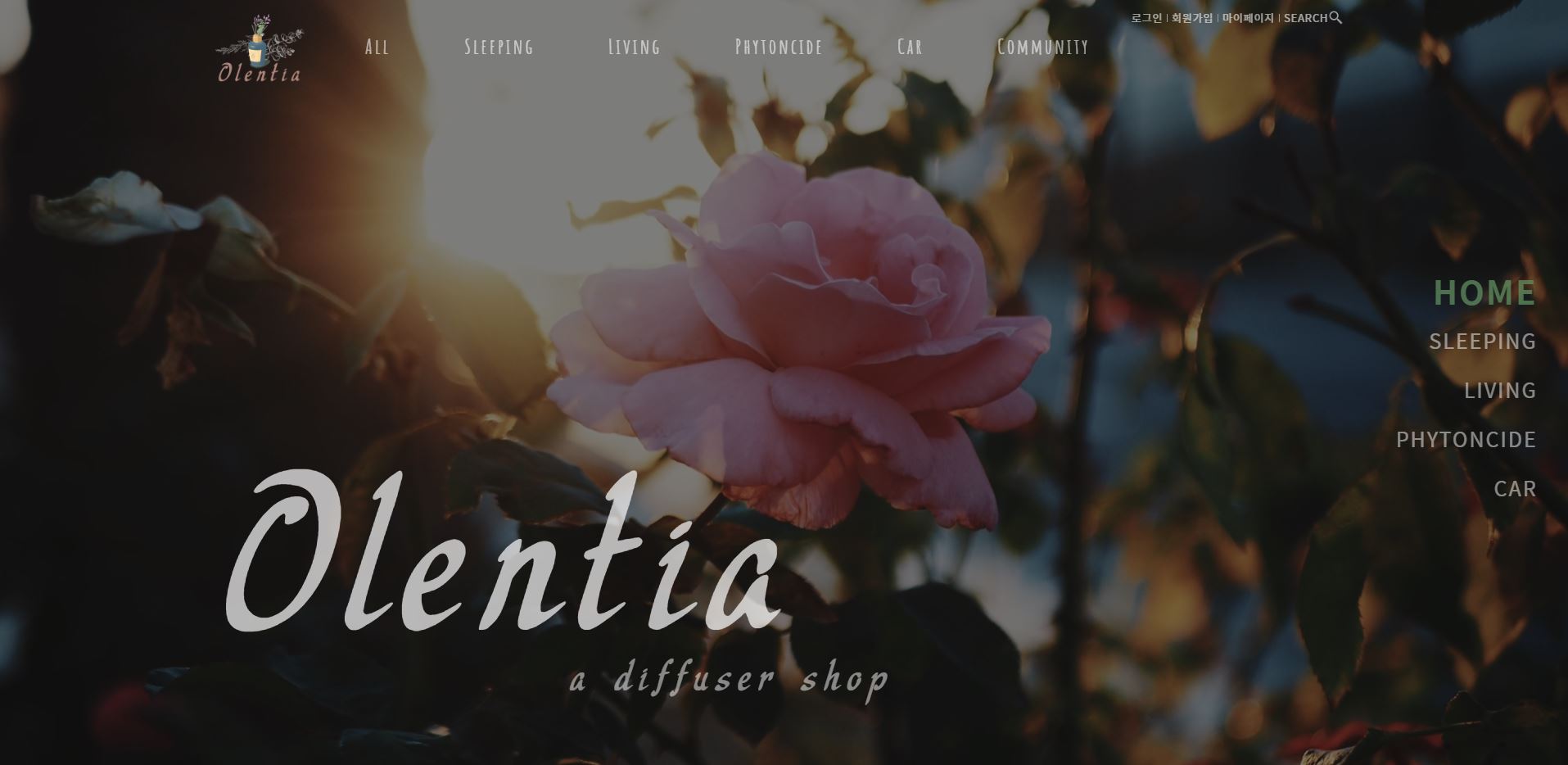
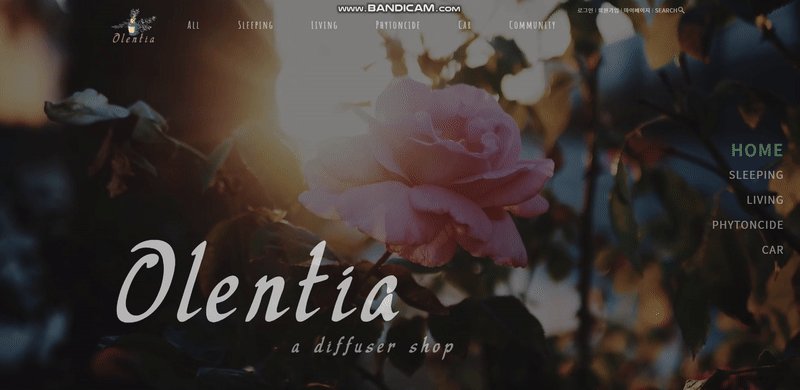
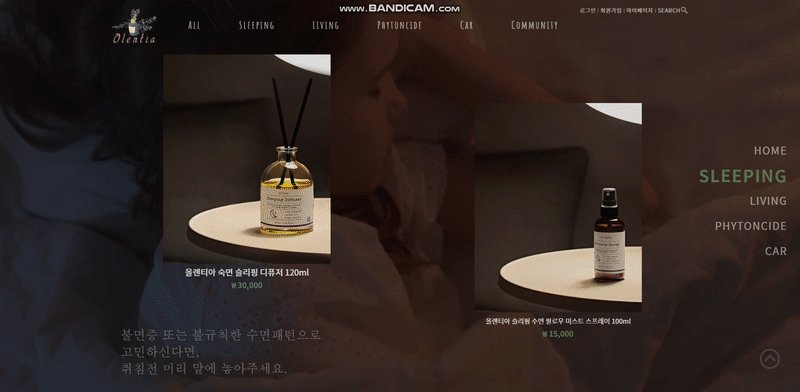
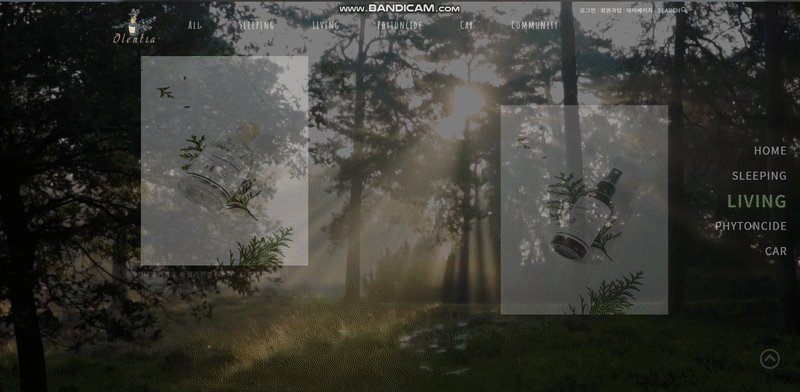
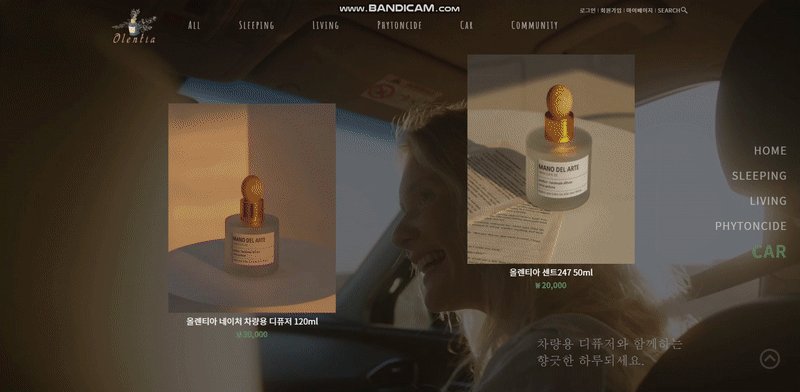
Olentia 메인화면
header의 gnb 부분은 부드러운 이미지를 강조하기 위해 폰트로 Amatic SC을 사용했습니다.

웹사이트의 메인화면은 각각 섹션 주제에 맞게 동영상을 첨부했습니다.
HOME = 자연 유래 성분을 강조하기 위한 장미꽃
SLEEPING = 수면에 집중할 수 있는 아이가 잠든 모습
LIVING = 일상생활에서도 향기를 느낄 수 있는 방 안
PHYTONCIDE = 휴양림에 온 것 같은 숲속
CAR = 운전을 하면서도 느낄 수 있는 디퓨저 향기
사용자의 편의성을 위해 스크롤 시 한 섹션으로 이동할 수 있게 제작하였으며
섹션에 진입하면 AOS로 동적인 효과를 나타낼 수 있게 구현했습니다.
// index.html
<div class="section" id="section2">
<div id="bg_video">
<p class="bg_black"></p>
<video src="./video/sleeping.mp4" muted autoplay loop></video>
<div class="box2-l">
<ul class="sec2-l" data-aos="fade-right" data-aos-duration="2000">
<li data-aos="fade-right">
<img src="./img/Sleeping_img1.jpg" alt="" data-aos="fade-right">
<div class="sec2-l_over">
<div class="sec2-l_overIn">
<p><a href="#">장바구니 담기</a></p>
<p><a href="Olentia_sleeping_diffuser.html">상세페이지 열기</a></p>
</div>
</div>
<p data-aos="fade-right">올렌티아 숙면 슬리핑 디퓨저 120ml</p>
<p><strong data-aos="fade-right">₩ 30,000</strong></p>
</li>
</ul>
</div>
<div class="box2-r">
<ul class="sec2-r" data-aos="fade-left" data-aos-duration="2000">
<li data-aos="fade-left">
<img src="./img/Sleeping_img2.jpg" alt="" data-aos="fade-left">
<div class="sec2-r_over">
<div class="sec2-r_overIn">
<p><a href="#">장바구니 담기</a></p>
<p><a href="Olentia_sleeping_spray.html">상세페이지 열기</a></p>
</div>
</div>
<p data-aos="fade-left">올렌티아 슬리핑 수면 필로우 미스트 스프레이 100ml</p>
<p><strong data-aos="fade-left">₩ 15,000</strong></p>
</li>
</ul>
</div>
<span data-aos="fade-up" data-aos-duration="1500">
불면증 또는 불규칙한 수면패턴으로<br>
고민하신다면,<br>
취침전 머리 맡에 놓아주세요.
</span>
</div> <!--#bg_video-->
</div> <!--.section2-->// script.js
$(window).on("wheel", function(e){
if(mHtml.is(":animated")) return;
if(e.originalEvent.deltaY > 0){
if(page == 6) return;
page++;
} else if(e.originalEvent.deltaY < 0){
if(page == 1) return;
page--;
}
var posTop = (page-1) * $(window).height();
mHtml.animate({scrollTop : posTop}, 800);
})
var prevScrollTop = 1;
var nowScrollTop = 1;
function wheelDelta(){
return prevScrollTop - nowScrollTop > 0 ? 'up' : 'down';
}
$(window).on('scroll', function(){
nowScrollTop = $(this).scrollTop();
if(wheelDelta() == 'down'){
$('#section1 h1').fadeOut();
$('#section1 h2').fadeOut();
}
if(wheelDelta() == 'up'){
$('#section1 h1').fadeIn();
$('#section1 h2').fadeIn();
}
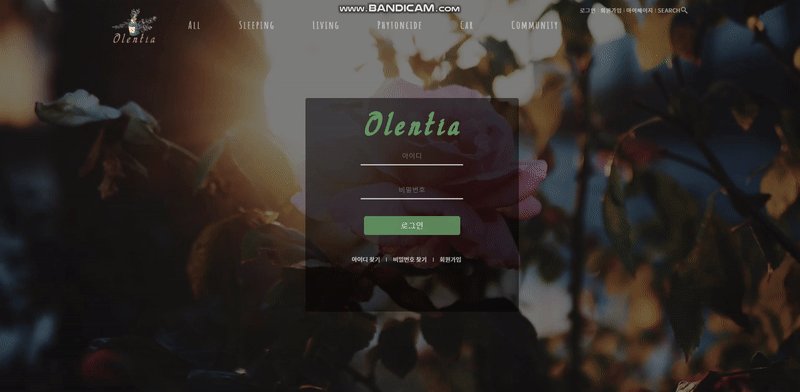
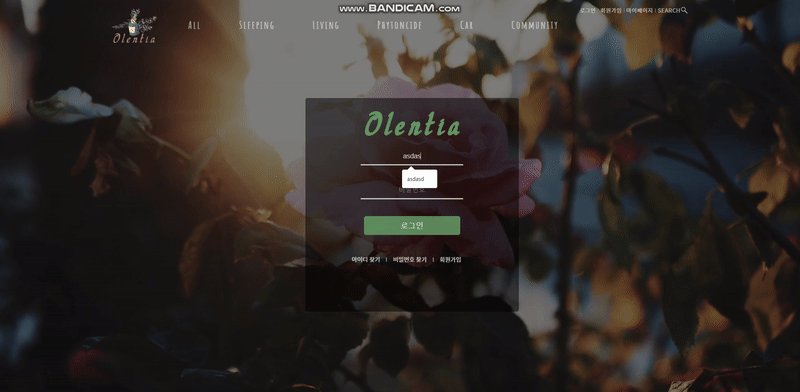
})Olentia 로그인 화면

로그인 화면에서는 유효성 검사를 구현했습니다.
// Olentia_login.js
function checkAll() {
if (!checkUserId(form.userId.value)) {
return false;
} else if (!checkPassword(form.userId.value, form.password.value)){
return false;
}
return true;
}
// 공백확인 함수
function checkExistData(value, dataName) {
if (value == "") {
alert(dataName + " 입력해주세요!");
return false;
}
return true;
}
function checkUserId(id) {
// Id가 입력되었는지 확인하기
if (!checkExistData(id, "아이디를"))
return false;
var idRegExp = /^[a-zA-z0-9]{4,12}$/; // 아이디 유효성 검사
if (!idRegExp.test(id)) {
alert("아이디는 영문 대소문자와 숫자 4~12자리로 입력해야합니다!");
form.userId.value = "";
form.userId.focus();
return false;
}
return true; // 확인이 완료되었을 때
}
function checkPassword(id, password) {
// 비밀번호가 입력되었는지 확인하기
if (!checkExistData(password, "비밀번호를")){
return false;
}
return true;
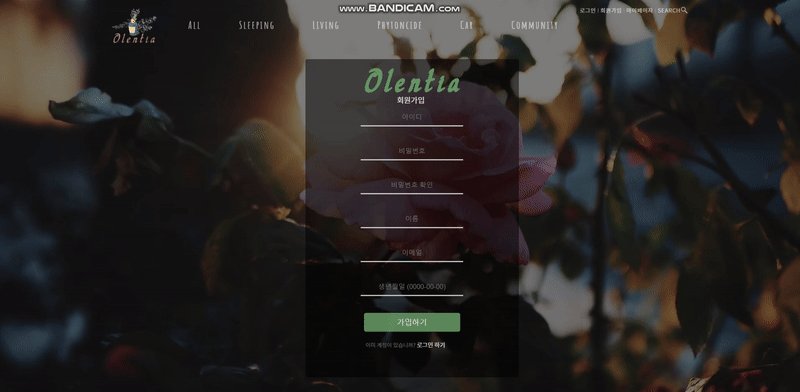
}Olentia 회원가입 화면

회원가입 화면도 로그인 화면과 마찬가지로 유효성 검사를 구현했습니다.
// Olentia_join.js
function checkAll() {
if (!checkUserId(form.userId.value)) {
return false;
} else if (!checkPassword(form.userId.value, form.password1.value,
form.password2.value)) {
return false;
} else if (!checkName(form.name.value)) {
return false;
} else if (!checkMail(form.email.value)) {
return false;
} else if (!checkYearY(form.bir_yyMMdd.value)){
return false;
}
return true;
}
// 공백확인 함수
function checkExistData(value, dataName) {
if (value == "") {
alert(dataName + " 입력해주세요!");
return false;
}
return true;
}
function checkUserId(id) {
// Id가 입력되었는지 확인하기
if (!checkExistData(id, "아이디를"))
return false;
var idRegExp = /^[a-zA-z0-9]{4,12}$/; // 아이디 유효성 검사
if (!idRegExp.test(id)) {
alert("아이디는 영문 대소문자와 숫자 4~12자리로 입력해야합니다!");
form.userId.value = "";
form.userId.focus();
return false;
}
return true; // 확인이 완료되었을 때
}
function checkPassword(id, password1, password2) {
// 비밀번호가 입력되었는지 확인하기
if (!checkExistData(password1, "비밀번호를"))
return false;
// 비밀번호 확인이 입력되었는지 확인하기
if (!checkExistData(password2, "비밀번호 확인을"))
return false;
var password1RegExp = /^[a-zA-z0-9]{4,12}$/; //비밀번호 유효성 검사
if (!password1RegExp.test(password1)) {
alert("비밀번호는 영문 대소문자와 숫자 4~12자리로 입력해야 합니다!");
form.password1.value = "";
form.password1.focus();
return false;
}
// 비밀번호와 비밀번호 확인이 맞지 않을시
if (password1 != password2) {
alert("두 비밀번호가 맞지 않습니다.");
form.password1.value = "";
form.password2.value = "";
form.password1.focus();
return false;
}
// 아이디와 비밀번호가 같을 때
if (id == password1) {
alert("아이디와 비밀번호는 같을 수 없습니다!");
form.password1.value = "";
form.password2.value = "";
form.password2.focus();
return false;
}
return true; // 확인이 완료되었을 때
}
function checkName(name) {
if (!checkExistData(name, "이름을"))
return false;
var nameRegExp = /^[가-힣]{2,4}$/;
if (!nameRegExp.test(name)) {
alert("이름이 올바르지 않습니다.");
form.name.value = "";
form.name.focus();
return false;
}
return true; // 확인이 완료되었을 때
}
function checkMail(email) {
// mail이 입력되었는지 확인하기
if (!checkExistData(email, "이메일을"))
return false;
var emailRegExp = /^[A-Za-z0-9_]+[A-Za-z0-9]*[@]{1}[A-Za-z0-9]+[A-Za-z0-9]*[.]{1}[A-Za-z]{1,3}$/;
if (!emailRegExp.test(email)) {
alert("이메일 형식이 올바르지 않습니다!");
form.email.value = "";
form.email.focus();
return false;
}
return true; // 확인이 완료되었을 때
}
function checkYearY(bir_yyMMdd) {
// bir_yy가 입력되었는지 확인하기
if (!checkExistData(bir_yyMMdd, "생년월일을"))
return false;
var yearYMDRegExp = /^(19|20)[0-9]{2}-(0[1-9]|1[0-2])-(0[1-9]|[12][0-9]|3[01])$/; // 생년월일 유효성 검사
if (!yearYMDRegExp.test(bir_yyMMdd)){
alert("생년월일을 정확하게 입력해야 합니다!")
form.bir_yyMMdd.value = "";
form.bir_yyMMdd.focus();
return false;
}
return true;
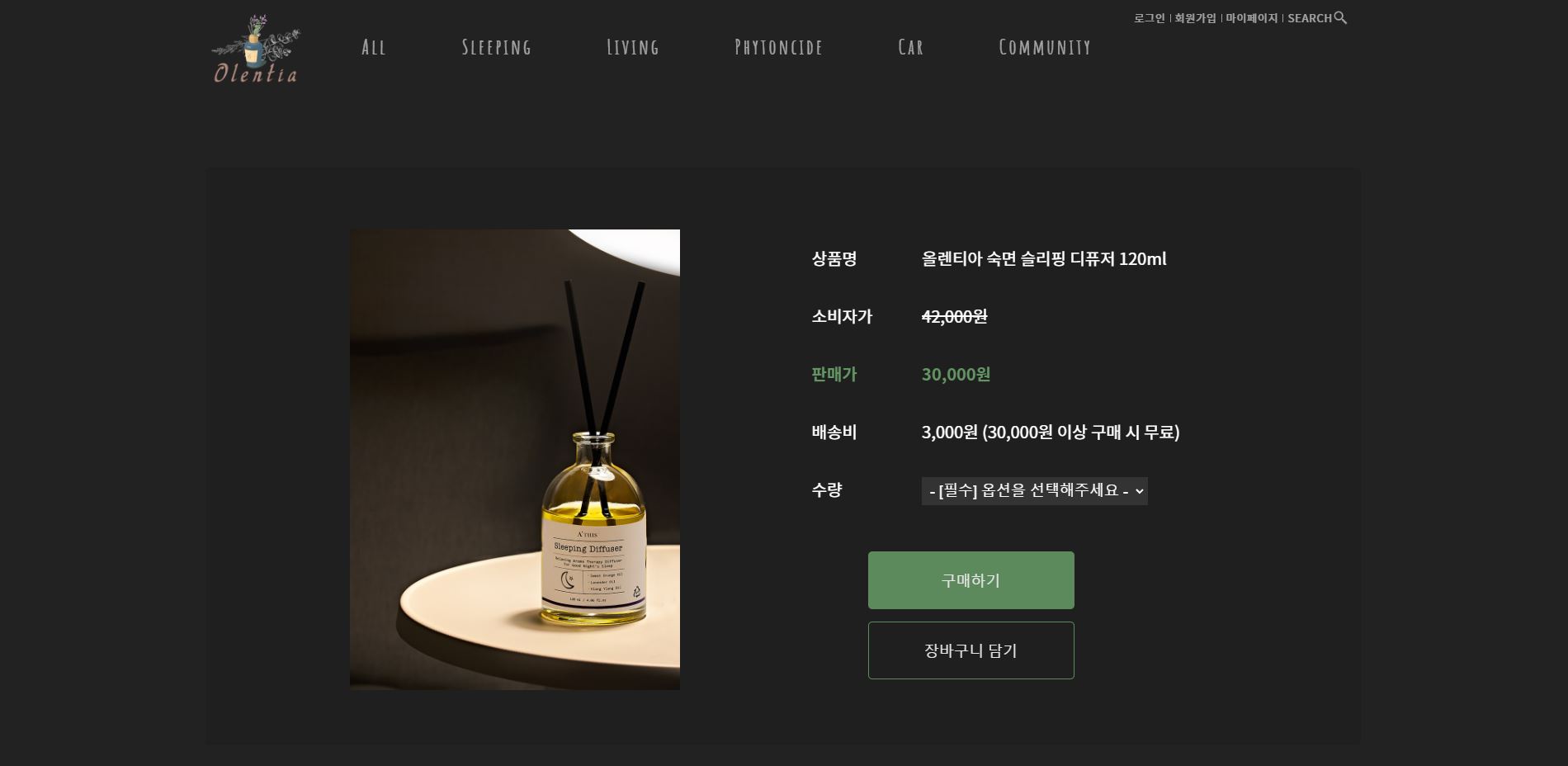
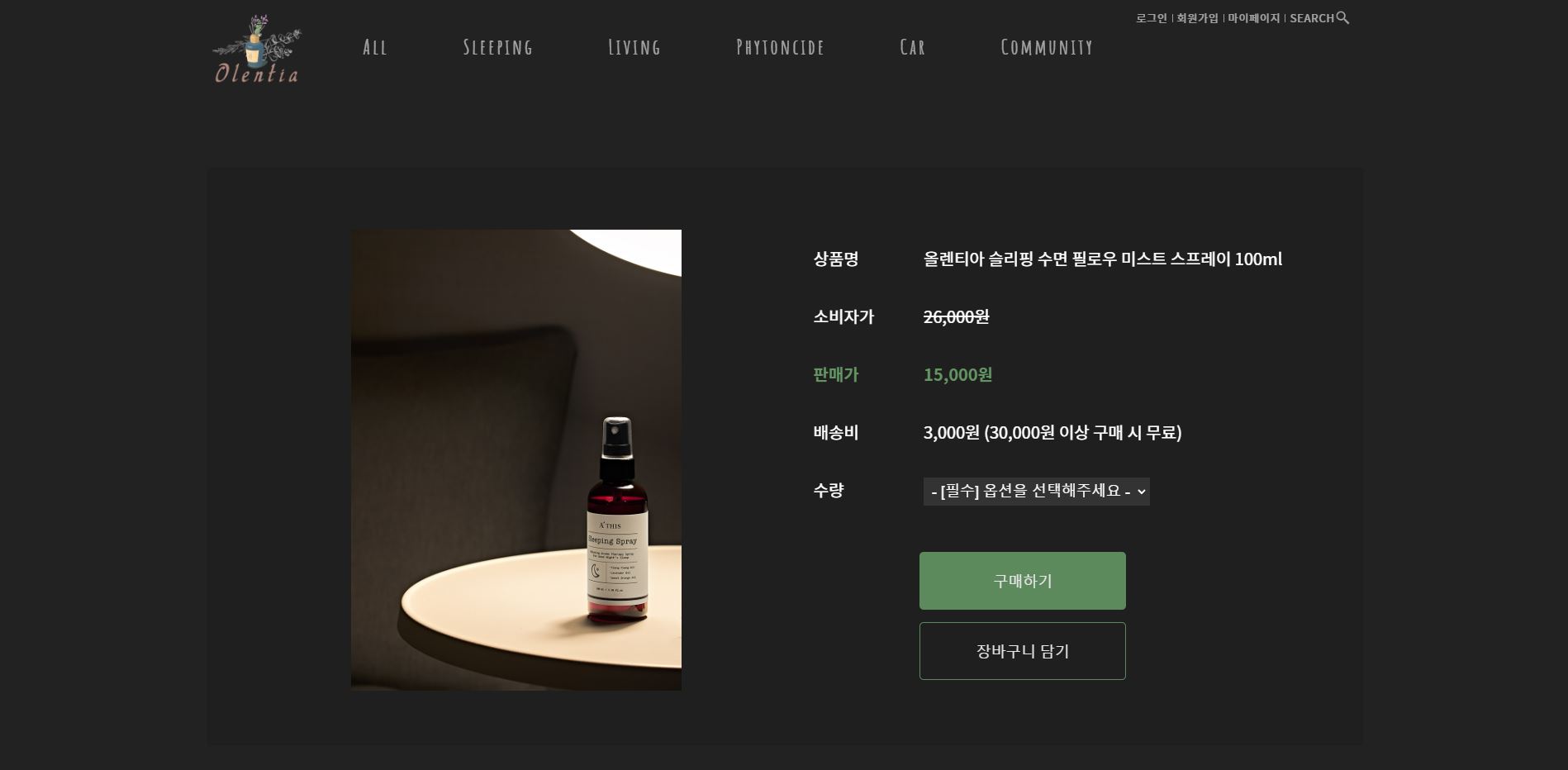
}Olentia SLEEPING 상세페이지
제품 상세페이지에서는 기본적으로 다크 모드를 선택했습니다.
사용자가 구매하기 편하게 직관적으로 제작했습니다.
이로써 제 개인 프로젝트로 처음 만들어 본 디퓨저 판매 사이트 "Olentia"의 리뷰는 여기서 끝입니다. 제가 평소 디퓨저를 좋아하기도 하고, 코딩을 배우게 된다면 한 번쯤 만들어 보고 싶었던 웹사이트였습니다. 첫 개인 프로젝트라 다소 어설펐지만 앞으로도 꾸준히 업데이트할 예정입니다.