Prisma란?
간단하게 말하면 SQL 코드를 쓰지 않고, js코드(typescript도 가능)를 작성해 데이터베이스를 수정할 수 있도록 연결해주는 서비스이다.
SETUP
1. VSC에 prisma extension 설치하기
VSC Extension에 들어가서, prisma를 검색한다.

이거 설치!
Prisma 관련해서, Syntax Highlighting, formatting,auto-completion ... 등등 을 지원해주는 Extension 인 것 같다!
2. Prisma 설치하기
터미널에 다음 명령어 입력!
npm i prisma -D
설치가 완료되면, Prisma를 지금 프로젝트에 불러와야한다!
prisma를 불러오려면 터미널에 다음과 같이 입력한다.
npx prisma
prisma는 항상 위 명령어를 입력하여 불러와야한다!
맨 처음 불러올 때는 다음 명령어를 입력한다.
npx prisma init
위 명령어를 입력하면 우리 프로젝트에 폴더와 파일이 생긴다!

prisma 폴더와 .env 파일이 생성되었다!
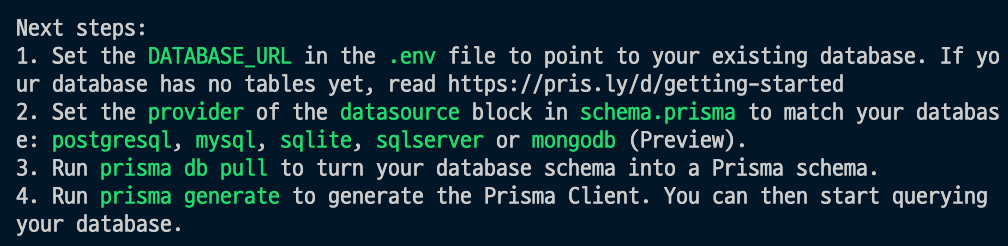
그리고 우리 콘솔창을 보면 Next Step 에 관련하여 뭐라뭐라 써져있다.
👇👇👇

1. .env 파일에 있는 DATABASE_URL 을 설정해야한다. Prisma 를 사용하려면 데이터베이스가 있어야 하기 때문이다.
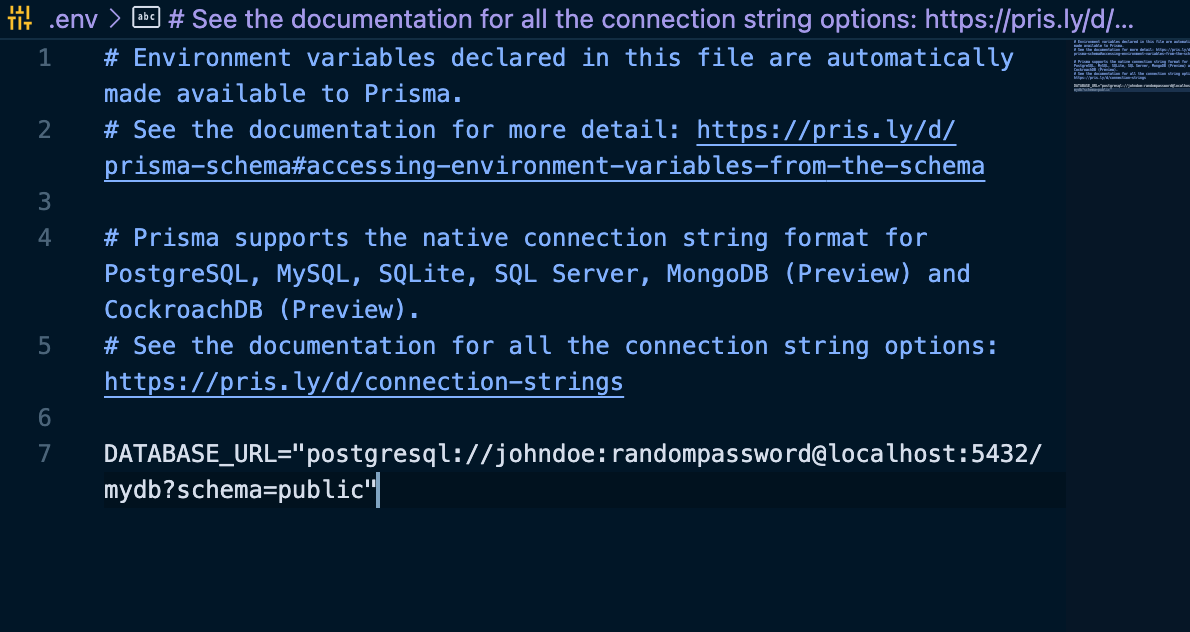
env 파일을 들어가면 다음과 같이 DATABASE_URL 란이 있다! 여기에 DB 주소를 넣어주면 되는것이다!
👇👇👇

2. schema.prisma 파일에서 datasource의 provider 를 설정한다!
여기서 provider 는 우리가 사용하는 데이터베이스라고 생각하면 된다.
prisma는 provider로 postgresql, mysql, sqlite, sqlserver, mongodb 등 을 지원한다!
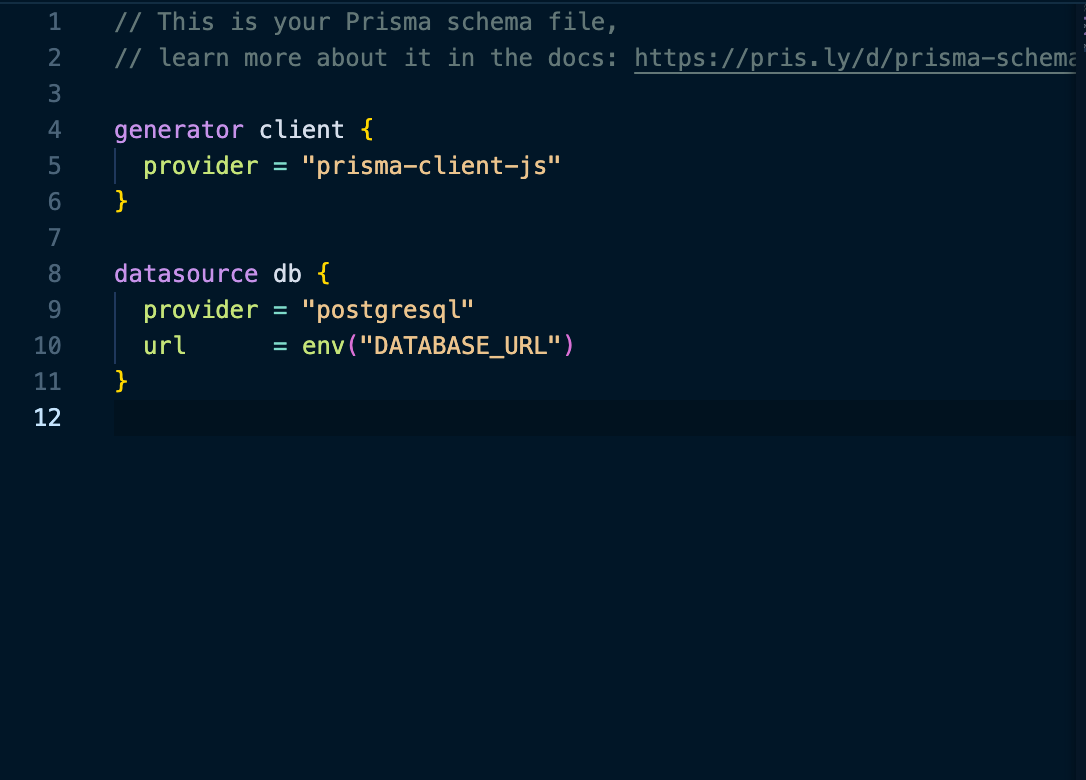
prisma 폴더의 schema.prisma 로 들어가보자.
👇👇👇

이렇게 생겼는데, 여기 datasource 의 provider가 보인다.
여길 mysql로 변경!
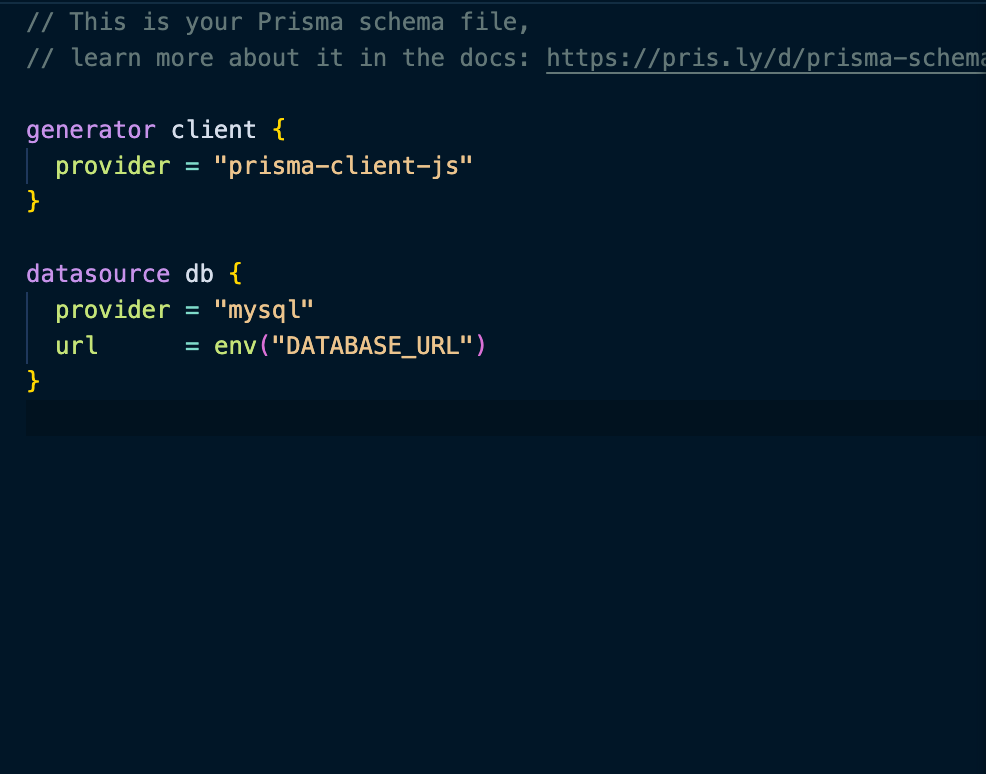
👇👇👇 (변경한 모습)

여기까지하면 기본적으로 prisma를 사용할 준비는 끝난것!
3. 데이터베이스에 사용할 Model 만들기
데이터베이스에 사용할 Model 은 schema.prisma에 만든다!
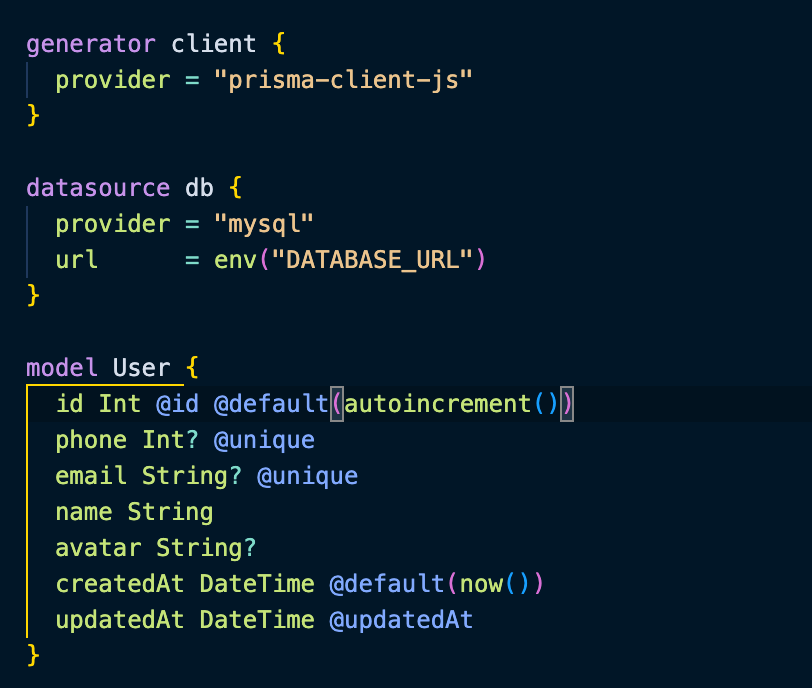
아래 사진은 예시로 모델을 만든것이다. (model User)
쉽게 말해 DB 테이블을 만든것이다!
👇👇👇

User 모델을 가지고 prisma가 어떻게 모델을 정의하는지, 적용된 속성은 어떤것인지 알아보자!
우선 순서는 이렇다.
컬럼명 | 데이터타입 | 조건 👈 이 순서로 작성한다.
조건 부분에 @id @default 이런게 있는데 이것들이 뭔지 차근차근 알아보자!
@id : 해당 컬럼이 이 모델의 id라는걸 의미하는 속성 ( primary key 의 개념인듯? )
@default(autoincrement()) : 해당 컬럼의 기본값(@default). autoincrement() 를 넣어줌으로써 기본적으로 DB에 User가 생길 때 마다 해당 컬럼 값은 기본적으로 자동으로 증가하는 값.
자료형 뒤에 붙은 ? : 선택적으로 값을 채울 수 있다는 의미, 즉 값을 안 넣어도 상관없다는 뜻. 반대로 ? 가 없으면 값을 무조건 넣어줘야한다 (required)
@unique : 해당 속성이 적용된 컬럼의 값은 DB에서 중복이 되면 안된다!
now() : 새 유저가 만들어지면 그 시점의 날짜를 가져와서 넣어주는 함수
@updateAt : 유저가 업데이트 될 때마다 이 field 가 변함
이렇게하면 기본적인 셋업은 끝!
